- CSS {display: grid | inline-grid}
- Quelques concepts de base
- Règle de dénomination
- CSS grid-template-columns/-rows
- CSS grid-template-areas, grid-area
- CSS grid-template
- CSS grid-column-start, grid-row-start,..
- CSS grid-column, grid-row
- CSS grid-column-gap, grid-row-gap
- CSS justify-items
- CSS justify-self
- CSS align-items
- CSS align-self
Le Tutoriel de CSS Grid Layout
1. CSS {display: grid | inline-grid}
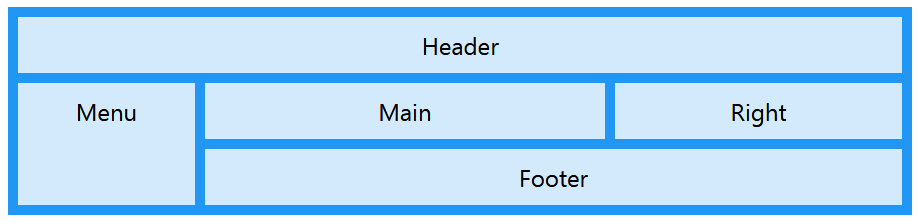
CSS {display:grid | inline-grid} est utilisé pour qu'un élément divise sa surface en une grille (grid), composée de lignes (row) et de colonnes (column). Ses éléments enfants seront disposés sur des cellules de grille. Il est plus facile pour vous de concevoir des pages au lieu d'utiliser des techniques de positionnement de CSS float ou d'éléments.

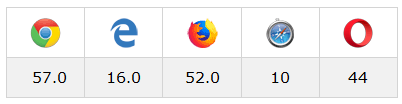
CSS {display:grid | inline-grid} đest supporté par tous les navigateurs modernes.

grid, inline-grid ne sont que deux des valeurs de CSS display. Vous pouvez également voir d'autres valeurs dans l'article suivant :
Pour créer un système de grille, vous devez combiner certaines des propriétés (property) CSS suivantes, y compris les propriétés des éléments parents et les propriétés des éléments enfants.
Parent | Children (Grid Items) |
| |
|
|
2. Quelques concepts de base
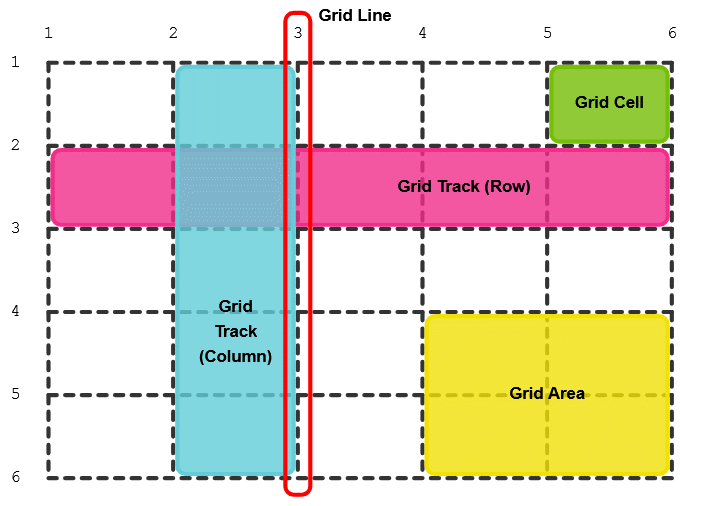
Il y a quelques concepts dans le système de grille CSS (CSS Grid System) que vous devez connaître avant de commencer à vous familiariser avec lui :

