Le Tutoriel de Bootstrap Table
1. Table basique
Table est un des composants largement utilisé dans la page. Afin d'obtenir un tableau du style de Bootstrap il est assez simple. Vous appliquez uniquement la classe .table pour des étiquettes (tag) <table>, et quelques classes additionnelles pour créer un tableau désiré.
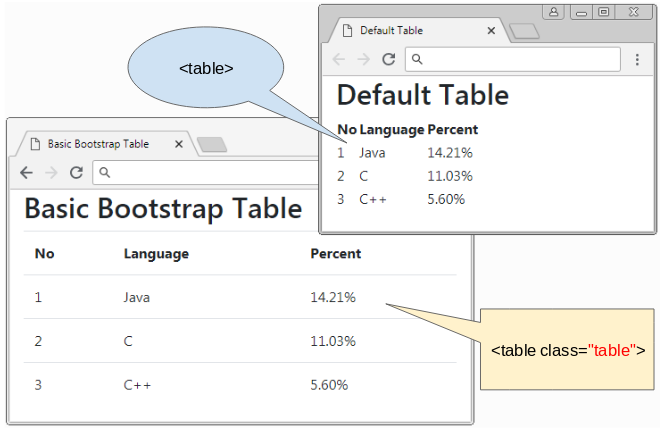
Appliquez la classe .table à la <table> vous obtiendrez le tableau le plus basique du style Bootstrap. L'illustration ci-dessous vous montrera la différence entre un tableau par défaut et celui qui est appliqué la classe .table:

La classe .table établit la largeur de 100% et l'arrière-plan transparent (transparent) pour le tableau, établit padding pour des cellules (cell), ...
basic-table-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Basic Bootstrap Table</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h2>Basic Bootstrap Table</h2>
<table class="table">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
</table>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>La classe .table applique l'arrière-plan transparent pour le tableau. Pourtant, si vous voulez obtenir une autre couleur de l'arrière-plan, vous pouvez utiliser quelques classes ci-dessous :
- .table-primary
- .table-secondary
- .table-success
- .table-danger
- .table-warning
- .table-info
- .table-light
- .table-dark
- .table-muted
- .table-white

2. Header Color
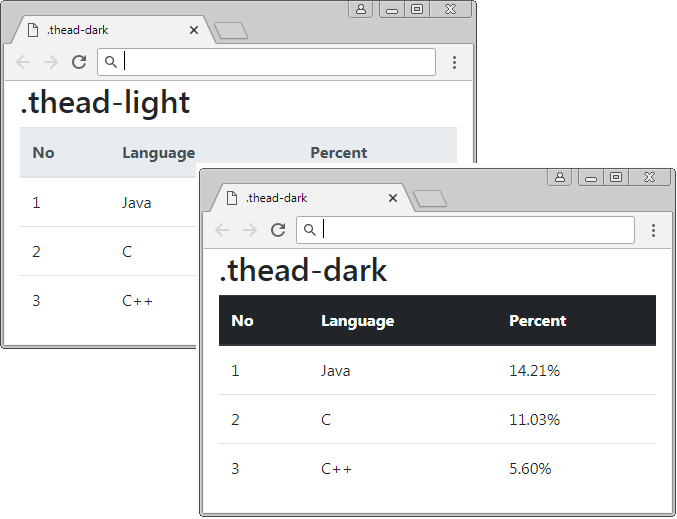
Vous pouvez installer la couleur de l'arrière-plan de Header du tableau en utilisant la classe .thead-dark ou la classe .thead-light pour l'étiquette <thead> :

.thead-dark .thead-light
<table class="table">
<thead class="thead-dark">
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
</table>En plus, afin d'établir la couleur d'arrière-plan de Header du tableau, vous pouvez utiliser également des classes ci-dessous :
- .table-primary
- .table-secondary
- .table-success
- .table-danger
- .table-warning
- .table-info
- .table-light
- .table-dark
- .table-muted
- .table-white
3. Cell Color
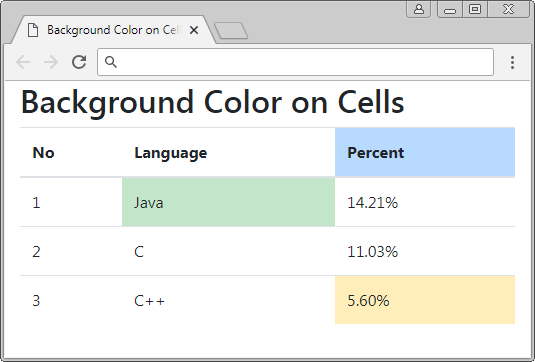
L'exemple suivant vous indique la manière d'établir la couleur d'arrière-plan pour les cellules du tableau :

