Le Tutoriel de Bootstrap Dropdown
1. Bootstrap Dropdown
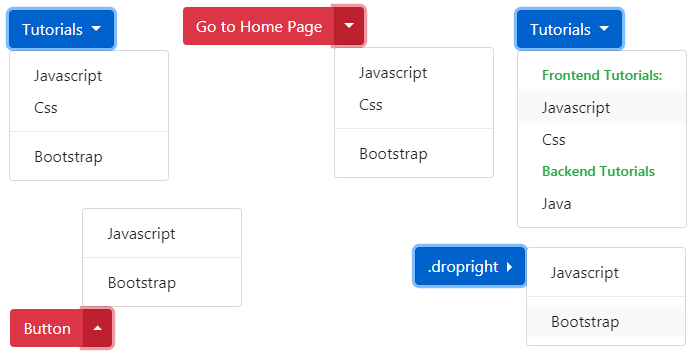
À la base, Dropdown est un composant comprenant un button et un menu, lorsque l'utilisateur clique sur le Button, le Menu apparaitra et ce Menu permet l'utilisateur à choisir une valeur d'une liste disponible. Ci-dessous, l'image de quelques Dropdown :

Dropdown
<div class="btn-group">
<button class="btn btn-primary dropdown-toggle"
type="button"
id="dropdownMenuButton" data-toggle="dropdown">
Tutorials
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<a class="dropdown-item" href="#">Css</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
</div>
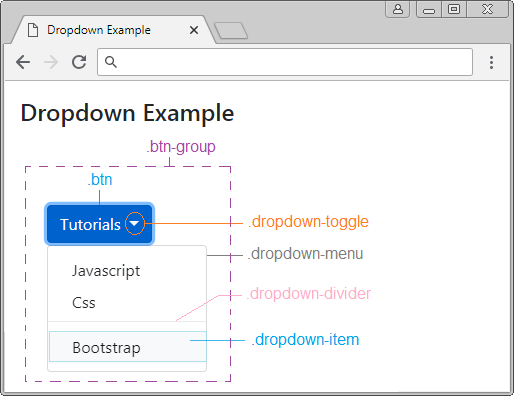
La struture de Dropdown est décrite simplement comme l'illustration ci-dessous :

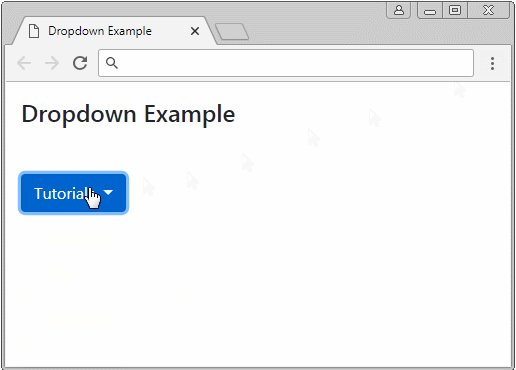
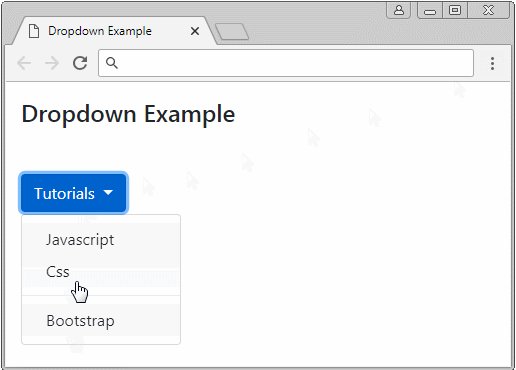
Observez l'exemple complet :
dropdown-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Dropdown Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<h4 class="mb-5">Dropdown Example</h4>
<div class="btn-group">
<button class="btn btn-primary dropdown-toggle"
type="button"
id="dropdownMenuButton" data-toggle="dropdown">
Tutorials
