Le Tutoriel de Bootstrap Form
1. Vue d'ensemble Bootstrap Form
Pour Layout (Mise en page), Bootstrap a trois manières de mise en page des éléments sur l'interface.
- Utilisez la classe .form-group pour disposer les éléments verticalement.
- Utilisez la classe .form-inline pour disposer les éléments horizontalement.
- Placez les éléments sur la Grid (Grille), puis les éléments seront affichés selon les règles du système de grille (Grid System) du Bootstrap.
.form-group

.form-inline

Grid
2. Forme verticale (.form-group)
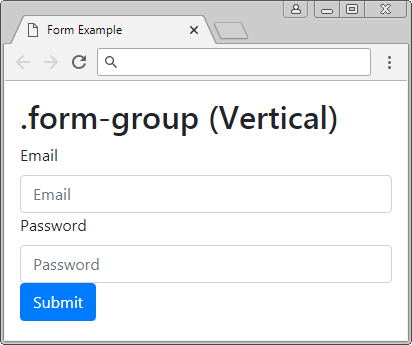
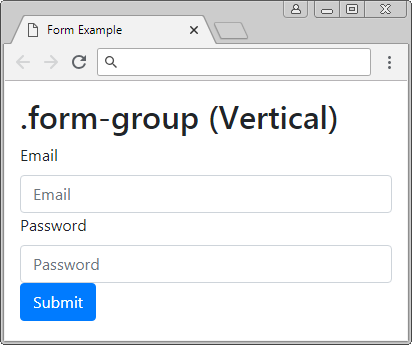
Pour disposer les éléments verticalement, vous devez les envelopper (wrap) dans une étiquette <div class="form-group">. Ces éléments auront un élément parent remplissant (fill) la largeur.
Vertical Form (.form-group)
<form>
<!-- Vertical -->
<div class="form-group">
<label for="myEmail">Email</label>
<input type="email" id = "myEmail" class="form-control" placeholder="Email">
<label for="myPassword">Password</label>
<input type="password" id="myPassword" class="form-control" placeholder="Password">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</form>
Voir l'exemple complet :
form-group-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Form Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid mt-3">
<h2>.form-group (Vertical)</h2>
<form>
<!-- Vertical -->
<div class="form-group">
<label for="myEmail">Email</label>
<input type="email" id = "myEmail" class="form-control" placeholder="Email">
<label for="myPassword">Password</label>
