Le Tutoriel de CSS Borders
1. CSS Border Overview
La propriété (property) CSS Border permet d'établir une bordure (border) pour un élément, à savoir la largeur de la bordure (border width), le style de bordure (border style) et la couleur de la bordure (border color).
La syntaxe la plus simple pour établir une bordure (border) pour un élément :
border: border-width border-style border-color;
/* Example: */
border: 40px solid LightGray;Exemple :
<div style="border: 40px solid LightGray; padding:10px;">
This is a div <br/>
border: 40px solid LightGray;
</div>
border-width | Facultatif ; la valeur par défaut est medium. |
border-style | Obligatoire. |
border-color | Facultatif ; sa valeur par défaut dépend de l'environnement graphique de l'utilisateur (User's graphic environment) |
<div style="border: 1px solid LightGray; ">
3 values (border-width, border-style, border-color):
<p>border: 1px solid LightGray;</p>
</div>
<div style="border: solid LightGray; ">
2 values (border-style, border-color):
<p>border: solid LightGray;</p>
</div>
<div style="border: solid; ">
1 values (border-style):
<p>border: solid;</p>
</div>Au lieu d'utiliser CSS border vous pouvez utiliser les 3 propriétés (property) : CSS border-width & CSS border-style & CSS border-color.
<div style="border-width: 40px; border-style: solid; border-color: LightGray;">
<p>border-width: 40px; border-style: solid; border-color: LightGray;</p>
</div>2. CSS border-width
La propriété (property) CSS border-width est utilisée pour établir la largeur de la bordure d'un élément. Vous pouvez fournir 4 valeurs pour ce paramètre, y compris la largeur de la face supérieure, la largeur de la face droite, la largeur de la face inférieure, la largeur de la face inférieure et la largeur de la face gauche.
border-width: border-top-width border-right-width border-bottom-width border-left-width;
/* Example: */
boder-width: 10px 20px 30px 40px;
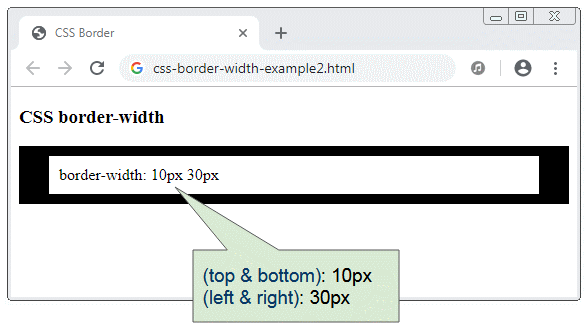
Si vous fournissez 2 valeurs pour CSS border-width, la première valeur s'applique à la face supérieure et à la face inférieure. La deuxième valeur s'applique au côté gauche et au côté droit.

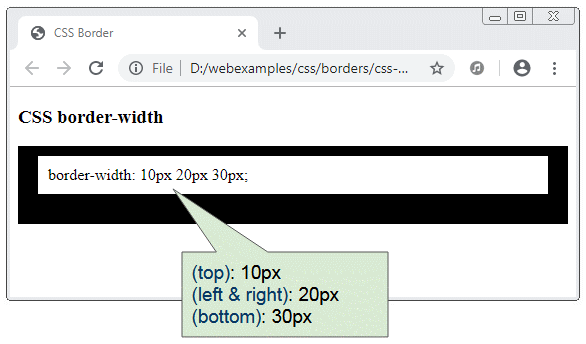
Si vous fournissez trois valeurs pour CSS border-width, la première valeur s'appliquera à la partie supérieure, la deuxième à la partie gauche et à la partie droite et la troisième à la partie inférieure.

Si vous fournissez une valeur pour CSS border-width, il s'appliquera aux 4 côtés de l'élément.