Grid Line
Grid Line: Une ligne horizontale (ou verticale) prenant part à la division de la surface de l'élément en cellules de grille.
Grid Track
Grid Track: Une ligne (row) ou une colonne (column).
Track Size
Track Size: Largeur d'une colonne ou hauteur d'une ligne.
Grid Cell
Grid Cell: (Une cellule de grille) Un rectangle, l'intersection d'une ligne et d'une colonne.
Grid Area
Grid Area: Un rectangle créé en fusionnant plusieurs cellules de la grille l'une à côté de l'autre.
3. Règle de dénomination
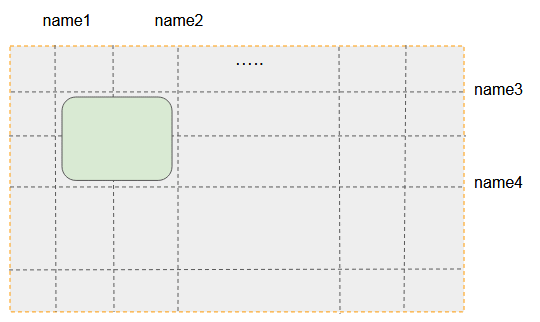
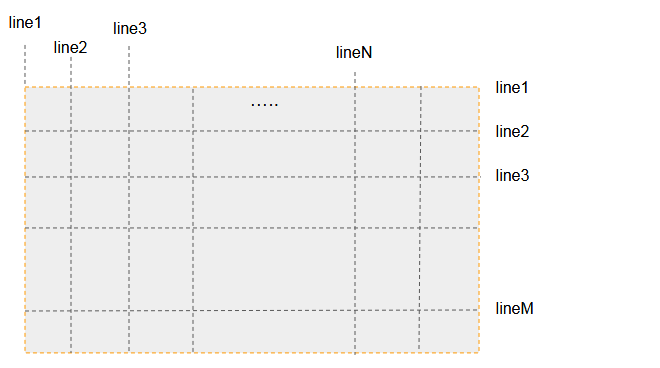
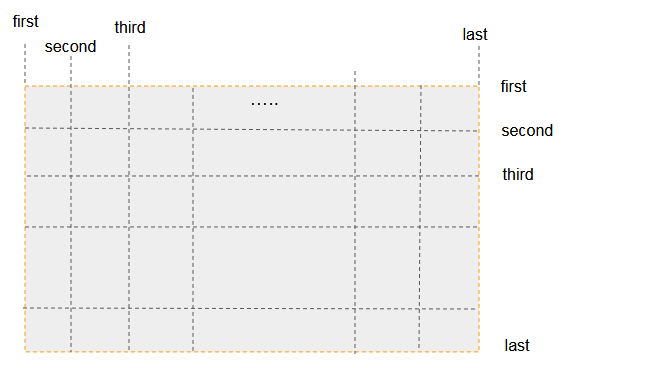
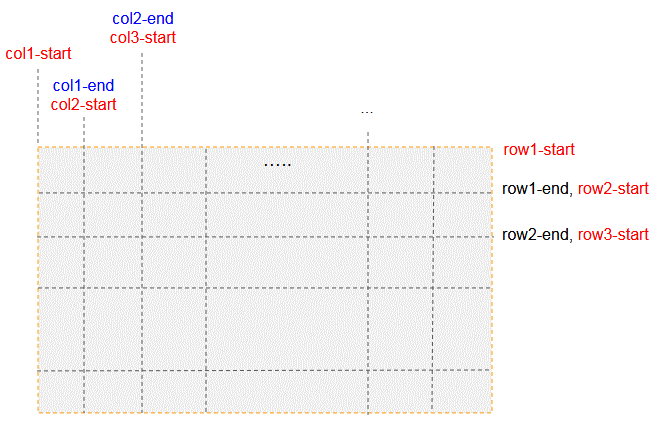
CSS Grid vous permet de nommer arbitrairement lesGrid Line et Grid Track. Nommer des Grid Line, Grid Track facilite la description des paramètres d'un élément enfant, tels que la position, l'alignement (align),...

CSS Grid nous vous recommandons de nommer selon la règle suivante :
Des Grid Line (Ou Grid Track) peuvent être nommés line1, line2, line3,.... Cette méthode convient pour une grille à plusieurs colonnes et lignes.

Des Grid Line (Ou des Grid Track) peuvent être nommés comme first, second, third,.. last. Ceci convient pour une grille avec un petit nombre de lignes et de colonnes (moins de 5).

Des Grid Line verticals peuvent être nommés col1-start, col1-end, col2-start, col2-end,....
Des Grid Line horizontals peuvent être nommés comme row1-start, row1-end, row2-start, row2-end,...

Note : Vous en apprendrez plus sur le nommage à travers les exemples de cet article.
4. CSS grid-template-columns/-rows
CSS grid-template-columns permet de déclarer la largeur des colonnes de la Grid ou les noms des colonnes et leurs largeurs.
CSS grid-template-rows vous permet de déclarer la largeur des lignes de la Grid ou les noms des lignes et leur hauteur.
grid-template-columns: <track-size> ... | [name] <track-size> ...;
grid-template-rows: <track-size> ... | [name] <track-size> ...;Exemple, une Grid avec 2 lignes, 3 colonnes :
.container {
display: grid;
grid-template-rows: 100px 50px;
grid-template-columns: 250px 150px 120px;
border:1px solid #ddd;
}.container {
display: grid;
grid-template-rows: [first] 100px [line2] 50px ;
grid-template-columns: [first] 250px [line2] 150px 120px ;
border:1px solid #ddd;
}.
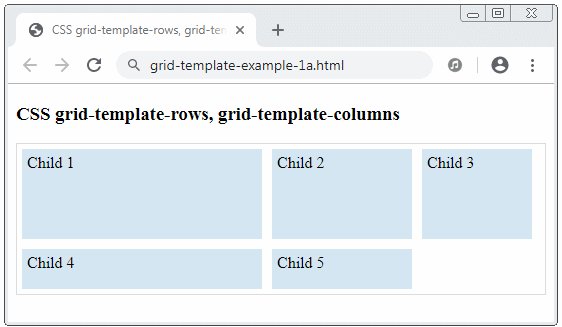
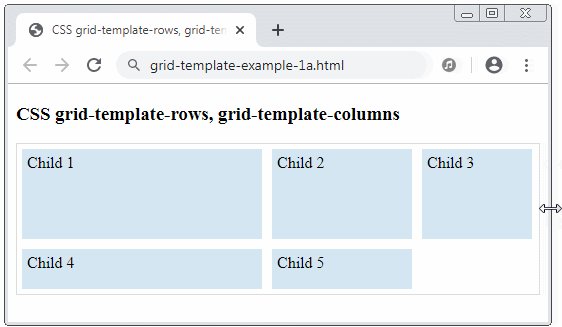
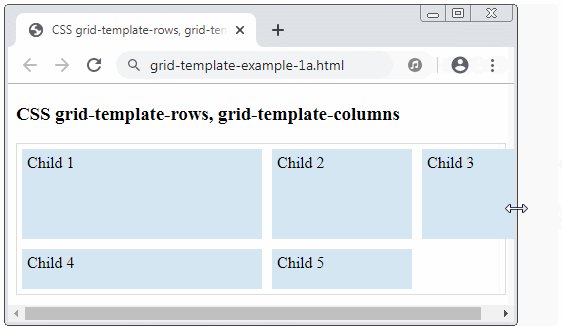
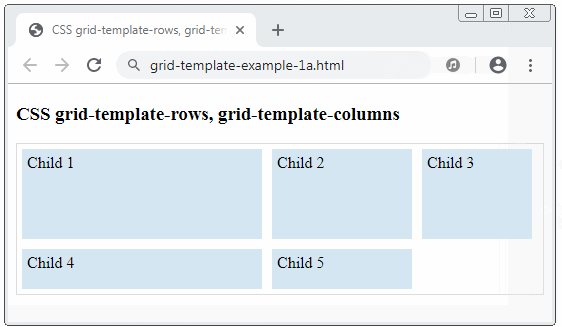
Voir l'exemple complet :