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<a class="dropdown-item" href="#">Css</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Des attributs aria-* (aria-haspopup, aria-expanded,..) sont les attributs de HTML5, ce n'est pas la peine de s'en occuper. Et ils n'influencent pas des composants de Bootstrap, ils sont sont souvent utilisés comme une suggestion pour des appareils comme Screen Reader (Outil de lecture pour mal-voyant).aria-* ???<div class="btn-group"> <button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Tutorial </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Javascript</a> <a class="dropdown-item" href="#">Css</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Bootstrap</a> </div> </div>
2. Split Button Dropdown
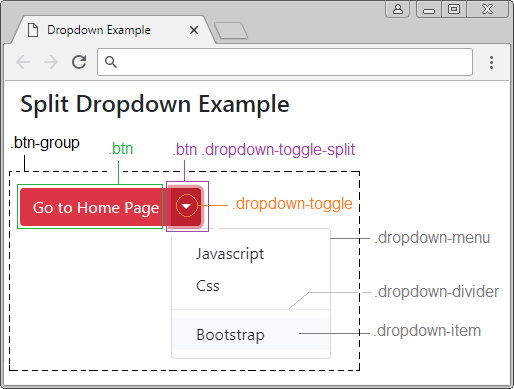
Split Button Dropdown que vous voyez sur l'interface, il est similaire un Button partagé en deux, à gauche et à droite. La partie à gauche fonctionne comme un button normal, alors que celui à droite fonctionne comme un Menu. En fait, tous les deux button sont près l'un et l'autre, et se trouvent en même ".btn-group". Ci-dessous la structure de Split Button Dropdown :

Split Button Dropdown
<div class="btn-group">
<button type="button" class="btn btn-danger">Go to Home Page</button>
