Le Tutoriel de CSS Backgrounds
1. Tổng quan về CSS Background
CSS fournit plusieurs propriétés (property) qui vous aident à définir les effets de l'arrière-plan (background) d'un élément, ce sont:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
2. CSS background-color
CSS background-color utilisé pour définir une couleur de base pour un élément.
/* Keyword values */
background-color: red;
background-color: indigo;
/* Hexadecimal value */
background-color: #bbff00; /* Fully opaque */
background-color: #bf0; /* Fully opaque shorthand */
background-color: #11ffee00; /* Fully transparent */
background-color: #1fe0; /* Fully transparent shorthand */
background-color: #11ffeeff; /* Fully opaque */
background-color: #1fef; /* Fully opaque shorthand */
/* RGB value */
background-color: rgb(255, 255, 128); /* Fully opaque */
background-color: rgba(117, 190, 218, 0.5); /* 50% transparent */
/* HSL value */
background-color: hsl(50, 33%, 25%); /* Fully opaque */
background-color: hsla(50, 33%, 25%, 0.75); /* 75% transparent */
/* Special keyword values */
background-color: currentcolor;
background-color: transparent;
/* Global values */
background-color: inherit;
background-color: initial;
background-color: unset;L'utilisation de la fonction RGBA vous aide à créer une couleur avec opacité (opacity) . Vous pouvez utiliser cette couleur comme couleur d'arrière-plan (background color) pour un élément. Cette opacité ne fonctionne qu'avec l'arrière-plan (background color) de l'élément, elle n'affecte pas le contenu de l'élément et de ses enfants.
<div style="background-color: rgba(76, 175, 80, 0.1);">
{background-color: rgba(76, 175, 80, 0.1);}
</div>
<div style="background-color: rgba(76, 175, 80, 0.3);">
{background-color: rgba(76, 175, 80, 0.3);}
</div>
<div style="background-color: rgba(76, 175, 80, 0.6);">
{background-color: rgba(76, 175, 80, 0.6);}
</div>
<div style="background-color: rgba(76, 175, 80);">
{background-color: rgba(76, 175, 80);}
</div>Par exemple, créez une boîte presque transparente contenant le texte de description d'une image.
background-color-grba-example2.html
<!DOCTYPE html>
<html>
<head>
<title>CSS background-color</title>
<meta charset="UTF-8"/>
<style>
.img-container {
display: inline-block;
position: relative;
}
.img-desc {
position: absolute;
left: 5px;
right: 5px;
bottom: 15px;
padding: 5px;
text-align: center;
background-color: rgba(76, 175, 80, 0.3);
color: white;
}
</style>
</head>
<body>
<h3>CSS background-color with GRBA function</h3>
<div class = "img-container">
<img src="../images/image.png" width="320" height="178"/>
<div class="img-desc">
This is an Image
</div>
</div>
<p style="font-style: italic;">
{ background-color: GRBA(76, 175, 80, 0.3); }
</p>
</body>
</html>Voir aussi:
- Hướng dẫn sử dụng CSS Colors
3. CSS background-image
CSS background-image est utilisé pour définir une ou plusieurs images d'arrière-plan (background images) pour un élément.
div {
padding: 5px;
margin-top: 10px;
border: 1px solid #ddd;
height: 115px;
}
.bg-a {
background-image: url('../images/bg1.png');
}
.bg-b {
background-image: url('../images/bg2.png');
}
.bg-ab {
background-image: url('../images/bg1.png'), url('../images/bg2.png');
}Chaque image d'arrière-plan sera dessinée sur un calque transparent (transparent layer), ces calques doivent être empilés ensemble.

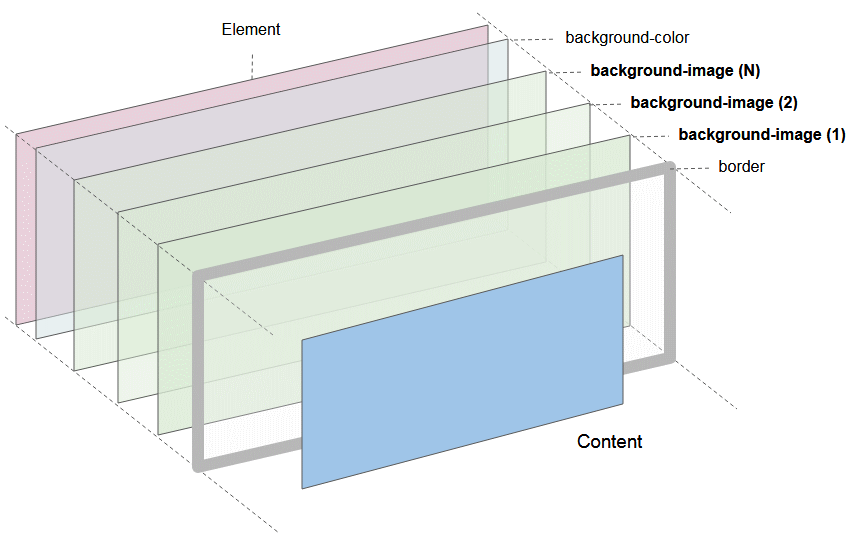
L'image illustrant un élément avec la participation de composants:background-color, background-images, borders.
