Le Tutoriel de CSS Links
1. CSS Link States
Le lien (Link) est l'un des éléments importants d'une page. CSS vous aide à définir le style du lien et met en évidence l'état du lien.
Un lien (Link) possède 5 états :
- Link (Unvisited)
- Visited
- Hover
- Focus
- Active
Link (unvisited)
L'état unvisited (non visité) est également appelé statut de link, qui est le statut par défaut d'un lien. Il montre qu'un utilisateur ne visite jamais l'adresse donnée par ce lien.
Si un utilisateur a déjà visité une adresse, il enregistre un journal dans l'historique du navigateur. Cependant, les navigateurs permettent également aux utilisateurs de supprimer tous ces journaux d'historique.
Utilisez la classe pseudo :link pour définir le style de cet état.
Visited
Cet état indique que l'utilisateur a visité l'adresse donnée par le lien, c'est-à-dire qu'il existe un enregistrement de cette visite dans l'historique du navigateur.
Utilisez la classe pseudo :visited pour définir le style de cet état.
Hover
C'est l'état dans lequel un utilisateur déplace le pointeur de la souris (mouse pointer) sur le lien. Utilisez la classe pseudo :hover pour définir le style de cet état.

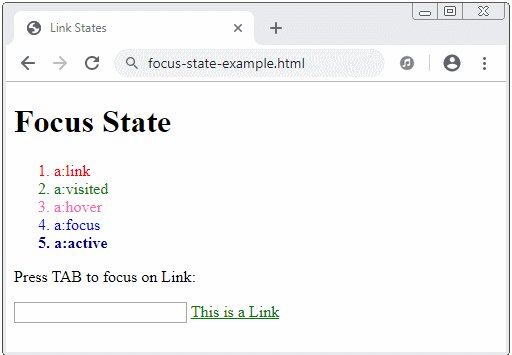
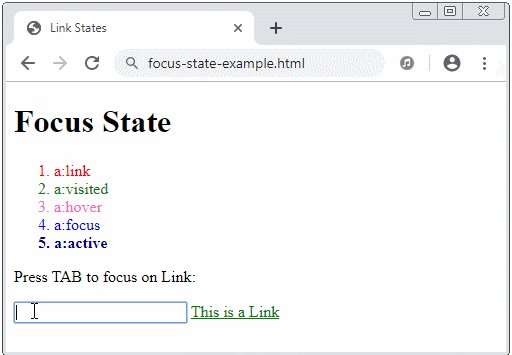
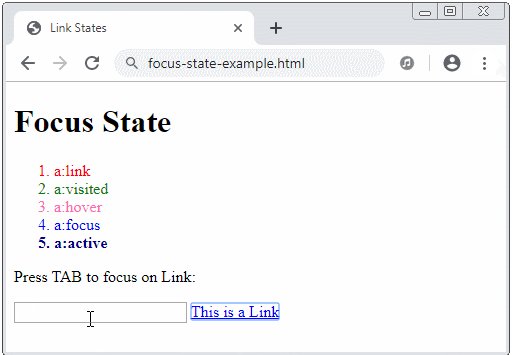
Focus
Statut lorsqu'un utilisateur se concentre (focus) sur un lien, par exemple, l'utilisateur appuie sur TAB pour se concentrer sur ce lien ou appelle HTMLElement.focus() pour se concentrer sur ce lien. Utilisez la classe pseudo :focus pour définir le style pour ce statut.

Active
L'état d'un lien lorsqu'il est activé (activated), c'est-à-dire que l'utilisateur appuie (press) la souris sur le lien mais ne relâche (release) pas la souris. Il est à noter qu'une fois que l'utilisateur relâche (release) la souris, le lien passe à l'état Focus.

