Le Tutoriel de Bootstrap List Group
1. List Group
L'objectif de Bootstrap lors de la création de "List Group" est à afficher un contenu sous le format d'une liste. En fait, avec seulement HTML normalement vous pouvez créer une liste en utilisant les étiquettes (tag) <ul> & <li>. Bootstrap fournit des classes .list-group & .list-group-item. C'est comme une norme pour créer des listes complexes.
.list-group & .list-group-item
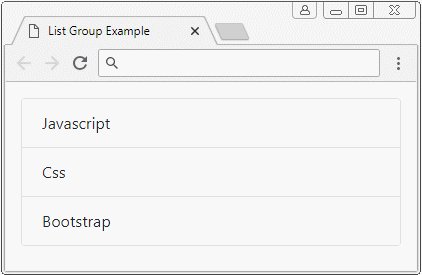
L'exemple ci-dessous est très basique, l'utilisation la classe .list-group s'applique à l'étiquette <ul> et la classe .list-group-item s'applique à l'étiquette <li> :

list-group-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>List Group Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<ul class="list-group">
<li class="list-group-item">Javascript</li>
<li class="list-group-item">Css</li>
<li class="list-group-item">Bootstrap</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>Pour les deux classes .list-group & .list-group-item, vous pouvez créer une liste sans l'utilisation une paire de l'étiquette <ul>,<li> :
<div class="list-group">
<div class="list-group-item">Java</div>
<div class="list-group-item">C</div>
<div class="list-group-item">C++</div>
</div>2. List Group & .badge
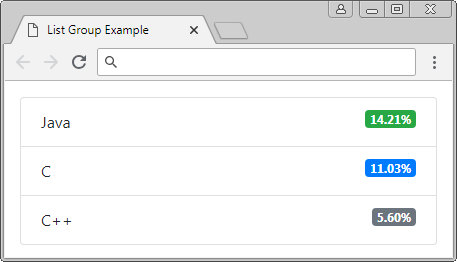
Le Bootstrap fournit la classe .badge, vous pouvez l'utiliser pour créer quelque chose de décoration pour un élément de la liste.

.badge
<ul class="list-group">
<li class="list-group-item">Java <span class="badge badge-success float-right">14.21%</span></li>
<li class="list-group-item">C <span class="badge badge-primary float-right">11.03%</span></li>
<li class="list-group-item">C++ <span class="badge badge-secondary float-right">5.60%</span></li>
</ul>3. List Group & Link
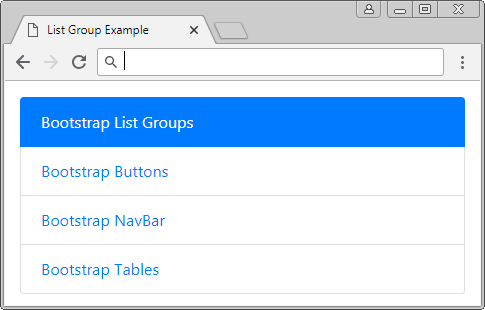
Une liste simple list-group-item est des Link.
