Le Tutoriel de CSS Tables
1. Table borders
Fondamentalement, une table a 2 types de bordures (border) qui sont les bordures de table et de cellule. Il est similaire à l'illustration suivante :

Par défaut, les cellules adjacentes n'utilisent pas la même bordure. Ils ont des frontières séparées. Et les bordures de la table sont également séparées des bordures des cellules.
css-table-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Table Border</title>
<meta charset="UTF-8"/>
<style>
.table1 {
border: 1px solid red;
}
.table1 th {
border: 1px solid blue;
padding: 5px;
}
.table1 td {
border: 1px dashed green;
padding: 5px;
}
</style>
</head>
<body>
<h3>HTML Table Boder</h3>
<table class="table1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
</table>
</body>
</html>border-spacing
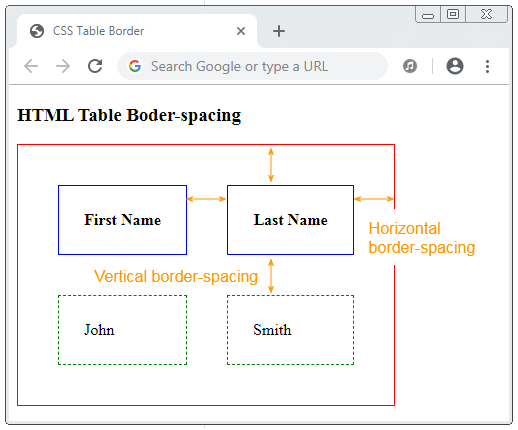
CSS border-spacing applique à <table> pour spécifier la distance entre les bords des cellules adjacentes.
/* <length> */
border-spacing: 2px;
/* horizontal <length> | vertical <length> */
border-spacing: 1cm 2em;
/* Global values */
border-spacing: inherit;
border-spacing: initial;
border-spacing: unset;
border-spacing-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Table Border</title>
<meta charset="UTF-8"/>
<style>
.table1 {
border: 1px solid red;
border-spacing: 40px;
}
.table1 th {
border: 1px solid blue;
padding: 25px;
}
.table1 td {
border: 1px dashed green;
padding: 25px;
}
</style>
</head>
<body>
<h3>HTML Table Boder-spacing</h3>
<table class="table1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
</table>
</body>
</html>Un autre exemple avec CSS border-spacing :
table {
border-spacing: 1em .5em;
padding: 0 2em 1em 0;
border: 1px solid orange;
}
td {
width: 1.5em;
height: 1.5em;
background: #d2d2d2;
text-align: center;
vertical-align: middle;
}<table>
<tr>
<td>1</td><td>2</td><td>3</td>
</tr>
<tr>
<td>4</td><td>5</td><td>6</td>
</tr>
<tr>
<td>7</td><td>8</td><td>9</td>
</tr>
</table>2. Collapsed Table borders
Utilisez CSS border-collapse:collapse pour la table, si vous voulez que les cellules adjacentes partagent une bordure, et partagent une bordure avec la table. La valeur par défaut de CSS border-collapse est separate.
table {
border-collapse: collapse;
border: 1px solid black;
}
table th {
border: 1px solid black;
padding: 5px;
}
table td {
border: 1px solid black;
padding: 5px;
}
Parce que chaque cellule peut utiliser un style de bordure (border style) différent. Ainsi, pour les tables effondrées (Collapsed table), des situations conflictuelles se produiront parce que deux cellules adjacentes partageront une bordure. La question ici est de savoir quel style de bordure sera utilisé en cas de conflit ?