- .table-primary
- .table-secondary
- .table-success
- .table-danger
- .table-warning
- .table-info
- .table-light
- .table-dark
- .table-muted
- .table-white
Background color on Cells
<table class="table">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th class="table-primary">Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td class="table-success">Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td class="table-warning">5.60%</td>
</tr>
</tbody>
</table>4. Striped Table
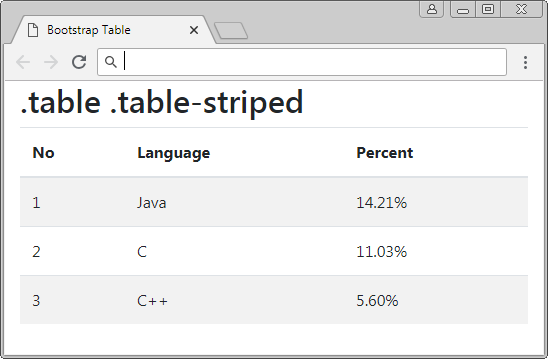
L'utilisation de la classe .table-striped vous aide à créer un tableau à rayures (Striped table). Celà signifie que les lignes impaires et les lignes paires dans <tbody> auront une couleur d'arrière-plan différente. Cela aide les utilisateurs à observer facilement.

.table .table-striped
<table class="table table-striped">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
</table>
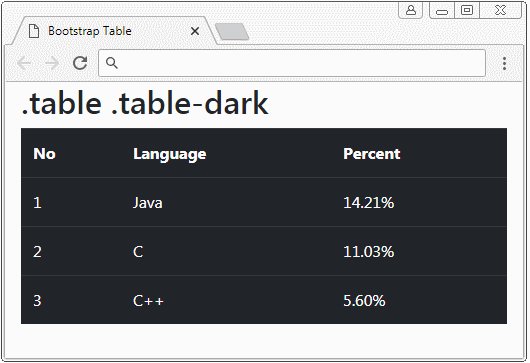
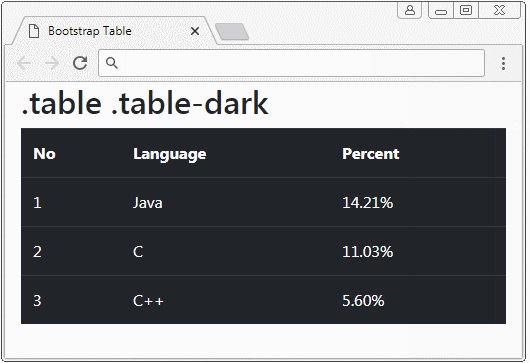
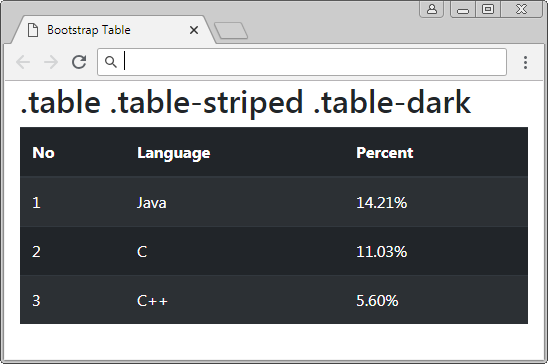
.table .table-striped .table-dark
<table class="table table-striped table-dark">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
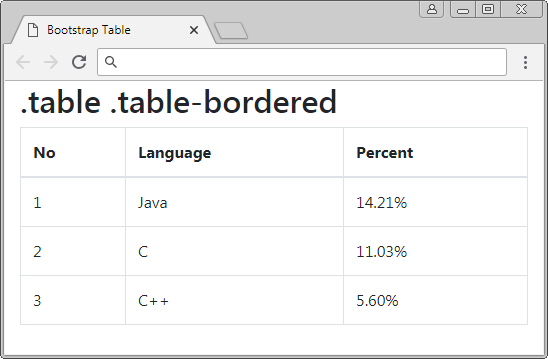
</table>5. Bordered Table
La classe .table-bordered créera une bordure (border) pour les 4 côtés de la table et tous les côtés de toutes les cellules du tableau.

