Le Tutoriel de CSS Margins
1. CSS Margin
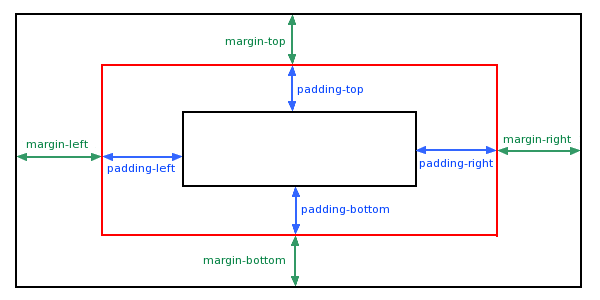
CSS Margin permet de créer un espace autour d'un élément, en dehors des bords de l'élément.

Par syntaxe standard, vous devez fournir 4 valeurs pour margin :
/* Syntax: */
margin: top right bottom left;
/* Example: */
margin: 5px 20px 30px 40px;Au lieu de fournir 4 valeurs pour CSS margin, vous pouvez utiliser 4 propriétés (property) CSS margin-top, margin-right, margin-bottom, margin-left.
margin-top: 5px;
margin-right: 20px;
margin-bottom: 30px;
margin-right: 40px;CSS margin peut également accepter 1, 2 ou 3 valeurs.
/* Apply to all four sides */
margin: 1em;
margin: -3px;
/* vertical | horizontal */
margin: 5px 10px;
/* top | horizontal | bottom */
margin: 10px 20px 30px;Les valeurs peuvent être données à CSS margin :
auto | Le navigateur calculera automatiquement margin pour chaque élément. |
% | Spécifiez une valeur en % pour margin , qui est % par rapport à la largeur de l'ancêtre le plus proche de l'élément de niveau bloc (Block-level Element) contenant l'élément courant. Voir aussi l'explication à la fin de cet article. |
px, cm, em,.. | Spécifiez une valeur spécifique en px, cm, em,... unités, par exemple, 10px, 2cm, 3em,... |
inherit | La valeur de margin sera héritée d'un élément parent. |
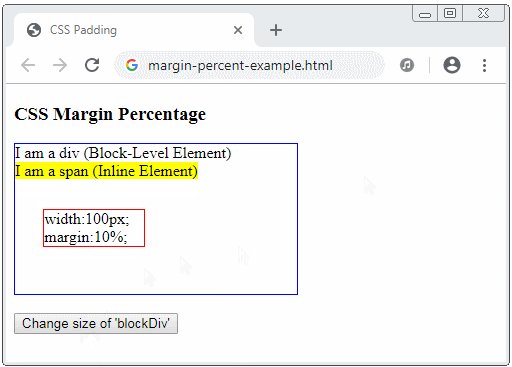
2. CSS Margin %
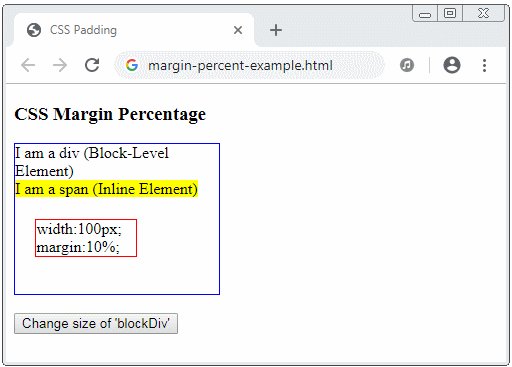
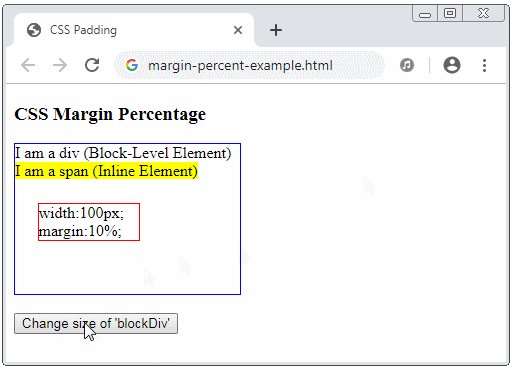
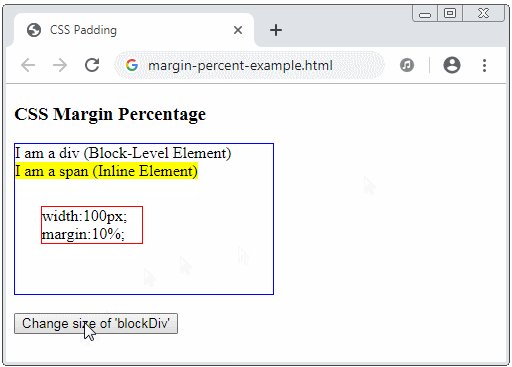
CSS margin accepte la valeur en pourcentage ( % ). Cette valeur est exprimée en pourcentage par rapport à la largeur du Containing Block, dont le Containing Block est l'élément ancêtre de niveau bloc ( block-level element) le plus proche qui contient l'élément courant.
