Le Tutoriel de Bootstrap Visibility Utility
1. Boostrap Visibility
En CSS il y a deux manières de cacher un élément :
- Utilisez CSS Property: {display: none}.
- Utilisez CSS Property: {visibility: hidden}.
Maitenant je vous donnerai des explications sur la différence entre ces deux manières.
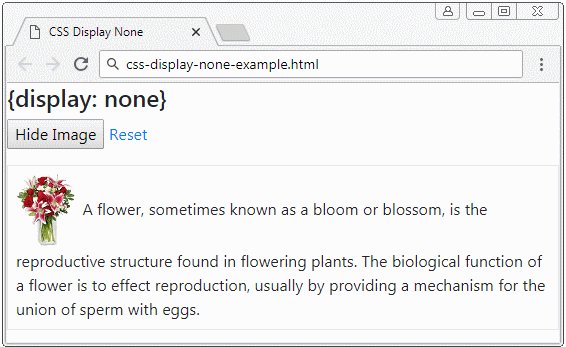
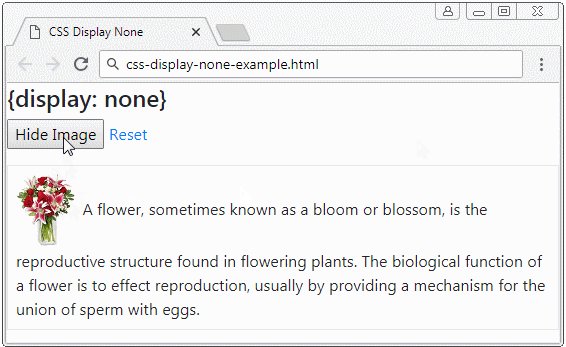
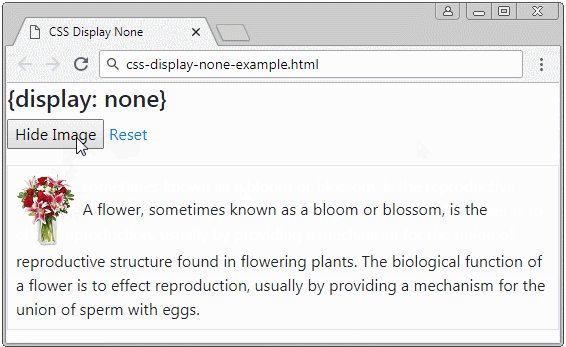
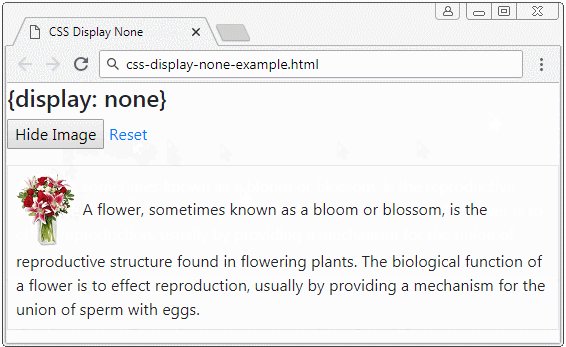
{display: none}
{display: none} cache l'élément et libère l'espace occupé par l'élément. Cela signifie qu'une fois l'élément est caché, d'autres éléments peuvent occuper son espace.

