Le Tutoriel de Bootstrap Badge
1. Bootstrap Badge
Badge est un composant de petite interface. Il permet de décorer de certain composant. Voici l'image d'illustration d'un Badge utilisé dans la page.


Bootstrap applique la classe .badge dans une étiquette (tag) afin de créer un Badge. Quelques classes supplémentaires telles que .badge-primary, .badge-secondary, .badge-danger,.. permet de créer la couleur de l'arrière-plan de Badge, vous pouvez les utiliser dans le contexte approprié.
- badge-primary
- badge-secondary
- badge-success
- badge-danger
- badge-warning
- badge-info
- badge-light
- badge-dark
- badge-link
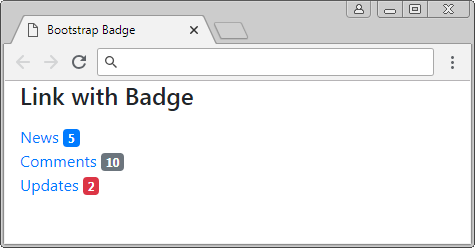
L'exemple de l'utilisation de Badge pour décorer des Link :
Link with Badge
<a href="#">News <span class="badge badge-primary">5</span></a><br>
<a href="#">Comments <span class="badge badge-secondary">10</span></a><br>
<a href="#">Updates <span class="badge badge-danger">2</span></a>
Voyez l'exemple complet :
badge-link-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Badge</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h4 class="mb-3">Link with Badge</h4>
<a href="#">News <span class="badge badge-primary">5</span></a><br>
<a href="#">Comments <span class="badge badge-secondary">10</span></a><br>
<a href="#">Updates <span class="badge badge-danger">2</span></a>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
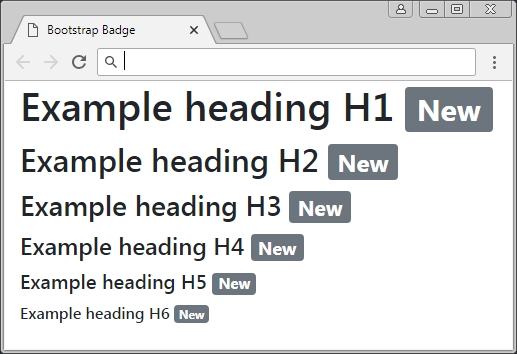
</html>Par défaut, les Badge sont installés avec la taille de Font est égale à 75% de celle de Font de l'élément parent.
<h1>Example heading H1 <span class="badge badge-secondary">New</span></h1>
<h2>Example heading H2 <span class="badge badge-secondary">New</span></h2>
<h3>Example heading H3 <span class="badge badge-secondary">New</span></h3>
<h4>Example heading H4 <span class="badge badge-secondary">New</span></h4>
<h5>Example heading H5 <span class="badge badge-secondary">New</span></h5>
<h6>Example heading H6 <span class="badge badge-secondary">New</span></h6>
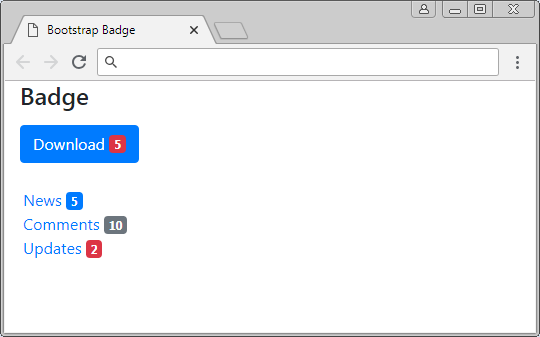
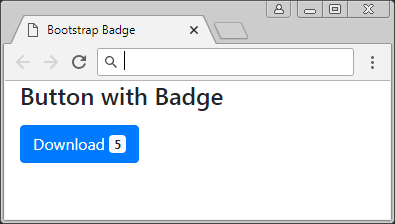
Badge est également utilisé pour décorer Button. Par exemple, pour un Button, des utilisateurs cliquent sur ce Button pour télécharger un fichier. Le Badge permet d'affichier le nombre de téléchargement de ce fichier.
<button class="btn btn-primary">
Download <span class="badge badge-light">5</span>
</button>
2. Badge (.badge-pill)
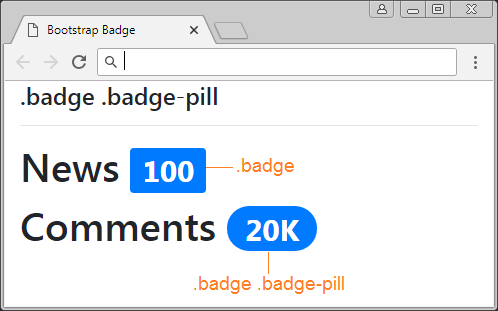
L'utilisation de la classe .badge-pill permet au votre Badge d'arrondir des 4 angles . L'illustration ci-dessous indique la différence entre un Badge normal et un Badge qui utilise la classe .badge-pill :

.badge .badge-pill
<h1>
News
<span class="badge badge-primary">100</span>
</h1>
<h1>
Comments
<span class="badge badge-pill badge-primary">20K</span>
</h1>Tutoriels de programmation Bootstrap
- Le Tutoriel de Bootstrap Jumbotron
- Le Tutoriel de Bootstrap Dropdown
- Le Tutoriel de Bootstrap Alert
- Le Tutoriel de Bootstrap Button
- Le Tutoriel de Bootstrap Button Group
- Le Tutoriel de Bootstrap Popover (Tooltip)
- Le Tutoriel de Bootstrap Spinner
- Introduction à Bootstrap
- Le Tutoriel de Bootstrap Grid System
- Le Tutoriel de Bootstrap Card
- Le Tutoriel de Bootstrap Container
- Le Tutoriel de Bootstrap Nav, Tab, Pill
- Le Tutoriel de Bootstrap NavBar
- Le Tutoriel de Bootstrap Table
- Le Tutoriel de Bootstrap Modal
- Le Tutoriel de Bootstrap Form
- Le Tutoriel de Bootstrap Pagination
- Le Tutoriel de Bootstrap Badge
- Le Tutoriel de Bootstrap Input Group
- Le Tutoriel de Bootstrap List Group
- Le Tutoriel de Bootstrap ProgressBar
- Le Tutoriel de Bootstrap Collapse et Accordion
- Le Tutoriel de Bootstrap Scrollspy
- Le Tutoriel de Bootstrap Breadcrumb
- Le Tutoriel de Bootstrap Carousel
- Le Tutoriel de Bootstrap Spacing Utility
- Le Tutoriel de Bootstrap Border Utility
- Le Tutoriel de Bootstrap Color Utility
- Le Tutoriel de Bootstrap Text Utility
- Le Tutoriel de Bootstrap Sizing Utility
- Le Tutoriel de Bootstrap Position Utility
- Le Tutoriel de Bootstrap Flex Utility
- Le Tutoriel de Bootstrap Display Utility
- Le Tutoriel de Bootstrap Visibility Utility
- Le Tutoriel de Bootstrap Embed Utility
Show More