grid-template-example-1a.html
<!DOCTYPE html>
<html>
<head>
<title>CSS grid-template-rows, grid-template-columns</title>
<meta charset="UTF-8"/>
<style>
.container {
display: grid;
grid-template-rows: 100px 50px;
grid-template-columns: 250px 150px 120px;
border:1px solid #ddd;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
</style>
</head>
<body>
<h3>CSS grid-template-rows, grid-template-columns</h3>
<div class="container">
<div class="child">
Child 1
</div>
<div class="child">
Child 2
</div>
<div class="child">
Child 3
</div>
<div class="child">
Child 4
</div>
<div class="child">
Child 5
</div>
</div>
</body>
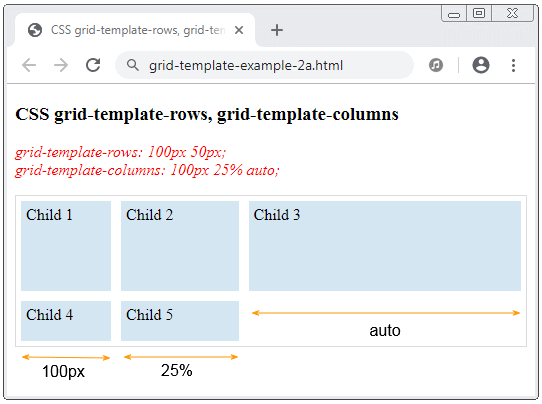
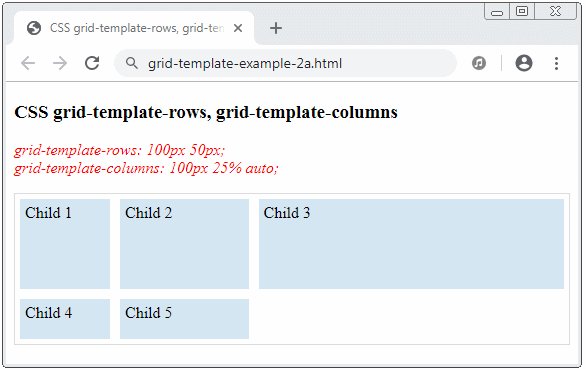
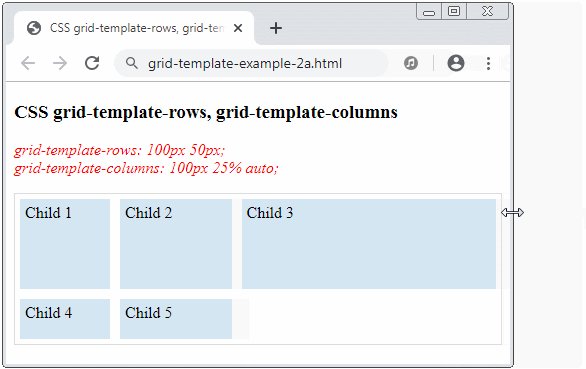
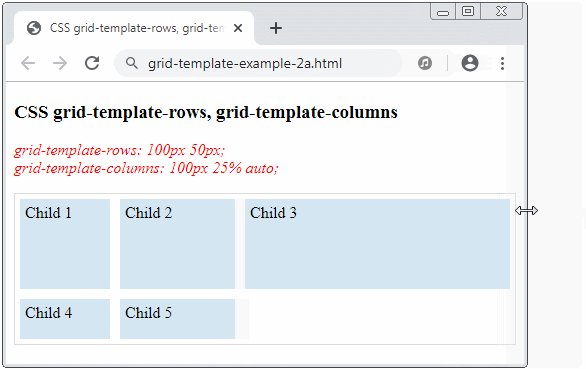
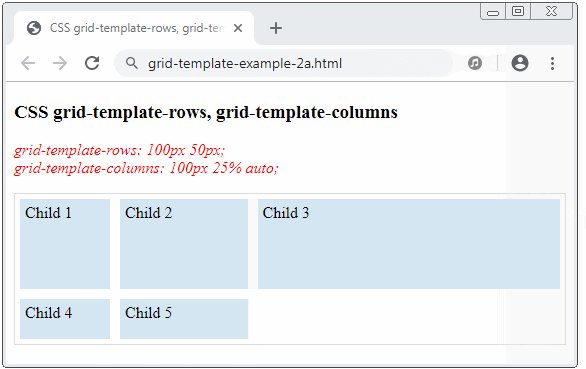
</html>La largeur ou la hauteur d'une colonne accepte également les valeurs en pourcentage (%) ou les valeurs auto.


