Comprendre les Generic Font Family Names en CSS
1. Generic Font Families
Dans la conception d'un site Web, le choix d'une police (font) appropriée est très important et contribue de manière significative au succès du website. L'utilisateur utilise son navigateur et accède à votre website, la police souhaitée peut ne pas être disponible sur l'ordinateur de l'utilisateur ou la source de données de police n'existe pas, donc lors de la conception de votre website. quelques polices supplémentaires doivent être déclarées, les polices en haut de la liste auront une priorité plus élevée.
Jetez un œil au code suivant:
body {
font-family: Arial, Roboto, "Times New Roman";
}Le code CSS ci-dessus signifie: L'élément <body> préférera Arial. Les polices Roboto, "Times New Roman" sont des polices de sauvegarde.
Font family name
Le terme "Font family name" fait référence au nom d'un jeu de polices spécifique, comme Arial, Roboto, "Times New Roman", ...
Generic font family name
Le terme "Generic font family name" fait référence au nom d'un groupe de polices qui se ressemblent, CSS basé sur les caractéristiques des polices pour les classer. Voici une liste des "Generic font family"courantes:
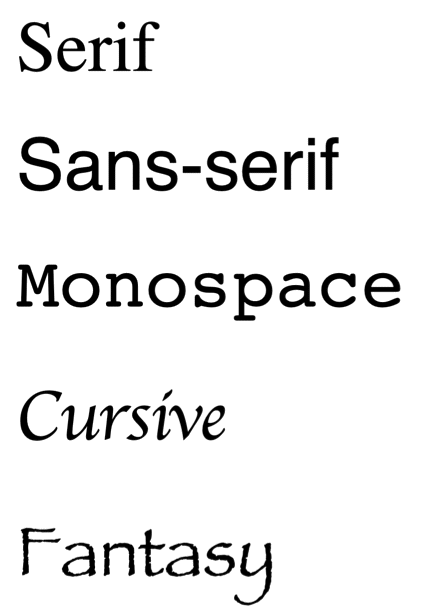
- serif
- sans-serif
- monospace
- cursive
- fantasy
- system-ui
- emoji
- math
- fangsong
"Generic Font Family" est un mécanisme de sauvegarde, il est utilisé lorsque le concepteur du website ne se soucie que des caractéristiques de la police mais ne spécifie pas de nom de police spécifique. Lors de l'affichage du texte, le navigateur trouvera une police appropriée disponible sur l'ordinateur de l'utilisateur à utiliser.
Jetez un œil au code:
body {
font-family: "MS Georgia", serif;
}Le code CSS ci-dessus signifie: L'élément <body> préférera utiliser la police "MS Georgia". Si la police "MS Georgia" n'est pas disponible sur l'ordinateur de l'utilisateur, le navigateur utilisera une police appartenant à la "famille de polices génériques" (generic font family)Serif comme un solution alternative.
Il existe de nombreuses polices membres du groupe Serif que les navigateurs peuvent utiliser, par exemple:
Latin fonts | Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
Greek fonts | Bitstream Cyberbit |
Cyrillic fonts | Adobe Minion Cyrillic, Excelsior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Bukinist |
Hebrew fonts | New Peninim, Raanana, Bitstream Cyberbit |
Japanese fonts | Ryumin Light-KL, Kyokasho ICA, Futo Min A101 |
Arabic fonts | Bitstream Cyberbit |
Cherokee fonts | Lo Cicero Cherokee |

Il existe de nombreuses "generic font family" mais seuls les 3 premiers groupes de polices sont largement pris en charge.
L'exemple suivant vous permet d'afficher directement la "generic font family". Notez que les 3 premiers groupes de polices sont largement pris en charge, d'autres groupes de polices peuvent ne pas être disponibles sur votre ordinateur et vous pouvez ne pas les voir correctement.
2. Serif
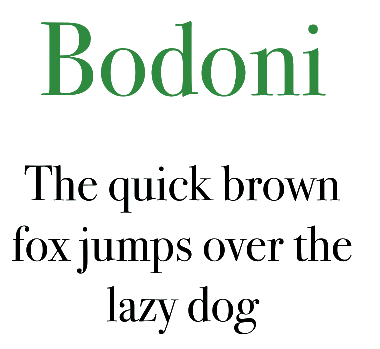
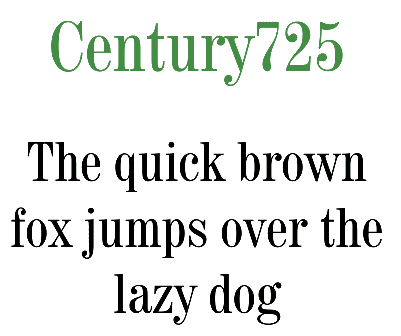
Les caractéristiques de la police Serif sont: Les traits (stroke) du personnage peuvent avoir un petit trait attaché à son extrémité, ce petit trait est utilisé pour décorer le grand trait, ils sont aussi appelés serif.


