Le Tutoriel de Bootstrap Button
1. Bootstrap Button
Bootstrap a construit dans certaines classes Css pour créer un Button, avec quelques styles pour différents buts contextuels, y compris la classe principale: .btn, et quelques classes supplémentaires pour définir la couleur, la taille, le statut ...
Simple Button
<button class="btn">Simple Button</button>
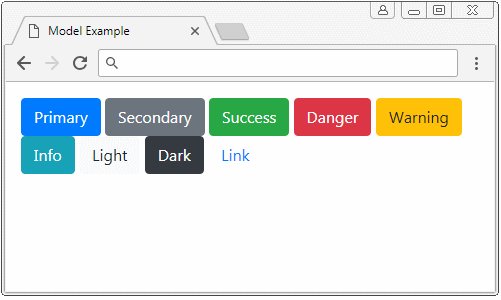
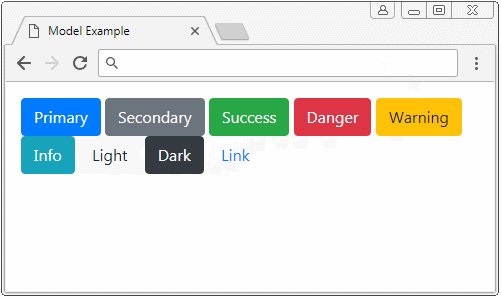
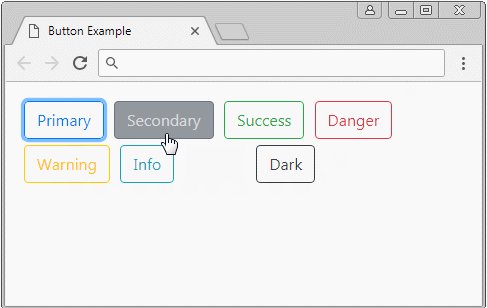
Il existe plusieurs classes Css supplémentaires pour définir la couleur du Button ou afficher le Button en tant que Link. Vous pouvez l'utiliser dans différents contextes.
- btn-primary
- btn-secondary
- btn-success
- btn-danger
- btn-warning
- btn-info
- btn-light
- btn-dark
- btn-link
button-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Button Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<button class="btn btn-primary">Primary</button>
<button class="btn btn-secondary">Secondary</button>
<button class="btn btn-success">Success</button>
<button class="btn btn-danger">Danger</button>
<button class="btn btn-warning">Warning</button>
<button class="btn btn-info">Info</button>
<button class="btn btn-light">Light</button>
<button class="btn btn-dark">Dark</button>
<button class="btn btn-link">Link</button>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>
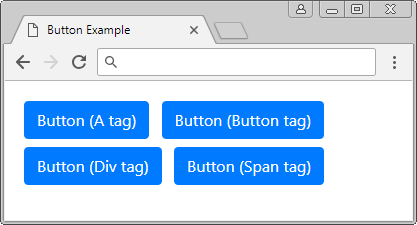
Des classes .btn, .btn-* sont conçues pour des étiquettes (tag) <button>, mais vous pouvez également les utiliser pour des étiquettes <a>, <input>, <div>, <span>, même si elles peuvent être légèrement différentes pour les différents navigateurs.
Remarque : Si vous voulez créer un Button avec les autres étiquettes à part de <button>, vous devriez utiliser l'attribut role="button". Cet attribut (attribute) est utile pour l'appareil tel que Screen Reader (le dispositif de lecture d'écran pour les aveugle).
<a class="btn btn-primary m-1" href="#" role="button">Button (A tag)</a>
<button class="btn btn-primary m-1" type="submit">Button (Button tag)</button>
<div class="btn btn-primary m-1" role="button">Button (Div tag)</div>
<span class="btn btn-primary m-1" role="button">Button (Span tag)</span>
2. Outline buttons
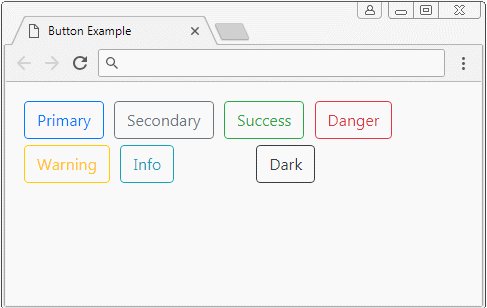
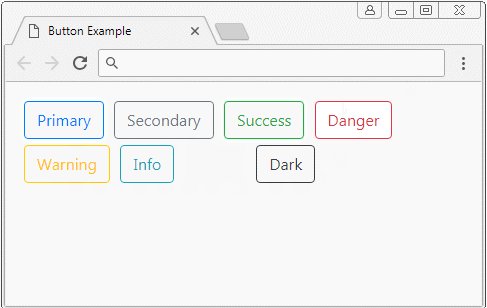
Dans le Bootstrap, Button a la couleur d'arrière-plan par défaut. Si vous voulez avoir un simple Button sans couleur d'arrière-plan, veuillez utiliser les classes .btn-outline- *.