grid-template-example-2a.html
<!DOCTYPE html>
<html>
<head>
<title>CSS grid-template-rows, grid-template-columns</title>
<meta charset="UTF-8"/>
<style>
.container {
display: grid;
grid-template-rows: 100px 50px;
grid-template-columns: 100px 25% auto;
border:1px solid #ddd;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
</style>
</head>
<body>
<h3>CSS grid-template-rows, grid-template-columns</h3>
<p style="color: red;font-style: italic;">
grid-template-rows: 100px 50px; <br/>
grid-template-columns: 100px 25% auto;
</p>
<div class="container">
<div class="child">
Child 1
</div>
<div class="child">
Child 2
</div>
<div class="child">
Child 3
</div>
<div class="child">
Child 4
</div>
<div class="child">
Child 5
</div>
</div>
</body>
</html>repeat()
La notation repeat() vous aide à répéter une partie du code.
.container {
display: grid;
grid-template-rows: 100px 50px;
grid-template-columns: 100px repeat(2, [my-column] auto);
border:1px solid #ddd;
}L'extrait de code ci-dessus est équivalent à :
.container {
display: grid;
grid-template-rows: 100px 50px;
grid-template-columns: 100px [my-column] auto [my-column] auto;
border:1px solid #ddd;
}Parfois, les colonnes ont le même nom, pour s'y référer, il faut utiliser son nom et son numéro de commande (le numéro de commande commence par 1).
.child {
grid-column-start: my-column 2;
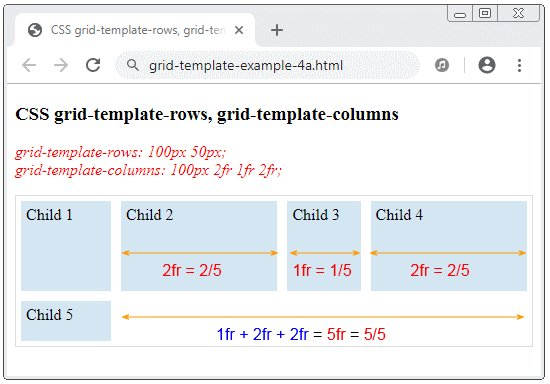
}FR (Fraction):
FR (Fraction) désigne une unité du système de grille CSS.
Exemple :
.container {
display: grid;
grid-template-rows: 100px 50px;
grid-template-columns: 100px 2fr 1fr 2fr;
border:1px solid #ddd;
}
5. CSS grid-template-areas, grid-area
CSS grid-template-areas vous aide à définir un modèle (template) pour les Grid Area. La définition de chaque Grid Area est mise entre guillemets doubles (double quotation marks) ( " " ).
.container {
grid-template-areas:
"<grid-area-name> | . | none | ..."
"<grid-area-name> | . | none | ..."
"...";
}<grid-area-name> | Le nom d'un Grid Area. |
. | (Dot), indique une cellule de grille vide. |
none | Aucun Grid Area est défini. |
CSS grid-area
.child {
grid-area: <name> | <row-start> / <column-start> / <row-end> / <column-end>;
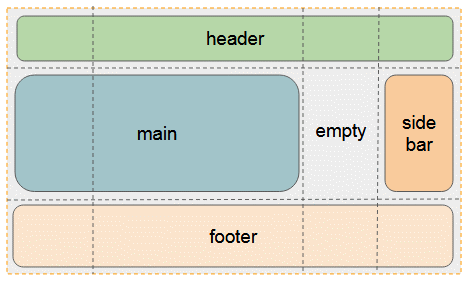
}Exemple, la définition de 4 Grid Area: (header, main, sidebar, footer) comme l'illutration ci-dessous :