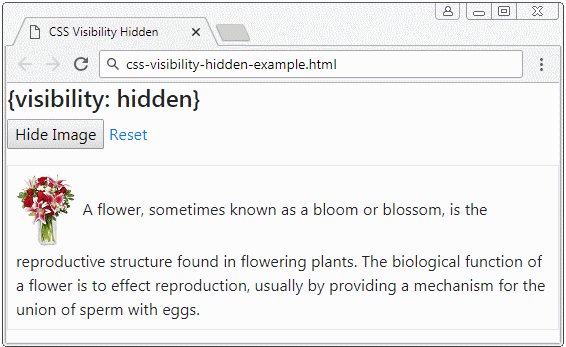
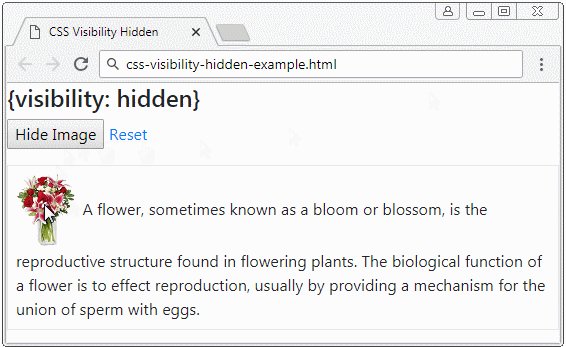
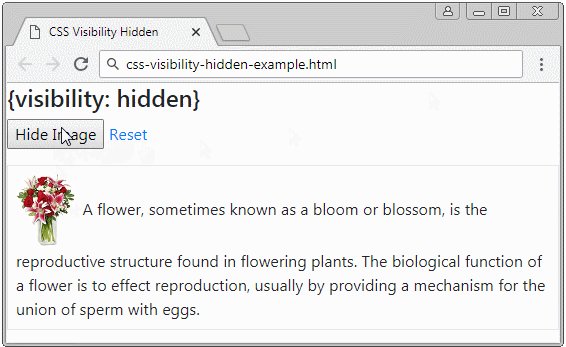
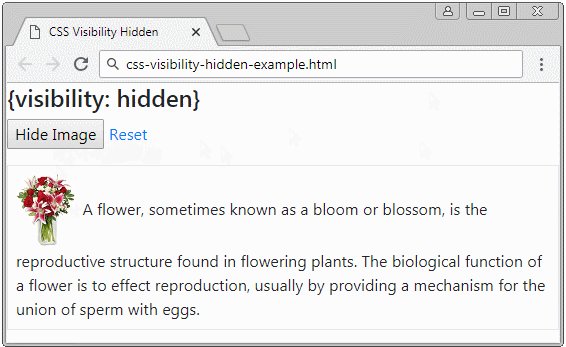
{visibility: hidden}
{visibility: hidden} va cacher l'élément mais ne libère pas l'espace occupé par l'élément.

Si l'élément est caché par {visibility: hidden} pour l'afficher de nouveau, vous devez utiliser {visibility: visible}.
Bootstrap Visibility
Au lieu d'utiliser CSS {visibility: hidden} & {visibility: visible}, Bootstrap vous fournit deux classes .invisible & .visible :
.visible, .invisible
// Class
.visible {
visibility: visible;
}
.invisible {
visibility: hidden;
}Tutoriels de programmation Bootstrap
- Le Tutoriel de Bootstrap Jumbotron
- Le Tutoriel de Bootstrap Dropdown
- Le Tutoriel de Bootstrap Alert
- Le Tutoriel de Bootstrap Button
- Le Tutoriel de Bootstrap Button Group
- Le Tutoriel de Bootstrap Popover (Tooltip)
- Le Tutoriel de Bootstrap Spinner
- Introduction à Bootstrap
- Le Tutoriel de Bootstrap Grid System
- Le Tutoriel de Bootstrap Card
- Le Tutoriel de Bootstrap Container
- Le Tutoriel de Bootstrap Nav, Tab, Pill
- Le Tutoriel de Bootstrap NavBar
- Le Tutoriel de Bootstrap Table
- Le Tutoriel de Bootstrap Modal
- Le Tutoriel de Bootstrap Form
- Le Tutoriel de Bootstrap Pagination
- Le Tutoriel de Bootstrap Badge
- Le Tutoriel de Bootstrap Input Group
- Le Tutoriel de Bootstrap List Group
- Le Tutoriel de Bootstrap ProgressBar
- Le Tutoriel de Bootstrap Collapse et Accordion
- Le Tutoriel de Bootstrap Scrollspy
- Le Tutoriel de Bootstrap Breadcrumb
- Le Tutoriel de Bootstrap Carousel
- Le Tutoriel de Bootstrap Spacing Utility
- Le Tutoriel de Bootstrap Border Utility
- Le Tutoriel de Bootstrap Color Utility
- Le Tutoriel de Bootstrap Text Utility
- Le Tutoriel de Bootstrap Sizing Utility
- Le Tutoriel de Bootstrap Position Utility
- Le Tutoriel de Bootstrap Flex Utility
- Le Tutoriel de Bootstrap Display Utility
- Le Tutoriel de Bootstrap Visibility Utility
- Le Tutoriel de Bootstrap Embed Utility
Show More