<div class="list-group">
<a href = "#" class = "list-group-item active">
Bootstrap List Groups
</a>
<a href = "#" class = "list-group-item">Bootstrap Buttons</a>
<a href = "#" class = "list-group-item">Bootstrap NavBar</a>
<a href = "#" class = "list-group-item">Bootstrap Tables</a>
</div>
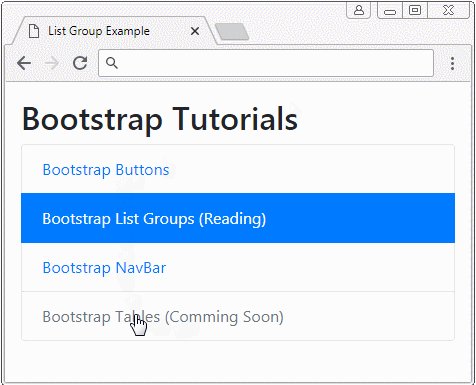
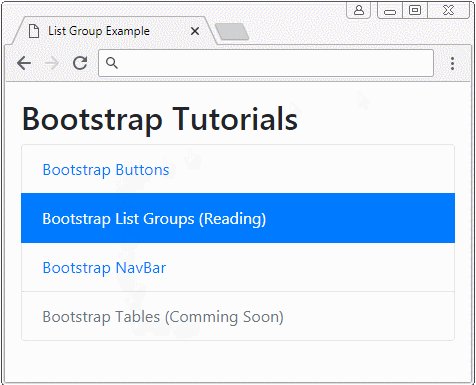
4. List Group & .active,.disabled
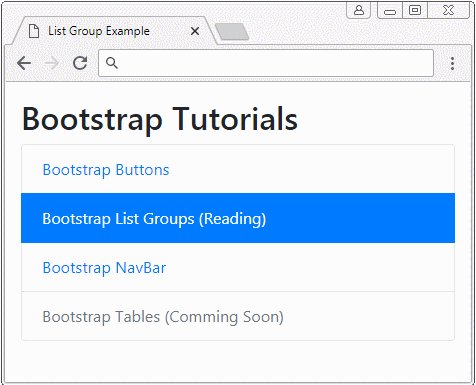
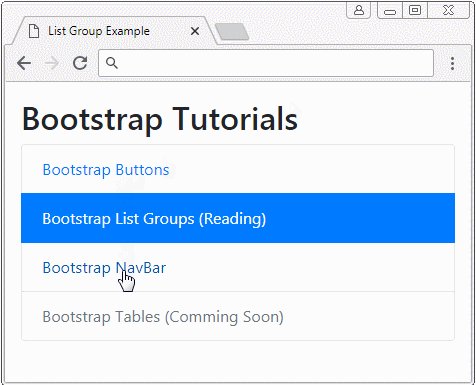
La classe .active est utilisée avec .list-group-item lorsque vous souhaitez souligner list-group-item en cours, pour souligner que list-group-item est sélectionné. Sinon, si vous ne voulez pas que l'utilisateur interagisse avec list-group-item, vous pouvez utiliser la classe .disable pour le désactiver.

<div class="container mt-3">
<h2>Bootstrap Tutorials</h2>
<div class="list-group">
<a href = "#" class = "list-group-item">Bootstrap Buttons</a>
<a href = "#" class = "list-group-item active">
Bootstrap List Groups (Reading)
</a>
<a href = "#" class = "list-group-item">Bootstrap NavBar</a>
<a href = "#" class = "list-group-item disabled">Bootstrap Tables (Comming Soon)</a>
</div>
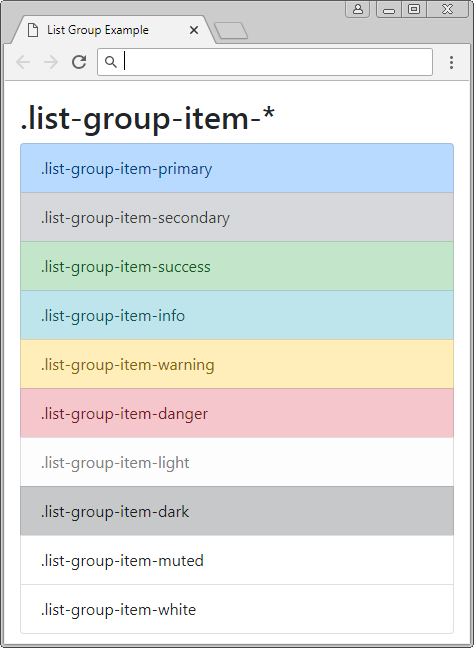
</div>5. List Group & Color
Il y a des classes supplémentaires à utiliser avec .list-group-item pour vous aider à configurer la couleur de l'arrière-plan ou la couleur du texte pour list-group-item. Il devrait être utilisé avec différents contextes de l'application.