<input type="password" id="myPassword" class="form-control" placeholder="Password">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</form>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>3. Forme horizontale (.form-inline) **
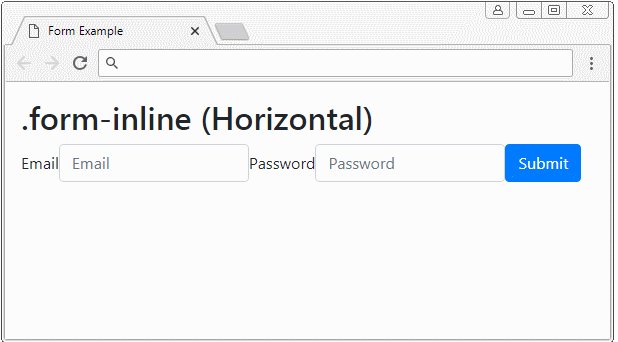
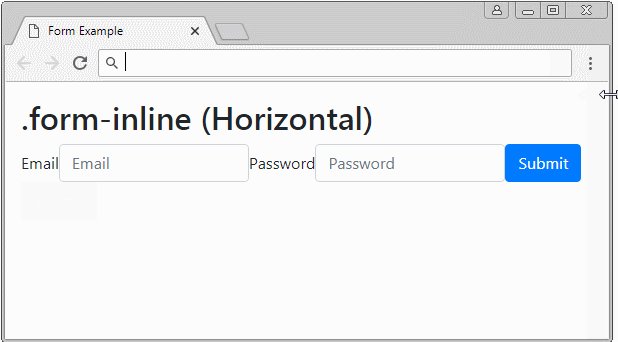
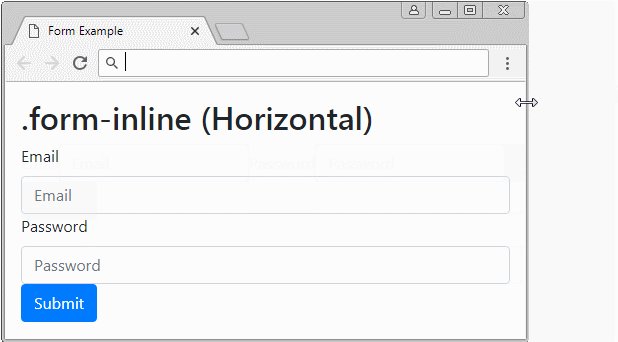
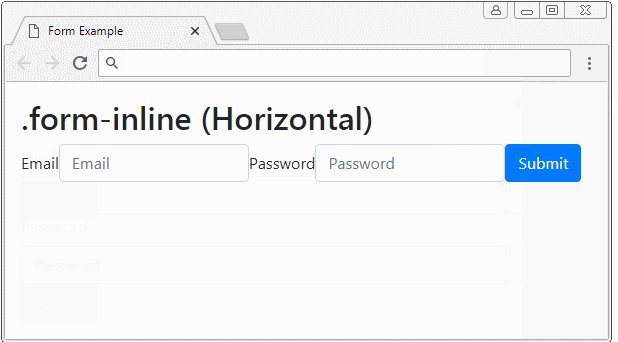
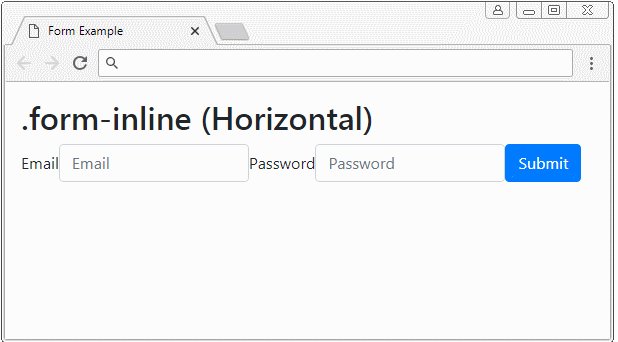
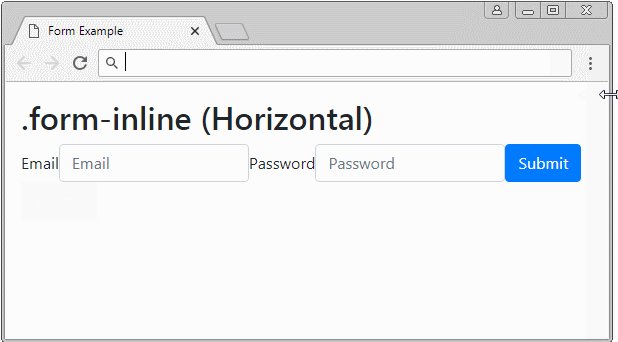
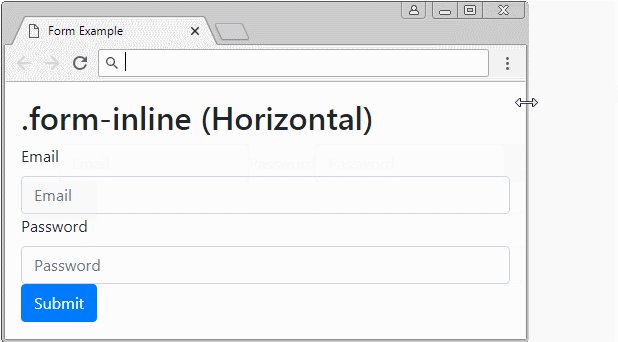
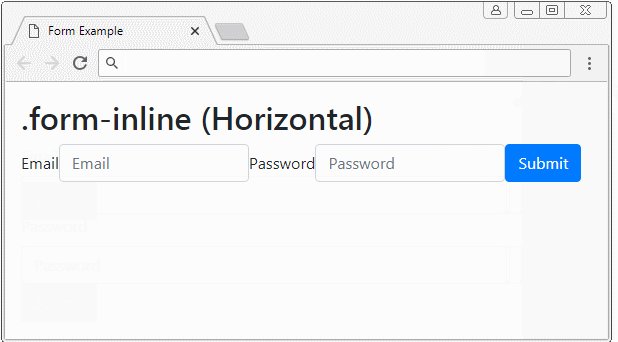
Pour disposer les éléments à afficher sur une ligne, vous pouvez les envelopper (warp) dans la balise <div class="form-inline">. Cependant, ils peuvent être trouvés sur des lignes différentes si l'élément parent a une largeur trop petite.

Horizontal Form (.form-inline)
<form>
<!-- Horizontal -->
<div class="form-inline">
<label for="myEmail">Email</label>
<input type="email" id="myEmail" class="form-control" placeholder="Email">
<label for="myPassword">Password</label>
<input type="password" id="myPassword" class="form-control" placeholder="Password">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</form>4. Form Grid
Le système de grille (Grid System) est un outil puissant pour mettre en page des éléments sur une interface et vous pouvez l'utiliser pour l'appliquer à Form.
Grid
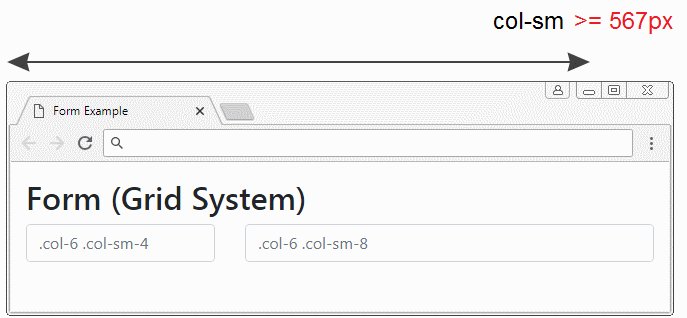
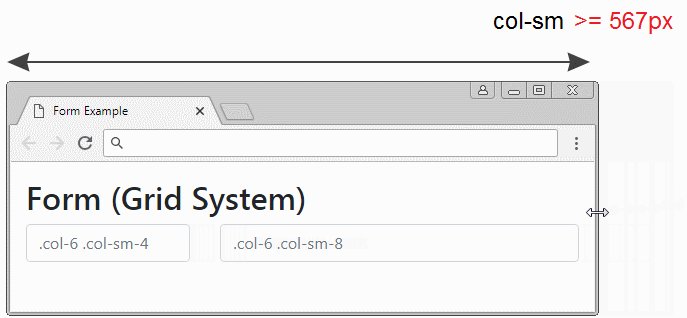
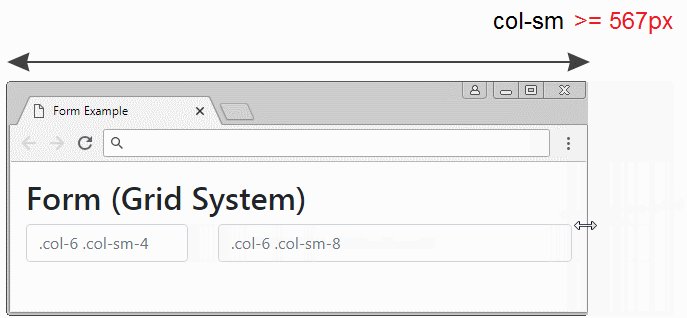
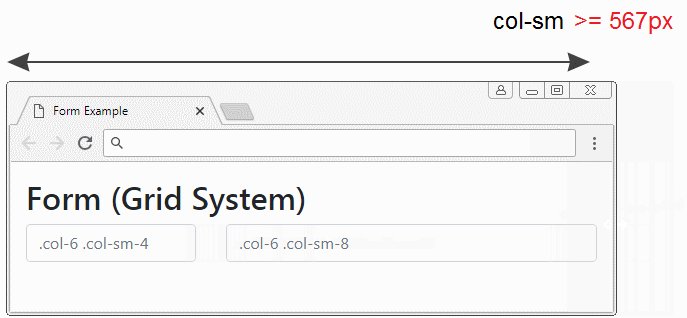
Ci-dessous un exemple utilise le système de grille pour disposer des éléments sur l'interface. Remarque : les classes .row et .form-row fonctionnent les unes avec les autres, mais vous devez utiliser .form-row pour mettre en relation le contexte.