<button type="button" class="btn btn-danger dropdown-toggle dropdown-toggle-split"
data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<a class="dropdown-item" href="#">Css</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
</div>Remarque : La classe .sr-only (Screen Reader Only) est une classe intangible. Elle est utile avec seulement des écrans de lecture (Screen Reader) (Un outil de lecture pour mal-voyant).
3. .dropdown, .dropup, dropright, .dropleft
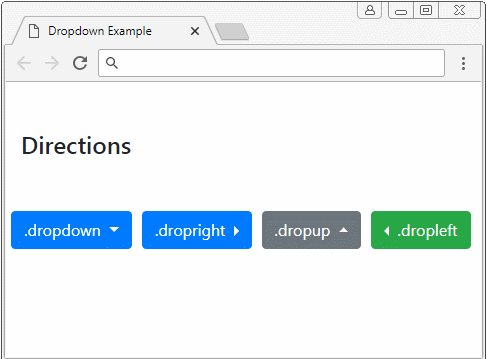
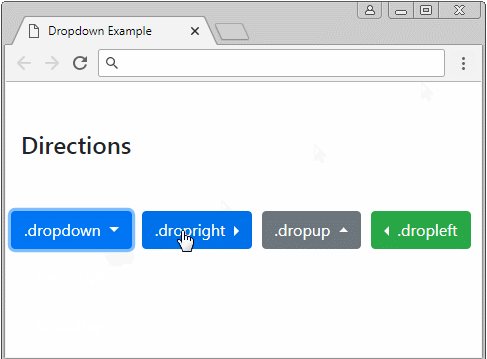
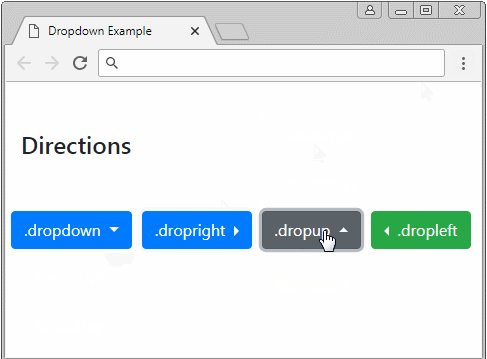
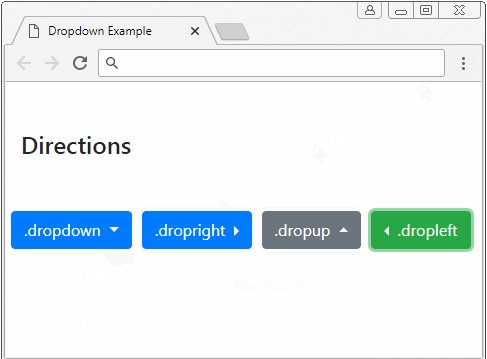
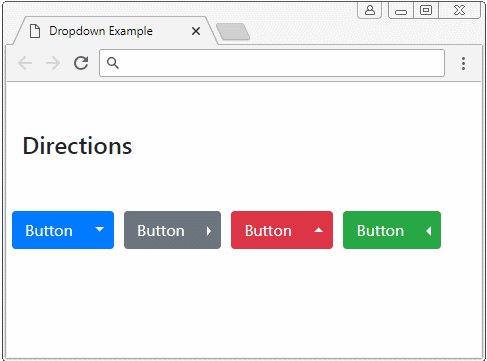
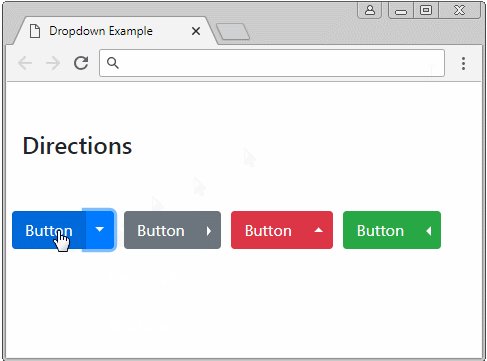
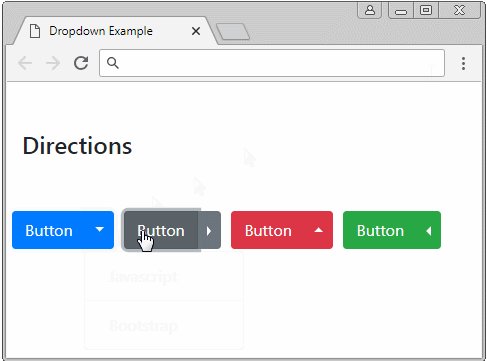
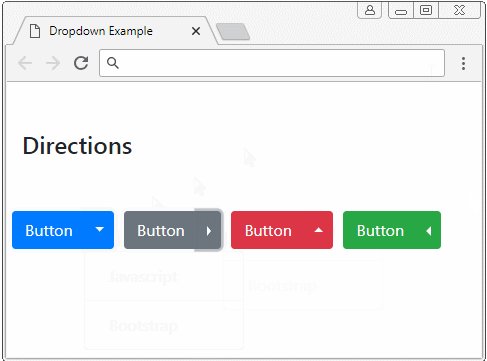
Par défaut, Menu afficherai vers le bas (down), mais vous pouvez également définir d'autres comportements, tels que gauche, droite ou haut (up). Ces comportements sont similaires comme l'illustration suivante :


Il est à noter que, bien que vous ait définit la direction du Menu à afficher, mais ce n'est qu'un indice, ce n'est pas garanti dans toutes les situations, comme la configuration du Menu à droite, mais si l'espace n'est pas assez suffisant, il va apparaître sur la gauche.
