Le Tutoriel de CSS Padding
1. CSS Padding
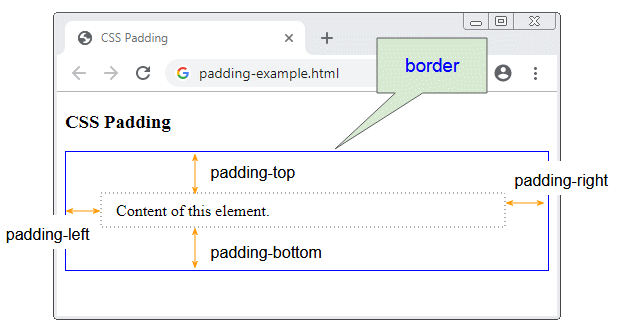
La propriété (property) CSS Padding est utilisée pour créer un espace entourant le contenu de l'élément et situé dans la bordure (border) de l'élément comme dans l'illustration suivante :

Vous pouvez fournir 4 valeurs pour CSS padding :
/* Syntax: */
padding: padding-top padding-right padding-bottom padding-left;
/* Example: */
padding: 5px 20px 30px 40px;Au lieu de fournir 4 valeurs pour le CSS padding, vous pouvez utiliser 4 propriétés (property) : CSS padding-top, padding-right, padding-bottom, padding-left.
padding-top: 5px;
padding-right: 20px;
padding-bottom: 30px;
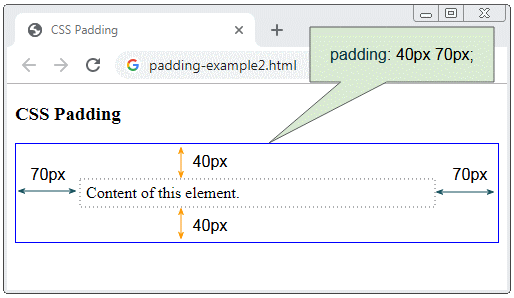
padding-right: 40px;Si vous fournissez 2 valeurs pour le CSS padding, la première valeur est assignée au padding-top & padding-bottom, et la seconde valeur est assignée à padding-right & padding-left.

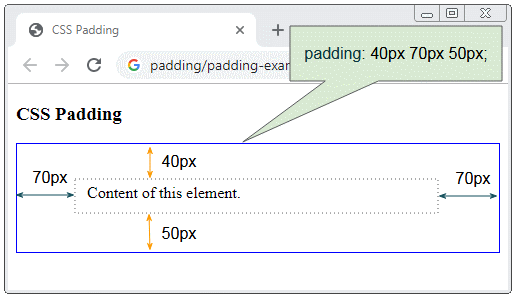
Si vous fournissez 3 valeurs pour le CSS padding, la première valeur est assignée à padding-top, la deuxième est signée à padding-right & padding-left, et la troisième est assignée à padding-bottom.

