Le Tutoriel de CSS combinator Selectors
1. Descendant combinator
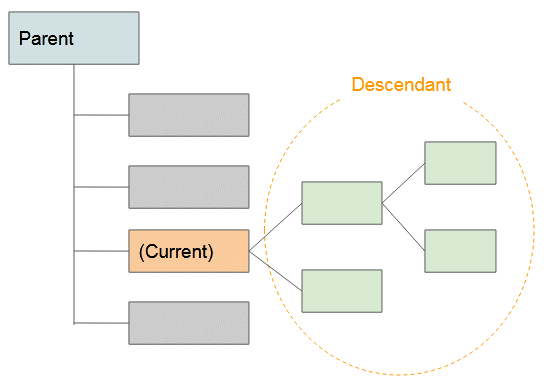
Descendant combinator (Combinateur descendant): un espace blanc (white space) est placé entre deux Selector, par exemple (A B). Tout d'abord, il recherche tous les éléments qui correspondent au Selector 1 et reçoit 1, puis il recherche les descendants des éléments du descendant 1 et correspond au Selector 2 et obtenir un résultat 2. Le résultat 2 est exactement ce qui est attendu.

Syntaxe:
selector1 selector2 {
}
selector1 selector2 selector3 {
}Par exemple, la recherche d'éléments <span> qui descendent des éléments <div>:
div span {
background: yellow;
}Par exemple, la recherche de tous les éléments <li> découle des éléments "ul.sidebar".
/* List items that are descendants of the "sidebar" list */
ul.sidebar li {
margin: 2em;
}L'example:
combinator-example1.css
li {
list-style-type: disc;
}
li li {
list-style-type: circle;
}combinator-example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Descendant combinator</title>
<link rel="stylesheet" type="text/css" href="combinator-example1.css" />
</head>
<body>
<h3>CSS Descendant combinator</h3>
<ul>
<li>
<div>CSS</div>
<ul>
<li>
<div>CSS Selectors</div>
<ul>
<li>Basic Selectors</li>
<li>Combinator</li>
</ul>
</li>
<li>CSS Tables</li>
</ul>
</li>
<li>
<div>Java</div>
<ul>
<li>Spring</li>
<li>Struts</li>
</ul>
</li>
</ul>
</body>
</html>2. Child combinator
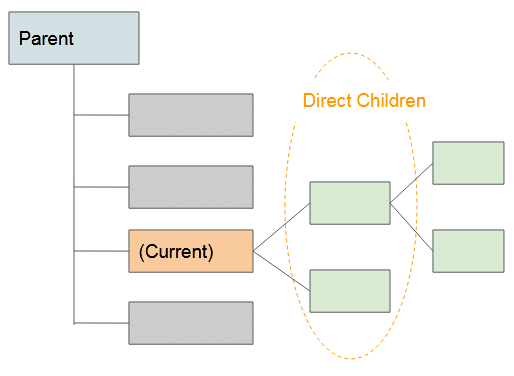
Child combinator (Combinateur d'enfant): un caractère "plus grand" (>) est placé entre deux Selector, par exemple (A> B). Tout d'abord, il recherche tous les éléments qui correspondent au Selector 1 et reçoit le résultat 1, puis il recherche les éléments qui sont les enfants directs des éléments du résultat 1 et correspond au Selector 2 et obtenir le résultat 2. Le résultat 2 est exactement ce qui est attendu.

Syntaxe:
selector1 > selector2 {
}
selector1 > selector2 > selector3 {
}L'example:
combinator-example3.css
div.box {
margin: 5px;
padding: 5px;
border: 1px solid green;
}
div.box > p.title {
font-size: 20px;
color: blue;
}combinator-example3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Descendant combinator</title>
<link rel="stylesheet" type="text/css" href="combinator-example3.css" />
</head>
<body>
<h3>CSS Child combinator</h3>
<div class="box">
<p class="title">CSS</p>
<p class="content">
CSS stands for Cascading Style Sheets,...
</p>
</div>
<div class="box">
<p class="title">Javascript</p>
<p class="content">
JavaScript is a scripting or programming language that
allows you to implement complex features on web pages,...
</p>
</div>
</body>
</html>3. General sibling combinator
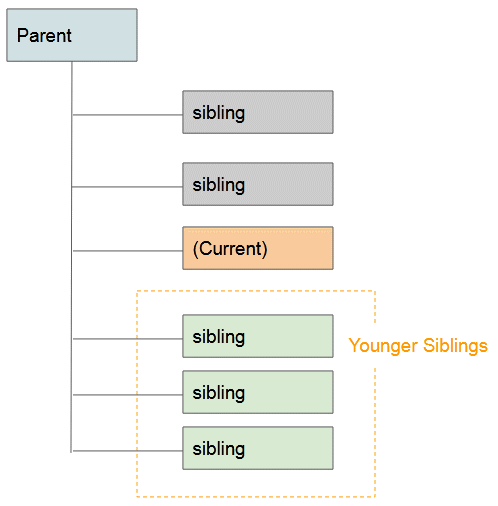
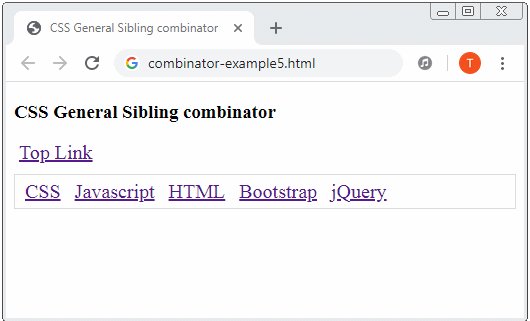
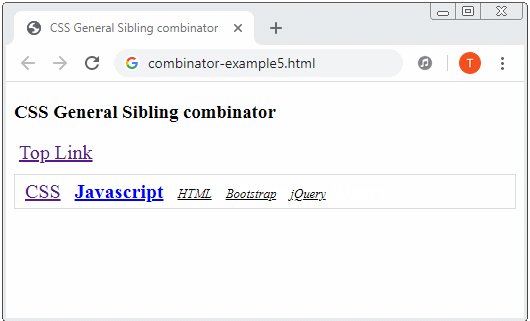
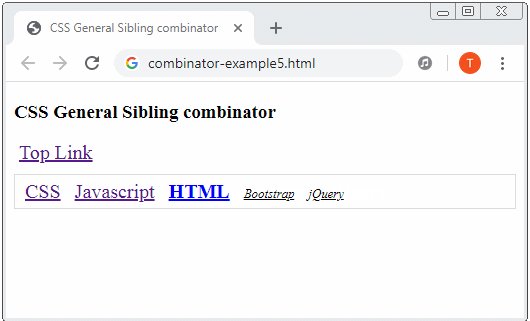
General sibling combinator (Combinateur général de frères et sœurs): un trait d'union (~) est placé entre 2 Selector, par exemple (A ~ B). Tout d'abord, il recherche tous les éléments qui correspondent au Selector 1 et reçoit le résultat 1, puis il recherche les éléments qui sont des «frères et sœurs plus jeunes » des éléments dans le résultat. 1 et correspondre au Selector 2 et obtenir le résultat 2. Le résultat 2 correspond exactement à ce qui est attendu.

