Le Tutoriel de CSS box-sizing
1. CSS box-sizing:content-box
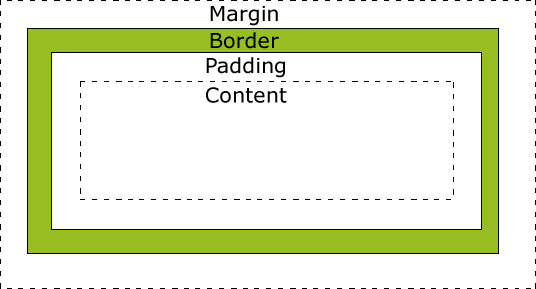
CSS Box Modal est un conteneur (container), créé à partir de nombreux composants, notamment content (contenu), paddings, margins, borders. Voici l'image d'illustration d'un Box Model :

CSS {box-sizing:content-box}
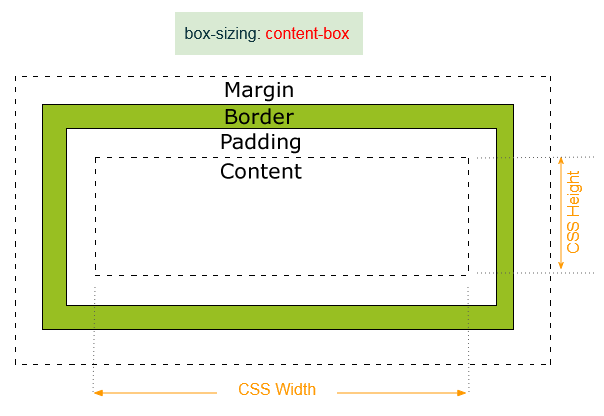
CSS box-sizing contient les valeurs par défaut de content-box, c'est-à-dire l'élément par défaut est une "Context-Box".

Dans le cas où l'élément est un "Content-Box", CSS width/height sera la largeur et la hauteur du rectangle contenant le contenu de l'élément, ce qui signifie que lorsqu'un élément est établi padding ou border (ou tous les deux) il rend l'élément plus grand.
box-model-example.html
<div style="border: 1px solid gray;width:200px;height:100px;">
border: 1px solid gray; <br/>
width:200px; <br/>
height:100px;
</div>
<div style="margin: 20px;padding:30px; border: 10px solid gray;width:200px;height:100px;">
margin: 20px; <br />
padding:30px; <br/>
border: 10px solid gray; <br/>
width:200px; <br/>
height:100px;
</div>La taille actuelle d'un élément "Content-Box" est calculé par le formule :
realWidth = contentWidth + cssBorderWidthLeft + cssBorderWidthRight + cssPaddingLeft + cssPaddingRight
realHeight = contentHeight + cssBorderWidthTop + cssBorderWidthBottom + cssPaddingTop + cssPaddingBottomDans lequel :
// box-sizing:content-box (Default):
// We have:
contentWidth = cssWidth
contentHeight = cssHeight2. CSS box-sizing:border-box
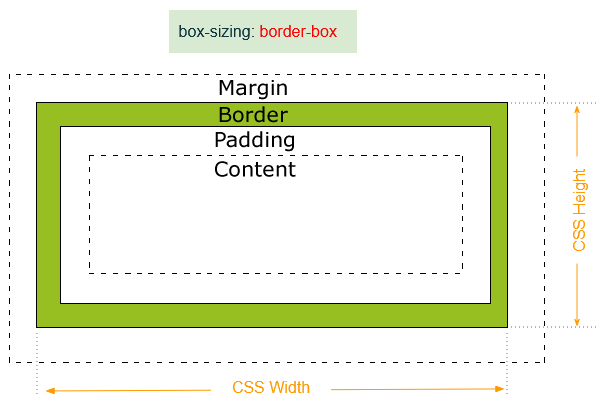
Parfois, vous voulez établir une border, padding pour un élément et vous ne voulez pas augmenter la taille de l'élément. Ceci est possible si vous utilisez CSS box-sizing:border-box. Cet élément sera alors considéré comme une "Border-Box".

Si un élément est un "Border-Box", CSS width/height sera "largeur/ hauteur" du rectangle comprenant à la fois padding et borders.
box-sizing-border-box.html
<!DOCTYPE html>
<html>
<head>
<title>CSS box-sizing</title>
<meta charset="UTF-8"/>
<style>
.my-box {
box-sizing:border-box;
width:250px;
height:120px;
margin: 20px;
padding:30px;
border: 10px solid gray;
}
</style>
</head>
<body>
<h3>CSS {box-sizing:border-box;}</h3>
<div class = "my-box">
box-sizing:border-box; <br/>
width:250px; <br/>
height:120px; <br/>
margin: 20px; <br/>
padding:30px; <br/>
border: 10px solid gray;
</div>
</body>
</html>3. CSS box-sizing:padding-box (!)
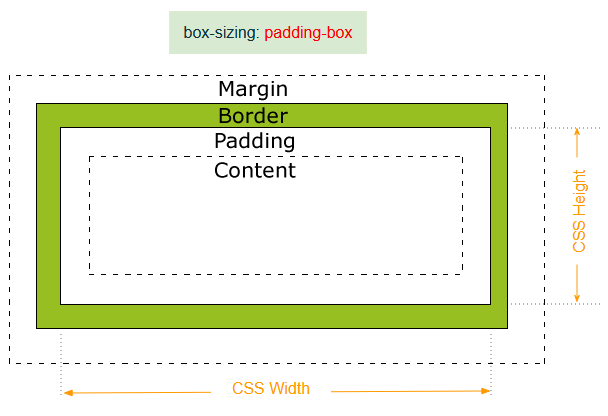
Remarque : La plupart des navigateurs ne supportent pas CSS box-sizing:padding-box (ou ne le soutiennent plus).
Si un élément est établi CSS box-sizing:padding-box il sera considéré comme une "Padding-Box". Alors CSS width/height sera la largeur et la hauteur du rectangulaire qui contient padding, mais il ne comprend pas borders.

Tutoriels CSS
- Unités en CSS
- Le Tutoriel de CSS Selectors de base
- Le Tutoriel de CSS Attribute Selector
- Le Tutoriel de CSS combinator Selectors
- Le Tutoriel de CSS Backgrounds
- Le Tutoriel de CSS Opacity
- Le Tutoriel de CSS Padding
- Le Tutoriel de CSS Margins
- Le Tutoriel de CSS Borders
- Le Tutoriel de CSS Outline
- Le Tutoriel de CSS box-sizing
- Le Tutoriel de CSS max-width et min-width
- Les mots-clés min-content, max-content, fit-content, stretch en CSS
- Le Tutoriel de CSS Links
- Le Tutoriel de CSS Fonts
- Comprendre les Generic Font Family Names en CSS
- Le Tutoriel de CSS @font-face
- Le Tutoriel de CSS Align
- Le Tutoriel de CSS Cursors
- Le Tutoriel de CSS Overflow
- Le Tutoriel de CSS Lists
- Le Tutoriel de CSS Tables
- Le Tutoriel de visibility
- Le Tutoriel de CSS Display
- Le Tutoriel de CSS Grid Layout
- Le Tutoriel de CSS Float et Clear
- Le Tutoriel de CSS Position
- Le Tutoriel de CSS line-height
- Le Tutoriel de CSS text-align
- Le Tutoriel de CSS text-decoration
Show More