margin-percent-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Padding</title>
<meta charset="UTF-8"/>
<script>
function changeParentSize() {
var blockDiv = document.getElementById("blockDiv");
// offsetWidth = contentWidth + padding + border
var offsetWidth = blockDiv.offsetWidth;
if(offsetWidth > 300) {
offsetWidth = 200;
}
blockDiv.style.width = (offsetWidth+1) + "px";
}
</script>
</head>
<body>
<h3>CSS Margin Percentage</h3>
<div id="blockDiv" style="width:200px; height: 150px; border: 1px solid blue">
I am a div (Block-Level Element) <br/>
<span style="background-color: yellow;">
I am a span (Inline Element)
<div id= "redDiv" style="width:100px; margin:10%; border:1px solid red;">
width:100px; margin:10%;
</div>
</span>
</div>
<br/>
<button onClick="changeParentSize()">Change size of 'blockDiv'</button>
</body>
</html>
3. CSS margin auto
CSS margin accepte la valeur auto. C'est une bonne solution lorsque vous voulez aligner les éléments au milieu horizontalement.
margin-auto-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin</title>
<meta charset="UTF-8"/>
<style>
.center-div {
width: 150px;
background-color: LightCyan;
padding:10px;
margin-left: auto;
margin-right: auto
}
</style>
</head>
<body>
<h3>CSS Margin auto</h3>
<div class="center-div">
margin-left: auto; <br/>
margin-right: auto;
</div>
</body>
</html>4. Margin for Inline Element
Remarque : CSS margin verticalement (margin-top & margin-bottom) n'a pas d'effet sur l'élément Inline (Inline Element). Par exemple, par défaut <span> est un élément en ligne, les margin verticales n'ont aucun effet sur lui.
margin-inline-element-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin</title>
<meta charset="UTF-8"/>
<style>
div {
background-color: yellow;
}
span {
margin-top: 100px;
margin-bottom: 100px;
margin-left: 20px;
margin-right: 20px;
background-color: #eee;
}
</style>
</head>
<body>
<h3>CSS Margin for Inline Element</h3>
<div>I am a div</div>
<span>
I am a span.
margin-top: 100px;
margin-bottom: 100px;
margin-left: 20px;
margin-right: 20px;
</span>
<div>I am a div</div>
</body>
</html>Si vous voulez que margin verticale travaille avec un élément Inligne (Inline element), vous devez le transformer en élément de niveau bloc (Block-Level Element) ou en élément de bloc Inlign (Inline-block Element).
span {
display: block;
}
/* OR: */
span {
display: inline-block;
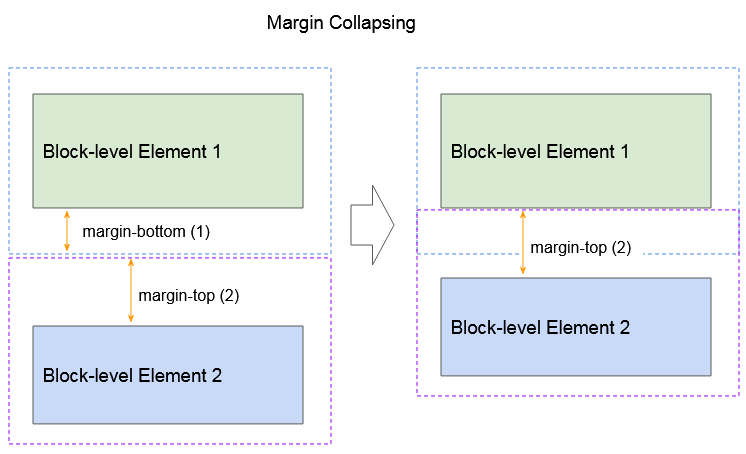
}5. CSS margin collapsing
Les marges inférieure et supérieure de deux éléments adjacents (Block-level element) de niveau bloc se combinent parfois pour former une marge unique ayant la taille qui est la plus grande des deux marges ci-dessus. Ce comportement s'appelle l'effondrement des marges (margin collapsing). Remarque : l'effondrement des marges (margin collapsing) ne se produit pas avec les éléments qui ont {float:left|right} ou {position:absolute}.