Voir l'exemple complet des cinq états d'un lien :
page.css
/* unvisited link */
a:link, .link {
color: red;
}
/* visited link */
a:visited, .visited {
color: green;
}
/* mouse over link */
a:hover, .hover {
color: hotpink;
}
/* focus link */
a:focus, .focus {
color: blue;
font-weight: none;
}
/* selected link */
a:active, .active {
color: darkblue;
font-weight: bold;
}page1.html
<!DOCTYPE html>
<html>
<head>
<title>Link States</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="page.css" />
</head>
<body>
<h1>page1.html</h1>
<h3>CSS link states:</h3>
<ol>
<li class="link">a:link</li>
<li class="visited">a:visited</li>
<li class="hover">a:hover</li>
<li class="focus">a:focus</li>
<li class="active">a:active</li>
</ol>
<a href="page2.html">
Go to page2.html
</a>
</body>
</html>page2.html
<!DOCTYPE html>
<html>
<head>
<title>Link States</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="page.css" />
</head>
<body>
<h1>page2.html</h1>
<h3>CSS link states:</h3>
<ol>
<li class="link">a:link</li>
<li class="visited">a:visited</li>
<li class="hover">a:hover</li>
<li class="focus">a:focus</li>
<li class="active">a:active</li>
</ol>
<a href="page1.html">
Go to page1.html
</a>
</body>
</html>Exemple simple supplémentaire des cinq états d'un lien :
link-states-example.css
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: #265301;
}
a:visited {
color: #437A16;
}
a:focus {
border-bottom: 1px solid;
background: #BAE498;
}
a:hover {
border-bottom: 1px solid;
background: #CDFEAA;
}
a:active {
background: #265301;
color: #CDFEAA;
}link-states-example.html
<!DOCTYPE html>
<html>
<head>
<title>Link States</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="link-states-example.css" />
</head>
<body>
<h3>CSS Link State Example:</h3>
<p>There are several browsers available, such as
<a href="#">Mozilla Firefox</a>,
<a href="#">Google Chrome</a>, and
<a href="#">Microsoft Edge</a>.
</p>
</body>
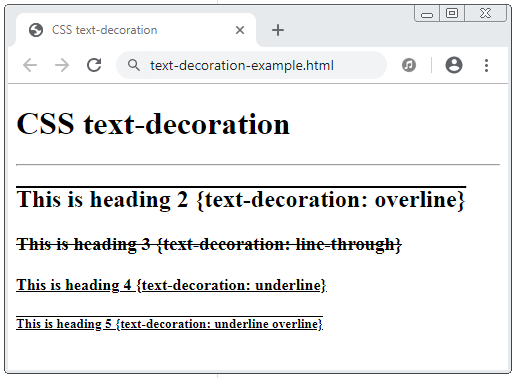
</html>2. CSS text-decoration
Par défaut, les liens ont généralement un "souligné" (underline). Nous utilisons souvent CSS text-decoration avec la valeur none pour supprimer ce "soulignement" (underline).
Les valeurs possibles de CSS text-decoration :
- overline
- line-through
- underline
- none
text-decoration-example.css
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: underline;
background-color: #BAE498;
}
a:focus {
text-decoration: underline;
font-weight: normal;
}
a:active {
text-decoration: underline;
color: red;
font-weight: bold;
}text-decoration-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Link text-decoration</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="text-decoration-example.css" />
</head>
<body>
<h3>CSS text-decoration</h3>
<a href="#">
This is a Link
</a>
</body>
</html>Voir plus :
3. CSS Link Button
L'exemple ci-dessous est un exemple avancé, combinant plusieurs propriétés (property) CSS pour faire ressembler un lien à un bouton.
link-button-example.css
a {
display: inline-block;
background-color: #eaf1dd;
color: #060;
text-decoration: none;
padding: 6px 4px;
margin: 4px;
border-right: 2px solid #999999;
border-bottom: 2px solid #999999;
border-top-width: 0px;
border-left-width: 0px;
}
a:hover
{
color: #030;
border: 1px solid #9999ff;
}
a:active
{
color: #aca;
border-left: 2px solid #030;
border-top: 2px solid #030;
border-right-width: 0px;
border-bottom-width: 0px;
}link-button-example.html
<!DOCTYPE html>
<html>
<head>
<title>Link Button</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="link-button-example.css" />
</head>
<body>
<h1>Link Button</h1>
<div>
<a href="#">Apple</a>
<a href="#">Facebook</a>
<a href="#">Google</a>
</div>
</body>
</html>Tutoriels CSS
- Unités en CSS
- Le Tutoriel de CSS Selectors de base
- Le Tutoriel de CSS Attribute Selector
- Le Tutoriel de CSS combinator Selectors
- Le Tutoriel de CSS Backgrounds
- Le Tutoriel de CSS Opacity
- Le Tutoriel de CSS Padding
- Le Tutoriel de CSS Margins
- Le Tutoriel de CSS Borders
- Le Tutoriel de CSS Outline
- Le Tutoriel de CSS box-sizing
- Le Tutoriel de CSS max-width et min-width
- Les mots-clés min-content, max-content, fit-content, stretch en CSS
- Le Tutoriel de CSS Links
- Le Tutoriel de CSS Fonts
- Comprendre les Generic Font Family Names en CSS
- Le Tutoriel de CSS @font-face
- Le Tutoriel de CSS Align
- Le Tutoriel de CSS Cursors
- Le Tutoriel de CSS Overflow
- Le Tutoriel de CSS Lists
- Le Tutoriel de CSS Tables
- Le Tutoriel de visibility
- Le Tutoriel de CSS Display
- Le Tutoriel de CSS Grid Layout
- Le Tutoriel de CSS Float et Clear
- Le Tutoriel de CSS Position
- Le Tutoriel de CSS line-height
- Le Tutoriel de CSS text-align
- Le Tutoriel de CSS text-decoration
Show More