template-areas-example1.css
.container {
display: grid;
grid-template-rows: 50px 100px 50px;
grid-template-columns: 100px auto 100px 100px;
grid-template-areas:
"header header header header"
"main main . sidebar"
"footer footer footer footer";
border:1px solid #ddd;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
.child-header {
grid-area: header;
}
.child-main {
grid-area: main;
}
.child-sidebar {
grid-area: sidebar;
}
.child-footer {
grid-area: footer;
}template-areas-example1.html
<!DOCTYPE html>
<html>
<head>
<title>CSS grid-template-areas</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="template-areas-example1.css" />
</head>
<body>
<h2>CSS grid-template-areas</h2>
<p style="color: red;font-style: italic;">
<b>grid-template-areas:</b> <br/>
"header header header header" <br/>
"main main . sidebar" <br/>
"footer footer footer footer";
</p>
<div class="container">
<div class="child child-header">
Header
</div>
<div class="child child-main">
Main
</div>
<div class="child child-sidebar">
Sidebar
</div>
<div class="child child-footer">
Footer
</div>
</div>
</body>
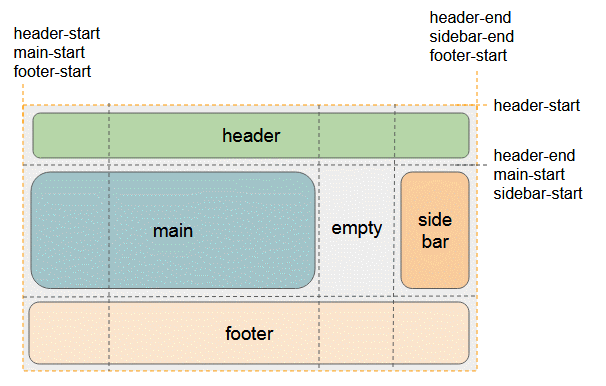
</html>Il vous faut prendre de note que lorsque vous définissez Grid Area quelques Grid Line seront nommées sur la base des noms de Grid Area, un Grid Line peut adopter plusieurs noms, veuillez voir l'illustration ci-dessous :