- .list-group-item-primary
- .list-group-item-secondary
- .list-group-item-success
- .list-group-item-danger
- .list-group-item-warning
- .list-group-item-info
- .list-group-item-light
- .list-group-item-dark
- .list-group-item-muted
- .list-group-item-white

.list-group-item-*
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>List Group Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<h2>.list-group-item-*</h2>
<ul class="list-group">
<li class="list-group-item list-group-item-primary">.list-group-item-primary</li>
<li class="list-group-item list-group-item-secondary">.list-group-item-secondary</li>
<li class="list-group-item list-group-item-success">.list-group-item-success</li>
<li class="list-group-item list-group-item-info">.list-group-item-info</li>
<li class="list-group-item list-group-item-warning">.list-group-item-warning</li>
<li class="list-group-item list-group-item-danger">.list-group-item-danger</li>
<li class="list-group-item list-group-item-light">.list-group-item-light</li>
<li class="list-group-item list-group-item-dark">.list-group-item-dark</li>
<li class="list-group-item list-group-item-muted">.list-group-item-muted</li>
<li class="list-group-item list-group-item-white">.list-group-item-white</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
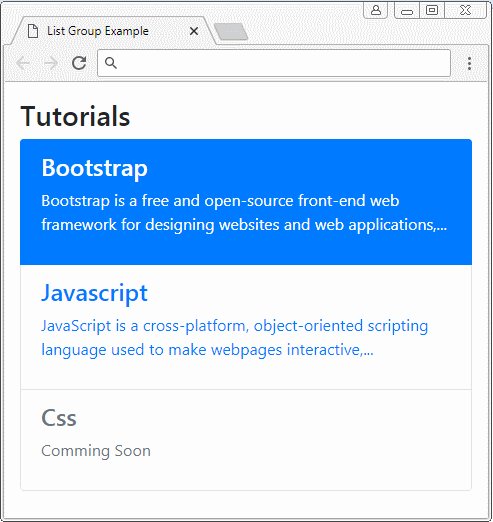
</html>6. Personnaliser List Group
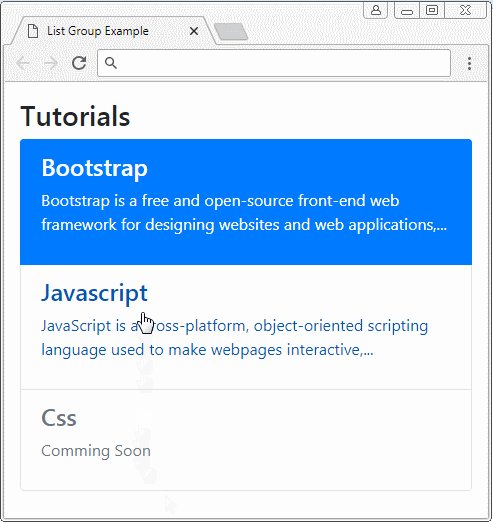
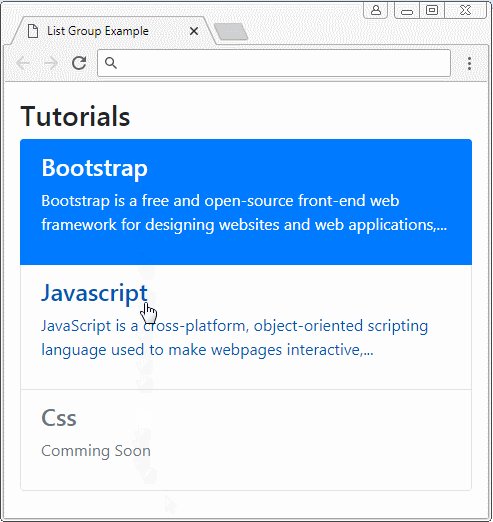
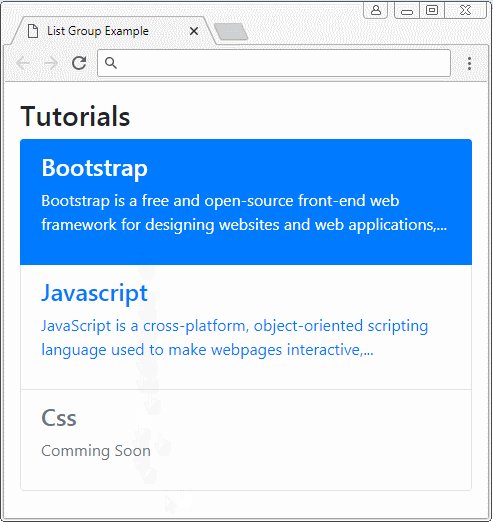
Vous pouvez créer un List Group personnalisé, auquel le contenu de List-group-item est HTML. Rappelez- vous que le Bootstrap fournit deux classes .list-group-item-heading & .list-group-item-text. Elles sont utiles dans ce cas.
<h3>Tutorials</h3>
<div class = "list-group">
<a href = "#" class = "list-group-item active">
<h4 class = "list-group-item-heading">
Bootstrap
</h4>
<p class = "list-group-item-text">