L'example:
combinator-example5.css
a {
margin:5px;
font-size: 20px;
}
.menubar {
margin: 10px 0px;
padding: 5px;
border: 1px solid #ddd;
}
a:hover {
color: blue;
font-weight: bold;
}
a:hover ~ a {
font-size: 80%;
font-style: italic;
color: black;
}combinator-example5.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS General Sibling combinator</title>
<link rel="stylesheet" type="text/css" href="combinator-example5.css" />
</head>
<body>
<h3>CSS General Sibling combinator</h3>
<a href="#">Top Link</a>
<div class="menubar">
<a href="#">CSS</a>
<a href="#">Javascript</a>
<a href="#">HTML</a>
<a href="#">Bootstrap</a>
<a href="#">jQuery</a>
</div>
</body>
</html>
4. Adjacent sibling combinator
Adjacent sibling combinator (Combinateur frère adjacent): Un signe (+) est placé entre 2 Selector, par exemple (A + B). Tout d'abord, il recherche tous les éléments qui correspondent au Selector 1 et reçoit le résultat 1, puis il recherche les éléments qui sont des «frères et sœurs adjacents plus jeunes» d'éléments. dans le résultat 1 et correspondre au Selector 2 et obtenir le résultat 2. Le résultat 2 est exactement ce qui est attendu.

L'example:
combinator-example7.css
a {
margin:5px;
font-size: 20px;
}
.menubar {
margin: 10px 0px;
padding: 5px;
border: 1px solid #ddd;
}
a:hover {
color: red;
font-weight: bold;
}
a:hover + a {
font-size: 80%;
font-style: italic;
color: black;
}combinator-example7.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Adjacent Sibling combinator</title>
<link rel="stylesheet" type="text/css" href="combinator-example7.css" />
</head>
<body>
<h3>CSS Adjacent Sibling combinator</h3>
<a href="#">Top Link</a>
<div class="menubar">
<a href="#">CSS</a>
<a href="#">Javascript</a>
<a href="#">HTML</a>
<a href="#">Bootstrap</a>
<a href="#">jQuery</a>
</div>
</body>
</html>
Tutoriels CSS
- Unités en CSS
- Le Tutoriel de CSS Selectors de base
- Le Tutoriel de CSS Attribute Selector
- Le Tutoriel de CSS combinator Selectors
- Le Tutoriel de CSS Backgrounds
- Le Tutoriel de CSS Opacity
- Le Tutoriel de CSS Padding
- Le Tutoriel de CSS Margins
- Le Tutoriel de CSS Borders
- Le Tutoriel de CSS Outline
- Le Tutoriel de CSS box-sizing
- Le Tutoriel de CSS max-width et min-width
- Les mots-clés min-content, max-content, fit-content, stretch en CSS
- Le Tutoriel de CSS Links
- Le Tutoriel de CSS Fonts
- Comprendre les Generic Font Family Names en CSS
- Le Tutoriel de CSS @font-face
- Le Tutoriel de CSS Align
- Le Tutoriel de CSS Cursors
- Le Tutoriel de CSS Overflow
- Le Tutoriel de CSS Lists
- Le Tutoriel de CSS Tables
- Le Tutoriel de visibility
- Le Tutoriel de CSS Display
- Le Tutoriel de CSS Grid Layout
- Le Tutoriel de CSS Float et Clear
- Le Tutoriel de CSS Position
- Le Tutoriel de CSS line-height
- Le Tutoriel de CSS text-align
- Le Tutoriel de CSS text-decoration
Show More