Le Tutoriel de Bootstrap Container
1. Bootstrap Container
En HTML, un container est un élément qui peut contenir d'autres éléments, par exemple <div>, <span>, .. La classe .container ou la classe .container-fluid peuvent utiliser ces éléments. OK maintenant je vais vous expliquer la différence entre ces deux classes au-dessous.
.container-fluid
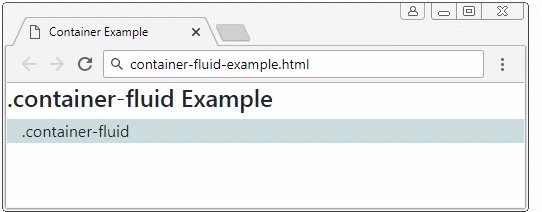
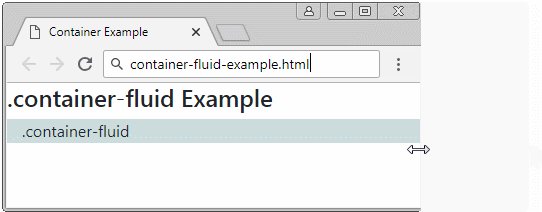
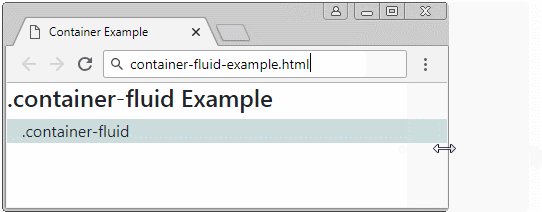
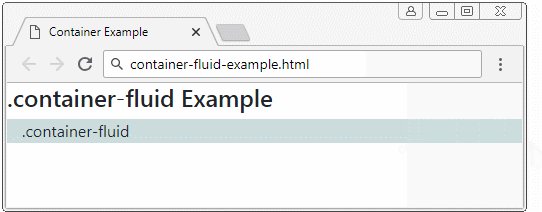
L'application de la classe .container-fluid à un élément fait que la largeur de cet élément ait 100%.

container-fluid-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Container Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<h4>.container-fluid Example</h4>
<div class="container-fluid" style="background: #cdd;">
.container-fluid
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>.container
Basé sur la taille de largeur de l'écran des appareils, Bootstrap les classifie en 5 classes :
- Les appreils dont la largeur est inférieure à 567px sont considérés comme étant Extra Small (très petits).
