Le Tutoriel de Bootstrap Collapse et Accordion
1. Bootstrap Collapse
Bootstrap Collapse est un composant utile qui permet de masquer ou d'afficher une "zone" (area) sur une page, des utilisateurs peuvent activement développer (expand) une "zone" pour afficher le contenu, ou le masquer afin d'économiser de l'espace.

Collapse
<!-- Link collapse -->
<a class="btn btn-link" href="#" data-toggle="collapse" data-target="#target1">
What is Lorem Ipsum?
</a>
<div id="target1" class="collapse">
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s ...
</div>
<!-- Button collapse -->
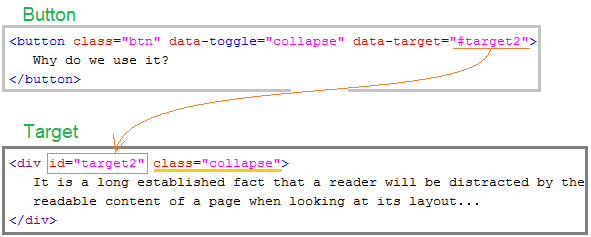
<button class="btn" data-toggle="collapse" data-target="#target2">
Why do we use it?
</button>
<div id="target2" class="collapse">
It is a long established fact that a reader will be distracted by the
readable content of a page when looking at its layout...
</div>Observez l'exemple complet :
collapse-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Dropdown Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<h4 class="mb-1">Collapse Example</h4>
<a class="btn btn-link" href="#" data-toggle="collapse" data-target="#target1">
What is Lorem Ipsum?
</a>
<div id="target1" class="collapse">
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s ...
</div>
<br><br>
<button class="btn" data-toggle="collapse" data-target="#target2">
Why do we use it?
</button>
<div id="target2" class="collapse">
It is a long established fact that a reader will be distracted by the
readable content of a page when looking at its layout...
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Collapse comprend deux composants, un button (ou Link) et une cible (target). Lorsque des utilisateurs cliquent sur le button, la cible sera cachée ou affichée. Bootstrap utilise jQuery afin de gérer cette action.
- Tout d'abord, la classe .collapse applique à la cible (target) qui est en ce moment cachée.
- Des utilisateurs appuient sur le button, la classe .collapsing applique à la cible. Vous trouverez la cible répendue (expand).
- Finalement lorsque le contenu a été totalement affiché, la cible sera établie avec la classe .collapse.show

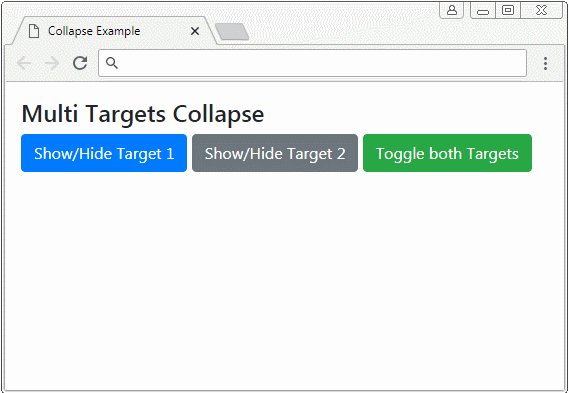
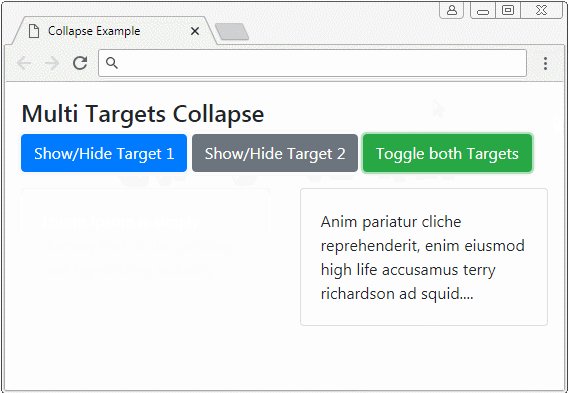
2. Plusieurs cibles (Multi Targets)
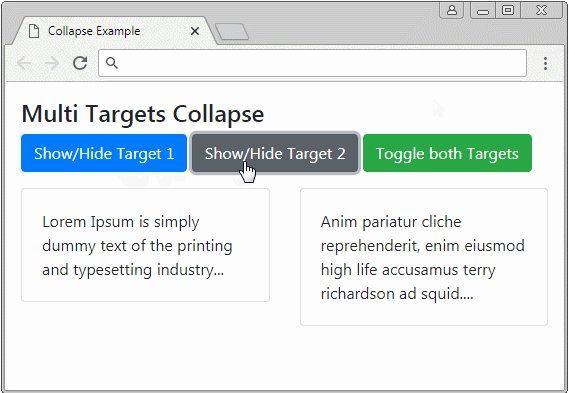
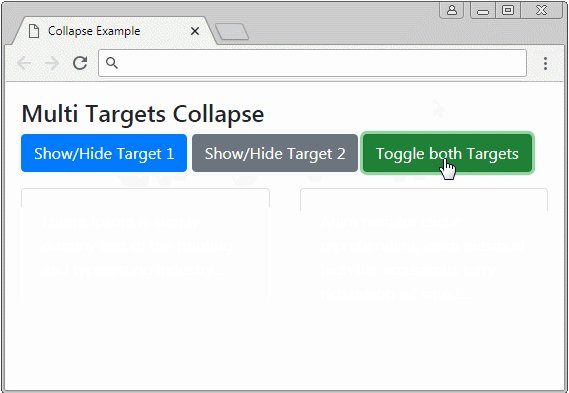
Vous pouvez préciser plusieurs cibles (target) pour un button (ou Link) en utilisant jQuery Selector. Celà signifie que lorsque des utilisateurs appuient sur le button, plusieurs cibles seront cachées ou affichées.

