Les mots-clés min-content, max-content, fit-content, stretch en CSS
1. La vue d'ensemble
En CSS, il y a quelques mots clés qui présentent des valeur de la taille ( la largeur ou la hauteur) de l'élément. En cet article, je vais vous expliquer comment ils fonctionnent.
- min-content
- max-content
- fit-content
- stretch
Example
width: max-content;
width: min-content;
width: fit-content;
width: stretch;
max-width: max-content;
max-width: min-content;
max-width: fit-content;
max-width: stretch;
min-width: max-content;
min-width: min-content;
min-width: fit-content;
min-width: stretch;
height: max-content;
height: min-content;
height: fit-content;
height: stretch;
......Remarque: Ces mots clés ne fonctionnent qu'avec des éléments de bloc (block element) ou des éléments de bloc en ligne ( inline-block element). Cela garantit que les éléments s'afficheront sous forme d'une rectangle ( il y a la largeur et la hauteur)
2. min-content
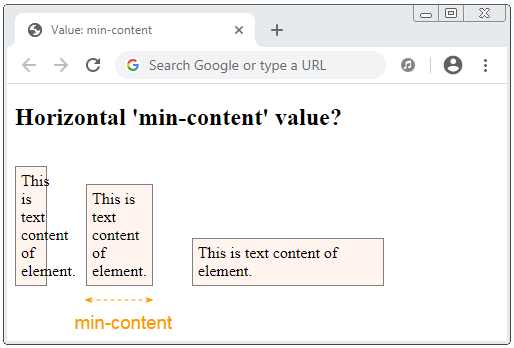
En orientation horizontal, le mot-clé min-content représente la valeur minimale de la largeur sans renverser le contenu de l'élément horizontalement.

min-content-h-example.html
<!DOCTYPE html>
<html>
<head>
<title>Value: min-content</title>
<meta charset="UTF-8"/>
<style>
.my-element {
display: inline-block;
border: 1px solid gray;
background-color: SeaShell;
padding: 5px;
margin: 15px 35px 0px 0px;
}
</style>
</head>
<body>
<h2>Horizontal 'min-content' value?</h2>
<div class="my-element" style="width:20px;">
