Le Tutoriel de CSS @font-face
1. CSS @font-face
La règle CSS @font-face permet de créer une police personnalisée avec des données de police qui ont déjà été installées dans les ordinateurs des utilisateurs ou à partir d'une URL.
Regardez l'exemple ci-dessous et analysez son contenu :
@font-face {
font-family: MyHelvetica;
src: local("Helvetica Neue Bold"),
local("HelveticaNeue-Bold"),
url(MgOpenModernaBold.ttf);
font-weight: bold;
}- Définissez une police nommée MyHelvetica.
- Lorsque vous utilisez le font MyHelvetica le navigateur va essayer de trouver la police avec le nom de "Helvetica Neue Bold" tsur l'ordinateur de l'utilisateur afin de l'utiliser. Si la police n'est pas trouvée, il cherchera la police nommée "HelveticaNeue-Bold". Si les deux polices n'existent pas sur l'ordinateur de l'utilisateur, celui-ci téléchargera le fichier MgOpenModernaBold.ttf pour l'utiliser.
La syntaxe complète de CSS @font-face :
@font-face {
[ font-family: «family-name»; ] ||
[ src: «src»; ] ||
[ unicode-range: «unicode-range»; ] ||
[ font-variant: «font-variant»; ] ||
[ font-feature-settings: «font-feature-settings»; ] ||
[ font-variation-settings: «font-variation-settings»; ] ||
[ font-stretch: «font-stretch»; ] ||
[ font-weight: «font-weight»; ] ||
[ font-style: «font-style»; ]
}
/* where: */
«family-name» = «string» | «custom-ident»+2. @font-face / font-family
La propriété (property) font-family de @font-face gvous aide à nommer la police créée par le @font-face. C'est aussi une propriété obligatoire.
/* «string» values */
font-family: "my font family";
font-family: 'another font family';
/* «custom-ident» value */
font-family: examplefont;<!DOCTYPE html>
<html>
<head>
<title>CSS @font-face / font-family</title>
<meta charset="UTF-8"/>
<style>
@font-face {
font-family: ExampleFont;
src: url("../fonts/AmstelvarAlpha-VF.ttf") format('ttf'),
url("../fonts/MutatorSans.ttf") format('ttf'),
local("Arial");
font-weight: bold;
font-style: normal;
font-display: fallback;
}
#my-div {
font-family: ExampleFont;
font-size: 32px;
border: 1px solid gray;
margin-top: 10px;
padding: 15px;
}
</style>
</head>
<body>
<h3>CSS @font-face / font-family</h3>
<div id = "my-div">
This is a Text!
</div>
</body>
</html>3. @font-face / font-display
Lorsqu'une police est spécifiée pour être utilisée, son chargement dans la mémoire prend un certain temps. Donc, pendant ce temps, comment le navigateur se comporte-t-il avec le texte et comment dessiner le texte ? Vous pouvez spécifier les comportements du navigateur en appliquant la propriété (property) font-display du @font-face.
Les valeurs possibles de font-display sont les suivantes :
/* Keyword values */
font-display: auto;
font-display: block;
font-display: swap;
font-display: fallback;
font-display: optional;block
Cette valeur indique au navigateur d'utiliser une police invisible pour dessiner temporairement du texte lorsque la police spécifiée n'est pas disponible. Les utilisateurs ne verront pas le texte pendant ce temps, mais il occupe tout de même un certain espace. Vous verrez le phénomène de "Flash of Invisible Text - FOIT" (Flash de texte invisible).
swap
Cette valeur indique au navigateur d'utiliser une police de repli pour dessiner temporairement du texte lorsque la police spécifiée n'est pas disponible. Vous verrez le phénomène "Flash of Unstyled Text - FOUT" (Flash de texte non stylisé).
auto (Default)
Le navigateur prendra une décision en fonction de l'agent utilisateur (User agent), qui en arrive la plupart du temps à la même décision que la valeur du block.
fallback
Le navigateur agira comme un compromis entre les valeurs de block et de swap. Pendant les 100 premières millisecondes, il se comportera comme la valeur du block, puis comme celle de swap si la police spécifiée n'est toujours pas disponible.
optional
Le navigateur agira de la même manière que la valeur de fallback. Cependant, la phase "swap" n'est qu'une option, car elle peut ne pas être applicable si le navigateur trouve la vitesse du réseau trop lente.