6. CSS grid-template
L'utilisation de CSS grid-template est un court chemin pour mettre en place grid-template-rows, grid-template-columns, grid-template-areas.
Syntax
.container {
grid-template: none | <grid-template-rows> / <grid-template-columns>;
}none
Établir des valeur pour CSS grid-template-rows, grid-template-columns, grid-template-areas pour retourner leurs valeurs d'origine.
<grid-template-rows> / <grid-template-columns>
Établir des valeur pour grid-template-rows, grid-template-columns, et établir les valeurs none pour grid-template-areas.
Exemple :
.container {
display: grid;
border:1px solid #ddd;
grid-template: 100px 50px / 150px auto 120px;
}
/* Same As: */
.container {
display: grid;
border:1px solid #ddd;
grid-template-rows: 100px 50px;
grid-template-columns: 150px auto 120px;
grid-template-areas: none;
}Un exemple complexe avec la participation de grid-template-areas :
.container {
display: grid;
border:1px solid #ddd;
grid-template:
[row1-start] "header header header" 100px [row1-end]
[row2-start] "main main ." 50px [row2-end]
[row3-start] "footer footer footer" 50px [row3-end]
/ 150px auto 120px;
}
/* Same As: */
.container2 {
display: grid;
border:1px solid #ddd;
grid-template-rows: [row1-start] 100px [row1-end row2-start] 50px [row2-end row3-start] 50px [row3-end];
grid-template-columns: 150px auto 120px;
grid-template-areas:
"header header header"
"main main ."
"footer footer footer";
}7. CSS grid-column-start, grid-row-start,..
Pour définir la position d'un Grid Item, vous devez fournir des valeurs pour les 4 propriétés (property) suivantes :
- grid-column-start
- grid-column-end
- grid-row-start
- grid-row-end
Les propriétés (property) ci-dessus acceptent les valeurs numériques (comme l'ordre de Grid Line). Il accepte également le nom de Grid Line. Les noms des Grid Line doivent être définis avant leur utilisation.
Syntax
.child {
grid-column-start: <number> | <name> | span <number> | span <name> | auto;
grid-column-end: <number> | <name> | span <number> | span <name> | auto;
grid-row-start: <number> | <name> | span <number> | span <name> | auto;
grid-row-end: <number> | <name> | span <number> | span <name> | auto;
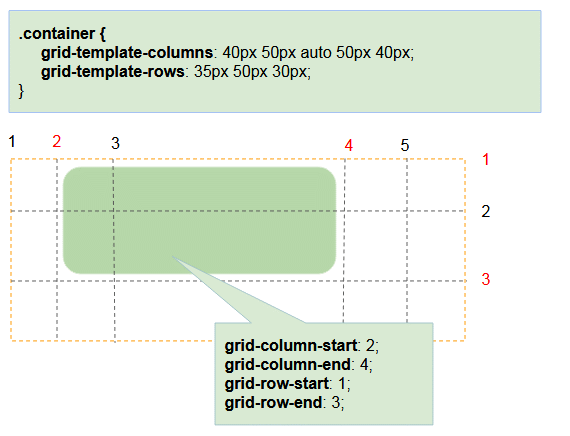
}Grid Line sont marqués par défaut par le numéro de commande, commençant par 1 :
.container {
display: grid;
grid-template-columns: 40px 50px auto 50px 40px;
grid-template-rows: 35px 50px 30px;
border:1px solid #ddd;
margin-top:10px;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
.child-1 {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
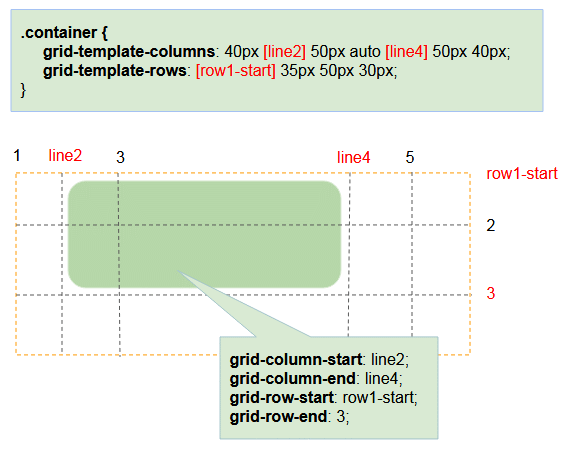
Si vous voulez utiliser un nom, vous devez le définir avant de l'utiliser.
.container {
display: grid;
grid-template-columns: 40px [line2] 50px auto [line4] 50px 40px;
grid-template-rows: [row1-start] 35px 50px 30px;
border:1px solid #ddd;
margin-top:10px;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
.child-1 {
grid-column-start: line2;
grid-column-end: line4;
grid-row-start: row1-start;
grid-row-end: 3;
}
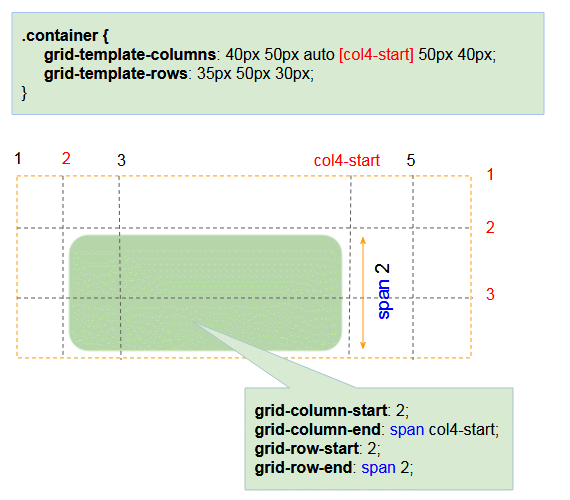
.container {
display: grid;
grid-template-columns: 40px 50px auto [col4-start] 50px 40px;
grid-template-rows: 35px 50px 30px;
border:1px solid #ddd;
margin-top:10px;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
.child-1 {
grid-column-start: 2;
grid-column-end: span col4-start;
grid-row-start: 2;
grid-row-end: span 2;
}
Remarque : Si CSS grid-colum-end, CSS grid-row-end n'est pas fourni, ils auront la valeur par défaut est "span 1".
Des Grid Item peuvent se chevaucher (overlap), vous pouvez donc utiliser CSS z-index pour les contrôler.
grid-overlap-example.css
.container {
display: grid;
grid-template-columns: 40px 50px auto 50px 40px;
grid-template-rows: 35px 50px 30px;
border:1px solid #ddd;
margin-top:10px;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
.child-1 {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 4;
z-index: 1000;
background: lightblue;
}
.child-2 {
grid-column-start: 3;
grid-column-end: 5;
grid-row-start: 1;
grid-row-end: 3;
z-index: 2000;
background: lightgreen;
}grid-overlap-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS grid-column-*, grid-row-*</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="grid-overlap-example.css" />
</head>
<body>
<h3>CSS Overlap Grid Items</h3>
<div class="container">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
<div class="container">
<div class="child child-1"></div>
<div class="child child-2"></div>
</div>
</body>
</html>8. CSS grid-column, grid-row
Utiliser CSS grid-column est un moyen rapide de définir des valeurs pour grid-column-start, grid-column-end. Similairement, utiliser CSS grid-row est un moyen rapide de définir des valeurs pour grid-row-start, grid-row-end.
Syntax
.child {
grid-column: <start-line> / <end-line> | <start-line> / span <value>;
grid-row: <start-line> / <end-line> | <start-line> / span <value>;
}Exemple :
grid-column-row-example.css
.container {
display: grid;
grid-template-columns: 40px [line2] 50px auto [line4] 50px 40px;
grid-template-rows: [row1-start] 35px 50px 30px;
border:1px solid #ddd;
margin-top:10px;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
.child-1 {
background: lightblue;
grid-column : line2 / line4;
grid-row : row1-start / 3;
}
.child-2 {
background: lightgreen;
grid-column : 1 / span 2;
grid-row : 2 / 4;
}grid-column-row-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS grid-column, grid-row</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="grid-column-row-example.css" />
</head>
<body>
<h3>CSS grid-column, grid-row</h3>
<div class="container">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
<div class="container">
<div class="child child-1">Child 1</div>
<div class="child child-2">Chid 2</div>
</div>
</body>
</html>9. CSS grid-column-gap, grid-row-gap
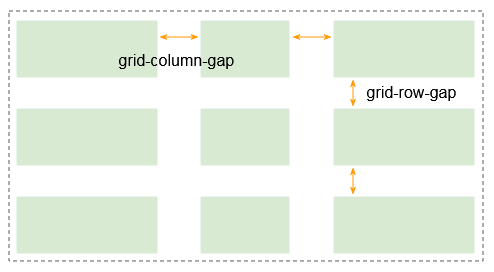
CSS grid-column-gap, CSS grid-row-gap permettent de régler la largeur de Grid Line. Cela crée des espaces entre le Grid Track.
CSS grid-row-gap, CSS grid-column-gap accepter des valeurs spécifiques, telles que 1px, 2em,... ou une valeur pourcentage ( % ).