.table .table-bordered
<table class="table table-bordered">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
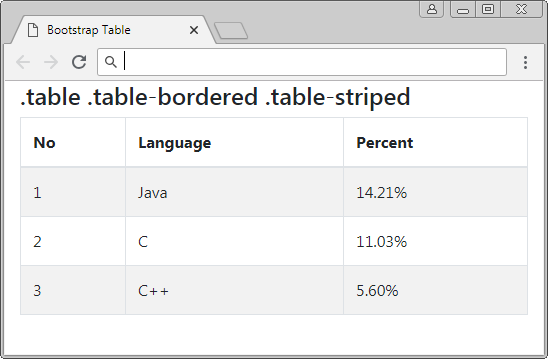
</table>.table .table-bordered .table-striped

.table .table-bordered .table-striped
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
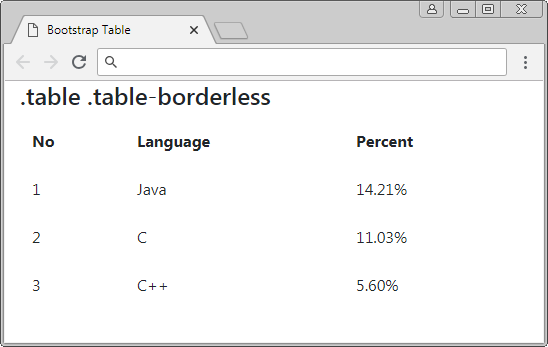
</table>6. Borderless Table
La classe .table-borderless vous aide à créer un tablau sans bordure. Tous les côtés du tableau sont sans bordure (border) et toutes les cellules (cell) de la table le sont également.

.table .table-borderless
<table class="table table-borderless">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
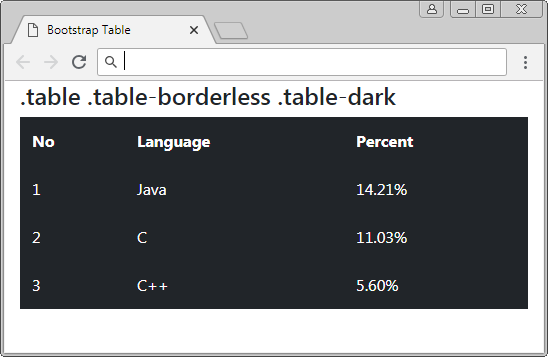
</table>L'utilisation de la classe .table-borderless + .table-dark crée un tableau sans bordure avec l'arrière-plan de couleur sombre.

.table .table-borderless .table-dark
<table class="table table-borderless table-dark">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
</table>7. Hoverable rows
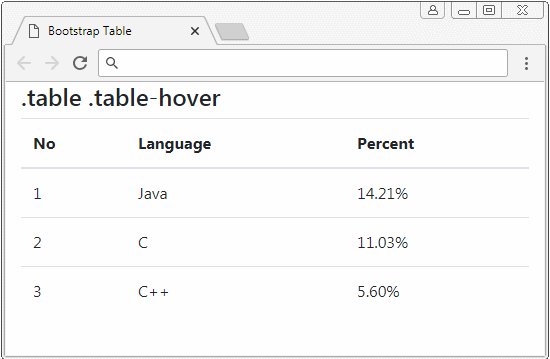
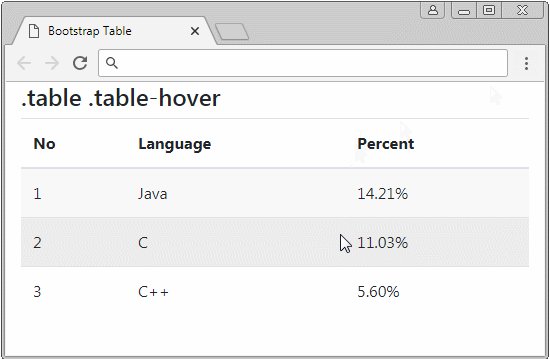
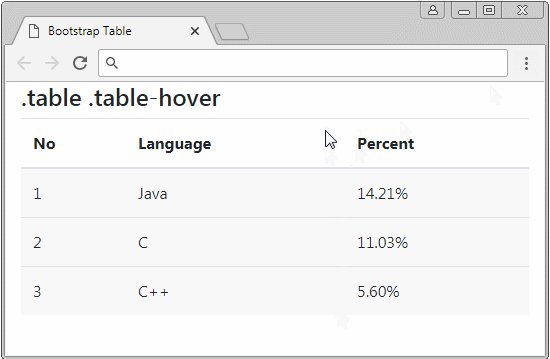
La classe .table-hover aide à créer des effets (effect) de changer la couleur de l'arrière-plan lorsque le curseur (pointer) se déplace sur la ligne (row) du tableau (Appliqué aux seulement des lignes dans <tbody>). Cet effet est illustré comme ci-dessous :