- Le bord de l'élément est dessiné sur le calque (layer) le plus proche de l'utilisateur.
- Ensuite, les calques pour dessiner l'image d'arrière-plan (background image ) et le calque pour dessiner la couleur d'arrière-plan (background color).
Syntax
background-image: none;
background-image: «image»;
background-image: «image», «image», «image»;none
Il est un mot-clé qui indique l'absence d'images.
«image»
Dont "image" peut être l'une des fonctions suivantes:
- url( url-string )
- image( image-tags? [ image-src? , color? ] )
- image-set( image-set-option# )
- element( id-selectors )
- paint( ident , declaration-value )
- cross-fade( cf-mixing-image, cf-final-image)
- linear-gradient( [ angle | to side-or-corner ]? , color-stop-list )
- repeating-linear-gradient( [ angle | to side-or-corner ]? , color-stop-list )
- radial-gradient( [ ending-shape> || size ]? [ at position ]? , color-stop-list )
- repeating-radial-gradient( [ ending-shape || size ]? [ at position ]? , color-stop-list )
- conic-gradient( [ from angle ]? [ at position ]?, angular-color-stop-list )
L'exemple:
background-image: none;
background-image: url( '../images/bg.png' );
background-image: image(ltr 'arrow.png#xywh=0,0,16,16', red);
background-image: image-set( "cat.png" 1x, "cat-2x.png" 2x, "cat-print.png" 600dpi);
background-image: element( #myElementId );
(!) paint( ident , declaration-value ) ;
background-image: cross-fade( url(red.png) 33.33%, url(yellow.png) 33.33%, url(blue.png) 33.33%);
background-image: linear-gradient(red, yellow, blue);
background-image: repeating-linear-gradient(45deg, #3f87a6, #ebf8e1 15%, #f69d3c 20%);
background-image: repeating-radial-gradient(#e66465, #9198e5 20%);
background-image: conic-gradient(at 50% 50%, yellow 0deg, orange 360deg);4. CSS background-repeat
CSS background-repeat est utilisé pour déffinir la façon dont une image d'arrière-plan est répétée, elle peut être répétée horizontalement, verticalement ou les deux, ou ne pas se répéter.
/* Keyword values */
background-repeat: repeat-x;
background-repeat: repeat-y;
background-repeat: repeat;
background-repeat: space;
background-repeat: round;
background-repeat: no-repeat;
/* Two-value syntax: horizontal | vertical */
background-repeat: repeat space;
background-repeat: repeat repeat;
background-repeat: round space;
background-repeat: no-repeat round;
/* Global values */
background-repeat: inherit;
background-repeat: initial;
background-repeat: unset;La syntaxe à une valeur est une forme abrégée pour la syntaxe complète de deux valeurs:
Single value | Two-value equivalent |
repeat-x | repeat no-repeat |
repeat-y | no-repeat repeat |
repeat | repeat repeat |
space | space space |
round | round round |
no-repeat | no-repeat no-repeat |
repeat
L'image sera répétée plusieurs fois, elle suffit à pouvoir couvrir tout l'espace de l'élément, l'image finale peut être recadrée (clip) pour s'assurer qu'elle n'est pas dessinée sur l'élément.
space
Les photos sont répétées autant que possible sans recadrage. Les première et dernière images sont épinglées sur les côtés de l'élément et l'espace est uniformément réparti entre les images. CSS background-position est ignorée sauf si seule une image peut être affichée sans recadrage. Le seul cas où le recadrage se produit lorsque l'espace est utilisé lorsqu'il n'y a pas assez de place pour afficher une image.
round
L'image est répétée comme {background-repeat: space}, mais l'image peut être agrandie pour garantir qu'il n'y a pas d'espace libre entre les deux images.
no-repeat
L'image n'est pas répétée (et donc la zone de l'arrière-plan dessinée ne sera pas nécessairement entièrement recouverte).