Si les bordures ont la même largeur (width), l'ordre de priorité sera :
- hidden
- double
- solid
- dashed
- dotted
- ridge
- outset
- groove
- inset
- none
Remarque : CSS border-style:none et CSS border-style:hidden sont les mêmes. Ils font un élément sans frontières. Ils ne sont différents que lorsqu'ils s'appliquent à une table effondrée (Collapsed table). Lors de la résolution de conflits CSS border-style:hidden a la plus haute priorité, tandis que le CSS border-style:none a la priorité la plus faible.
css-collapse-table-example2.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Collapsed Table</title>
<meta charset="UTF-8"/>
<style>
table {
border-collapse: collapse;
border: 1px solid black;
}
th, td {
padding: 10px;
}
</style>
</head>
<body>
<h3>CSS Collapsed Table</h3>
<table>
<tr>
<th style="border-style:solid;border-width:1px;border-color:blue;">
border-style:solid;<br/>
border-width:1px;<br/>
border-color:blue;
</th>
<th style="border-style:dashed;border-width:1px;border-color:red;">
border-style:dashed;<br/>
border-width:1px;<br/>
border-color:red;
</th>
</tr>
<tr>
<td style="border-style:hidden;border-width:1px;border-color:green;">
border-style:hidden;<br/>
border-width:1px;<br/>
border-color:green;
</td>
<td style="border-style:none;border-width:1px;border-color:green;">
border-style:none;<br/>
border-width:1px;<br/>
border-color:green;
</td>
</tr>
</table>
</body>
</html>3. CSS Table Width/Height
La priorité (property) CSS width, CSS height est utilisée pour établir la largeur et la hauteur d'un tableau, d'une ligne (row) ou d'une colonne (column).
Remarque : Certains navigateurs ne prennent en compte que les éléments suivants <thead>, <tbody>, <tfoot> comme conteneurs (container), par conséquent, CSS height ne fonctionne pas lorsque vous l'appliquez à ces éléments. Si vous voulez configurer la hauteur d'une ligne (row) de tableau, vous devez appliquer CSS height à <th> ou <td>.
table {
width: 100%;
border-collapse: collapse;
border: 1px solid black;
}
th {
height: 50px;
border: 1px solid black;
}
td {
border: 1px solid black;
}Dans un tableau à colonnes multiples, les colonnes sont numérotées 1, 2, .... Utilisez CSS th:nth-child(N) pour appliquer des styles à la N colonne du tableau.
Par exemple : Un tableau à 3 colonnes, établissez width:40% pour les 2 premières colonnes et width:20% pour la 3ème colonne.
table {
width: 100%;
border-collapse: collapse;
border: 1px solid black;
}
th:th:nth-child(1), th:th:nth-child(2) {
width: 40%;
}
th:th:nth-child(3) {
width: 20%;
}
th, td {
border: 1px solid black;
}Tutoriels CSS
- Unités en CSS
- Le Tutoriel de CSS Selectors de base
- Le Tutoriel de CSS Attribute Selector
- Le Tutoriel de CSS combinator Selectors
- Le Tutoriel de CSS Backgrounds
- Le Tutoriel de CSS Opacity
- Le Tutoriel de CSS Padding
- Le Tutoriel de CSS Margins
- Le Tutoriel de CSS Borders
- Le Tutoriel de CSS Outline
- Le Tutoriel de CSS box-sizing
- Le Tutoriel de CSS max-width et min-width
- Les mots-clés min-content, max-content, fit-content, stretch en CSS
- Le Tutoriel de CSS Links
- Le Tutoriel de CSS Fonts
- Comprendre les Generic Font Family Names en CSS
- Le Tutoriel de CSS @font-face
- Le Tutoriel de CSS Align
- Le Tutoriel de CSS Cursors
- Le Tutoriel de CSS Overflow
- Le Tutoriel de CSS Lists
- Le Tutoriel de CSS Tables
- Le Tutoriel de visibility
- Le Tutoriel de CSS Display
- Le Tutoriel de CSS Grid Layout
- Le Tutoriel de CSS Float et Clear
- Le Tutoriel de CSS Position
- Le Tutoriel de CSS line-height
- Le Tutoriel de CSS text-align
- Le Tutoriel de CSS text-decoration
Show More