Exemple :
@font-face {
font-family: ExampleFont;
src: url(/path/to/fonts/examplefont.woff) format('woff'),
url(/path/to/fonts/examplefont.eot) format('eot');
font-weight: 400;
font-style: normal;
font-display: fallback;
}4. @font-face / font-style
La propriété (property) font-style de @font-face vous aide à créer des variantes (variations) de polices qui ont des noms similaires mais des styles différents.
Exemple, 2 polices sont créées avec le même nom de "Lato" mais elles ont 2 variations différentes. L'une a le style "normal" (par défaut) et l'autre a le style "italic".
@font-face {
font-family: Lato;
src: local("Lato"),
url(/assets/fonts/Lato.woff2) format('woff2'),
url(/assets/fonts/Lato.woff) format('woff');
}
@font-face {
font-family: Lato;
src: url(/assets/fonts/Lato-LightItalic.woff2) format('woff2'),
url(/assets/fonts/Lato-LightItalic.woff) format('woff');
font-style: italic;
}Alors utilisez la police de caractères :
h1, p {
font-family: Lato;
}
h1 {
font-weight: 200;
font-style: italic;
}Par conséquent, l'élément <p> utilise la police de caractères "Lato" avec la variation "normal" tandis que l'élément <h1> utilise la police de caractères "Lato" avec la variation "italic".
Syntax
font-style: normal; /* Default */
font-style: italic;
font-style: oblique;
font-style: oblique 30deg;
font-style: oblique 30deg 50deg;Quelques valeurs possibles de la font-style :
normal
La police définie par le @font-face est de la classe du style normal.
italic
La police définie par le @font-face est de type (typefont) italic (italique).
oblique
La police définie par le @font-face est de type oblique (oblique).
oblique «angle»
La police définie par le @font-face est de type oblique, et l'inclinaison (slant) est "angle". Le paramètre d'inclinaison va de -90deg à 90deg.
oblique «from-angle» «to-angle»
La police définie par le @font-face est de type oblique et représente toutes les inclinaisons (slant) entre "from-angle" et "to-angle".
5. @font-face / font-weight
La propriété (property) font-weight de @font-face vous permet de créer des variantes (variations) de polices qui ont des noms similaires mais un poids (weight) différent.
Par exemple, 2 polices sont créées avec le même nom de "Lato" mais elles ont deux variations différentes. L'une a un poids "normal" (par défaut), l'autre a un poids de 300.
@font-face {
font-family: Lato;
src: local("Lato"),
url(/assets/fonts/Lato.woff2) format('woff2'),
url(/assets/fonts/Lato.woff) format('woff');
}
@font-face {
font-family: Lato;
src: url(/assets/fonts/Lato-LightItalic.woff2) format('woff2'),
url(/assets/fonts/Lato-LightItalic.woff) format('woff');
font-weight: 300;
}Alors utilisez la police de caractères :
h1, p {
font-family: Lato;
}
h1 {
font-weight: 300;
}Par conséquent, l'élément <p> utilise la police de caractères "Lato" avec la variation "normal" tandis que l'élément <h1> utilise la police de caractères "Lato" avec la variation du poids de 300.
Syntax
/* Single values */
font-weight: normal;
font-weight: bold;
font-weight: 400;
/* Multiple Values */
font-weight: normal bold;
font-weight: 300 500;9. Les formats du fichier de police
De nombreux formats de police ont été créés dans le monde, mais seuls quelques formats sont courants et conformes aux normes des sites Web.
TrueType Fonts (TTF)
TrueType est un format de police standard développé à la fin des années 1980 par Microsoft et Apple, qui est largement utilisé dans les systèmes d'exploitation Windows et Mac OS.
Les fichiers de police TrueType ont généralement une extension .TTF. Les fichiers TrueType contiennent à la fois des données d'écran (screen) et d'imprimante ; ils sont donc faciles à installer.