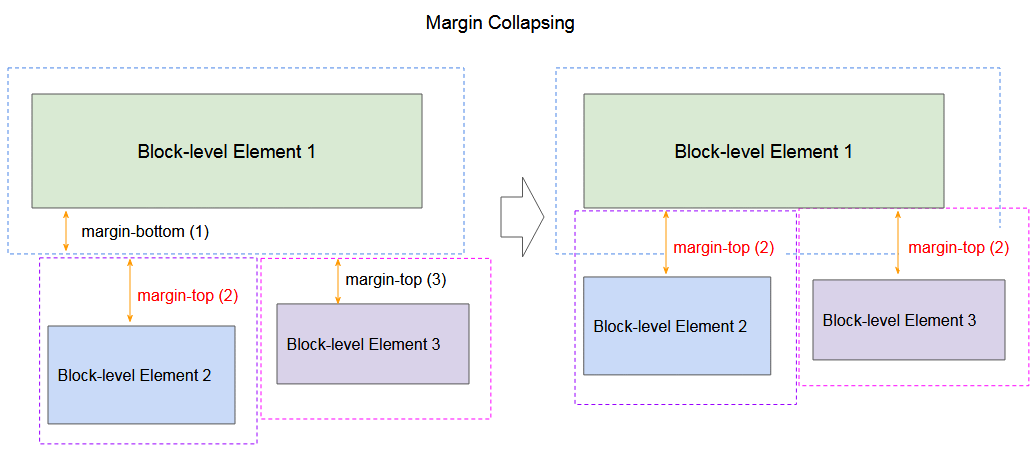
La marge s'effondre (margin collapsing) avec la participation de nombreux éléments :

margin-collapsing-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin Collapsing</title>
<meta charset="UTF-8"/>
<style>
div {
border:1px solid green;
}
button {
margin-top:10px;
}
</style>
<script>
function addDiv2MarginTop(delta) {
var div2 = document.getElementById("div2");
var style = window.getComputedStyle(div2);
var marginTopString = style.marginTop;// 20px
var marginTopInt = parseInt(marginTopString.substr(0,marginTopString.length-2)); // 20
var newMarginTopString = (marginTopInt + delta) + "px";
div2.style.marginTop = newMarginTopString;
div2.innerHTML = "height:50px; margin-top: " + newMarginTopString;
}
</script>
</head>
<body>
<h3>CSS Margin Collapsing</h3>
<div style="height:50px; margin-bottom:50px">
height:50px; margin-bottom:50px;
</div>
<div style="height:50px; margin-top:40px" id="div2">
height:50px; margin-top:40px
</div>
<button onClick="addDiv2MarginTop(3)">Div2 margin-top (+)</button>
<button onClick="addDiv2MarginTop(-3)">Div2 margin-top (-)</button>
</body>
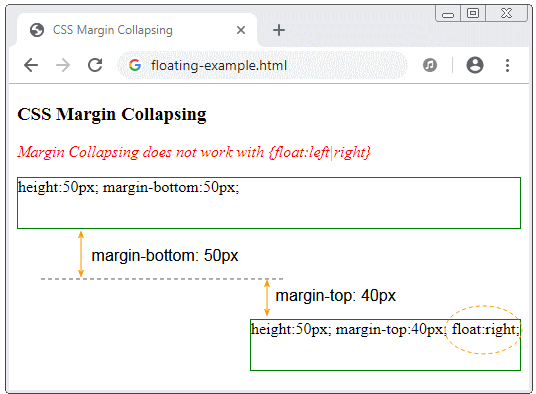
</html>Si deux éléments de niveau bloc sont adjacents (block-level element), ils provoqueront un effondrement marginal (voir l'exemple ci-dessus). Mais si le deuxième élément est établi CSS {float:left|right}, la marge ne s'effondrera pas.

floating-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin Collapsing</title>
<meta charset="UTF-8"/>
<style>
div {
border:1px solid green;
}
p {
color:red;
font-style:italic;
}
</style>
</head>
<body>
<h3>CSS Margin Collapsing</h3>
<p>Margin Collapsing does not work with {float:left|right}</p>
<div style="height:50px; margin-bottom:50px;">
height:50px; margin-bottom:50px;
</div>
<div style="height:50px; margin-top:40px; float:right" id="div2">
height:50px; margin-top:40px; float:right;
</div>
</body>
</html>Éléments parents et enfants.