Grid example
<form>
<div class="row">
<div class="col-6 col-sm-4">
<input type="text" class="form-control" placeholder=".col-6 .col-sm-4">
</div>
<div class="col-6 col-sm-8">
<input type="text" class="form-control" placeholder=".col-6 .col-sm-8">
</div>
</div>
</form>Grid + .form-group
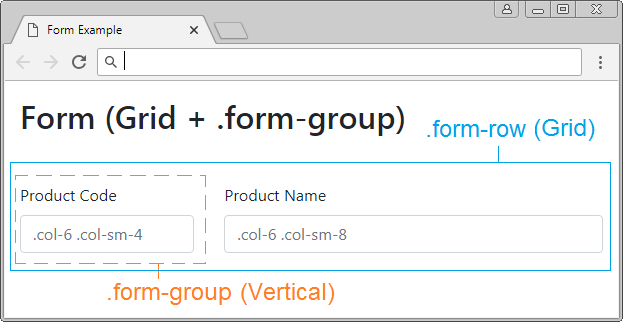
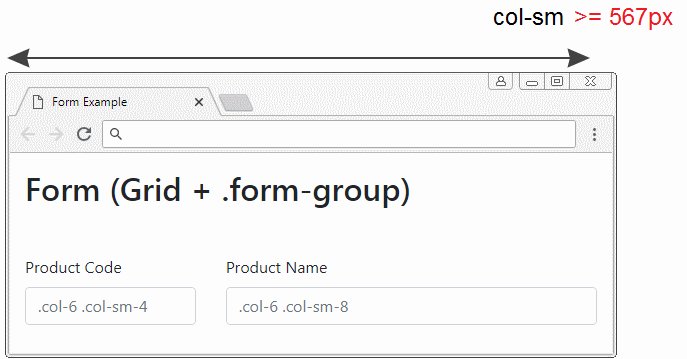
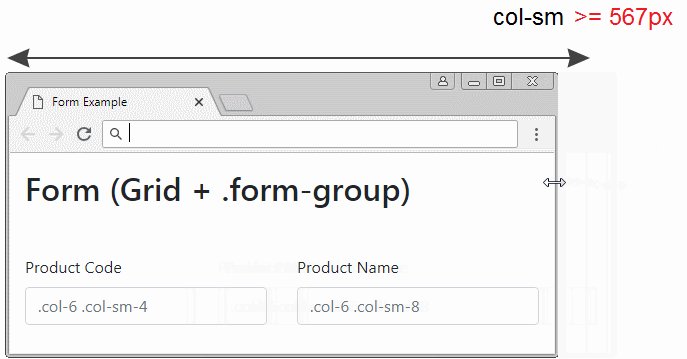
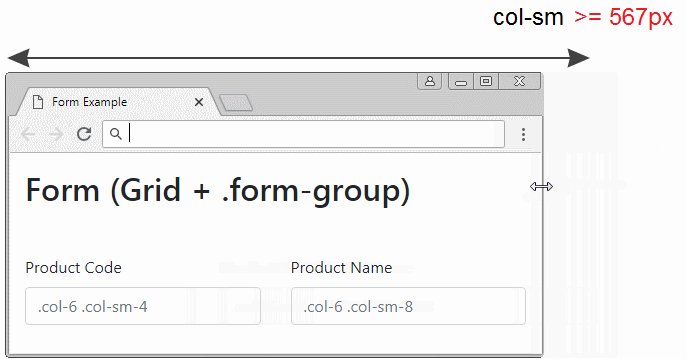
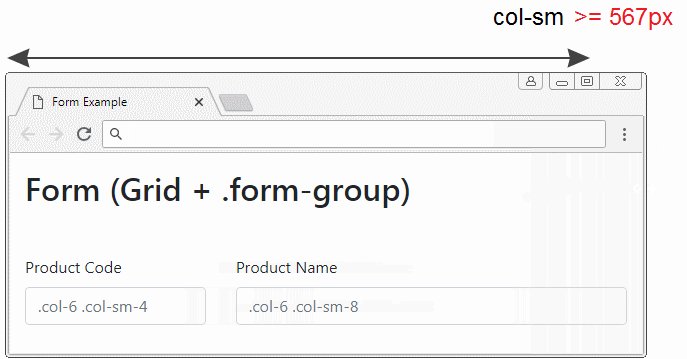
Exemple de combinaison la classe Grid et la classe .form-group :

Grid + .form-group example
<form>
<div class="form-row">
<div class="col-6 col-sm-4 form-group">
<label>Product Code</label>
<input type="text" class="form-control" placeholder=".col-6 .col-sm-4">
</div>
<div class="col-6 col-sm-8 form-group">
<label>Product Name</label>
<input type="text" class="form-control" placeholder=".col-6 .col-sm-8">
</div>
</div>
</form>
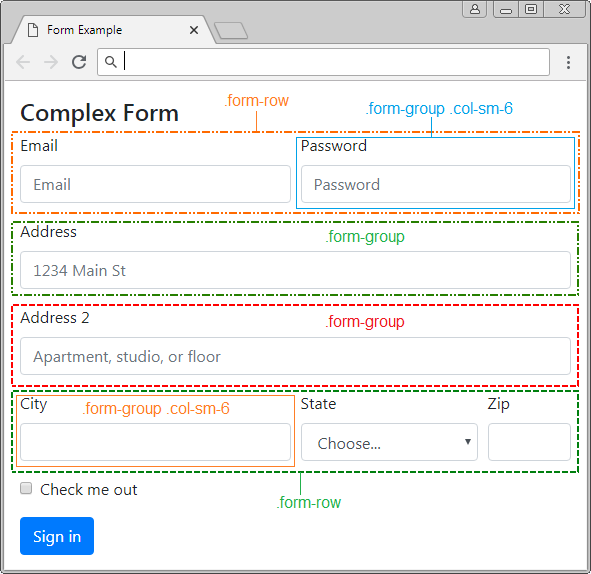
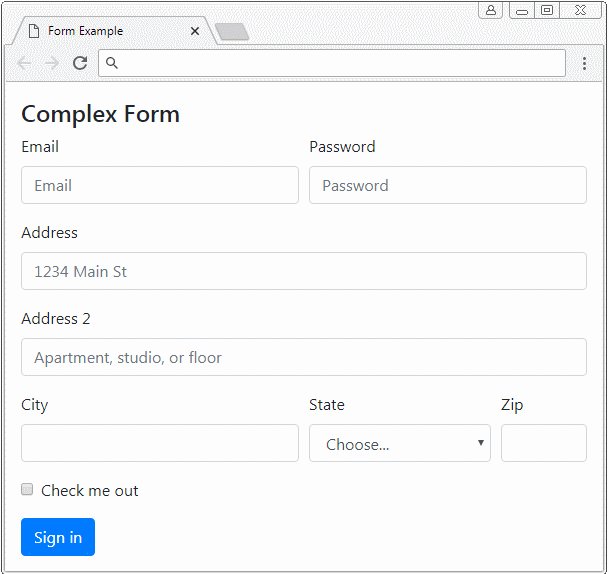
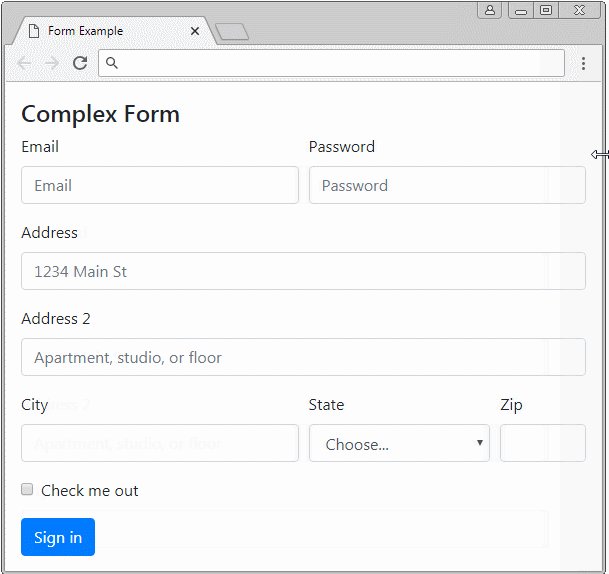
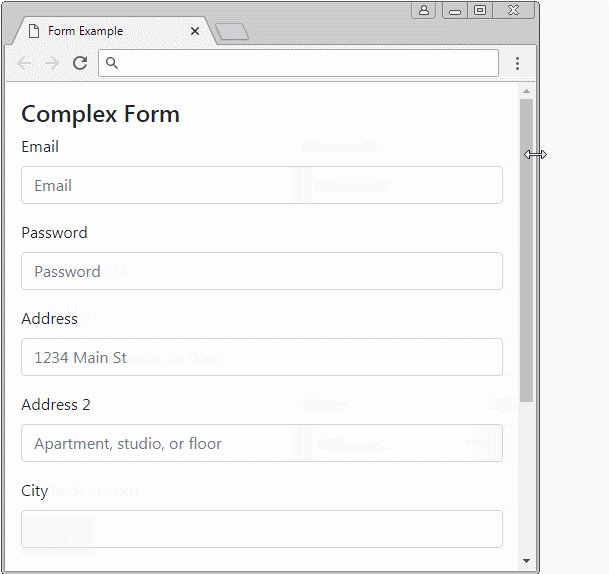
5. Exemple de Form compliqué
Combinez des classes .form-group, .form-row, .form-inline,.. pour obtenir un Form avec la mise en page complexe.


complex-form-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Form Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid mt-3">
<h4 class="mb-2">Complex Form</h4>
<form>
<div class="form-row">
<div class="form-group col-sm-6">
<label for="myEmail">Email</label>
<input type="email" class="form-control"
id="myEmail" placeholder="Email">
</div>
<div class="form-group col-sm-6">
<label for="myPassword">Password</label>
<input type="password" class="form-control"
id="myPassword" placeholder="Password">
</div>
</div>
<div class="form-group">
<label for="inputAddress">Address</label>
<input type="text" class="form-control"
id="myAddress" placeholder="1234 Main St">
</div>
<div class="form-group">
<label for="inputAddress2">Address 2</label>
<input type="text" class="form-control"
id="myAddress2" placeholder="Apartment, studio, or floor">
</div>
<div class="form-row">
<div class="form-group col-sm-6">
<label for="myCity">City</label>
<input type="text" class="form-control" id="myCity">
</div>
<div class="form-group col-sm-4">
<label for="myState">State</label>
<select id="myState" class="form-control">
<option selected>Choose...</option>
<option>...</option>
</select>
</div>
<div class="form-group col-sm-2">
<label for="myZip">Zip</label>
<input type="text" class="form-control" id="myZip">
</div>
</div>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="myCheck">
<label class="form-check-label" for="myCheck">
Check me out
</label>
</div>
</div>
<button type="submit" class="btn btn-primary">Sign in</button>
</form>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>6. HTML Input Types