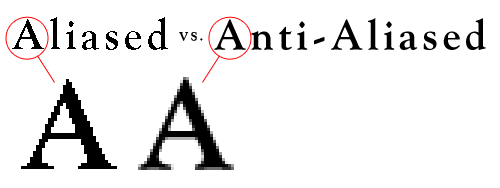
Le format TrueType permet de "hinting", un procédé qui permet d'améliorer la "lisibilité" (legibility) d'une police de caractères lorsqu'elle est affichée à l'écran. Les outils d'affichage de texte ont besoin de conseils pour savoir où les "plyphes" (plyph) doivent être lissés.

L'aliasing (Aliasing) apparaît sur le "Glyph", et le "Hinting" est le processus "anti-aliasing".
OpenType Fonts (OTF)
OpenType, un effort conjoint de Adobe et de Microsoft, est le dernier format de police à être introduit. Comme le TrueType, les polices OpenType contiennent à la fois les données de police de l'écran et de l'imprimante dans un seul composant.
Le format OpenType possède plusieurs capacités exclusives, notamment la prise en charge de plusieurs plates-formes et de jeux de caractères étendus. Les polices OpenType peuvent être utilisées sur les systèmes d'exploitation Macintosh ou Windows. De plus, le format OpenType permet de stocker jusqu'à 65 000 caractères. Cet espace supplémentaire donne aux concepteurs de caractères la liberté d'inclure des ajouts tels que des "small caps" (petites capitales), des " old style figures" (chiffres à l'ancienne), des " alternate characters" (caractères de remplacement) et d'autres ajouts qui devaient auparavant être distribués en tant que polices séparées.
Web Open Font Format (WOFF)
WOFF est un format de police utilisé dans les pages Web. Il a été développé en 2009, et est maintenant une recommandation du W3C. WOFF est essentiellement un format OpenType ou TrueType compressé (compress) et des métadonnées (metadata) supplémentaires. Son but est de prendre en charge la distribution des polices d'un serveur à un client sur Internet ainsi que d'économiser la bande passante.
Web Open Font Format 2 (WOFF2)
WOFF2 est similaire à WOFF 1.0, mais il offre une meilleure qualité de compression.
Les navigateurs prennent en charge ces formats de police :
Font format | |||||
TTF/OTF | 9.0* | 4.0 | 3.5 | 3.1 | 10.0 |
WOFF | 9.0 | 5.0 | 3.6 | 5.1 | 11.1 |
WOFF2 | Not supported | 36.0 | 35.0* | Not supported | 26.0 |
Font MIME Types
TrueType | font/ttf |
OpenType | font/otf |
Web Open Font Format | font/woff |
Web Open Font Format 2 | font/woff2 |
Tutoriels CSS
- Unités en CSS
- Le Tutoriel de CSS Selectors de base
- Le Tutoriel de CSS Attribute Selector
- Le Tutoriel de CSS combinator Selectors
- Le Tutoriel de CSS Backgrounds
- Le Tutoriel de CSS Opacity
- Le Tutoriel de CSS Padding
- Le Tutoriel de CSS Margins
- Le Tutoriel de CSS Borders
- Le Tutoriel de CSS Outline
- Le Tutoriel de CSS box-sizing
- Le Tutoriel de CSS max-width et min-width
- Les mots-clés min-content, max-content, fit-content, stretch en CSS
- Le Tutoriel de CSS Links
- Le Tutoriel de CSS Fonts
- Comprendre les Generic Font Family Names en CSS
- Le Tutoriel de CSS @font-face
- Le Tutoriel de CSS Align
- Le Tutoriel de CSS Cursors
- Le Tutoriel de CSS Overflow
- Le Tutoriel de CSS Lists
- Le Tutoriel de CSS Tables
- Le Tutoriel de visibility
- Le Tutoriel de CSS Display
- Le Tutoriel de CSS Grid Layout
- Le Tutoriel de CSS Float et Clear
- Le Tutoriel de CSS Position
- Le Tutoriel de CSS line-height
- Le Tutoriel de CSS text-align
- Le Tutoriel de CSS text-decoration
Show More