outline buttons
<button class="btn btn-outline-primary">Primary</button>
<button class="btn btn-outline-secondary">Secondary</button>
<button class="btn btn-outline-success">Success</button>
<button class="btn btn-outline-danger">Danger</button>
<button class="btn btn-outline-warning">Warning</button>
<button class="btn btn-outline-info">Info</button>
<button class="btn btn-outline-light">Light</button>
<button class="btn btn-outline-dark">Dark</button>3. La taille de Button
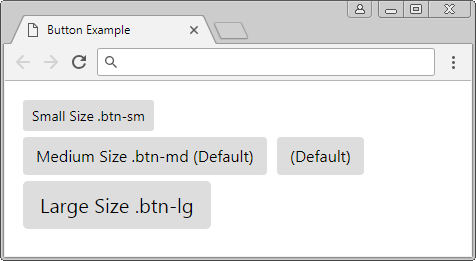
Par défaut, les Button dans le Bootstrap obtiennent une taille médiaire (Medium). Utilisez la classe .btn-sm si vous voulez avoir un Button de taille plus petite. Utilisez la classe .btn-lg si vous voulez obtenir un Button de taille plus grande.

<button class="btn btn-sm">Small Size .btn-sm</button>
<button class="btn btn-md">Medium Size .btn-md (Default)</button>
<button class="btn">(Default)</button>
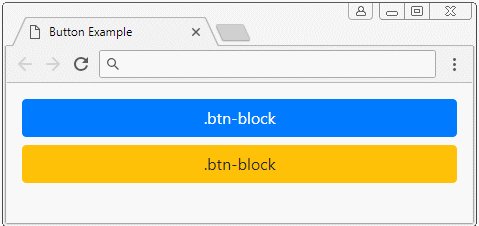
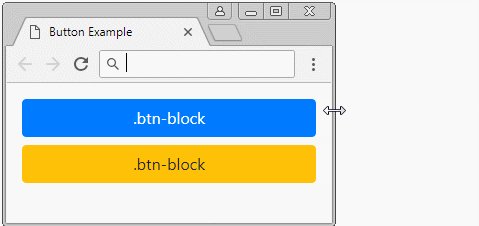
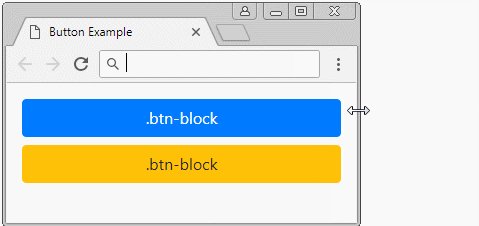
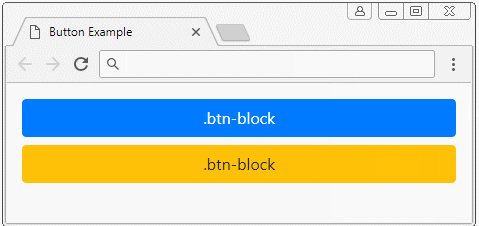
<button class="btn btn-lg">Large Size .btn-lg</button>La classe .btn-block permet la longueur de Button à remplir (fill) la largeur de l'élément parent.

<button class="btn btn-primary btn-block">.btn-block</button>
<button class="btn btn-block btn-warning">.btn-block</button>4. Le statut active & disabled
.active
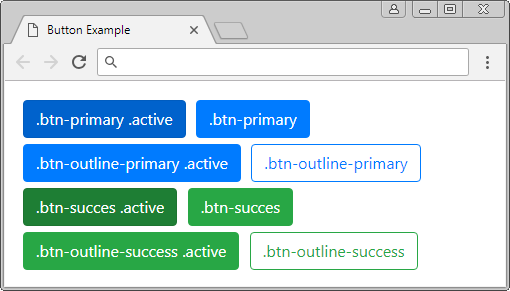
Utilisez la classe .active pour qu'un Button ait le statut comme s'il était actif (active). Pour Bootstrap un Button qui est "active" aura une couleur plus sombre que celui dans un état normal.
Vous pouvez voir la figure suivante pour trouver la différence entre un Button en état actif et celui en état normal :

