Le Tutoriel de Bootstrap Breadcrumb
1. Breadcrumb
Breadcrumb est un menu de navigation (navigation menu) horizontale. Il perment aux utilisateurs d'imaginer l'emplacement de la page en cours à laquelle ils accèdent. Breadcrumb est généralement utilisé dans les website avec un grand nombre de pages avec le contenu hiérarchi, tels que plateforme de partage et de recherche, ...
Ci-dessous, l'illustration d'un website utilisant Breadcrumb :

Example:

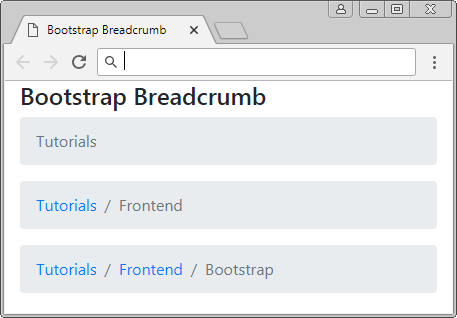
first-breadcrumb-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Breadcrumb</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h4>Bootstrap Breadcrumb</h4>
<ul class="breadcrumb">
<li class="breadcrumb-item active" aria-current="page">Tutorials</li>
</ul>
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Tutorials</a></li>
<li class="breadcrumb-item active" aria-current="page">Frontend</li>
</ul>
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Tutorials</a></li>
<li class="breadcrumb-item"><a href="#">Frontend</a></li>
<li class="breadcrumb-item active" aria-current="page">Bootstrap</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>HTML5 est utilisé dans un système des étiquettes et des attributs qui soutient les appreils tels que Screen Reader (Lectures d'écran des non-voyants). Et Bootstrap vous recommande de l'utiliser afin de répondre aux normes d'un website modern.
L'étiquette <nav> est une des étiquettes soutenant les équipements tels que Screen Reader. Lorsque ces appareils détecte l'étiquette <nav> et comprend que ceci est la zone de navigation (navigation area). Vous pouvez utiliser d'autres étiquettes telles que <div>, <span> à la place de <nav>, mais il est obligatoire d'obtenir l'attribut role="navigation".
Voici un code simple pour vous afin de créer un Breadcrumb. Remarque : ce code n'est pas sympa avec l'équipement tel que Screen Reader :
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Tutorials</a></li>
<li class="breadcrumb-item"><a href="#">Frontend</a></li>
<li class="breadcrumb-item active" aria-current="page">Bootstrap</li>
</ul>Et voici un code qui crée un Breadcrumb et il est sympa avec des appareils tels que Screen Reader :
<!-- nav -->
<nav aria-label="breadcrumb">
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Tutorials</a></li>
<li class="breadcrumb-item"><a href="#">Frontend</a></li>
<li class="breadcrumb-item active" aria-current="page">Bootstrap</li>
</ul>
</nav>
<!-- div -->
<div role= "navigation" aria-label="breadcrumb">
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Tutorials</a></li>
<li class="breadcrumb-item"><a href="#">Frontend</a></li>
<li class="breadcrumb-item active" aria-current="page">Bootstrap</li>
</ul>
</div>2. Breadcrumb Separator
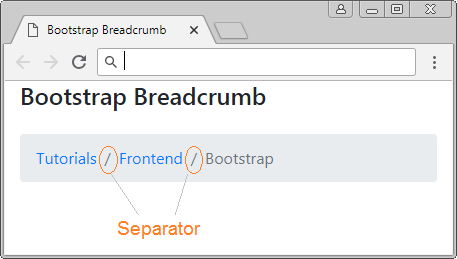
Par défaut, Bootstrap utilise / mark to pour séparer breadcrumb-item. Et vous pouvez le remplacer par autre chose.

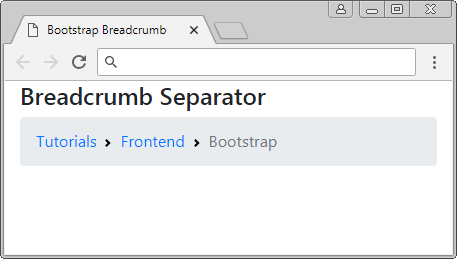
.breadcrumb-item + .breadcrumb-item::before {
font-family: 'fontAwesome';
content: "\f101" !important;
}
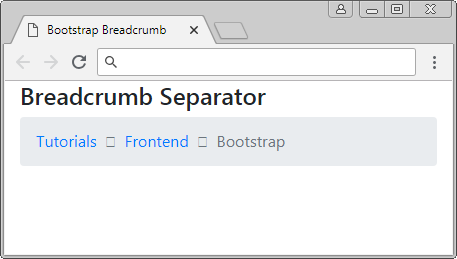
Utilisez "Base64 SVG Icon" :
.breadcrumb-item + .breadcrumb-item::before {
content: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSI4IiBoZWlnaHQ9IjgiPjxwYXRoIGQ9Ik0yLjUgMEwxIDEuNSAzLjUgNCAxIDYuNSAyLjUgOGw0LTQtNC00eiIgZmlsbD0iY3VycmVudENvbG9yIi8+PC9zdmc+) !important;
}
Utilisez Image Icon :
.breadcrumb-item + .breadcrumb-item::before {
content: url(../images/right-arrow-16.png) !important;
}
Tutoriels de programmation Bootstrap
- Le Tutoriel de Bootstrap Jumbotron
- Le Tutoriel de Bootstrap Dropdown
- Le Tutoriel de Bootstrap Alert
- Le Tutoriel de Bootstrap Button
- Le Tutoriel de Bootstrap Button Group
- Le Tutoriel de Bootstrap Popover (Tooltip)
- Le Tutoriel de Bootstrap Spinner
- Introduction à Bootstrap
- Le Tutoriel de Bootstrap Grid System
- Le Tutoriel de Bootstrap Card
- Le Tutoriel de Bootstrap Container
- Le Tutoriel de Bootstrap Nav, Tab, Pill
- Le Tutoriel de Bootstrap NavBar
- Le Tutoriel de Bootstrap Table
- Le Tutoriel de Bootstrap Modal
- Le Tutoriel de Bootstrap Form
- Le Tutoriel de Bootstrap Pagination
- Le Tutoriel de Bootstrap Badge
- Le Tutoriel de Bootstrap Input Group
- Le Tutoriel de Bootstrap List Group
- Le Tutoriel de Bootstrap ProgressBar
- Le Tutoriel de Bootstrap Collapse et Accordion
- Le Tutoriel de Bootstrap Scrollspy
- Le Tutoriel de Bootstrap Breadcrumb
- Le Tutoriel de Bootstrap Carousel
- Le Tutoriel de Bootstrap Spacing Utility
- Le Tutoriel de Bootstrap Border Utility
- Le Tutoriel de Bootstrap Color Utility
- Le Tutoriel de Bootstrap Text Utility
- Le Tutoriel de Bootstrap Sizing Utility
- Le Tutoriel de Bootstrap Position Utility
- Le Tutoriel de Bootstrap Flex Utility
- Le Tutoriel de Bootstrap Display Utility
- Le Tutoriel de Bootstrap Visibility Utility
- Le Tutoriel de Bootstrap Embed Utility
Show More