L'élément <input> est l'un des composants impliqués dans une Form. Avant HTML5, il y a 9 classes <input> telles que button, checkbox, file, hidden, image, password, radio, reset, submit, text. En octobre 2014, HTML5 est né. Il introduit 12 autres types de <input> tels que color, date, datetime-local, email, month, number, range, search, tel, time, url, week. Tous ces types sont pris en charge par Bootstrap et les classes pré-créées à appliquer :
Bootstrap Class | Type | Description |
.btn | button | Définit un bouton cliquable (clickable) |
.btn | reset | Définit un bouton reset (Reset button) pour réinitialiser (reset) les valeurs de Form |
.btn | submit | Définit le bouton submit. |
.form-check-input
.form-check-label | checkbox | Définit un checkbox. |
.form-check-input
.form-check-label | radio | Définit un radio button. |
.form-control | text | (Type par défaut). Définit un champ (field) pour saisir une ligne de texte. |
.form-control | password | Définir un champ pour saisir le mot de passe. |
.form-control |  email email | Définir un champ pour saisir l'adresse de email. |
.form-control |  search search | Định nghĩa một trường văn bản để nhập vào từ khóa tìm kiếm. |
.form-control |  url url | Définir un champ pour saisir un URL. |
.form-control |  tel tel | Définir un champ pour saisir le numéro de téléphone. |
.form-control |  number number | Définir un champ pour saisir un numéro. |
.form-control |  color color | Définir un champ pour saisir un color picker (Un sélecteur de couleurs) |
.form-control-file | file | Définir un champ pour afficher le fichier sélectionné et cliquez sur le bouton "Browse" pour sélectionner le fichier. |
hidden | Définir un champ caché. | |
image | Définir une image comme un bouton submit. | |
.form-control-range |  range range | Définir un control pour sélectionner une valeur dans une plage (range) (Comme slider) |
.form-control |  date date | Définir un control pour sélectionner la date, le mois (année, mois, date sans tenir compte du temps) |
.form-control |  time time | Définir un control pour sélectionner l'heure (à l'exclusion du fuseau horaire) |
.form-control |  datetime-local datetime-local | Définir un control pour sélectionner la date, le mois, l'année et l'heure (année, mois, date, heure, sans compter le fuseau horaire (timezone)) |
.form-control |  month month | Définir un control pour sélectionner le mois et l'année. |
.form-control |  week week | Définir un control pour sélectionner la semaine et l'année (sans compter le fuseau horaire). |
button, reset, submit
Les éléments <input type="button|reset|submit"> sont en fait un button, Bootstrap utilise la classe .btn pour les utiliser. Vous pouvez voir des détails dans la leçon du Bootstrap Button.
text, password, email, search, url, tel, number
L'élément <input> avec les types ci-dessus est un champ (field) permettant à un utilisateur de saisir des données textuelles (textual). Bootstrap utilise la classe .form-control pour appliquer ces éléments.