.table .table-hover
<table class="table table-hover">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
</table>8. Table .table-sm
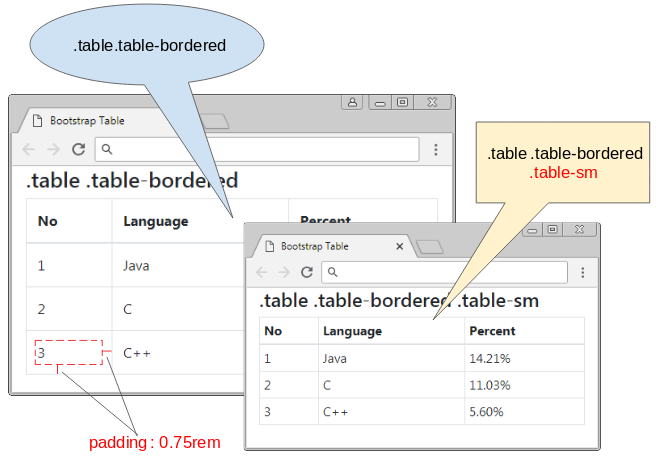
Bootstrap installe padding pour les cellules du tableau. Par défaut, la valeur est 0.75rem. Si vous avez besoin d'un tableau plus compact, utilisez la classe .table-sm. Cette classe réduit la moitié la valeur de padding. Ci-dessous, l'illustration d'un tableau sans utilisant de la classe .table-sm et un tableau qui utilise la classe .table-sm.