.container {
grid-template-columns: 100px auto 100px;
grid-template-rows: 80px auto 80px;
grid-column-gap: 10px;
grid-row-gap: 15px;
}Remarque : grid-column-grid, grid-row-grid sont changés de nom en column-grid, row-grid. Et ils sont maintenant disponibles dans les navigateurs :Firefox 63+, Chrome 68+, Safari 11.2 Release 50+, Opera 54+.
CSS grid-gap
Utiliser CSS grid-gap est le moyen le plus court de définir des valeurs pour grid-row-gap & grid-column-gap.
Syntax
.container {
grid-gap: <grid-row-gap> <grid-column-gap>;
}Exemple :
.container {
grid-template-columns: 100px auto 100px;
grid-template-rows: 80px auto 80px;
grid-gap: 15px 10px;
}.container {
...
grid-gap: 15px ;
}
/* Same as: */
.container {
...
grid-gap: 15px 15px;
}10. CSS justify-items
CSS justify-items est utilisé pour les éléments parents, pour aligner (align) horizontalement ses éléments fils. Ses valeurs possibles sont :
- start
- end
- center
- stretch (Default)
.container {
justify-items: start | end | center | stretch;
}CSS {justify-items:start}
Aligner les Grid Item à gauche de la cellule qui la contient.

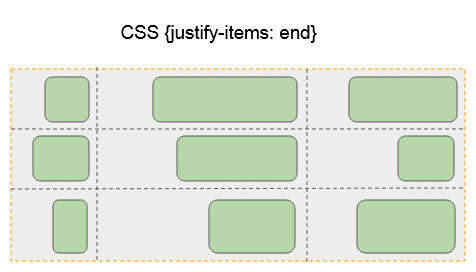
CSS {justify-items:end}
Alignez les Grid Item à droite de la cellule qui la contient.

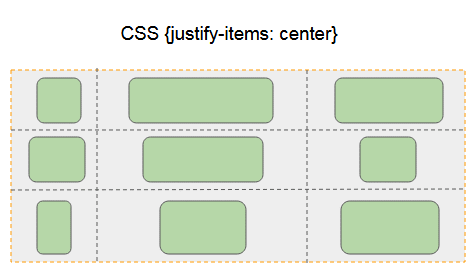
CSS {justify-items:center}
Alignez les Grid Item au milieu de la cellule horizontalement.

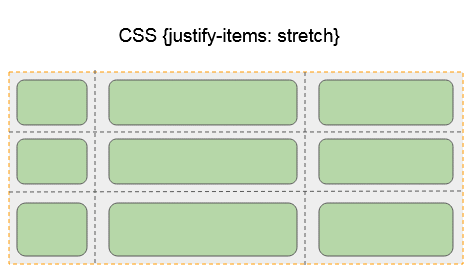
CSS {justify-items:stretch}
Faire en sorte que les Grid Item remplissent la cellule qui les contient horizontalement.

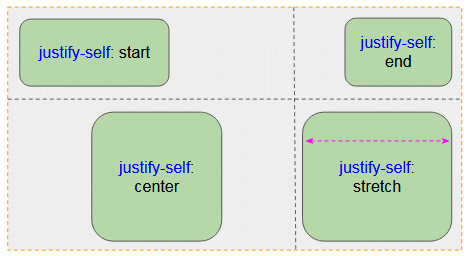
11. CSS justify-self
CSS justify-self permet d'aligner horizontalement un Grid Item dans une cGrid Cell (ou un Grid Area). Ses valeurs peuvent l'être :
- start
- end
- center
- stretch (Default)
.child {
justify-self: start | end | center | stretch;
}
justify-self-example.css
.container {
display: grid;
grid-template-rows: 150px 100px;
grid-template-columns: auto auto;
border:1px solid #ddd;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
.child-1 {
justify-self: start;
}
.child-2 {
justify-self: end;
}
.child-3 {
justify-self: center;
}
.child-4 {
justify-self: stretch;
}justify-self-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS justify-self</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="justify-self-example.css" />
</head>
<body>
<h2>CSS justify-self</h2>
<div class="container">
<div class="child child-1">
justify-self: start
</div>
<div class="child child-2">
justify-self: end
</div>
<div class="child child-3">
justify-self: center
</div>
<div class="child child-4">
justify-self: stretch
</div>
</div>
</body>
</html>12. CSS align-items
CSS align-items utilisés pour les éléments parents, pour aligner (verticalement) ses éléments fils. Ses valeurs possibles sont :
- start
- end
- center
- stretch (Default)
.container {
align-items: start | end | center | stretch;
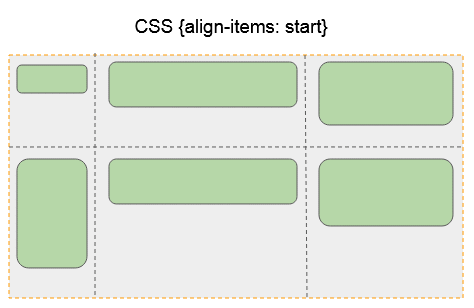
}CSS {align-items:start}
Aligner les Grid Item sur le haut (top) de la cellule de la grille.