/* Keyword values */
border-width: thin;
border-width: medium;
border-width: thick;
/* <length> values */
border-width: 4px;
border-width: 1.2rem;
/* vertical | horizontal */
border-width: 2px 1.5em;
/* top | horizontal | bottom */
border-width: 1px 2em 1.5cm;
/* top | right | bottom | left */
border-width: 1px 2em 0 4rem;
/* Global keywords */
border-width: inherit;
border-width: initial;
border-width: unset;Au lieu d'utiliser CSS border-width, vous pouvez utiliser CSS border-top-width, CSS border-right-width, CSS border-bottom-width, CSS border-left-width.
css-border-width-example5.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Border</title>
<meta charset="UTF-8"/>
<style>
.my-div {
padding:10px;
border-top-width: thin;
border-bottom-width:thick;
border-left-width: 1px;
border-right-width: 10px;
border-style: solid;
}
</style>
</head>
<body>
<h3>CSS border-width</h3>
<div class="my-div">
border-top-width: thin; <br/>
border-bottom-width:thick; <br/>
border-left-width: 1px; <br/>
border-right-width: 10px; <br/>
</div>
</body>
</html>3. CSS border-style
La propriété (property) CSS border-style est utilisée pour définir le style de bordure (border style) d'un élément. Vous pouvez lui attribuer 4 valeurs. Ils sont de style pour le côté supérieur, le côté droit, le côté inférieur et le côté gauche.
border-style: border-top-style border-right-style border-bottom-style border-left-style;
/* Example: */
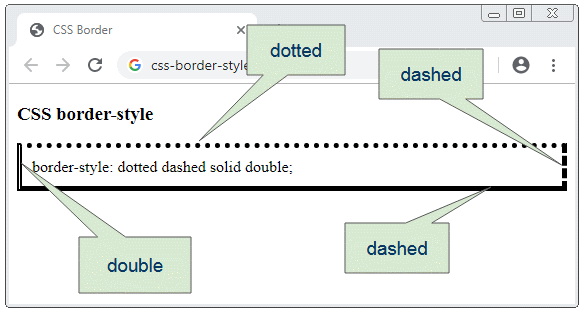
border-style: dotted dashed solid double;css-border-style-example.html
<div style="border-width: 5px; border-style: dotted dashed solid double;">
border-style: dotted dashed solid double;
</div>
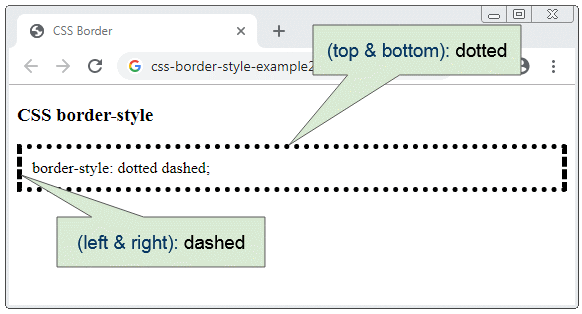
Si vous fournissez deux valeurs pour CSS border-style, la première valeur s'appliquera au côté supérieur et au côté inférieur et la deuxième valeur s'appliquera au côté gauche et au côté droit.
<div style="border-width: 5px; border-style: dotted dashed; ">
border-style: dotted dashed;
</div>
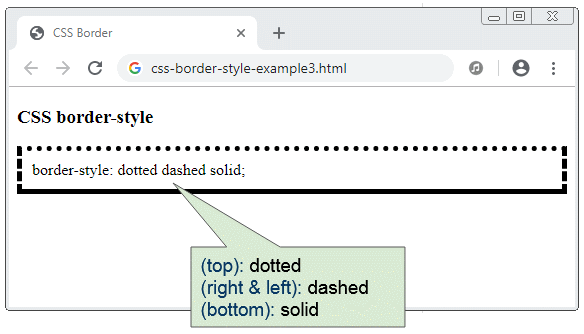
Si vous fournissez trois valeurs pour CSS border-style, la première valeur s'appliquera au côté supérieur, la deuxième valeur s'appliquera au côté gauche et au côté droit et la troisième valeur s'appliquera au côté inférieur.
css-boder-style-example3.html
<div style="border-width: 5px; 10px 20px 30px; border-style: dotted dashed solid; ">
border-style: dotted dashed solid;
</div>
Si vous fournissez une valeur pour CSS border-style, il s'appliquera à tous les côtés de l'élément.