.table-sm
<table class="table table-bordered table-sm">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
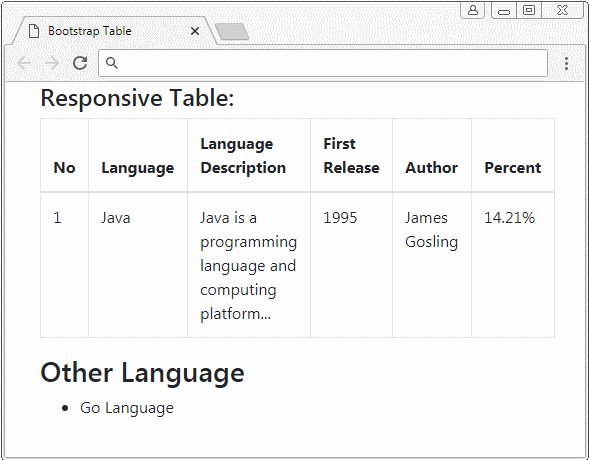
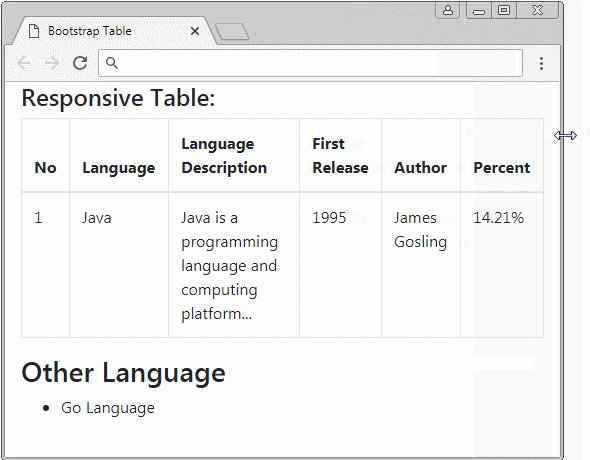
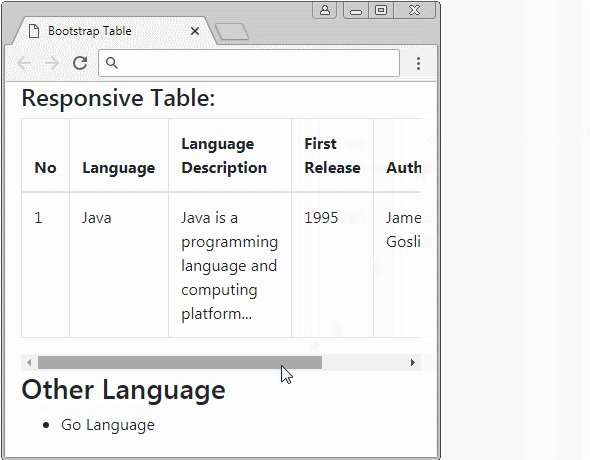
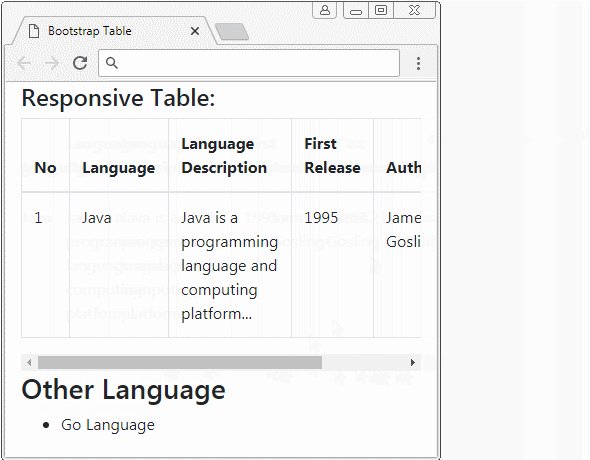
</table>9. Responsive Table
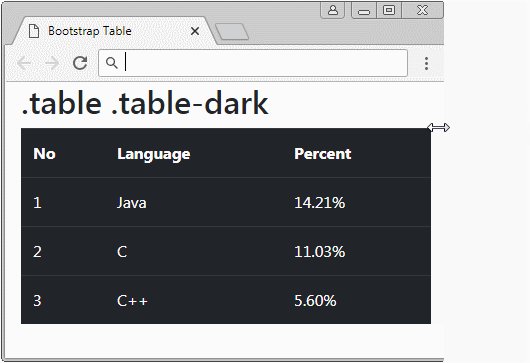
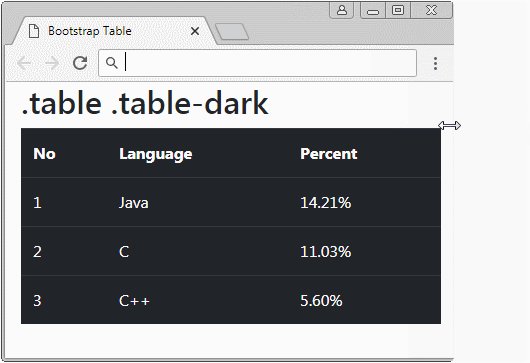
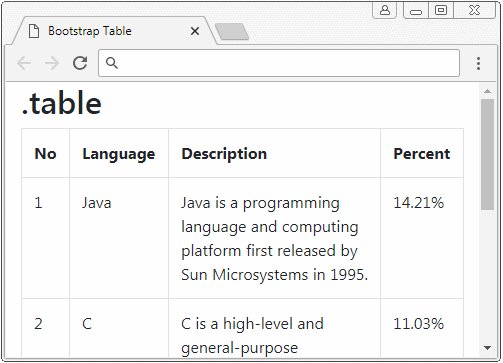
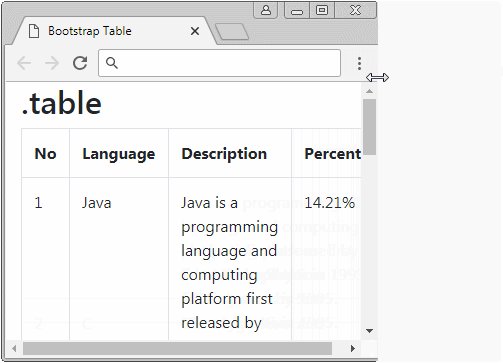
Il vous semble difficile de créer un tableau adapté aux appareils ayant une largeur d'écran différente. Lorsque la largeur de l'appareil est de plus en plus petite, les colonnes du tableau essaient de réduire leur largeur. En effet, les colonnes ne peuvent pas réduire leur largeur à 0. Et lorsque le tableau ne pourra plus réduire sa largeur, la barre de défilement (scroll bar) située horizontalement sur le navigateur apparaîtra.