Bootstrap is a free and open-source front-end web framework for designing websites and web applications,...
</p>
</a>
<a href = "#" class="list-group-item">
<h4 class = "list-group-item-heading">
Javascript
</h4>
<p class = "list-group-item-text">
JavaScript is a cross-platform, object-oriented scripting language used to make webpages interactive,...
</p>
</a>
<a href = "#" class = "list-group-item disabled">
<h4 class = "list-group-item-heading">Css</h4>
<p class = "list-group-item-text">Comming Soon</p>
</a>
</div>
Tutoriels de programmation Bootstrap
- Le Tutoriel de Bootstrap Jumbotron
- Le Tutoriel de Bootstrap Dropdown
- Le Tutoriel de Bootstrap Alert
- Le Tutoriel de Bootstrap Button
- Le Tutoriel de Bootstrap Button Group
- Le Tutoriel de Bootstrap Popover (Tooltip)
- Le Tutoriel de Bootstrap Spinner
- Introduction à Bootstrap
- Le Tutoriel de Bootstrap Grid System
- Le Tutoriel de Bootstrap Card
- Le Tutoriel de Bootstrap Container
- Le Tutoriel de Bootstrap Nav, Tab, Pill
- Le Tutoriel de Bootstrap NavBar
- Le Tutoriel de Bootstrap Table
- Le Tutoriel de Bootstrap Modal
- Le Tutoriel de Bootstrap Form
- Le Tutoriel de Bootstrap Pagination
- Le Tutoriel de Bootstrap Badge
- Le Tutoriel de Bootstrap Input Group
- Le Tutoriel de Bootstrap List Group
- Le Tutoriel de Bootstrap ProgressBar
- Le Tutoriel de Bootstrap Collapse et Accordion
- Le Tutoriel de Bootstrap Scrollspy
- Le Tutoriel de Bootstrap Breadcrumb
- Le Tutoriel de Bootstrap Carousel
- Le Tutoriel de Bootstrap Spacing Utility
- Le Tutoriel de Bootstrap Border Utility
- Le Tutoriel de Bootstrap Color Utility
- Le Tutoriel de Bootstrap Text Utility
- Le Tutoriel de Bootstrap Sizing Utility
- Le Tutoriel de Bootstrap Position Utility
- Le Tutoriel de Bootstrap Flex Utility
- Le Tutoriel de Bootstrap Display Utility
- Le Tutoriel de Bootstrap Visibility Utility
- Le Tutoriel de Bootstrap Embed Utility
Show More