.dropdown .dropright .dropup .dropleft
<!-- .dropright -->
<div class="btn-group dropright">
<button class="btn btn-primary dropdown-toggle"
type="button"
id="dropdownMenuButton" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
.dropright
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
</div>
<!-- Split .dropup -->
<div class="btn-group dropup">
<button type="button" class="btn btn-danger">Button</button>
<button type="button" class="btn btn-danger dropdown-toggle dropdown-toggle-split"
data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
</div>4. La taille de Button
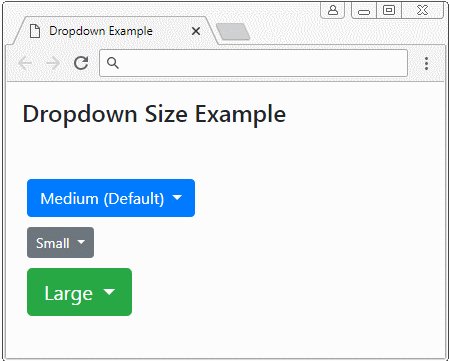
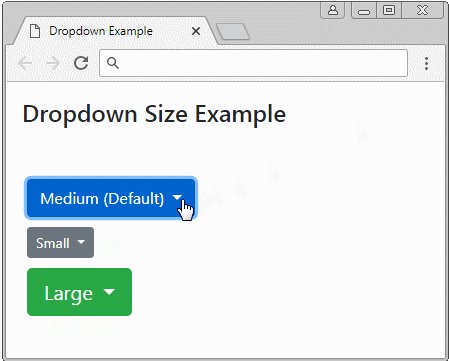
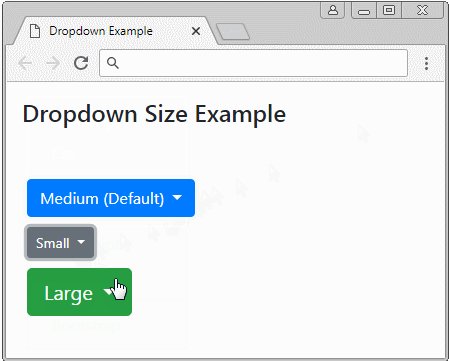
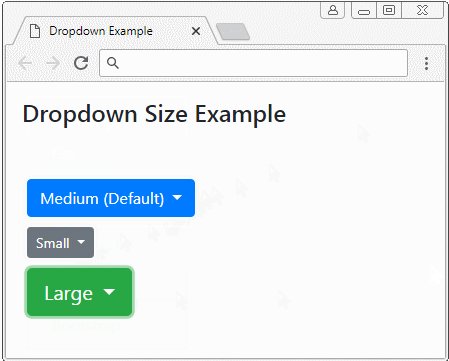
Par défaut, des Button obtiennent de la taille .btn-md "Medium" (Moyenne). Pourtant, vous pouvez personnaliser leur tailleen utilisant la classe .btn-lg (Large) afin d'avoir un Button avec la taille plus répandue, ou utilsez la classe .btn-sm (Small) si vous voulez obtenir un Button avec la taille plus petite.

.btn-sm .btn-lg
<!-- Small Button .btn-sm -->
<div class="btn-group">
<button class="btn btn-sm btn-secondary dropdown-toggle"
type="button"
id="dropdownMenuButton" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
Small
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<a class="dropdown-item" href="#">Css</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
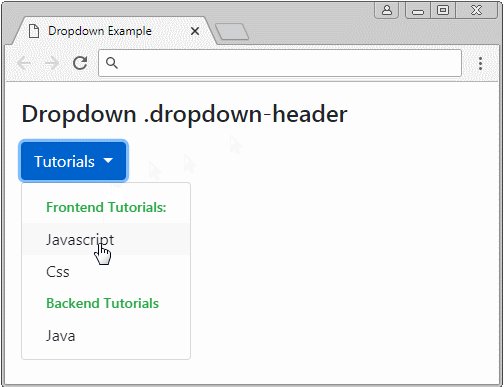
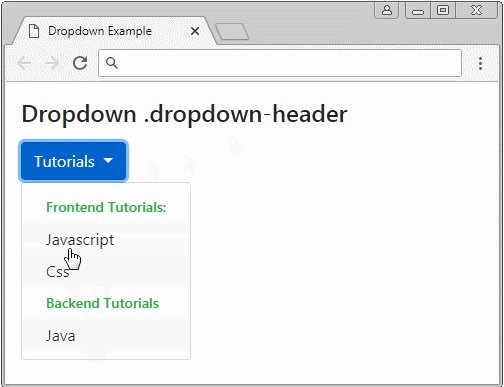
</div>5. Menu Header