La solution de Bootstrap estd'utiliser une étiquette <div class="table-responsive[-sm|-md|-lg|-xl]"> pour envelopper (wrap) un tableau. La barre de défilement (scroll bar) horizontale apparaîtra sur l'étiquette <div> si le tableau ne peut pas réduire davantage sa largeur. Ainsi, la barre de défilement horizontale apparaîtra sur l'étiquette <div> au lieu d'apparaître sur le navigateur.

Classe Css | Description |
.table-responsive | Si le tableau ne peut plus réduire sa largeur, la barre de défilement horizontale apparaîtra. |
.table-responsive-sm | Si la largeur de l'appareil (ou du navigateur) est inférieure à 567px et que le tableau ne peut plus réduire sa largeur, la barre de défilement horizontale apparaîtra. |
.table-responsive-md | Si la largeur de l'appareil (ou du navigateur) est inférieure à 768px et que le tableau ne peut plus réduire sa largeur, la barre de défilement horizontale apparaîtra. |
.table-responsive-lg | Si la largeur de l'appareil (ou du navigateur) est inférieure à 992px et que le tableau ne peut plus réduire sa largeur, la barre de défilement horizontale apparaîtra. |
.table-responsive-xl | Si la largeur de l'appareil (ou du navigateur) est inférieure à 1200px et que le tableau ne peut plus réduire sa largeur, la barre de défilement horizontale apparaîtra. |
responsive-table-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Table</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<h4>Responsive Table:</h4>
<div class="table-responsive-sm">
<table class="table table-bordered">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Language Description</th>
<th>First Release</th>
<th>Author</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>Java is a programming language and computing platform...
</td>
<td>1995</td>
<td>James Gosling</td>
<td>14.21%</td>
</tr>
</tbody>
</table>
</div>
<h3>Other Language</h3>
<ul>
<li>Go Language</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>10. La taille du colonne
Pour Google, j'ai trouvé quelques solutions pour configurer la largeur pour les colonnes d'un tableau dans Bootstrap. Cependant, après vérification, je trouve qu'une solution fonctionne bien avec Firefox mais elle ne fonctionne pas avec Chrome. Ci-dessous, je donne quelques exemples et solutions que je pense qu'ils sont les meilleurs :
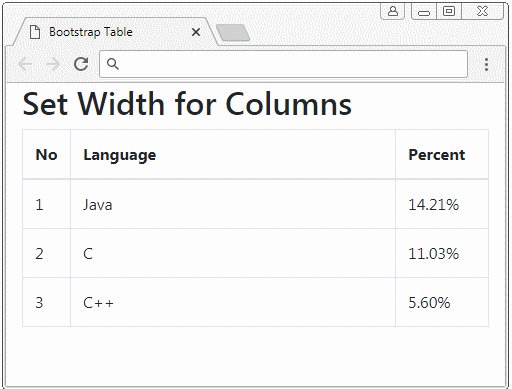
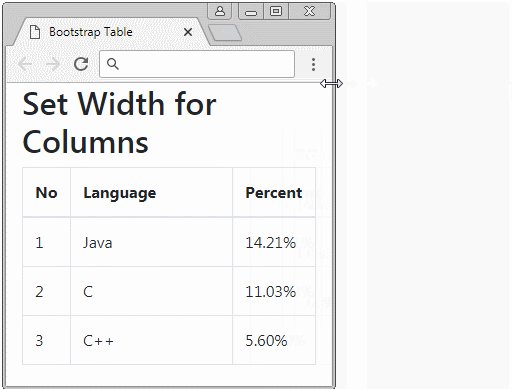
Example 1:
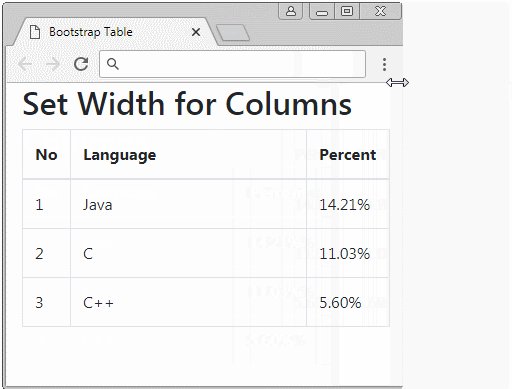
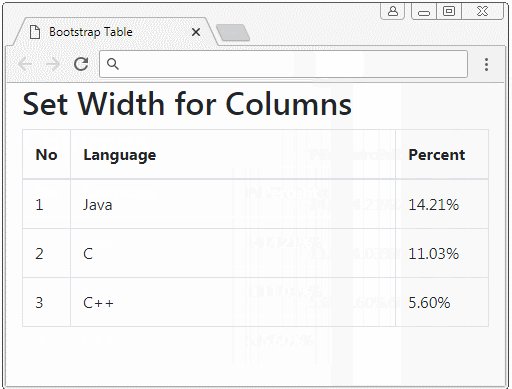
Un tableau contient de 3 colonnes. La largeur de la première colonne est de 10%, celle du deuxième colonne est de 70% et celle de la troisième colonne est de 20%.
- Solution : Utilisez style ="width: X%".