- Les appareils dont la largeur est supérieure ou égale à 567px sont considérés comme Small (petits) ou appelés équipements sm.
- Les appareils dont la largeur est supérieure ou égale à 768px sont considérés comme Medium (Moyen) ou appelés équipements sd.
- Les appareils dont la largeur est supérieure ou égale à 992px considérés comme Large (Grand) ou appelés équipements lg.
- Les appareils dont la largeur est supérieure ou égale à 1200px considérés comme Extra Large (Très grand), ou appelés équipements xl.
Lorsqu'un élément est apliqué à la classe .container qu'est-ce qu'il se produit ?
container-example
<h4 style="color:#ff9249">.container Example:</h4>
<div class="container" style="background: #cdd;">
.container
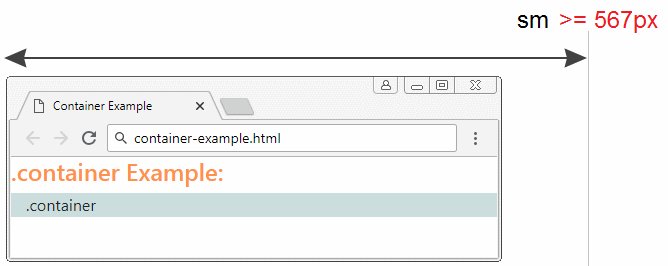
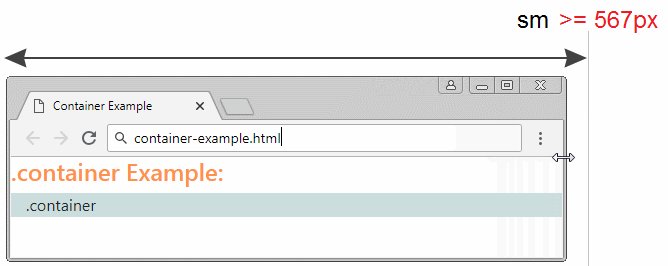
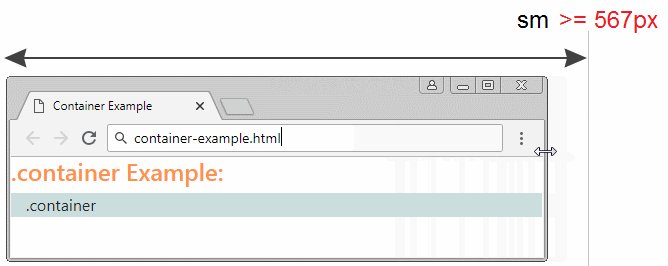
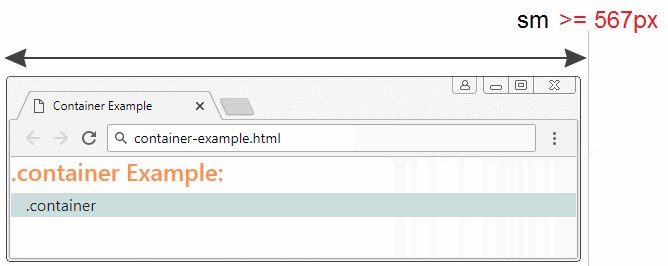
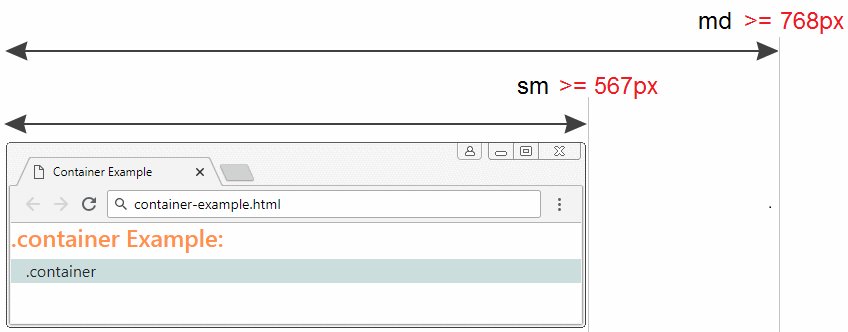
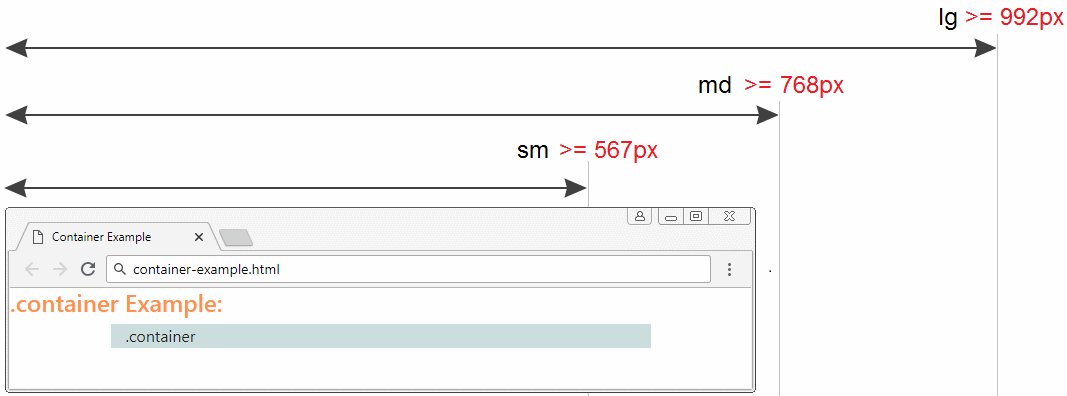
</div>Situation 1: Si la largeur de l'équipement est inférieur à 567px, la largeur de l'élément sera à 100%.