This is text content of element.
</div>
<div class="my-element" style="width: min-content;">
This is text content of element.
</div>
<div class="my-element" style="width: 180px;">
This is text content of element.
</div>
</body>
</html>En orientation vertical, le mot-clé min-content représente la valeur minimale de la hauteur sans renverser le contenu de l'élément verticalement.

min-content-v-example.html
<!DOCTYPE html>
<html>
<head>
<title>Value: min-content</title>
<meta charset="UTF-8"/>
<style>
.my-element {
border: 1px solid gray;
padding: 5px;
margin-bottom: 25px;
background-color: SeaShell;
}
</style>
</head>
<body>
<h2>Vertical 'min-content' value?</h2>
<div class="my-element" style="height:35px;">
Line 1 <br/>
Line 2 <br/>
Some text content of the element.
</div>
<div class="my-element" style="height: min-content;">
Line 1 <br/>
Line 2 <br/>
Some text content of the element.
</div>
<div class="my-element" style="height: 90px;">
Line 1 <br/>
Line 2 <br/>
Some text content of the element.
</div>
</body>
</html>3. max-content
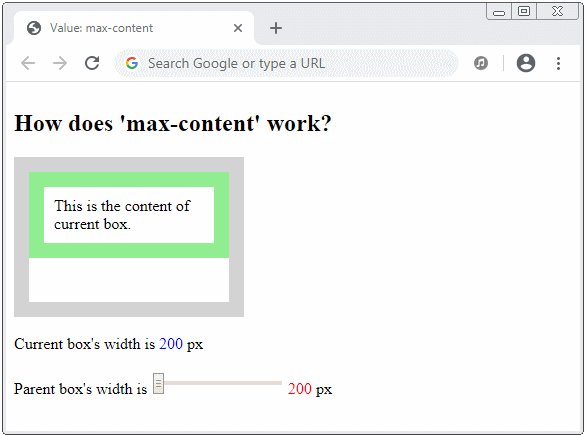
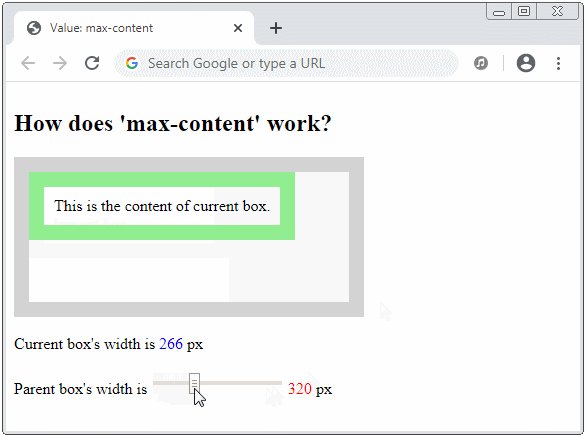
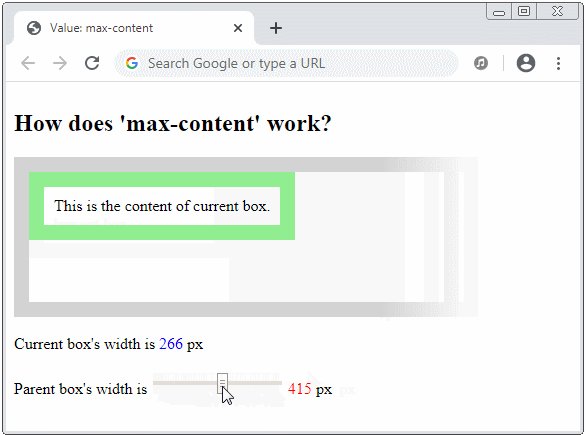
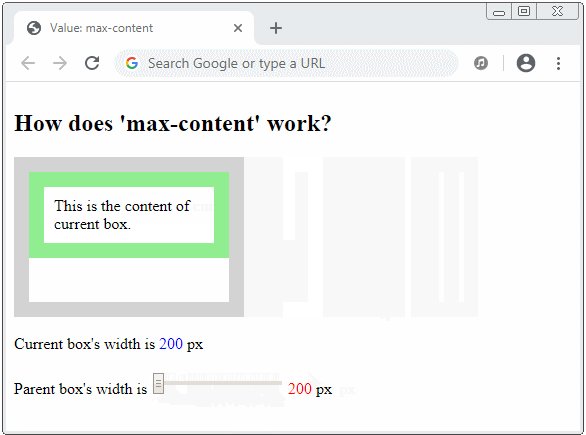
max-content est un mot clé qui représente une valeur, la largeur intrinsèque préférée d'un élément ou la hauteur intrinsèque préférée d'un élément.
Comment est calculée la valeur max-content horizontale?
width: max-content;
min-width: max-content;
max-width: max-content;