style="width: X%"
<table class="table table-bordered">
<thead>
<tr>
<th style="width: 10%">No</th>
<th style="width: 70%">Language</th>
<th style="width: 20%">Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
</table>Example 2:
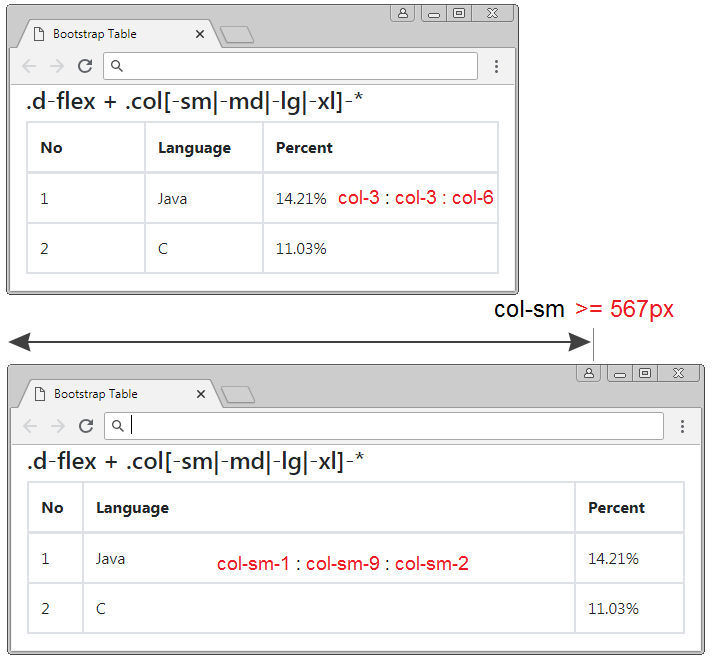
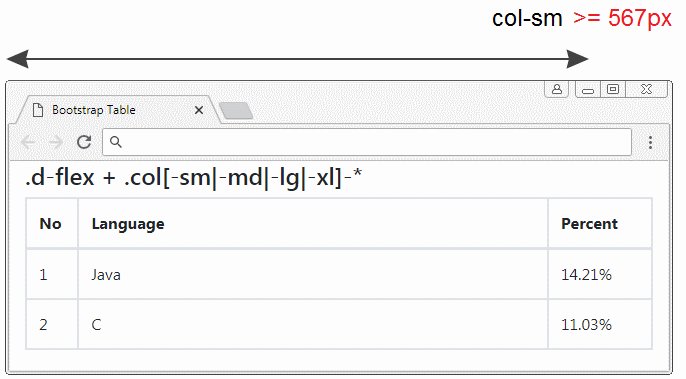
Vous avez un tableau de 3 colonnes et vous voulez :
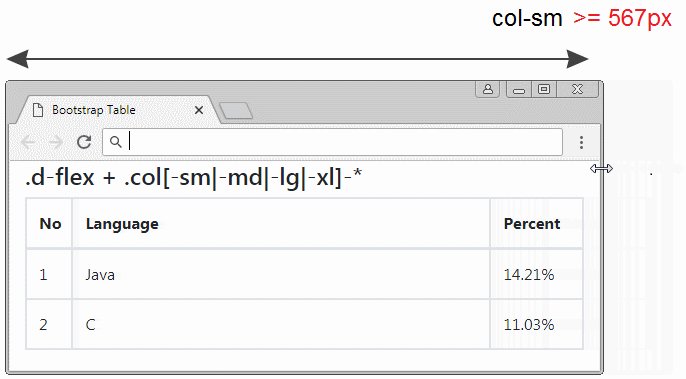
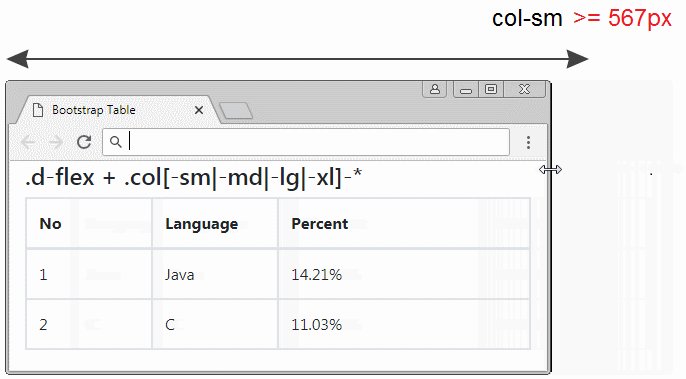
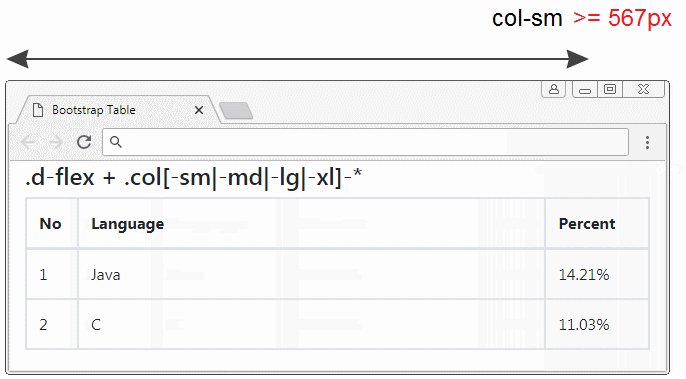
Pour l'équipement avec la largeur de >= 567px | 3 colonnes auront le taux de largeur de : 1:9:2 |
Pour l'équipement avec la largeur de < 567px | 3 colonnes auront le taux de largeur de : 3:3:6 |