.active
<button class="btn btn-primary active">.btn-primary .active</button>
<button class="btn btn-primary">.btn-primary</button>
<br>
<button class="btn btn-outline-primary active">.btn-outline-primary .active</button>
<button class="btn btn-outline-primary">.btn-outline-primary</button>
<br>
<button class="btn btn-success active">.btn-succes .active</button>
<button class="btn btn-success">.btn-succes</button>
<br>
<button class="btn btn-outline-success active">.btn-outline-success .active</button>
<button class="btn btn-outline-success">.btn-outline-success</button>.disabled
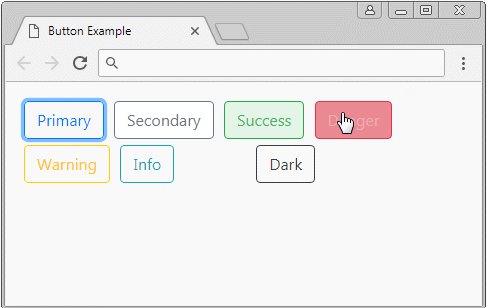
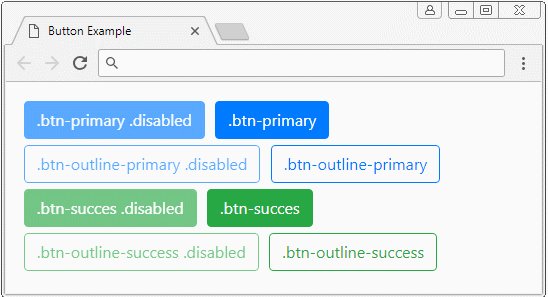
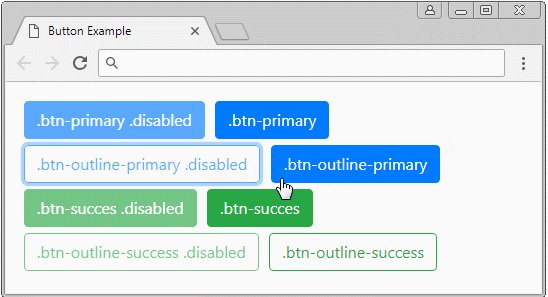
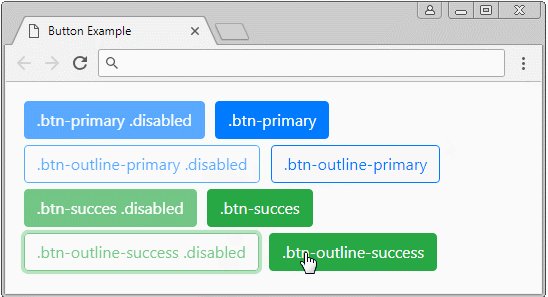
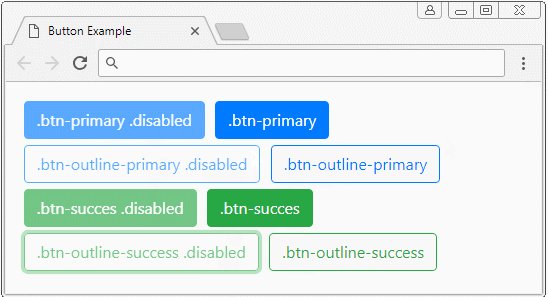
Lorsqu'un utilisateur utilise la classe .disabled pour désactiver un Button, cet utilisateur ne peut pas intéagir avec ce Button.

.disabled
<button class="btn btn-primary disabled">.btn-primary .disabled</button>
<button class="btn btn-primary">.btn-primary</button>
<br>
<button class="btn btn-outline-primary disabled">.btn-outline-primary .disabled</button>
<button class="btn btn-outline-primary">.btn-outline-primary</button>
<br>
<button class="btn btn-success disabled">.btn-succes .disabled</button>
<button class="btn btn-success">.btn-succes</button>
<br>
<button class="btn btn-outline-success disabled">.btn-outline-success .disabled</button>
<button class="btn btn-outline-success">.btn-outline-success</button>Tutoriels de programmation Bootstrap
- Le Tutoriel de Bootstrap Jumbotron
- Le Tutoriel de Bootstrap Dropdown
- Le Tutoriel de Bootstrap Alert
- Le Tutoriel de Bootstrap Button
- Le Tutoriel de Bootstrap Button Group
- Le Tutoriel de Bootstrap Popover (Tooltip)
- Le Tutoriel de Bootstrap Spinner
- Introduction à Bootstrap
- Le Tutoriel de Bootstrap Grid System
- Le Tutoriel de Bootstrap Card
- Le Tutoriel de Bootstrap Container
- Le Tutoriel de Bootstrap Nav, Tab, Pill
- Le Tutoriel de Bootstrap NavBar
- Le Tutoriel de Bootstrap Table
- Le Tutoriel de Bootstrap Modal
- Le Tutoriel de Bootstrap Form
- Le Tutoriel de Bootstrap Pagination
- Le Tutoriel de Bootstrap Badge
- Le Tutoriel de Bootstrap Input Group
- Le Tutoriel de Bootstrap List Group
- Le Tutoriel de Bootstrap ProgressBar
- Le Tutoriel de Bootstrap Collapse et Accordion
- Le Tutoriel de Bootstrap Scrollspy
- Le Tutoriel de Bootstrap Breadcrumb
- Le Tutoriel de Bootstrap Carousel
- Le Tutoriel de Bootstrap Spacing Utility
- Le Tutoriel de Bootstrap Border Utility
- Le Tutoriel de Bootstrap Color Utility
- Le Tutoriel de Bootstrap Text Utility
- Le Tutoriel de Bootstrap Sizing Utility
- Le Tutoriel de Bootstrap Position Utility
- Le Tutoriel de Bootstrap Flex Utility
- Le Tutoriel de Bootstrap Display Utility
- Le Tutoriel de Bootstrap Visibility Utility
- Le Tutoriel de Bootstrap Embed Utility
Show More