Quelques polices courantes du groupe Serif:
Latin fonts | Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
Greek fonts | Bitstream Cyberbit |
Cyrillic fonts | Adobe Minion Cyrillic, Excelsior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Bukinist |
Hebrew fonts | New Peninim, Raanana, Bitstream Cyberbit |
Japanese fonts | Ryumin Light-KL, Kyokasho ICA, Futo Min A101 |
Arabic fonts | Bitstream Cyberbit |
Cherokee fonts | Lo Cicero Cherokee |
Si vous êtes intéressé par les polices Serif, envisagez de télécharger et d'utiliser les polices ci-dessous, elles sont agréables et gratuites.





Recherchez d'autres polices Serif:
3. Sans Serif
"Sans" est un mot français, cela signifie "Without"en anglais. "Sans Serif" signifie donc "Without Sarif". Comprenez-vous maintenant les polices "Sans Serif"?

.element {
font-family: sans-serif;
}Certaines polices communes appartiennent au groupe Sans Serif:
Latin fonts | MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica |
Greek fonts | Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek |
Cyrillic fonts | Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion |
Hebrew fonts | Arial Hebrew, MS Tahoma |
Japanese fonts | Shin Go, Heisei Kaku Gothic W5 |
Arabic fonts | MS Tahoma |
Recherchez d'autres polices Sans Serif:
4. Monospace
Un critère unique des polices Monospace est que tous les glyphes ont la même largeur fixe.

Quelques polices courantes du groupe Monospace:
Latin fonts | Courier, MS Courier New, Prestige, Everson Mono |
Greek Fonts | MS Courier New, Everson Mono |
Cyrillic fonts | ER Kurier, Everson Mono |
Japanese fonts | Osaka Monospaced |
Cherokee fonts | Everson Mono |
5. Cursive
Cursive est un nom commun pour les polices où deux caractères consécutifs sont généralement liés par un trait (stroke), le texte utilisant la police Cursive est plus comme écrit par des humains qu'un produit imprimé.

Certaines polices communes appartiennent au groupe Cursive:
Latin fonts | Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery |
Cyrillic fonts | ER Architekt |
Hebrew fonts | Corsiva |
Arabic fonts | DecoType Naskh, Monotype Urdu 507 |
Recherche de polices Cursive:
6. Fantasy
Il est difficile de donner une définition des polices Fantasy. Mais une caractéristique de ces polices est qu'elles sont étranges, impromptues et plus difficiles à lire que les polices Cursive.


7. System-ui
Chaque système d'exploitation possède une excellente police par défaut, appelée police UI système (System UI Font).
- Le système d'exploitation Windows utilise la police Segoe UI.
- Les systèmes d'exploitation Macintosh utilisent la police San Francisco.
- ...
Un website qui utilise la police par défaut du système (système d'exploitation) aura un grand avantage en termes de performances et de vitesse, tout en réduisant la taille de votre Web.
Un autre avantage de l'utilisation des polices système est de rendre votre Website très familier aux utilisateurs, car il utilise la même police que celle utilisée par le système d'exploitation de l'utilisateur.
Il est très facile d'utiliser les polices système pour votre Web:
body {
font-family: system-ui;
}Il existe plusieurs website bien connus qui utilisent des polices système, par exemple:
Tutoriels CSS
- Unités en CSS
- Le Tutoriel de CSS Selectors de base
- Le Tutoriel de CSS Attribute Selector
- Le Tutoriel de CSS combinator Selectors
- Le Tutoriel de CSS Backgrounds
- Le Tutoriel de CSS Opacity
- Le Tutoriel de CSS Padding
- Le Tutoriel de CSS Margins
- Le Tutoriel de CSS Borders
- Le Tutoriel de CSS Outline
- Le Tutoriel de CSS box-sizing
- Le Tutoriel de CSS max-width et min-width
- Les mots-clés min-content, max-content, fit-content, stretch en CSS
- Le Tutoriel de CSS Links
- Le Tutoriel de CSS Fonts
- Comprendre les Generic Font Family Names en CSS
- Le Tutoriel de CSS @font-face
- Le Tutoriel de CSS Align
- Le Tutoriel de CSS Cursors
- Le Tutoriel de CSS Overflow
- Le Tutoriel de CSS Lists
- Le Tutoriel de CSS Tables
- Le Tutoriel de visibility
- Le Tutoriel de CSS Display
- Le Tutoriel de CSS Grid Layout
- Le Tutoriel de CSS Float et Clear
- Le Tutoriel de CSS Position
- Le Tutoriel de CSS line-height
- Le Tutoriel de CSS text-align
- Le Tutoriel de CSS text-decoration
Show More