Multi Target
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#target1" role="button">
Show/Hide Target 1
</a>
<button class="btn btn-secondary" type="button" data-toggle="collapse" data-target="#target2">
Show/Hide Target 2
</button>
<button class="btn btn-success" type="button" data-toggle="collapse" data-target=".myTarget">
Toggle both Targets
</button>
</p>
<div class="row">
<div class="col">
<div class="collapse myTarget" id="target1">
<div class="card card-body">
Lorem Ipsum is simply dummy text of the printing and typesetting industry...
</div>
</div>
</div>
<div class="col">
<div class="collapse myTarget" id="target2">
<div class="card card-body">
Anim pariatur cliche reprehenderit,
enim eiusmod high life accusamus terry richardson ad squid....
</div>
</div>
</div>
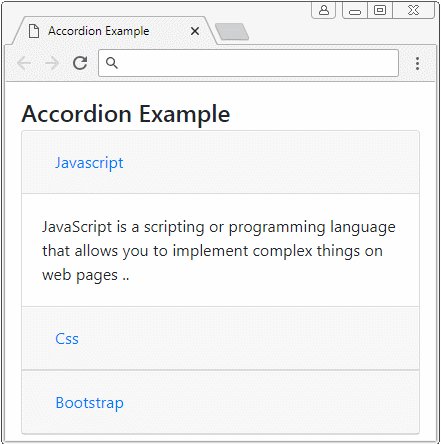
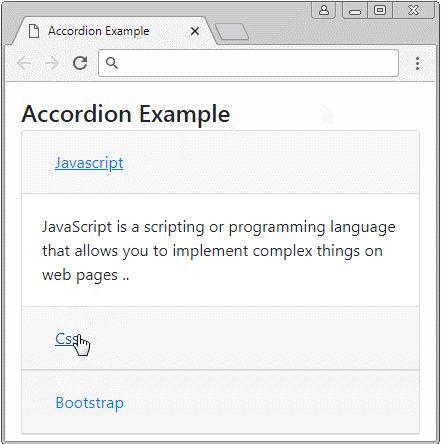
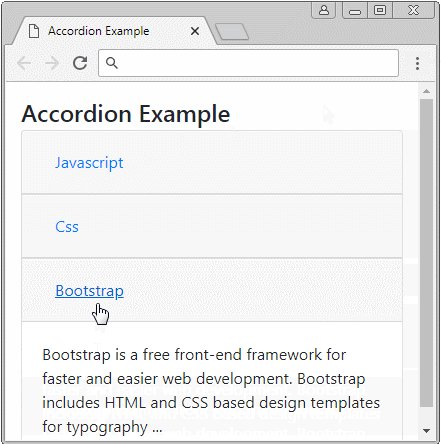
</div>3. Accordion
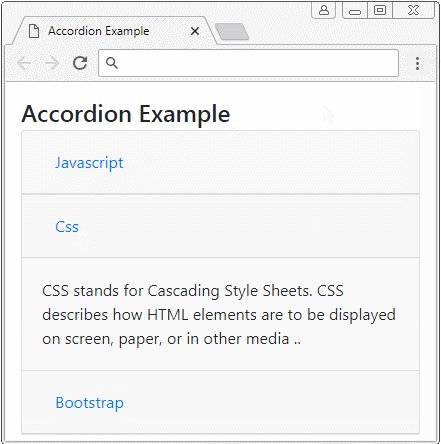
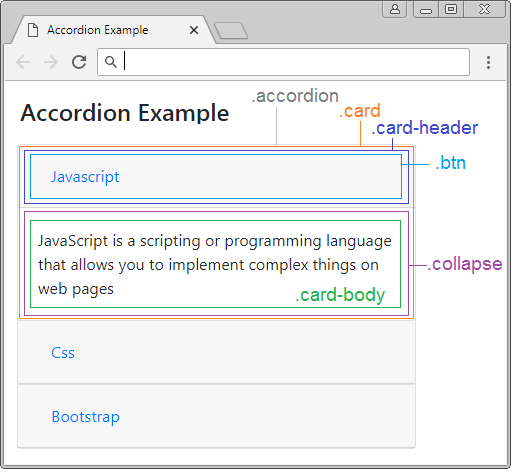
Accordion est un composant de l'interface. Elle est composée de plusieurs ".card" empilés verticalement. Chaque .card peut être agrandi (expand) ou réduite (collapse) en fonction de la configuration.

