Le Tutoriel de HTML Block/Inline Elements
1. Inline/Block Elements
Les éléments HTML sont divisés en deux types : Block-Level elements (les éléments de niveau bloc) et Inline elements (les éléments en ligne).
Block-level Elements
Lorsque les Block-level element (les éléments de niveau bloc) affiche sur le navigateur, ces éléments vont automatiquement insérer des sauts de ligne (line break) avant et après eux.

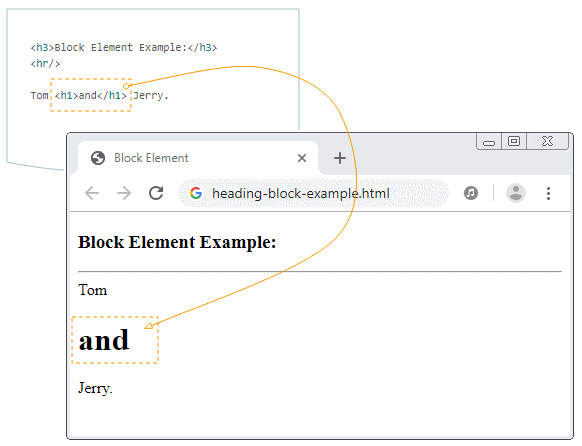
<h3>Block Element Example:</h3>
<hr/>
Tom <h1>and</h1> Jerry.Voici la liste complète des Block-level element (par défaut) de HTML5 :
- <address>
- <article>
- <aside>
- <blockquote>
- <details>
- <dialog>
- <dd>
- <div>
- <dl>
- <dt>
- <fieldset>
- <figcaption>
- <figure>
- <footer>
- <form>
- <h1>
- <h2>
- <h3>
- <h4>
- <h5>
- <h6>
- <header>
- <hgroup>
- <hr>
- <li>
- <main>
- <nav>
- <ol>
- <p>
- <pre>
- <section>
- <table>
- <ul>
Remarque : ertains éléments par défaut sont Block-Level element, par exemple <div>. Cependant, vous pouvez le convertir en Inline Element si vous appliquez CSS: {display:inline} pour eux.
div-inline-example.html
<h3>DIV (Default):</h3>
This is a <div>DIV</div> element.
<hr/>
<h3>DIV style:{display:inline}</h3>
This is a <div style='display:inline'>DIV</div> element.Inline Elements
Les Inline element (éléments en ligne) apparaissent généralement dans une phrase (sentence). Lors de l'affichage dans le navigateur, ces éléments n'insèrent pas automatiquement les sauts de ligne (line break) avant et après eux.

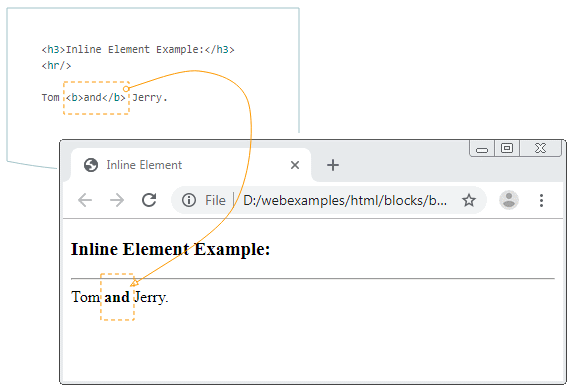
<h3>Inline Element Example:</h3>
<hr/>
Tom <b>and</b> Jerry.Voici la liste complète de Inline element (par défaut) de HTML5 :
- <a>
- <abbr>
- <acronym>
- <audio> (if it has visible controls)
- <b>
- <bdi>
- <bdo>
- <big>
- <br>
- <button>
- <canvas>
- <cite>
- <code>
- <data>
- <datalist>
- <del>
- <dfn>
- <em>
- <embed>
- <i>
- <iframe>
- <img>
- <input>
- <ins>
- <kbd>
- <label>
- <map>
- <mark>
- <meter>
- <noscript>
- <object>
- <output>
- <picture>
- <progress>
- <q>
- <ruby>
- <s>
- <samp>
- <script>
- <select>
- <slot>
- <small>
- <span>
- <strong>
- <sub>
- <sup>
- <svg>
- <template>
- <textarea>
- <time>
- <u>
- <tt>
- <var>
- <video>
- <wbr>
Remarque : Certains éléments par défaut sont Inline element, par exemple <span>, mais vous pouvez les convertir en Block-Level lorsque vous appliquez CSS: {display:block}.
span-block-example.html
<h3>SPAN (Default):</h3>
This is a <span>SPAN</span> element.
<hr/>
<h3>SPAN style:{display:block}</h3>
This is a <span style='display:block'>SPAN</span> element.2. Div Element
<div> est un Block-level element. C'est l'un des éléments les plus utilisés et les plus importants dans un document HTML. Il est utilisé pour contenir d'autres éléments, ou pour participer à la création de la mise en page (Layout).
Par défaut, <div> crée une zone rectangulaire transparente, mais vous pouvez la voir visuellement si vous lui appliquez du CSS, par exemple: background, border,....
div-css-example.html
<!DOCTYPE html>
<html>
<head>
<title>DIV Element</title>
<meta charset="UTF-8">
</head>
<body>
<h2>DIV Css Example:</h2>
<div style="background:#eee;width:250px;padding:5px;">
<h3>HTML Tutorials</h3>
<ul>
<li>Iframe</li>
<li>Tables</li>
<li>Lists</li>
</ul>
</div>
<p>Others ...</p>
</body>
</html>3. Span Element
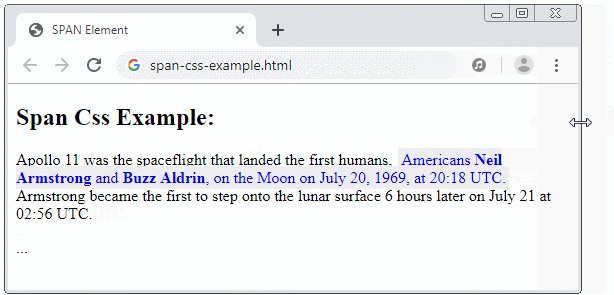
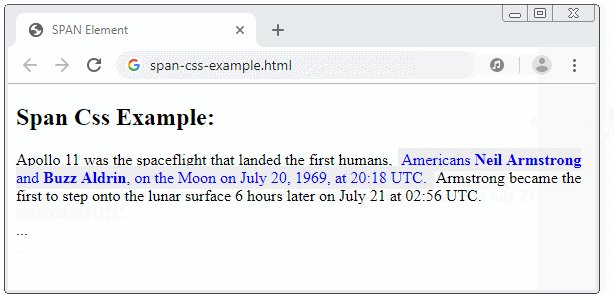
<span> est un Inline element important et largement utilisé dans le document HTML. Il est utilisé pour contenir d'autres Inline element, ou du contenu textuel. <span> crée une zone transparente, mais vous pouvez la voir visuellement si vous lui appliquez du CSS, par exemple : background, border,...