Supposons que vous rendiez l'élément parent qui a la largeur infini (ou très grand) et que l'élément actuel soit la hauteur minimale (sans renverser son contenu verticalement). Ensuite, la valeur max-content est la largeur minimale, sans renverser son contenu horizontalement.
Comment est calculée la valeur max-content vertical?
height: max-content;
min-height: max-content;
max-height: max-content;
Supposons que vous rendiez l'élément parent qui a la hauteur infini (ou très grand) et que l'élément actuel ait la largeur minimale (sans renverser son contenu horizontalement). La valeur max-content est alors la hauteur minimale, sans renverser son contenu verticalement.
4. fit-content
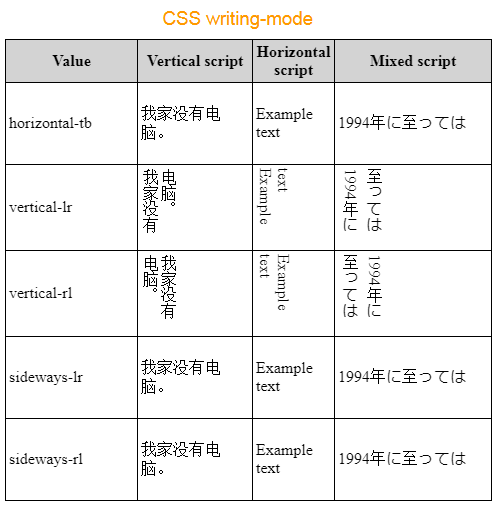
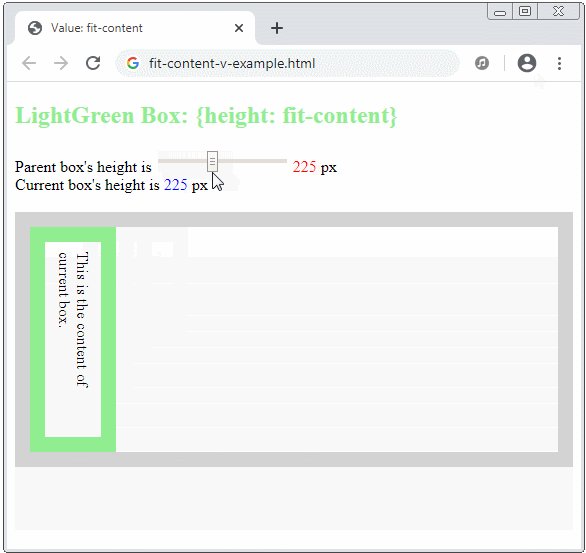
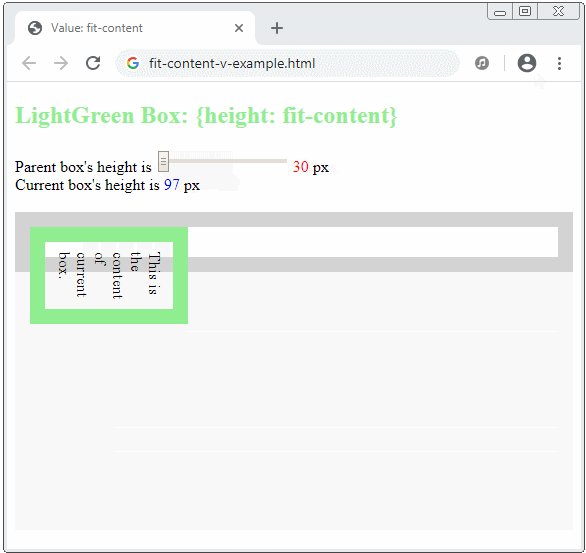
Par défaut, l'élément écrit son contenu selon: "l'orientation horizontal, de haut en bas"(Horizontal, Top to Bottom) - CSS {writing-mode:horizontal-tb}. Dans ce cas, le mot-clé fit-content n'a de sens que horizontalement.

- Hướng dẫn và ví dụ CSS writing-mode
.element {
width: -moz-fit-content; /** OLD Firefox */
width: fit-content;
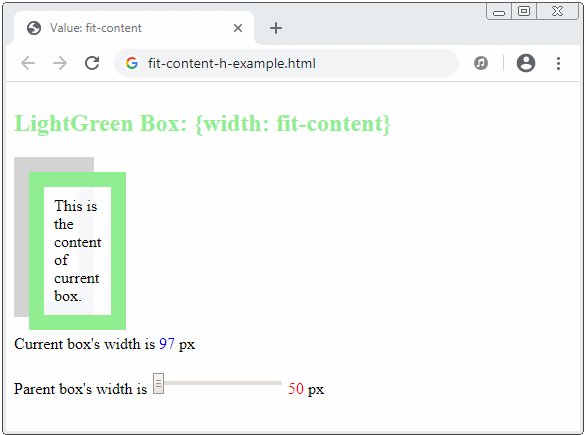
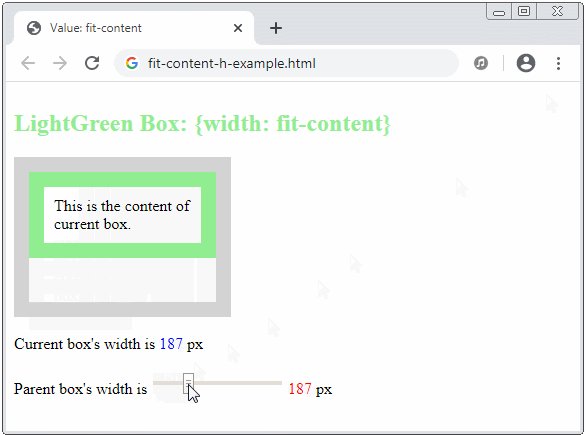
}Si le mode d'écriture est (mode d'écriture) horizontalement. Un élément avec une largeur CSS {width: fit-content} signifie:
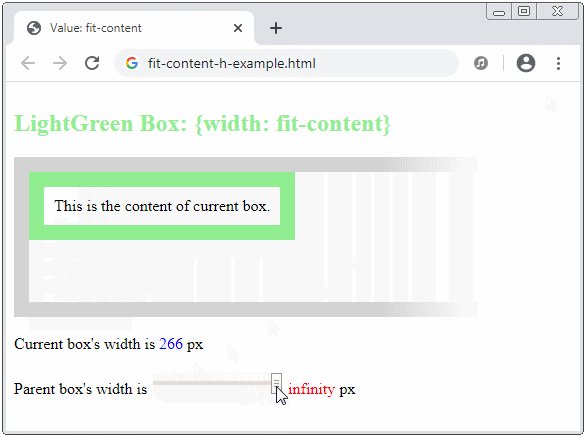
- Si l'élément parent peut fournir à l'élément actuel une valeur de largeur supérieure à max-content, alors fit-content = max-content.