background-repeat-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS background-repeat</title>
<meta charset="UTF-8"/>
<script>
function setBgRepeat(value) {
var myElement = document.getElementById("my-div");
myElement.style.backgroundRepeat = value;
}
</script>
<style>
#my-div {
border: 1px solid gray;
height:110px;
width: 310px;
margin-top: 10px;
background-image: url('../images/flower.png');
}
</style>
</head>
<body>
<h3>CSS background-repeat</h3>
Background Image:
<img src="../images/flower.png" /> <hr/>
<p style="color:blue;">Set CSS background-repeat:</p>
<input name ="abc" type="radio" onClick="setBgRepeat('repeat-x')" /> repeat-x <br/>
<input name ="abc" type="radio" onClick="setBgRepeat('repeat-y')" /> repeat-y <br/>
<input name ="abc" type="radio" onClick="setBgRepeat('repeat')" checked/> repeat <br/>
<input name ="abc" type="radio" onClick="setBgRepeat('space')" /> space <br/>
<input name ="abc" type="radio" onClick="setBgRepeat('round')" /> round <br/>
<input name ="abc" type="radio" onClick="setBgRepeat('no-repeat')" /> no-repeat <br/>
<div id = "my-div"> </div>
</body>
</html>5. CSS background-origin
CSS background-orgin est utilisé pour définir la position d'origine ( orgin position) de l'image d'arrière-plan. Il peut prendre l'une des valeurs suivantes:
- border-box
- padding-box (Default)
- content-box

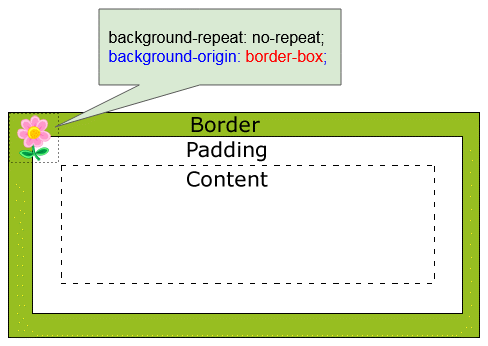
CSS {background-origin: border-box}

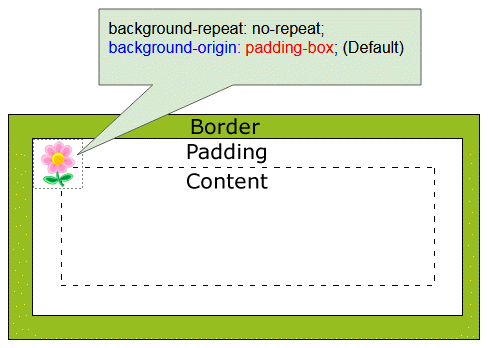
CSS {background-origin: padding-box}

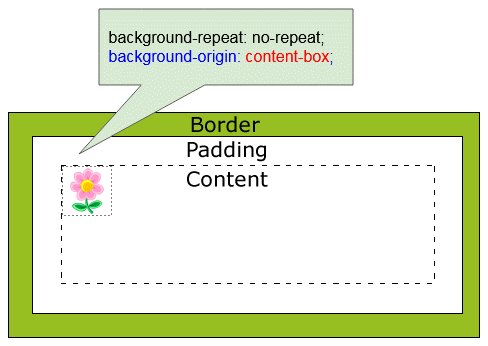
CSS {background-origin: content-box}
background-origin-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS background-origin</title>
<meta charset="UTF-8"/>
<script>
function setBgOrigin(value) {
var myElement = document.getElementById("my-div");
myElement.style.backgroundOrigin = value;
}
function setBgRepeat(value) {
var myElement = document.getElementById("my-div");
myElement.style.backgroundRepeat = value;
}
</script>
<style>
.option {
padding: 5px;
width: 160px;
display:inline-block;
border: 1px solid gray;
}
#my-div {
border: 20px dashed gray;
height:110px;
width: 310px;
margin-top: 10px;
padding: 15px;
background-image: url('../images/flower.png');
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h3>CSS background-origin</h3>
Background Image:
<img src="../images/flower.png" /> <hr/>
<div class="option">
<p style="color:blue;">background-origin:</p>
<input name ="a" type="radio" onClick="setBgOrigin('border-box')" /> border-box <br/>
<input name ="a" type="radio" onClick="setBgOrigin('padding-box')" checked/> padding-box <br/>
<input name ="a" type="radio" onClick="setBgOrigin('content-box')" /> content-box
</div>
<div class="option">
<p style="color:blue;">background-repeat:</p>
<input name ="b" type="radio" onClick="setBgRepeat('repeat-x')" /> repeat-x <br/>
<input name ="b" type="radio" onClick="setBgRepeat('repeat-y')" /> repeat-y <br/>
<input name ="b" type="radio" onClick="setBgRepeat('repeat')" /> repeat <br/>
<input name ="b" type="radio" onClick="setBgRepeat('space')" /> space <br/>
<input name ="b" type="radio" onClick="setBgRepeat('round')" /> round <br/>
<input name ="b" type="radio" onClick="setBgRepeat('no-repeat')" checked/> no-repeat
</div>
<div id = "my-div"> </div>
</body>
</html>6. CSS background-position
CSS background-position est utilisé pour définir la position de départ (starting position) de chaque image d'arrière-plan (Position relative par rapport à l'origine(origin)
/* Keyword values */
background-position: top;