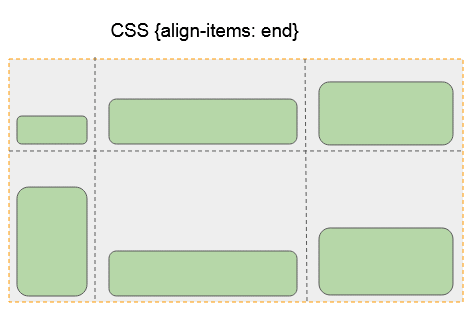
CSS {align-items:end}
Alignez les Grid Item sur le bas (bottom) de la cellule de la grille

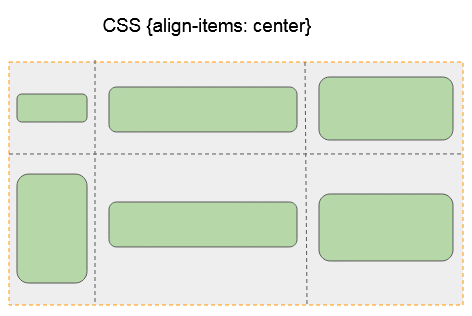
CSS {align-items:center}
Alignez les Grid Item au milieu (middle) de la cellule qui la contient verticalement.

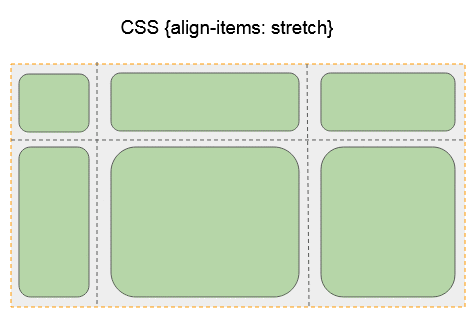
CSS {align-items:stretch}
Faire en sorte que les Grid Item remplissent la cellule qui les contient verticalement.

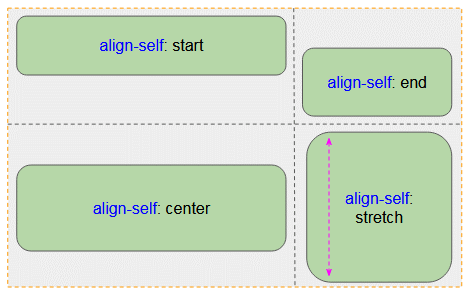
13. CSS align-self
CSS align-self est utilisé pour aligner verticalement un Grid Item dans une Grid Cell (ou un Grid Area). Ses valeurs peuvent l'être :
- start
- end
- center
- stretch (Default)
.child {
align-self: start | end | center | stretch;
}
align-self-example.css
.container {
display: grid;
grid-template-rows: 150px 100px;
grid-template-columns: 200px auto;
border:1px solid #ddd;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
.child-1 {
align-self: start;
}
.child-2 {
align-self: end;
}
.child-3 {
align-self: center;
}
.child-4 {
align-self: stretch;
}align-self-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS align-self</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="align-self-example.css" />
</head>
<body>
<h2>CSS align-self</h2>
<div class="container">
<div class="child child-1">
align-self: start
</div>
<div class="child child-2">
align-self: end
</div>
<div class="child child-3">
align-self: center
</div>
<div class="child child-4">
align-self: stretch
</div>
</div>
</body>
</html>Tutoriels CSS
- Unités en CSS
- Le Tutoriel de CSS Selectors de base
- Le Tutoriel de CSS Attribute Selector
- Le Tutoriel de CSS combinator Selectors
- Le Tutoriel de CSS Backgrounds
- Le Tutoriel de CSS Opacity
- Le Tutoriel de CSS Padding
- Le Tutoriel de CSS Margins
- Le Tutoriel de CSS Borders
- Le Tutoriel de CSS Outline
- Le Tutoriel de CSS box-sizing
- Le Tutoriel de CSS max-width et min-width
- Les mots-clés min-content, max-content, fit-content, stretch en CSS
- Le Tutoriel de CSS Links
- Le Tutoriel de CSS Fonts
- Comprendre les Generic Font Family Names en CSS
- Le Tutoriel de CSS @font-face
- Le Tutoriel de CSS Align
- Le Tutoriel de CSS Cursors
- Le Tutoriel de CSS Overflow
- Le Tutoriel de CSS Lists
- Le Tutoriel de CSS Tables
- Le Tutoriel de visibility
- Le Tutoriel de CSS Display
- Le Tutoriel de CSS Grid Layout
- Le Tutoriel de CSS Float et Clear
- Le Tutoriel de CSS Position
- Le Tutoriel de CSS line-height
- Le Tutoriel de CSS text-align
- Le Tutoriel de CSS text-decoration
Show More