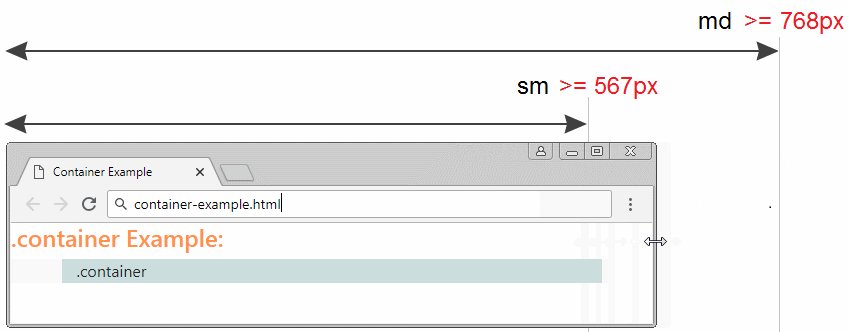
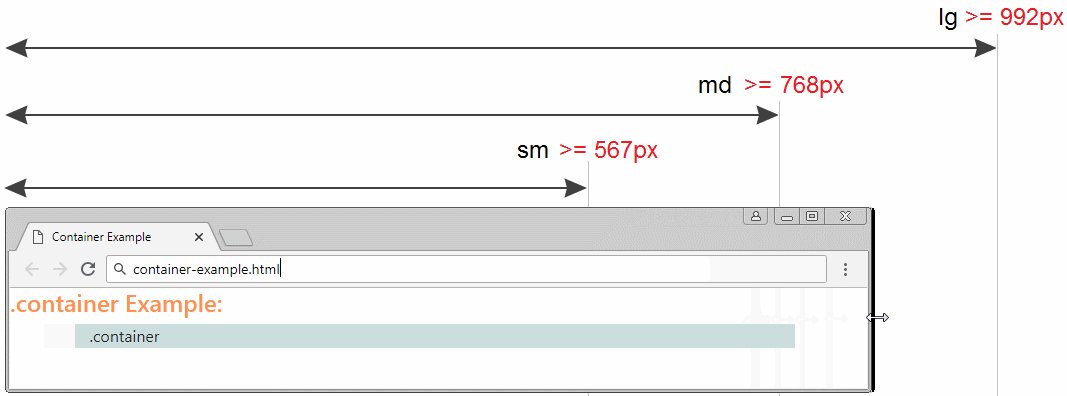
Situation 2: Si la largeur de l'équipement est supérieure ou égale à 567px et inférieure à 768px l'élément affichera au centre (center) et sa largeur est à 567px.

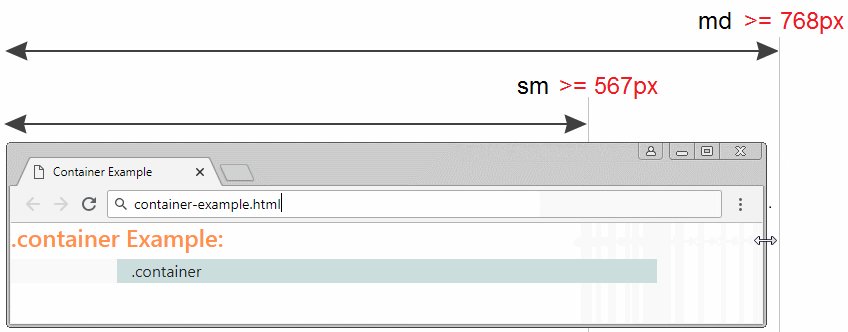
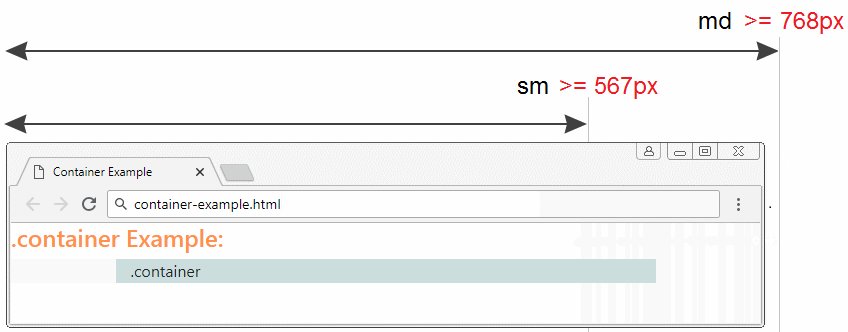
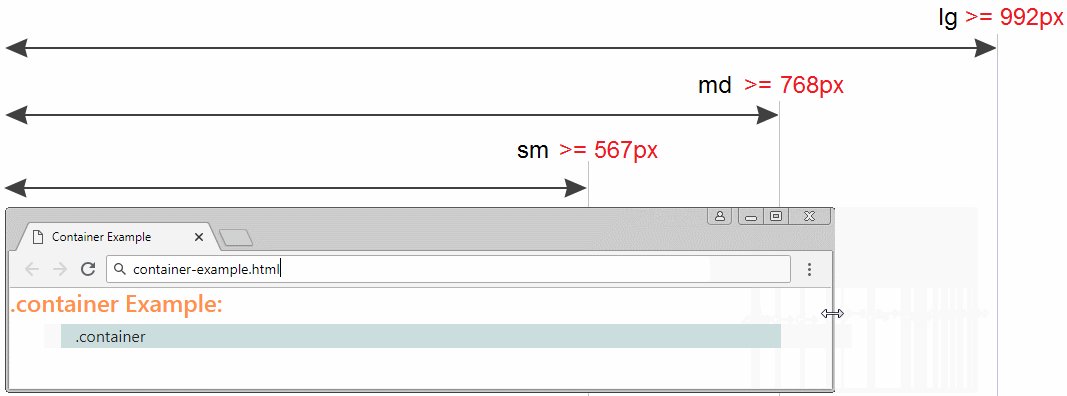
Situation 3: Si la largeur de l'équipement est supérieure ou égale à 768px et inférieure à 992px, l'élément affichera au centre (center) et sa largeur est à 768px

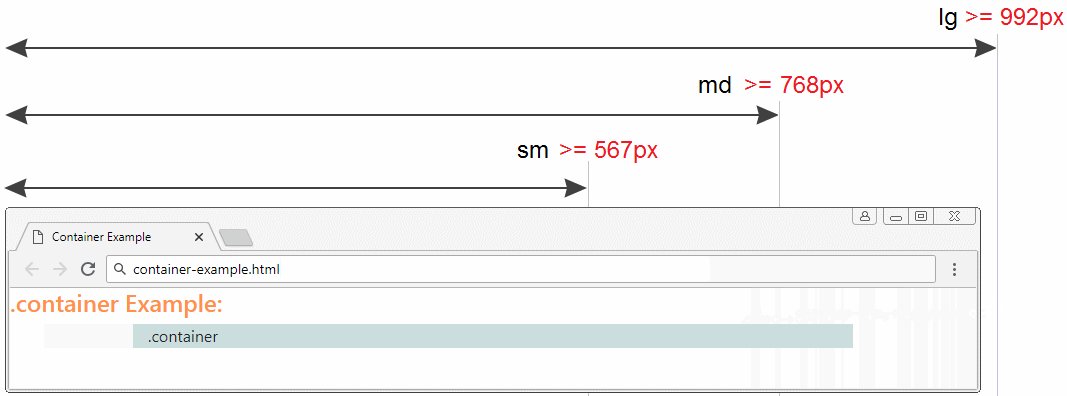
Situation 4: Si la largeur de l'équipement est supérieur ou égale à 992px et inférieure à 1200px, l'élément affichera au centre (center) et la largeur de cet élément est 992px.
Situation 5 : Si la largeur de l'équipement est supérieur ou égale à 1200px, l'élément affichera au centre (center) et la largeur de cet élément est 1200px.
container-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Container Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<h4 style="color:#ff9249">.container Example:</h4>
<div class="container" style="background: #cdd;">
.container
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Tutoriels de programmation Bootstrap
- Le Tutoriel de Bootstrap Jumbotron
- Le Tutoriel de Bootstrap Dropdown