text, password, email, search, url, tel, number
<form>
<div class="form-group">
<label for="myTel1">Input Tel (Default)</label>
<input type="tel" id="myTel1">
</div>
<div class="form-group">
<label for="myTel2">Bootstrap Input Tel</label>
<input type="tel" id="myTel2" class="form-control">
</div>
</form>color
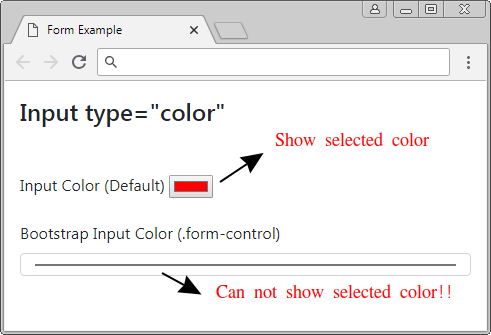
Bootstrap utilise la classe .form-control pour appliquer au <input type="color">. Mais il semble que cela ne fonctionne pas aussi bien que prévu (au moins jusqu'à la version 4.1).
Par exemple, ci-dessous deux éléments <input type="color">, un élément n'est pas appliqué à la classe .form-control, et un autre est appliqué à la classe .form-control :

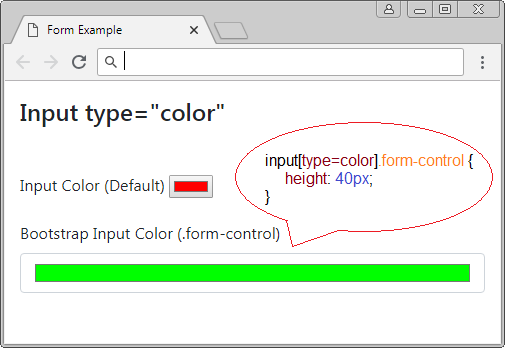
Voici un exemple de solution pour remédier à ce problème :
input[type=color].form-control {
height: 40px;
}input-color-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Form Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
<style>
input[type=color].form-control {
height: 40px;
}
</style>
</head>
<body>
<div class="container-fluid mt-3">
<h4 class="mb-5">Input type="color"</h4>
<form>
<div class="form-group">
<label for="myColor1">Input Color (Default)</label>
<input type="color" id="myColor1">
</div>
<div class="form-group">
<label for="myColor2">Bootstrap Input Color (.form-control)</label>
<input type="color" class="form-control input-sm" id="myColor2">
</div>
</form>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>
checkbox, radio
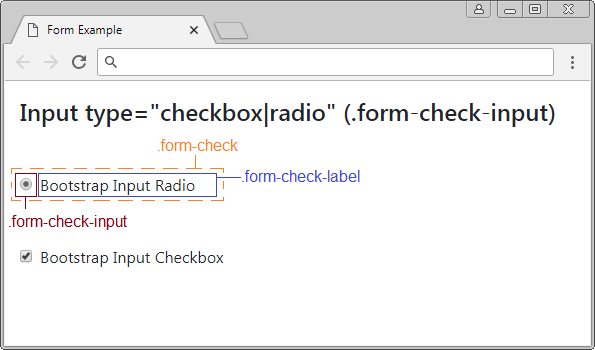
Pour Bootstrap un composant checkbox (ou radio) complet comprend deux éléments tels que <input> et <label> qui sont enveloppés (wrap) par <div class="form-check">. Bootstrap utilise la classe .form-check-input pour appliquer à <input>, et il utilise la classe .form-check-label pour appliquer à <label>.

Remarque : <label> doit être mis juste devant <input type="checkbox|radio">.
checkbox/radio
<form>
<div class="form-group">
<div class="form-check">
<input type="radio" id="myRadio1" class="form-check-input">
<label for="myRadio1">Bootstrap Input Radio</label>
</div>
</div>
<div class="form-group">
<div class="form-check">
<input type="checkbox" id="myCheckbox2" class="form-check-input">
<label for="myCheckbox2" class="form-check-label">Bootstrap Input Checkbox</label>
</div>
</div>
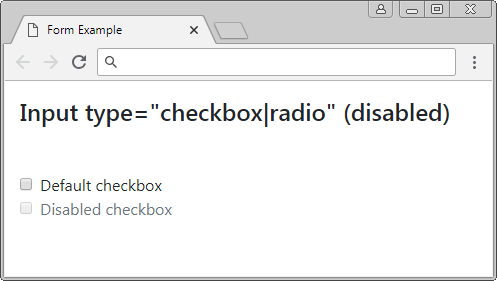
</form>Appliquez l'attribut disabled au élément <input type="checkbox|radio"> pour le désactiver. Des utilisateurs ne seront pas capable de interagir avec cet élément et il désactive des éléments <label> dans même .form-check comme <input> mentionné ci-dessus.
disabled checkbox/radio
<form>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck1">
<label class="form-check-label" for="defaultCheck1">
Default checkbox
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck2" disabled>
<label class="form-check-label" for="defaultCheck2"
Disabled checkbox
</label>
</div>
</form>
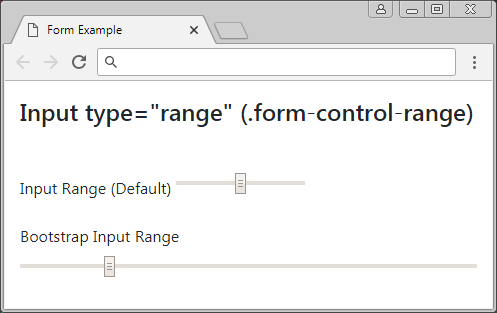
range
<input type="range"> est introduit dans HTML à partir de la version 5. Il permet aux utilisateurs de sélectionner une valeur dans le champ. Bootstrap utilise la classe .form-control-range pour appliquer à cet élément.