background-position: bottom;
background-position: left;
background-position: right;
background-position: center;
/* <percentage> values */
background-position: 25% 75%;
/* <length> values */
background-position: 0 0;
background-position: 1cm 2cm;
background-position: 10ch 8em;
/* Multiple images */
background-position: 0 0, center;
/* Edge offsets values */
background-position: bottom 10px right 20px;
background-position: right 3em bottom 10px;
background-position: bottom 10px right;
background-position: top right 10px;
/* Global values */
background-position: inherit;
background-position: initial;
background-position: unset;Par l'exemple:
background-position-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS background-position</title>
<meta charset="UTF-8"/>
<script src="background-position-example.js"> </script>
<style>
.option {
padding: 5px;
display:inline-block;
border: 1px solid gray;
}
#my-div {
border: 20px dashed gray;
height:110px;
width: 310px;
margin-top: 10px;
padding: 15px;
background-image: url('../images/flower.png');
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h3>CSS background-position</h3>
Background Image:
<img src="../images/flower.png" /> <hr/>
<div class="option">
<p style="color:red;">background-position:</p>
<input name ="x" type="radio" onClick="setBgPosition('1px 2px 5px 10px')" /> top <br/>
<input name ="x" type="radio" onClick="setBgPosition('bottom')" /> bottom <br/>
<input name ="x" type="radio" onClick="setBgPosition('left')" /> left <br/>
<input name ="x" type="radio" onClick="setBgPosition('right')" /> right <br/>
<input name ="x" type="radio" onClick="setBgPosition('center')" /> center <br/>
<input name ="x" type="radio" onClick="setBgPosition('left top')" checked/> left top <br/>
<input name ="x" type="radio" onClick="setBgPosition('left bottom')" /> left bottom <br/>
<input name ="x" type="radio" onClick="setBgPosition('bottom 10px right')" />
bottom 10px right <br/>
<input name ="x" type="radio" onClick="setBgPosition('bottom 10px right 20px')" />
bottom 10px right 20px <br/>
... <br/>
</div>
<div class="option">
<p style="color:blue;">background-origin:</p>
<input name ="a" type="radio" onClick="setBgOrigin('border-box')" /> border-box <br/>
<input name ="a" type="radio" onClick="setBgOrigin('padding-box')" checked/> padding-box <br/>
<input name ="a" type="radio" onClick="setBgOrigin('content-box')" /> content-box
</div>
<div class="option">
<p style="color:blue;">background-repeat:</p>
<input name ="b" type="radio" onClick="setBgRepeat('repeat-x')" /> repeat-x <br/>
<input name ="b" type="radio" onClick="setBgRepeat('repeat-y')" /> repeat-y <br/>
<input name ="b" type="radio" onClick="setBgRepeat('repeat')" /> repeat <br/>
<input name ="b" type="radio" onClick="setBgRepeat('space')" /> space <br/>
<input name ="b" type="radio" onClick="setBgRepeat('round')" /> round <br/>
<input name ="b" type="radio" onClick="setBgRepeat('no-repeat')" checked/> no-repeat
</div>
<div id = "my-div"> </div>
</body>
</html>background-position-example.js
function setBgPosition(value) {
var myElement = document.getElementById("my-div");
myElement.style.backgroundPosition = value;
}
function setBgOrigin(value) {
var myElement = document.getElementById("my-div");
myElement.style.backgroundOrigin = value;
}
function setBgRepeat(value) {
var myElement = document.getElementById("my-div");
myElement.style.backgroundRepeat = value;
}CSS background-position accepte la syntaxe à 1 valeur, 2 valeurs, 3 valeurs ou 4 valeurs.