- Le Tutoriel de Bootstrap Alert
- Le Tutoriel de Bootstrap Button
- Le Tutoriel de Bootstrap Button Group
- Le Tutoriel de Bootstrap Popover (Tooltip)
- Le Tutoriel de Bootstrap Spinner
- Introduction à Bootstrap
- Le Tutoriel de Bootstrap Grid System
- Le Tutoriel de Bootstrap Card
- Le Tutoriel de Bootstrap Container
- Le Tutoriel de Bootstrap Nav, Tab, Pill
- Le Tutoriel de Bootstrap NavBar
- Le Tutoriel de Bootstrap Table
- Le Tutoriel de Bootstrap Modal
- Le Tutoriel de Bootstrap Form
- Le Tutoriel de Bootstrap Pagination
- Le Tutoriel de Bootstrap Badge
- Le Tutoriel de Bootstrap Input Group
- Le Tutoriel de Bootstrap List Group
- Le Tutoriel de Bootstrap ProgressBar
- Le Tutoriel de Bootstrap Collapse et Accordion
- Le Tutoriel de Bootstrap Scrollspy
- Le Tutoriel de Bootstrap Breadcrumb
- Le Tutoriel de Bootstrap Carousel
- Le Tutoriel de Bootstrap Spacing Utility
- Le Tutoriel de Bootstrap Border Utility
- Le Tutoriel de Bootstrap Color Utility
- Le Tutoriel de Bootstrap Text Utility
- Le Tutoriel de Bootstrap Sizing Utility
- Le Tutoriel de Bootstrap Position Utility
- Le Tutoriel de Bootstrap Flex Utility
- Le Tutoriel de Bootstrap Display Utility
- Le Tutoriel de Bootstrap Visibility Utility
- Le Tutoriel de Bootstrap Embed Utility
Show More