Input range
<form>
<div class="form-group">
<label for="myRange1">Input Range (Default)</label>
<input type="range" id="myRange1" min="5" max="10" step="0.01">
</div>
<div class="form-group">
<label for="myRange2">Bootstrap Input Range</label>
<input type="range" id="myRange2" min="5" max="10" step="0.01"
class="form-control-range">
</div>
</form>
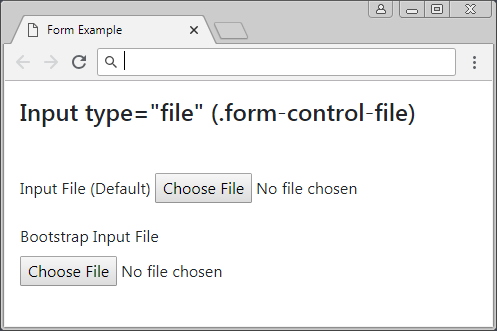
file
Le <input type="file"> permet aux utilisateurs de sélectionner un fichier de téléchargement. Bootstrap utilise la classe .form-control-file pour appliquer à cet élément.

Form file
<form>
<div class="form-group">
<label for="myFile1">Input File (Default)</label>
<input type="file" id="myFile1">
</div>
<div class="form-group">
<label for="myFile2">Bootstrap Input File</label>
<input type="file" class="form-control-file" id="myFile2">
</div>
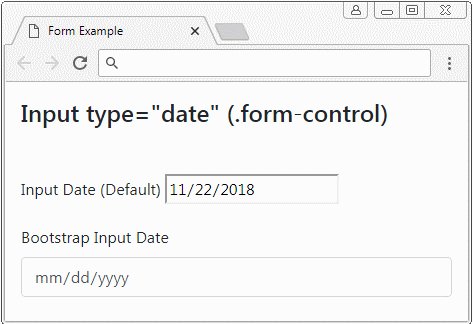
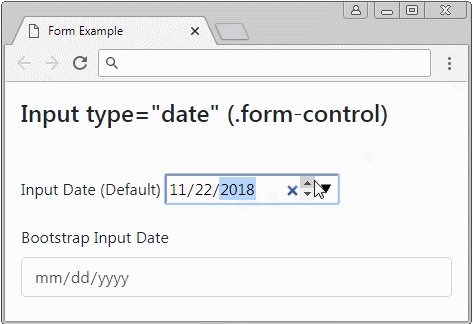
</form>date, time, datetime-local, week, month
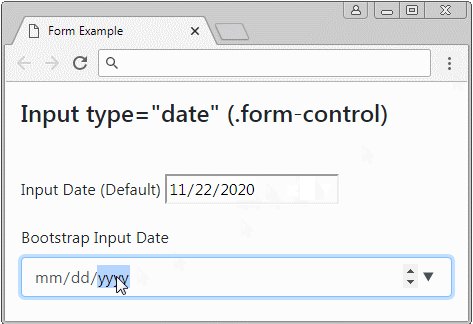
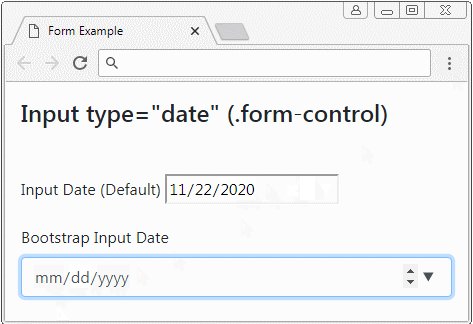
La version HTML5 utilise quelques types <input> qui permettent aux utilisateurs de saisir les informations relatives à la date, au mois et au temps. Bootstrap utilise la classe .form-control pour appliquer à ces types.
Input Date
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Form Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid mt-3">
<h4 class="mb-5">Input type="date" (.form-control)</h4>
<form>
<div class="form-group">
<label for="myDate1">Input Date (Default)</label>
<input type="date" id="myDate1">
</div>
<div class="form-group">
<label for="myDate2">Bootstrap Input Date</label>
<input type="date" id="myDate2" class="form-control"
min="2018-01-01" max="2018-12-31" value="2018-05-18">
</div>
</form>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html><input type="date">
Input Date
<div class="form-group">
<label for="myDate2">Bootstrap Input Date</label>
<input type="date" id="myDate2" class="form-control"
min="2018-01-01" max="2018-12-31" value="2018-05-18">
</div>