Si l'élément parent n'a pas de border, padding, et que le premier élément enfant est un élément de niveau bloc (Block-level element) sans {float:left|right}, la marge s'affaisse (margin collapsing) pour la margin-top de cet élément enfant et d'un autre élément extérieur à l'élément parent.
margin-collapsing-example2.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin Collapsing</title>
<meta charset="UTF-8"/>
<style>
div {
background: lavender;
}
p {
margin-top: 30px;
margin-left: 15px;
margin-right: 15px;
background: yellow;
height: 30px;
}
</style>
</head>
<body>
<h3>CSS Margin Collapsing (Parent and First Child)</h3>
<div style="margin-bottom:15px;">This is a div {margin-bottom: 15px;}</div>
<div style="min-height:50px;">
<p>
Child Paragraph 1 - margin-top: 30px;
</p>
<p>
Child Paragraph 2 - margin-top: 30px;
</p>
This parent element contains two paragraphs!
</div>
</body>
</html>Si l'élément parent n'a pas de border, paddin et que le dernier élément enfant est un élément de niveau bloc (Block-level element) sans {float:left|right}, la marge s'affaisse (margin collapsing) avec le margin-bottom de cet élément enfant et un autre élément en dehors de l'élément parent.
margin-collapsing-example3.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin Collapsing</title>
<meta charset="UTF-8"/>
<style>
div {
background: lavender;
}
p {
margin-bottom: 30px;
margin-left: 15px;
margin-right: 15px;
background: yellow;
height: 30px;
}
</style>
</head>
<body>
<h3>CSS Margin Collapsing (Parent and last Child)</h3>
<div style="min-height:50px;">This parent element contains two paragraphs!
<p>
Child Paragraph 1 - margin-bottom: 30px;
</p>
<p>
Child Paragraph 2 - margin-bottom: 30px;
</p>
</div>
<div style="margin-top:15px;">This is a div {margin-top: 15px;}</div>
</body>
</html>Élément vide.
Si un élément est un bloc vide sans border, padding, height, min-height, alors son margin-top et son margin-bottom s'effondreront (collapse) en une valeur.
empty-block-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin Collapsing</title>
<meta charset="UTF-8"/>
</head>
<body>
<h3>CSS Margin Collapsing (Empty block)</h3>
<div style="height:40px; background-color: yellow;">
height:40px;
</div>
<div style="margin-top:40px; margin-bottom:50px;">
<!-- This is Empty Block -->
<!-- No border, padding, height, min-height -->
</div>
<div style="height:50px; background-color: yellow;">
height:50px;
</div>
</body>
</html>Remarque:
Si une margin négative est impliquée dans l'effondrement d'une margin, alors la valeur de margin utilisée sera la somme de la margin positive la plus élevée et de la margin négative la plus élevée.
Tutoriels CSS
- Unités en CSS
- Le Tutoriel de CSS Selectors de base
- Le Tutoriel de CSS Attribute Selector
- Le Tutoriel de CSS combinator Selectors
- Le Tutoriel de CSS Backgrounds
- Le Tutoriel de CSS Opacity
- Le Tutoriel de CSS Padding
- Le Tutoriel de CSS Margins
- Le Tutoriel de CSS Borders
- Le Tutoriel de CSS Outline
- Le Tutoriel de CSS box-sizing
- Le Tutoriel de CSS max-width et min-width
- Les mots-clés min-content, max-content, fit-content, stretch en CSS
- Le Tutoriel de CSS Links
- Le Tutoriel de CSS Fonts
- Comprendre les Generic Font Family Names en CSS
- Le Tutoriel de CSS @font-face
- Le Tutoriel de CSS Align
- Le Tutoriel de CSS Cursors
- Le Tutoriel de CSS Overflow
- Le Tutoriel de CSS Lists
- Le Tutoriel de CSS Tables
- Le Tutoriel de visibility
- Le Tutoriel de CSS Display
- Le Tutoriel de CSS Grid Layout
- Le Tutoriel de CSS Float et Clear
- Le Tutoriel de CSS Position
- Le Tutoriel de CSS line-height
- Le Tutoriel de CSS text-align
- Le Tutoriel de CSS text-decoration
Show More