Le Tutoriel de CSS line-height
1. CSS line-height
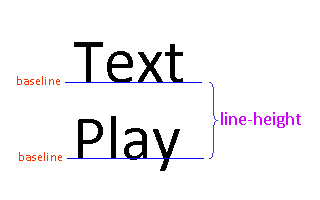
CSS line-height définit une distance entre 2 baseline entre 2 lignes consécutives de texte d'un élément. Où baseline est la dernière ligne de la plupart des lettres sur la même ligne. Comme l'illustration suivante:

Line-height vs font-size

L'Image illustrant la relation entre line-height et font-size.
/* Keyword value (Default) */
line-height: normal;
/* Unitless values:
use this number multiplied by the element's font size */
line-height: 3.5;
/* <length> values */
line-height: 3em;
line-height: 20px;
/* <percentage> values */
line-height: 34%;
/* Global values */
line-height: inherit;
line-height: initial;
line-height: unset;Si un élément n'est pas spécifié à line-height, il héritera de l'élément parent. Valeurs possibles de CSS line-height:
normal
En tant que valeur par défaut de line-height , cette valeur dépend du navigateur. Fondamentalement, il est 20% plus grand que font-size. Par exemple, si font-size est de 14 px, line-height est d'environ 16,8 px.
«number» (unitless)
Si vous fournissez une valeur qui est un nombre "number" à l'exclusion de l'unité de line-height , la valeur de line-height sera égale à ce nombre multiplié par font-size . Cette approche est recommandée, ce qui vous aide à éviter les résultats indésirables de l'héritage.
«length»
.Fournissez une valeur avec une unité de calcul spécifique, telle que 30px, 25pt,.
Remarque: L'utilisation d'une unité EM avec un CSS line-height peut entraîner un résultat inattendu. Vous pouvez le voir dans l'exemple ci-dessous.
«percentage»
Spécifie une valeur en pourcentage par rapport à font-size de l'élément actuel.
Remarque: L'utilisation d'un pourcentage avec CSS line-height peut également entraîner un résultat inattendu. Voir l'exemple ci-dessous.
Par l'example:
lie-height-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS line-height</title>
<meta charset="UTF-8"/>
<style>
.option {
padding: 5px;
display:inline-block;
border: 1px solid gray;
}
#my-div {
background-color: #ddd;
margin-top: 5px;
}
</style>
<script>
function changeLineHeight(value) {
var e = document.getElementById("my-div");
e.style.lineHeight= value;
}
</script>
</head>
<body>
<h3>CSS line-height</h3>
<div class="option">
<p style="color:red;">Line-height:</p>
<input name ="x" type="radio" onClick="changeLineHeight('normal')" checked/> normal <br/>
<input name ="x" type="radio" onClick="changeLineHeight('3em')" /> 3em <br/>
<input name ="x" type="radio" onClick="changeLineHeight('3.5')" /> 3.5 <br/>
<input name ="x" type="radio" onClick="changeLineHeight('35px')" /> 35px <br/>
<input name ="x" type="radio" onClick="changeLineHeight('150%')" /> 150%
</div>
<div id="my-div">
Line 1 <br/>
Line 2 <br/>
Line 3 <br/>
Line 4
</div>
</body>
</html>2. La problème avec line-height et EM
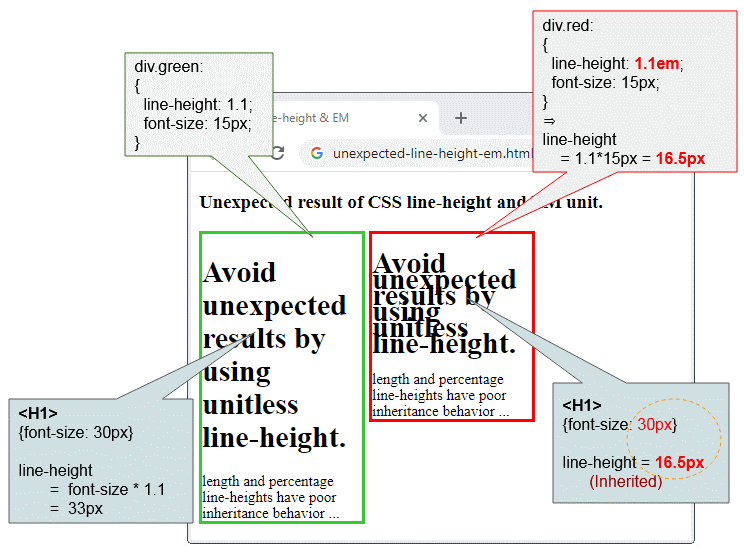
Lorsque vous utilisez CSS line-height avec des unités EM, vous pouvez obtenir un résultat inattendu, la raison en est que CSS line-height est héritée. mais l'héritage est différent entre line-height avec unité de calcul et line-height sans unité de calcul(Unitless line-height). Regardez à l'exemple ci-dessous:

Les éléments <H1> de cet exemple ont hérité line-height de leur parent, qui peut être inférieure à font-size, ce qui rend le texte d'affichage très mauvais.
unexpected-line-height-em.css
.green {
line-height: 1.1;
border: solid limegreen;
}
.red {
line-height: 1.1em;
border: solid red;
}
h1 {
font-size: 30px;
}
.box {
width: 160px;
display: inline-block;
vertical-align: top;
font-size: 15px;
}unexpected-line-height-em.html
<!DOCTYPE html>
<html>
<head>
<title>CSS line-height & EM</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" type="text/css" href="unexpected-line-height-em.css" />
</head>
<body>
<h3>Unexpected result of CSS line-height and EM unit.</h3>
<div class="box green">
<h1>Avoid unexpected results by using unitless line-height.</h1>
length and percentage line-heights have poor inheritance behavior ...
</div>
<div class="box red">
<h1>Avoid unexpected results by using unitless line-height.</h1>
length and percentage line-heights have poor inheritance behavior ...
</div>
</body>
</html>3. La problème avec line-height et %
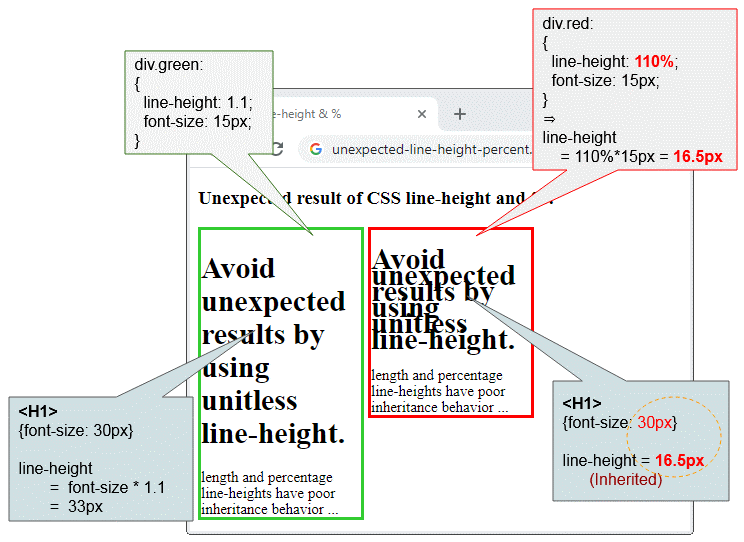
Lorsque vous utilisez CSS line-height avec%, vous pouvez obtenir un résultat inattendu, la raison en est que CSS line-height est hérité, mais l'héritage est différent entre line-height avec l'unité de calcul et line-height sans l'unité de calcul (Unitless line-height). Regardez à l'exemple ci-dessous:

Les éléments <H1> de cet exemple ont hérité de line-height de leur parent, qui peut être inférieure à font-size, ce qui rend le texte d'affichage très mauvais.
unexpected-line-height-percent.css
.green {
line-height: 1.1;
border: solid limegreen;
}
.red {
line-height: 110%;
border: solid red;
}
h1 {
font-size: 30px;
}
.box {
width: 160px;
display: inline-block;
vertical-align: top;
font-size: 15px;
}unexpected-line-height-percent.html
<!DOCTYPE html>
<html>
<head>
<title>CSS line-height & %</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" type="text/css" href="unexpected-line-height-percent.css" />
</head>
<body>
<h3>Unexpected result of CSS line-height and %.</h3>
<div class="box green">
<h1>Avoid unexpected results by using unitless line-height.</h1>
length and percentage line-heights have poor inheritance behavior ...
</div>
<div class="box red">
<h1>Avoid unexpected results by using unitless line-height.</h1>
length and percentage line-heights have poor inheritance behavior ...
</div>
</body>
</html>Tutoriels CSS
- Unités en CSS
- Le Tutoriel de CSS Selectors de base
- Le Tutoriel de CSS Attribute Selector
- Le Tutoriel de CSS combinator Selectors
- Le Tutoriel de CSS Backgrounds
- Le Tutoriel de CSS Opacity
- Le Tutoriel de CSS Padding
- Le Tutoriel de CSS Margins
- Le Tutoriel de CSS Borders
- Le Tutoriel de CSS Outline
- Le Tutoriel de CSS box-sizing
- Le Tutoriel de CSS max-width et min-width
- Les mots-clés min-content, max-content, fit-content, stretch en CSS
- Le Tutoriel de CSS Links
- Le Tutoriel de CSS Fonts
- Comprendre les Generic Font Family Names en CSS
- Le Tutoriel de CSS @font-face
- Le Tutoriel de CSS Align
- Le Tutoriel de CSS Cursors
- Le Tutoriel de CSS Overflow
- Le Tutoriel de CSS Lists
- Le Tutoriel de CSS Tables
- Le Tutoriel de visibility
- Le Tutoriel de CSS Display
- Le Tutoriel de CSS Grid Layout
- Le Tutoriel de CSS Float et Clear
- Le Tutoriel de CSS Position
- Le Tutoriel de CSS line-height
- Le Tutoriel de CSS text-align
- Le Tutoriel de CSS text-decoration
Show More