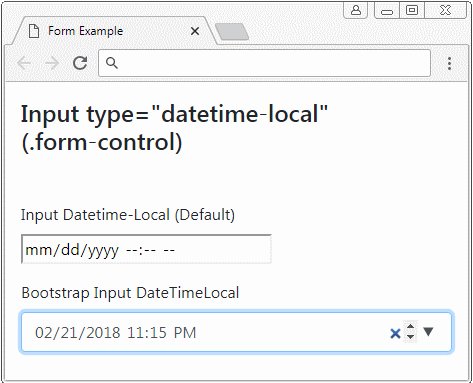
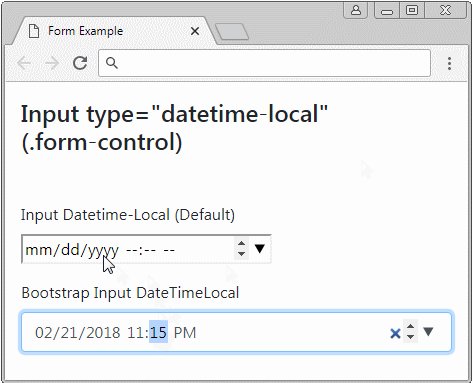
<input type="datetime-local">
Input Datetime-Local
<div class="form-group">
<label for="myDateTimeLocal2">Bootstrap Input DateTimeLocal</label>
<input type="datetime-local" id="myDateTimeLocal2" class="form-control"
min="2018-06-07T00:00" max="2018-06-14T00:00" value="2018-06-08T14:02">
</div>
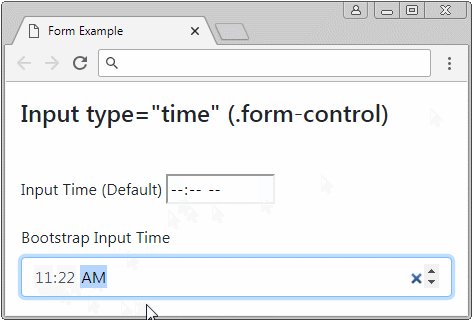
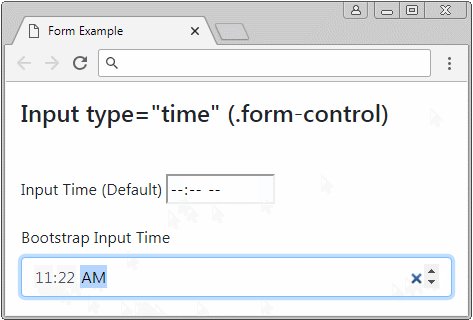
<input type="time">
Input Time
<div class="form-group">
<label for="myTime2">Bootstrap Input Time</label>
<input id="myTime2" class="form-control"
type="time"
min="9:00" max="18:00" value="13:07">
</div>
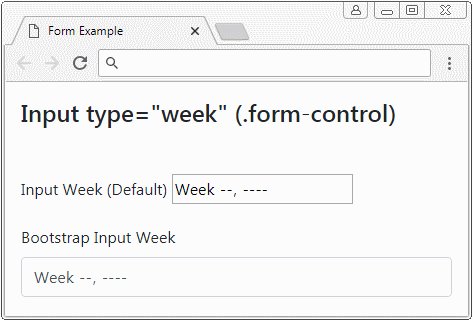
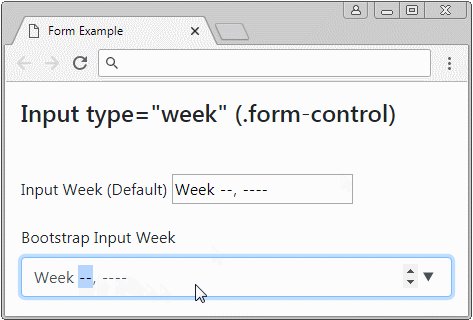
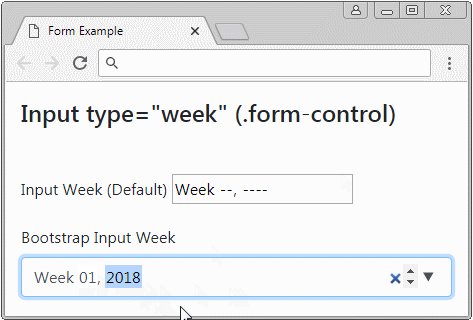
<input type="week">
Input Week
<div class="form-group">
<label for="myWeek2">Bootstrap Input Week</label>
<input id="myWeek2" class="form-control"
type="week"
min="2018-W27" max="2018-W35" value="2018-W30">
</div>
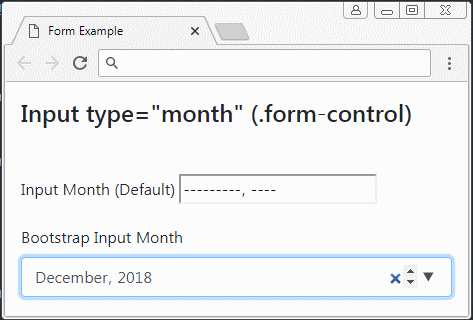
<input type="month">
Input Month
<div class="form-group">
<label for="myMonth2">Bootstrap Input Month</label>
<input id="myMonth2" class="form-control"
type="month"
min="2018-03" value="2018-05">
</div>
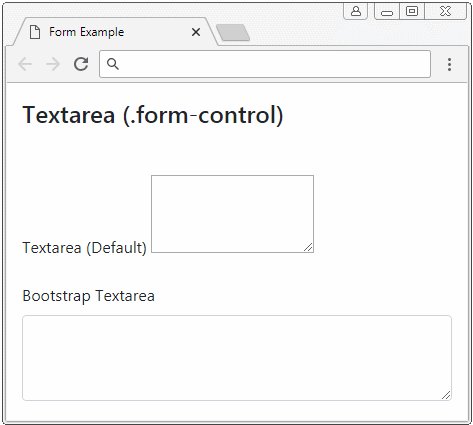
7. Form Textarea, Select
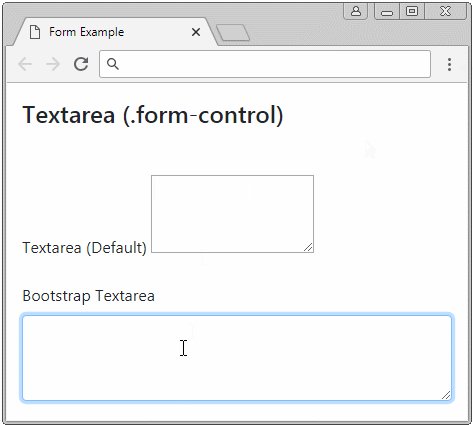
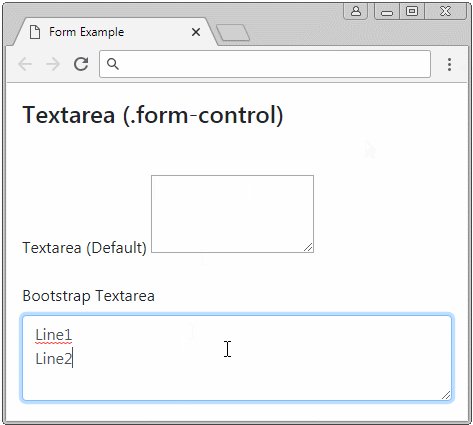
L'élément <textarea> est utilisé pour créer une zone permettant aux utilisateurs de saisir des données textuelles sur une ou plusieurs lignes. Bootstrap applique la classe .form-control à cet élément.

Textarea
<form>
<div class="form-group">
<label for="myTextarea1">Textarea (Default)</label>
<textarea id="myTextarea1" rows="3">Line1<br>Line2</textarea>
</div>
<div class="form-group">
<label for="myTextarea2">Bootstrap Textarea</label>
<textarea id="myTextarea2" class="form-control" rows="3"></textarea>
</div>
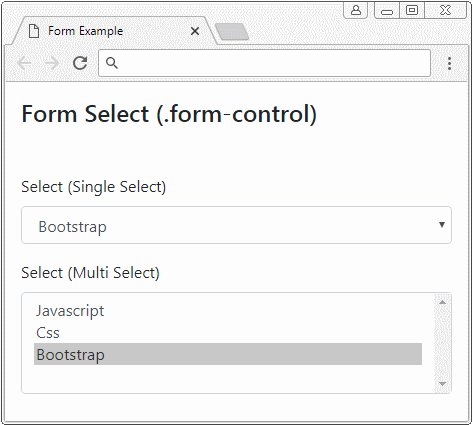
</form>L'élément <select> est utilisé pour créer une liste de choix et les utilisateurs peuvent en sélectionner un ou plusieurs.