CSS padding accepte des valeurs spécifiques dans px, pt, cm, ... ou pourcentage ( % ).
/* Apply to all four sides */
padding: 1em;
/* vertical | horizontal */
padding: 5% 10%;
/* top | horizontal | bottom */
padding: 1em 2em 2em;
/* top | right | bottom | left */
padding: 5px 1em 0 2em;
/* Global values */
padding: inherit;
padding: initial;
padding: unset;2. Padding agrandit un élément
La présence de CSS padding rend un élément plus grand qu'il ne l'est lui-même sans établir CSS padding.
Voir l'exemple suivant :
padding-and-width-height.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Padding</title>
<meta charset="UTF-8"/>
</head>
<body>
<h3>CSS Padding</h3>
<div style="width:200px; height:50px; border: 1px solid blue;">
width:200px; height:80px;
</div>
<br/>
<div style="width:200px; height:50px; padding: 20px; border: 1px solid red;">
width:200px; height:80px; padding: 20px;
</div>
</body>
</html>La taille réelle de l'élément que vous voyez est calculée par la formule suivante :
realWidth = contentWidth + cssBorderWidthLeft + cssBorderWidthRight + cssPaddingLeft + cssPaddingRight
realHeight = contentHeight + cssBorderWidthTop + cssBorderWidthBottom + cssPaddingTop + cssPaddingBottomIn case, by default contentWidth = cssWidth et contentHeight = cssHeight.
// By Default:
contentWidth = cssWidth
contentHeight = cssHeightL'utilisation de CSS box-sizing:border-box n'augmente pas la taille de l'élément lorsque vous utilisez le CSS padding.
3. Padding avec la valeur en pourcentage
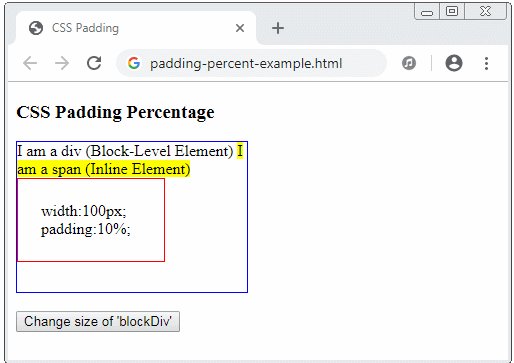
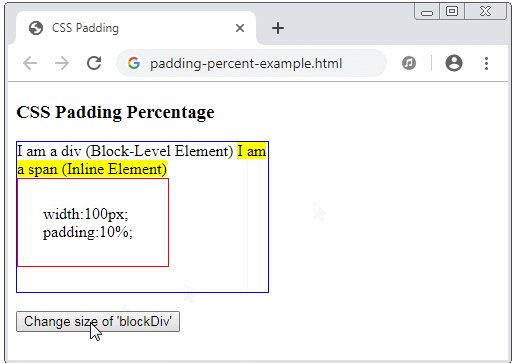
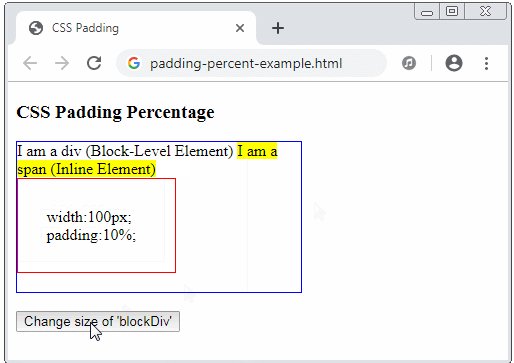
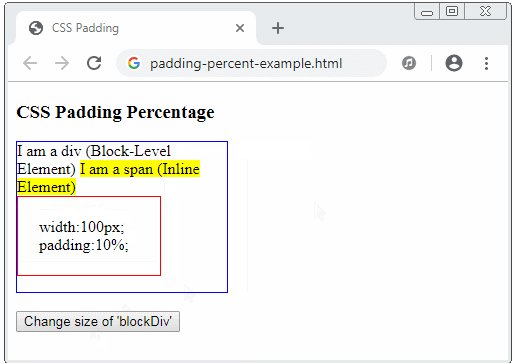
CSS padding accepte la valeur en pourcentage (%). Cette valeur est un pourcentage par rapport à la largeur du Containing Block. Dont le Containing Block est l'élément de niveau bloc (block-level element) ancêtre le plus proche qui contient l'élément courant.
padding-percent-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Padding</title>
<meta charset="UTF-8"/>
<script>
function changeParentSize() {
var blockDiv = document.getElementById("blockDiv");
// offsetWidth = cssWidth + padding + border
var offsetWidth = blockDiv.offsetWidth;
if(offsetWidth > 300) {
offsetWidth = 200;
}
blockDiv.style.width = (offsetWidth+1) + "px";
}
</script>
</head>
<body>
<h3>CSS Padding Percentage</h3>
<div id="blockDiv" style="width:200px; height: 150px; border: 1px solid blue">
I am a div (Block-Level Element)
<span style="background-color: yellow;">
I am a span (Inline Element)
<div id= "redDiv" style="width:100px; padding:10%; border:1px solid red;">
width:100px; padding:10%;
</div>
</span>
</div>
<br/>
<button onClick="changeParentSize()">Change size of 'blockDiv'</button>
</body>
</html>
- HTML javascript width height
Tutoriels CSS
- Unités en CSS
- Le Tutoriel de CSS Selectors de base
- Le Tutoriel de CSS Attribute Selector
- Le Tutoriel de CSS combinator Selectors
- Le Tutoriel de CSS Backgrounds
- Le Tutoriel de CSS Opacity
- Le Tutoriel de CSS Padding
- Le Tutoriel de CSS Margins
- Le Tutoriel de CSS Borders
- Le Tutoriel de CSS Outline
- Le Tutoriel de CSS box-sizing
- Le Tutoriel de CSS max-width et min-width
- Les mots-clés min-content, max-content, fit-content, stretch en CSS
- Le Tutoriel de CSS Links
- Le Tutoriel de CSS Fonts
- Comprendre les Generic Font Family Names en CSS
- Le Tutoriel de CSS @font-face
- Le Tutoriel de CSS Align
- Le Tutoriel de CSS Cursors
- Le Tutoriel de CSS Overflow
- Le Tutoriel de CSS Lists
- Le Tutoriel de CSS Tables
- Le Tutoriel de visibility
- Le Tutoriel de CSS Display
- Le Tutoriel de CSS Grid Layout
- Le Tutoriel de CSS Float et Clear
- Le Tutoriel de CSS Position
- Le Tutoriel de CSS line-height
- Le Tutoriel de CSS text-align
- Le Tutoriel de CSS text-decoration
Show More