.dropdown-header
<div class="btn-group">
<button class="btn btn-primary dropdown-toggle"
type="button"
id="dropdownMenuButton" data-toggle="dropdown">
Tutorials
</button>
<div class="dropdown-menu">
<h5 class="dropdown-header text-success">Frontend Tutorials:</h5>
<a class="dropdown-item" href="#">Javascript</a>
<a class="dropdown-item" href="#">Css</a>
<h5 class="dropdown-header text-success">Backend Tutorials</h5>
<a class="dropdown-item" href="#">Java</a>
</div>
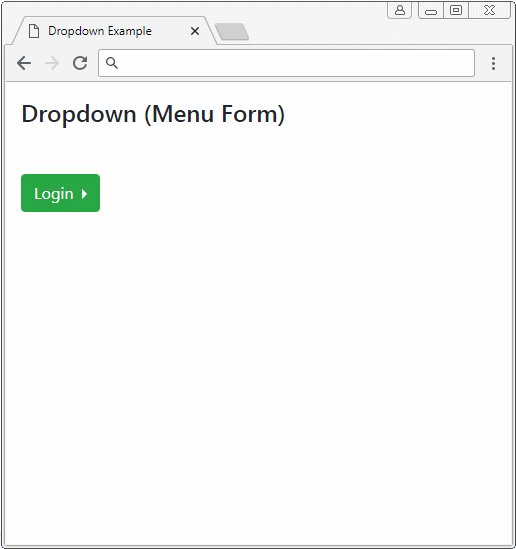
</div>6. Menu Forms
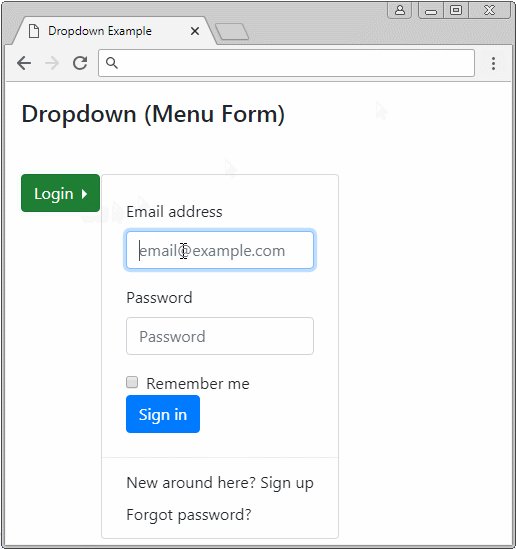
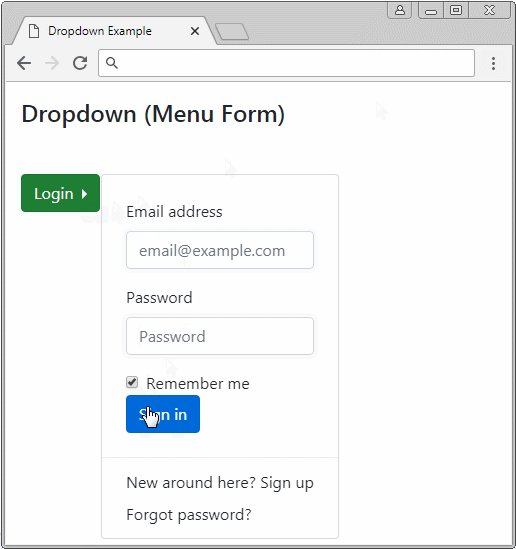
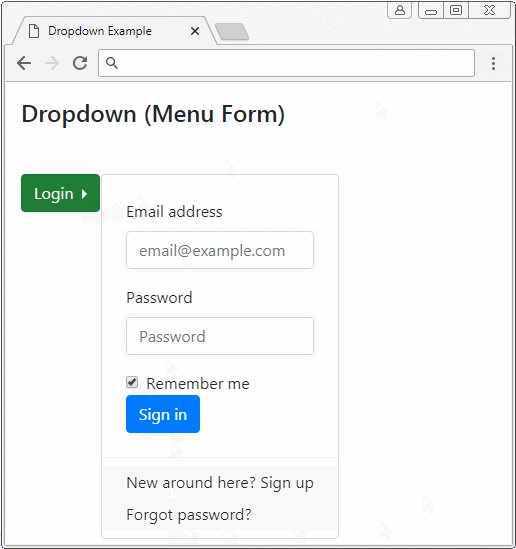
Vous pouvez mettre Form dans ".dropdown-menu" comme l'exemple ci-dessous :

Menu Form
<div class="btn-group dropright">
<button class="btn btn-primary dropdown-toggle"
type="button"
id="dropdownMenuButton" data-toggle="dropdown">
Login
</button>
<div class="dropdown-menu">
<form class="px-4 py-3">
<div class="form-group">
<label for="exampleDropdownFormEmail1">Email address</label>
<input type="email" class="form-control"
id="exampleDropdownFormEmail1" placeholder="email@example.com">
</div>
<div class="form-group">
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" class="form-control"
id="exampleDropdownFormPassword1" placeholder="Password">
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="dropdownCheck">
<label class="form-check-label" for="dropdownCheck">
Remember me
</label>
</div>
<button type="submit" class="btn btn-primary">Sign in</button>