1-value syntax
CSS background-position dans la syntaxe à 1 valeur (1-value syntax) accepte les valeurs suivantes:
- center
- left, top, right, bottom
- 10px, 5cm, 20%,...
/* Keyword values */
background-position: top;
background-position: bottom;
background-position: left;
background-position: right;
background-position: center;
/* <percentage> values */
background-position: 25% 75%;
/* <length> values */
background-position: 0;
background-position: 1cm;
background-position: 10ch;2-value syntax
CSS background-position dans la syntaxe à 2 valeurs (2-value syntax) accepte les valeurs suivantes:
Value | Same As |
left top | top left |
left bottom | bottom left |
right top | top right |
right bottom | bottom right |
10px 20cm | |
10% 20px | |
... |
Remarque: Dans la syntaxe à 2 valeurs (2-value syntax), si vous fournissez une valeur non valide, elle sera ignorée par le navigateur. Par exemple, CSS {background-position: left left} est une valeur non valide.
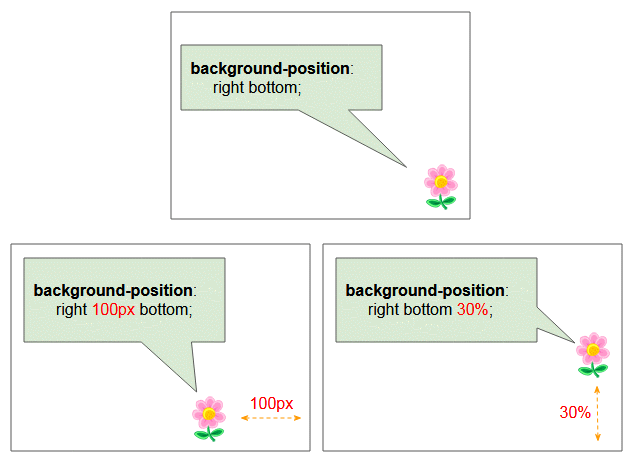
3-value syntax
La syntaxe à 3 valeurs (3-value syntax) est une extension de la syntaxe à 2 valeurs. Vous pouvez mieux le comprendre grâce à l'illustration ci-dessous:

/* Edge offsets values */
background-position: bottom 10px right;
background-position: top right 10px;4-value syntax
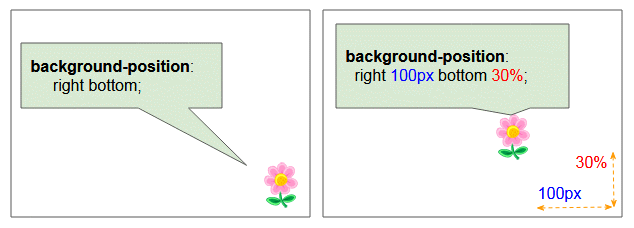
La syntaxe à 4 valeurs (4-value syntax) est une extension de la syntaxe à 2 valeurs. Vous pouvez mieux le comprendre grâce à l'illustration ci-dessous:

/* Edge offsets values */
background-position: bottom 10px right 20px;
background-position: right 3em bottom 10px;Tutoriels CSS
- Unités en CSS
- Le Tutoriel de CSS Selectors de base
- Le Tutoriel de CSS Attribute Selector
- Le Tutoriel de CSS combinator Selectors
- Le Tutoriel de CSS Backgrounds
- Le Tutoriel de CSS Opacity
- Le Tutoriel de CSS Padding
- Le Tutoriel de CSS Margins
- Le Tutoriel de CSS Borders
- Le Tutoriel de CSS Outline
- Le Tutoriel de CSS box-sizing
- Le Tutoriel de CSS max-width et min-width
- Les mots-clés min-content, max-content, fit-content, stretch en CSS
- Le Tutoriel de CSS Links
- Le Tutoriel de CSS Fonts
- Comprendre les Generic Font Family Names en CSS
- Le Tutoriel de CSS @font-face
- Le Tutoriel de CSS Align
- Le Tutoriel de CSS Cursors
- Le Tutoriel de CSS Overflow
- Le Tutoriel de CSS Lists
- Le Tutoriel de CSS Tables
- Le Tutoriel de visibility
- Le Tutoriel de CSS Display
- Le Tutoriel de CSS Grid Layout
- Le Tutoriel de CSS Float et Clear
- Le Tutoriel de CSS Position
- Le Tutoriel de CSS line-height
- Le Tutoriel de CSS text-align
- Le Tutoriel de CSS text-decoration
Show More