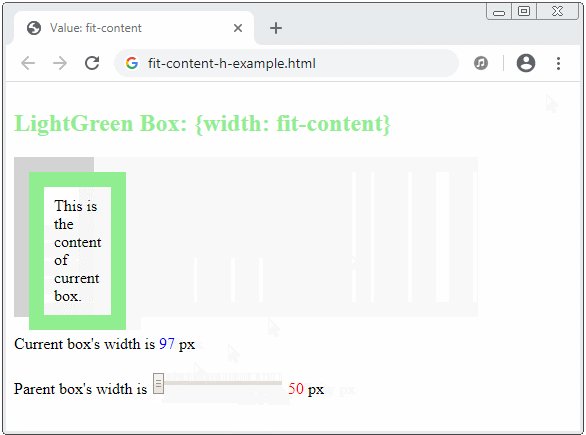
- Si l'élément parent ne peut pas fournir à l'élément actuel une valeur de largeur supérieure à min-content, alors fit-content = min-content..
- Si l'élément parent ne peut fournir à l'élément actuel qu'une valeur de largeur dans la plage (min-content, max-content) , l'élément actuel aura une largeur "ajustée" à l'élément parent.

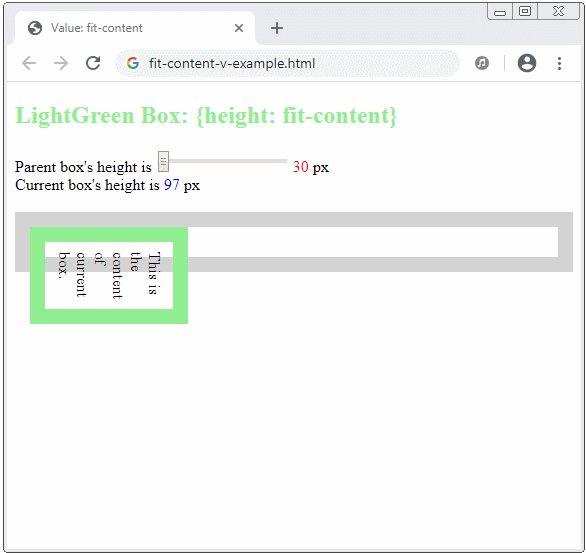
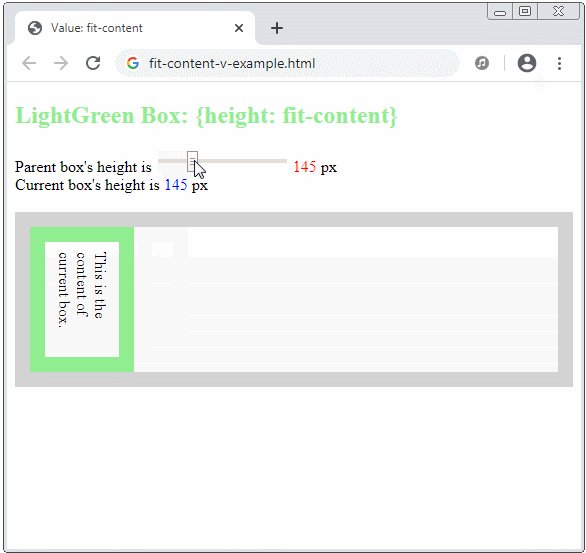
Le mot-clé fit-content aura un sens vertical si le mode d'écriture (writing mode) est vertical, ce qui signifie:
.element {
writing-mode: vertical-rl | vertical-lr;
width: fit-content;
}
Tutoriels CSS
- Unités en CSS
- Le Tutoriel de CSS Selectors de base
- Le Tutoriel de CSS Attribute Selector
- Le Tutoriel de CSS combinator Selectors
- Le Tutoriel de CSS Backgrounds
- Le Tutoriel de CSS Opacity
- Le Tutoriel de CSS Padding
- Le Tutoriel de CSS Margins
- Le Tutoriel de CSS Borders
- Le Tutoriel de CSS Outline
- Le Tutoriel de CSS box-sizing
- Le Tutoriel de CSS max-width et min-width
- Les mots-clés min-content, max-content, fit-content, stretch en CSS
- Le Tutoriel de CSS Links
- Le Tutoriel de CSS Fonts
- Comprendre les Generic Font Family Names en CSS
- Le Tutoriel de CSS @font-face
- Le Tutoriel de CSS Align
- Le Tutoriel de CSS Cursors
- Le Tutoriel de CSS Overflow
- Le Tutoriel de CSS Lists
- Le Tutoriel de CSS Tables
- Le Tutoriel de visibility
- Le Tutoriel de CSS Display
- Le Tutoriel de CSS Grid Layout
- Le Tutoriel de CSS Float et Clear
- Le Tutoriel de CSS Position
- Le Tutoriel de CSS line-height
- Le Tutoriel de CSS text-align
- Le Tutoriel de CSS text-decoration
Show More