span-css-example.html
<!DOCTYPE html>
<html>
<head>
<title>SPAN Element</title>
<meta charset="UTF-8">
</head>
<body>
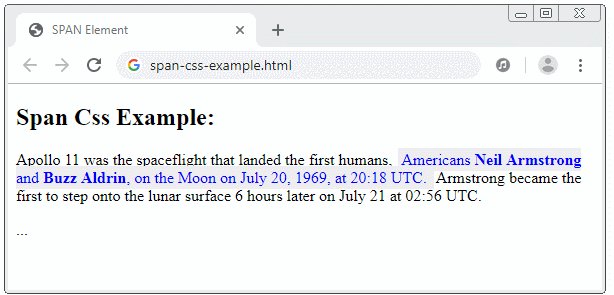
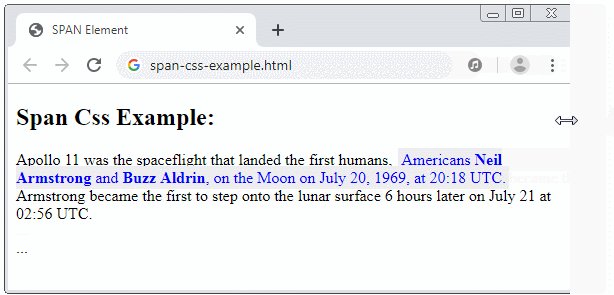
<h2>Span Css Example:</h2>
<p>
Apollo 11 was the spaceflight that landed the first humans,
<span style="background:#eee;color:blue;padding:3px;margin:2px;">
Americans <b>Neil Armstrong</b> and <b>Buzz Aldrin</b>,
on the Moon on July 20, 1969, at 20:18 UTC.
</span>
Armstrong became the first to step onto the lunar surface
6 hours later on July 21 at 02:56 UTC.
</p>
<p>...</p>
</body>
</html>Tutoriels HTML
- Introduction à HTML
- Installer Atom Editor
- Installer Atom HTML Preview
- Commencer avec HTML
- Le Tutoriel de HTML Images
- Le Tutoriel de HTML Block/Inline Elements
- Editeurs HTML
- Installer Atom-Beautify
- Le Tutoriel de HTML Styles
- Le Tutoriel de HTML Hyperlink
- Le Tutoriel de HTML Email Link
- Le Tutoriel de HTML Paragraphs
- Le Tutoriel de HTML IFrame
- Le Tutoriel de HTML Entity
- Le Tutoriel de HTML Lists
- Le Tutoriel de HTML Tables
- Le Tutoriel de HTML Col, Colgroup
- Le Tutoriel de HTML Heading
- Le Tutoriel de HTML Quotation (Citations)
- Le Tutoriel de HTML URL Encoding
- Le Tutoriel de HTML Video
- Le Tutoriel de Attribut HTML dir
Show More