</form>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">New around here? Sign up</a>
<a class="dropdown-item" href="#">Forgot password?</a>
</div>
</div>Tutoriels de programmation Bootstrap
- Le Tutoriel de Bootstrap Jumbotron
- Le Tutoriel de Bootstrap Dropdown
- Le Tutoriel de Bootstrap Alert
- Le Tutoriel de Bootstrap Button
- Le Tutoriel de Bootstrap Button Group
- Le Tutoriel de Bootstrap Popover (Tooltip)
- Le Tutoriel de Bootstrap Spinner
- Introduction à Bootstrap
- Le Tutoriel de Bootstrap Grid System
- Le Tutoriel de Bootstrap Card
- Le Tutoriel de Bootstrap Container
- Le Tutoriel de Bootstrap Nav, Tab, Pill
- Le Tutoriel de Bootstrap NavBar
- Le Tutoriel de Bootstrap Table
- Le Tutoriel de Bootstrap Modal
- Le Tutoriel de Bootstrap Form
- Le Tutoriel de Bootstrap Pagination
- Le Tutoriel de Bootstrap Badge
- Le Tutoriel de Bootstrap Input Group
- Le Tutoriel de Bootstrap List Group
- Le Tutoriel de Bootstrap ProgressBar
- Le Tutoriel de Bootstrap Collapse et Accordion
- Le Tutoriel de Bootstrap Scrollspy
- Le Tutoriel de Bootstrap Breadcrumb
- Le Tutoriel de Bootstrap Carousel
- Le Tutoriel de Bootstrap Spacing Utility
- Le Tutoriel de Bootstrap Border Utility
- Le Tutoriel de Bootstrap Color Utility
- Le Tutoriel de Bootstrap Text Utility
- Le Tutoriel de Bootstrap Sizing Utility
- Le Tutoriel de Bootstrap Position Utility
- Le Tutoriel de Bootstrap Flex Utility
- Le Tutoriel de Bootstrap Display Utility
- Le Tutoriel de Bootstrap Visibility Utility
- Le Tutoriel de Bootstrap Embed Utility
Show More