.d-flex + .col[-sm|-md|-lg|-xl]-*
<table class="table table-bordered">
<thead>
<tr class="d-flex">
<th class="col-3 col-sm-1">No</th>
<th class="col-3 col-sm-9">Language</th>
<th class="col-6 col-sm-2">Percent</th>
</tr>
</thead>
<tbody>
<tr class="d-flex">
<td class="col-3 col-sm-1">1</td>
<td class="col-3 col-sm-9">Java</td>
<td class="col-6 col-sm-2">14.21%</td>
</tr>
<tr class="d-flex">
<td class="col-3 col-sm-1">2</td>
<td class="col-3 col-sm-9">C</td>
<td class="col-6 col-sm-2">11.03%</td>
</tr>
</tbody>
</table>Tutoriels de programmation Bootstrap
- Le Tutoriel de Bootstrap Jumbotron
- Le Tutoriel de Bootstrap Dropdown
- Le Tutoriel de Bootstrap Alert
- Le Tutoriel de Bootstrap Button
- Le Tutoriel de Bootstrap Button Group
- Le Tutoriel de Bootstrap Popover (Tooltip)
- Le Tutoriel de Bootstrap Spinner
- Introduction à Bootstrap
- Le Tutoriel de Bootstrap Grid System
- Le Tutoriel de Bootstrap Card
- Le Tutoriel de Bootstrap Container
- Le Tutoriel de Bootstrap Nav, Tab, Pill
- Le Tutoriel de Bootstrap NavBar
- Le Tutoriel de Bootstrap Table
- Le Tutoriel de Bootstrap Modal
- Le Tutoriel de Bootstrap Form
- Le Tutoriel de Bootstrap Pagination
- Le Tutoriel de Bootstrap Badge
- Le Tutoriel de Bootstrap Input Group
- Le Tutoriel de Bootstrap List Group
- Le Tutoriel de Bootstrap ProgressBar
- Le Tutoriel de Bootstrap Collapse et Accordion
- Le Tutoriel de Bootstrap Scrollspy
- Le Tutoriel de Bootstrap Breadcrumb
- Le Tutoriel de Bootstrap Carousel
- Le Tutoriel de Bootstrap Spacing Utility
- Le Tutoriel de Bootstrap Border Utility
- Le Tutoriel de Bootstrap Color Utility
- Le Tutoriel de Bootstrap Text Utility
- Le Tutoriel de Bootstrap Sizing Utility
- Le Tutoriel de Bootstrap Position Utility
- Le Tutoriel de Bootstrap Flex Utility
- Le Tutoriel de Bootstrap Display Utility
- Le Tutoriel de Bootstrap Visibility Utility
- Le Tutoriel de Bootstrap Embed Utility
Show More