Les valeurs possibles de CSS border-style :
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
- none
- hidden
<div style="border-width:5px; border-style:dotted">border-style:dotted</div>
<div style="border-width:5px; border-style:dashed">border-style:dashed</div>
<div style="border-width:5px; border-style:solid">border-style:solid</div>
<div style="border-width:5px; border-style:double">border-style:double</div>
<div style="border-width:5px; border-style:groove">border-style:groove</div>
<div style="border-width:5px; border-style:ridge">border-style:ridge</div>
<div style="border-width:5px; border-style:inset">border-style:inset</div>
<div style="border-width:5px; border-style:outset">border-style:outset</div>
<div style="border-width:5px; border-style:none">border-style:none</div>
<div style="border-width:5px; border-style:hidden">border-style:hidden</div>Au lieu d'utiliser CSS border-style, vous pouvez utiliser CSS border-top-style, CSS border-right-style, CSS border-bottom-style, CSS border-left-style.
css-boder-style-example5.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Border</title>
<meta charset="UTF-8"/>
<style>
.my-div {
padding:10px;
border-width: 5px;
border-top-style: dotted;
border-right-style: dashed;
border-bottom-style: solid;
border-left-style: double;
}
</style>
</head>
<body>
<h3>CSS border-style</h3>
<div class="my-div">
border-top-style: dotted; <br/>
border-right-style: dashed; <br/>
border-bottom-style: solid; <br/>
border-left-style: double;
</div>
</body>
</html>4. CSS border-style: none vs hidden
CSS border-style:none et CSS border-style:hidden sont les mêmes. Ils sont différents lorsqu'ils sont utilisés pour une table réduite. Vous pouvez voir l'explication dans l'article suivant :
5. CSS border-color
La propriété (property) CSS border-color est utilisée pour définir la couleur de la bordure (border color) d'un élément. Vous pouvez lui fournir 4 valeurs, qui sont des couleurs pour le côté supérieur, le côté droit, le côté inférieur et le côté gauche.
<div style="border-color: green red purple yellow;border-width: 5px; border-style: solid; ">
border-color: green red purple yellow;
</div>Si vous fournissez deux valeurs pour CSS border-color, la première valeur s'applique au côté supérieur et inférieur et la seconde valeur s'applique au côté gauche et au côté droit.
<div style="border-color: green red;border-width: 5px; border-style: solid;">
border-color: green red;
</div>Si vous fournissez 3 valeurs pour CSS border-color, la première valeur s'appliquera au côté supérieur, la deuxième valeur s'appliquera au côté gauche et au côté droit et la troisième valeur s'appliquera au côté inférieur.
css-border-color-example3.html
<div style="border-color: green red blue;border-width: 5px; border-style: solid;">
border-color: green red blue;
</div>Au lieu d'utiliser CSS border-color, vous pouvez utiliser CSS border-top-color, CSS border-right-color, CSS border-bottom-color, CSS border-left-color.
border-top-color: blue;
border-right-color: red;
border-bottom-color: purple;
border-left-color: yellow;Tutoriels CSS
- Unités en CSS
- Le Tutoriel de CSS Selectors de base
- Le Tutoriel de CSS Attribute Selector
- Le Tutoriel de CSS combinator Selectors
- Le Tutoriel de CSS Backgrounds
- Le Tutoriel de CSS Opacity
- Le Tutoriel de CSS Padding
- Le Tutoriel de CSS Margins
- Le Tutoriel de CSS Borders
- Le Tutoriel de CSS Outline
- Le Tutoriel de CSS box-sizing
- Le Tutoriel de CSS max-width et min-width
- Les mots-clés min-content, max-content, fit-content, stretch en CSS
- Le Tutoriel de CSS Links
- Le Tutoriel de CSS Fonts
- Comprendre les Generic Font Family Names en CSS
- Le Tutoriel de CSS @font-face
- Le Tutoriel de CSS Align
- Le Tutoriel de CSS Cursors
- Le Tutoriel de CSS Overflow
- Le Tutoriel de CSS Lists
- Le Tutoriel de CSS Tables
- Le Tutoriel de visibility
- Le Tutoriel de CSS Display
- Le Tutoriel de CSS Grid Layout
- Le Tutoriel de CSS Float et Clear
- Le Tutoriel de CSS Position
- Le Tutoriel de CSS line-height
- Le Tutoriel de CSS text-align
- Le Tutoriel de CSS text-decoration
Show More