Voici l'illustration de la structure d'une Accordion :

accordion-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Accordion Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<h4 class="mb-1">Accordion Example</h4>
<div class="accordion" id="accordionExample">
<div class="card">
<div class="card-header" id="headingOne">
<h5 class="mb-0">
<button class="btn btn-link" type="button" data-toggle="collapse"
data-target="#collapseOne"
aria-expanded="true" aria-controls="collapseOne">
Javascript
</button>
</h5>
</div>
<div id="collapseOne" class="collapse show"
aria-labelledby="headingOne" data-parent="#accordionExample">
<div class="card-body">
JavaScript is a scripting or programming language that
allows you to implement complex things on web pages ..
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingTwo">
<h5 class="mb-0">
<button class="btn btn-link collapsed" type="button" data-toggle="collapse"
data-target="#collapseTwo"
aria-expanded="false" aria-controls="collapseTwo">
Css
</button>
</h5>
</div>
<div id="collapseTwo" class="collapse" aria-labelledby="headingTwo"
data-parent="#accordionExample">
<div class="card-body">
CSS stands for Cascading Style Sheets.
CSS describes how HTML elements are to be displayed on screen,
paper, or in other media ..
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingThree">
<h5 class="mb-0">
<button class="btn btn-link collapsed" type="button"
data-toggle="collapse" data-target="#collapseThree"
aria-expanded="false" aria-controls="collapseThree">
Bootstrap
</button>
</h5>
</div>
<div id="collapseThree" class="collapse" aria-labelledby="headingThree"
data-parent="#accordionExample">
<div class="card-body">
Bootstrap is a free front-end framework for faster and easier web development.
Bootstrap includes HTML and CSS based design templates for typography ...
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Tutoriels de programmation Bootstrap
- Le Tutoriel de Bootstrap Jumbotron
- Le Tutoriel de Bootstrap Dropdown
- Le Tutoriel de Bootstrap Alert
- Le Tutoriel de Bootstrap Button
- Le Tutoriel de Bootstrap Button Group
- Le Tutoriel de Bootstrap Popover (Tooltip)
- Le Tutoriel de Bootstrap Spinner
- Introduction à Bootstrap
- Le Tutoriel de Bootstrap Grid System
- Le Tutoriel de Bootstrap Card
- Le Tutoriel de Bootstrap Container
- Le Tutoriel de Bootstrap Nav, Tab, Pill
- Le Tutoriel de Bootstrap NavBar
- Le Tutoriel de Bootstrap Table
- Le Tutoriel de Bootstrap Modal
- Le Tutoriel de Bootstrap Form
- Le Tutoriel de Bootstrap Pagination
- Le Tutoriel de Bootstrap Badge
- Le Tutoriel de Bootstrap Input Group
- Le Tutoriel de Bootstrap List Group
- Le Tutoriel de Bootstrap ProgressBar
- Le Tutoriel de Bootstrap Collapse et Accordion
- Le Tutoriel de Bootstrap Scrollspy
- Le Tutoriel de Bootstrap Breadcrumb
- Le Tutoriel de Bootstrap Carousel
- Le Tutoriel de Bootstrap Spacing Utility
- Le Tutoriel de Bootstrap Border Utility
- Le Tutoriel de Bootstrap Color Utility
- Le Tutoriel de Bootstrap Text Utility
- Le Tutoriel de Bootstrap Sizing Utility
- Le Tutoriel de Bootstrap Position Utility
- Le Tutoriel de Bootstrap Flex Utility
- Le Tutoriel de Bootstrap Display Utility
- Le Tutoriel de Bootstrap Visibility Utility
- Le Tutoriel de Bootstrap Embed Utility
Show More