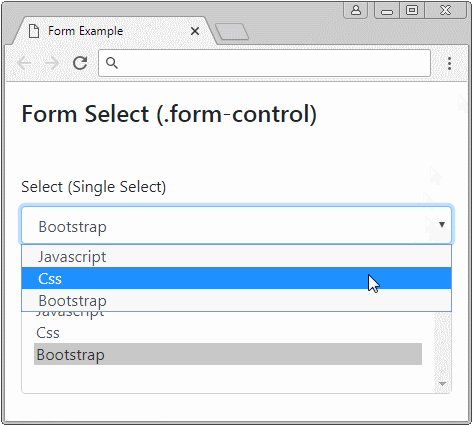
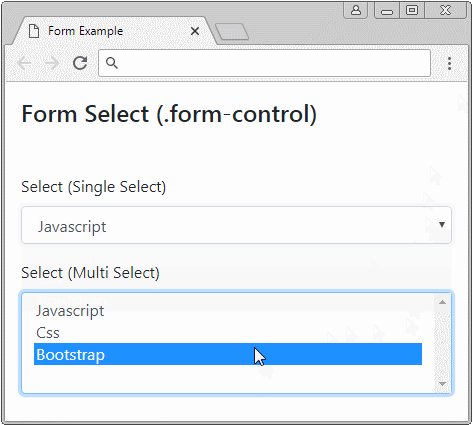
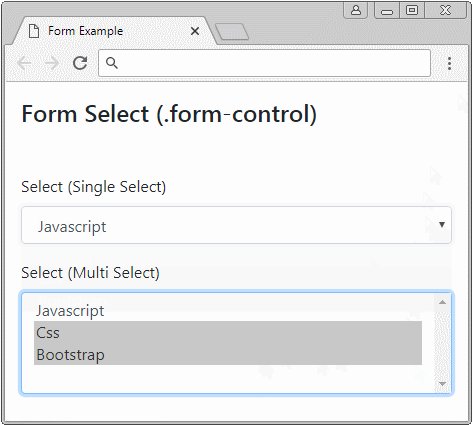
Form Select
<form>
<div class="form-group">
<label for="mySelect1">Select (Single Select)</label>
<select id="mySelect1" class="form-control">
<option value="js">Javascript</option>
<option value="css">Css</option>
<option value="bootstrap" selected>Bootstrap</option>
</select>
</div>
<div class="form-group">
<label for="mySelect2">Select (Multi Select)</label>
<select id="mySelect2" class="form-control" multiple>
<option value="js">Javascript</option>
<option value="css">Css</option>
<option value="bootstrap" selected>Bootstrap</option>
</select>
</div>
</form>
8. Disabled Form
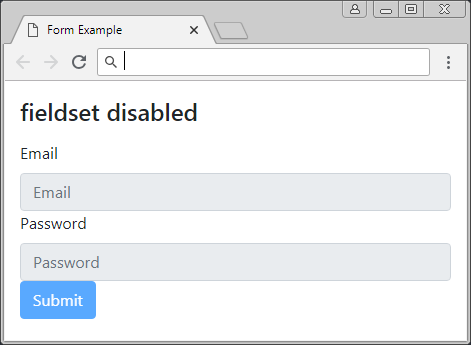
A la base, vous pouvez utiliser l'attribut disabled aux <input>,<texarea>,<select> afin de les désactiver. Pourtant, si vous voulez désactiver tous ces éléments, enveloppez- les (wrap) par <fieldset disabled>.
Remarque : L'attribut disabled de <fieldset> ne fonctionne probablement pas avec certains navigateurs, par exemple, IE, version 11 ou plus ancienne. Par conséquent, vous devez utiliser le Javascript personnalisé pour ces navigateurs.
fieldset disabled
<form>
<fieldset disabled>
<div class="form-group">
<label for="myEmail">Email</label>
<input type="email" id = "myEmail" class="form-control" placeholder="Email">
<label for="myPassword">Password</label>
<input type="password" id="myPassword" class="form-control" placeholder="Password">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</fieldset>
</form>
Tutoriels de programmation Bootstrap
- Le Tutoriel de Bootstrap Jumbotron
- Le Tutoriel de Bootstrap Dropdown
- Le Tutoriel de Bootstrap Alert
- Le Tutoriel de Bootstrap Button
- Le Tutoriel de Bootstrap Button Group
- Le Tutoriel de Bootstrap Popover (Tooltip)
- Le Tutoriel de Bootstrap Spinner
- Introduction à Bootstrap
- Le Tutoriel de Bootstrap Grid System
- Le Tutoriel de Bootstrap Card
- Le Tutoriel de Bootstrap Container
- Le Tutoriel de Bootstrap Nav, Tab, Pill
- Le Tutoriel de Bootstrap NavBar
- Le Tutoriel de Bootstrap Table
- Le Tutoriel de Bootstrap Modal
- Le Tutoriel de Bootstrap Form
- Le Tutoriel de Bootstrap Pagination
- Le Tutoriel de Bootstrap Badge
- Le Tutoriel de Bootstrap Input Group
- Le Tutoriel de Bootstrap List Group
- Le Tutoriel de Bootstrap ProgressBar
- Le Tutoriel de Bootstrap Collapse et Accordion
- Le Tutoriel de Bootstrap Scrollspy
- Le Tutoriel de Bootstrap Breadcrumb
- Le Tutoriel de Bootstrap Carousel
- Le Tutoriel de Bootstrap Spacing Utility
- Le Tutoriel de Bootstrap Border Utility
- Le Tutoriel de Bootstrap Color Utility
- Le Tutoriel de Bootstrap Text Utility
- Le Tutoriel de Bootstrap Sizing Utility
- Le Tutoriel de Bootstrap Position Utility
- Le Tutoriel de Bootstrap Flex Utility
- Le Tutoriel de Bootstrap Display Utility
- Le Tutoriel de Bootstrap Visibility Utility
- Le Tutoriel de Bootstrap Embed Utility
Show More