Le Tutoriel de CSS Cursors
1. CSS Cursor
CSS cursor vous permet de spécifier le type de curseur (cursor) montrant à l'utilisateur lorsque le curseur est sur (over) un élément.
/* Keyword value */
cursor: pointer;
cursor: auto;
.....
/* Global values */
cursor: inherit;
cursor: initial;
cursor: unset;cursor-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS cursor</title>
<meta charset="UTF-8"/>
<style>
.container {
display: grid;
grid-template-columns: auto auto auto;
}
.child {
padding: 5px;
margin: 5px;
border: 1px solid gray;
}
</style>
</head>
<body>
<h3>CSS cursor</h3>
<p style="color:blue;">
Move the cursor over the elements to see the results.
</p>
<div class="container">
<div class="child" style = "cursor:alias">alias</div>
<div class="child" style = "cursor:all-scroll">all-scroll</div>
<div class="child" style = "cursor:auto">auto</div>
<div class="child" style = "cursor:copy">copy</div>
<div class="child" style = "cursor:crosshair">crosshair</div>
<div class="child" style = "cursor:default">default</div>
<div class="child" style = "cursor:help">help</div>
<div class="child" style = "cursor:inherit">inherit</div>
<div class="child" style = "cursor:move">move</div>
<div class="child" style = "cursor:pointer">pointer</div>
<div class="child" style = "cursor:progress">progress</div>
<div class="child" style = "cursor:text">text</div>
<div class="child" style = "cursor:vertical-text">vertical-text</div>
<div class="child" style = "cursor:wait">wait</div>
<div class="child" style = "cursor:no-drop">no-drop</div>
<div class="child" style = "cursor:grab">grab</div>
<div class="child" style = "cursor:grabbing">grabbing</div>
<div class="child" style = "cursor:e-resize">e-resize</div>
<div class="child" style = "cursor:n-resize">n-resize</div>
<div class="child" style = "cursor:s-resize">s-resize</div>
<div class="child" style = "cursor:w-resize">w-resize</div>
<div class="child" style = "cursor:col-resize">col-resize</div>
<div class="child" style = "cursor:row-resize">row-resize</div>
<div class="child" style = "cursor:ne-resize">ne-resize</div>
<div class="child" style = "cursor:nw-resize">nw-resize</div>
<div class="child" style = "cursor:se-resize">se-resize</div>
<div class="child" style = "cursor:sw-resize">sw-resize</div>
<div class="child" style = "cursor:nesw-resize">nesw-resize</div>
<div class="child" style = "cursor:nwse-resize">nwse-resize</div>
<div class="child" style = "cursor:zoom-in">zoom-in</div>
<div class="child" style = "cursor:zoom-out">zoom-out</div>
</div>
</body>
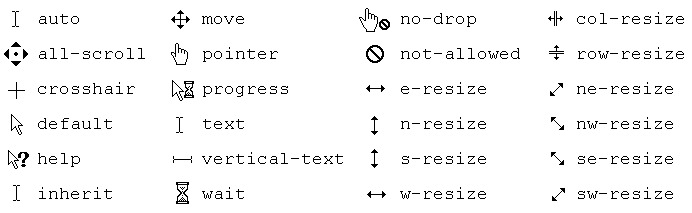
</html>Les valeurs prédéfinies du CSS cursor et leurs formes correspondantes sont faciles à comprendre. Vous pouvez voir l'illustration suivante :

CSS {cursor:auto}
La forme du curseur (cursor) correspondant à la valeur auto dépend du contexte de la zone sur laquelle se trouve le curseur. Par exemple, le curseur aura la forme de hand (une main) lorsqu'il se tient sur un lien, etc.
CSS {cursor:default}
La forme du curseur correspondant à la valeur default dépend de la plate-forme (platform), en particulier du système d'exploitation et du navigateur, généralement une forme de flèche (arrow).
En plus des valeurs définies ci-dessus, vous pouvez créer un type de curseur basé sur une image.
/* URL and coordinates, with a keyword fallback */
cursor: url(cursor1.png) 4 12, auto;
cursor: url(cursor1.png), url(cursor2.png) 2 2, pointer;Url(..)
Vous pouvez fournir une ou plusieurs valeurs url(...), séparées par des virgules (,). La première valeur sera utilisée en priorité. Les valeurs suivantes sont des valeurs de sauvegarde. Ils sont utilisés dans le cas où le navigateur ne supporte pas un certain format d'image. La valeur de sauvegarde finale doit être une valeur prédéfinie (voir la liste ci-dessus).
x, y
La valeur (x,y) est les coordonnées de l'image et est facultative. Ils sont des entiers non négatifs et sont inférieurs à 32.
Exemple :
custom-cursor-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS cursor</title>
<meta charset="UTF-8"/>
<style>
.my-div {
height: 150px;
width: 300px;
padding: 5px;
border: 1px solid gray;
cursor: url('../images/my-cursor.png'), pointer;
}
</style>
</head>
<body>
<h3>CSS Custom cursor</h3>
<div class="my-div">
Move the cursor over me!
</div>
</body>
</html>Tutoriels CSS
- Unités en CSS
- Le Tutoriel de CSS Selectors de base
- Le Tutoriel de CSS Attribute Selector
- Le Tutoriel de CSS combinator Selectors
- Le Tutoriel de CSS Backgrounds
- Le Tutoriel de CSS Opacity
- Le Tutoriel de CSS Padding
- Le Tutoriel de CSS Margins
- Le Tutoriel de CSS Borders
- Le Tutoriel de CSS Outline
- Le Tutoriel de CSS box-sizing
- Le Tutoriel de CSS max-width et min-width
- Les mots-clés min-content, max-content, fit-content, stretch en CSS
- Le Tutoriel de CSS Links
- Le Tutoriel de CSS Fonts
- Comprendre les Generic Font Family Names en CSS
- Le Tutoriel de CSS @font-face
- Le Tutoriel de CSS Align
- Le Tutoriel de CSS Cursors
- Le Tutoriel de CSS Overflow
- Le Tutoriel de CSS Lists
- Le Tutoriel de CSS Tables
- Le Tutoriel de visibility
- Le Tutoriel de CSS Display
- Le Tutoriel de CSS Grid Layout
- Le Tutoriel de CSS Float et Clear
- Le Tutoriel de CSS Position
- Le Tutoriel de CSS line-height
- Le Tutoriel de CSS text-align
- Le Tutoriel de CSS text-decoration
Show More