Le Tutoriel de CSS Position
1. CSS Position
CSS Position permet de définir "comment un élément est positionné sur un document". Il existe 5 méthodes différentes pour positionner un élément sur un document :
- {position: static} (Default)
- {position: relative}
- {position: fixed}
- {position: absolute}
- {position: sticky}
Ce n'est qu'après qu'un élément a été positionné de l'une des cinq façons ci-dessus que les propriétés (property) : top, right, bottom, right sont utilisés.
2. CSS {position: static}
Les éléments dans HTML sont positionnés statiques (Positioned static), par défaut, ce qui signifie que leur position est déterminée par les règles normales du document. Il n'est pas affecté par les propriétés Css property: left, right, top, bottom si vous les avez intentionnellement configurées pour cela.
position-static-example.html
<div style="position:static; border:1px solid; padding:5px;">
This div element has {position: static};
</div>
<br>
<h3>CSS {position:static; left: 50px;}</h3>
<div style="position:static; left: 50px;">
This div element has {position: static} and {left: 50px}
</div>3. CSS {position: relative}
Un élément est positionné par le CSS {postion: relative}, ce qui signifie qu'il est positionné (positioned relative) par rapport à sa position statique. En d'autres termes, vous pouvez utiliser CSS property (left, right, top, bottom) pour ajuster (déplacer) la position gauche, droite, haut, bas par rapport à sa position normale.
position-relative-example.html
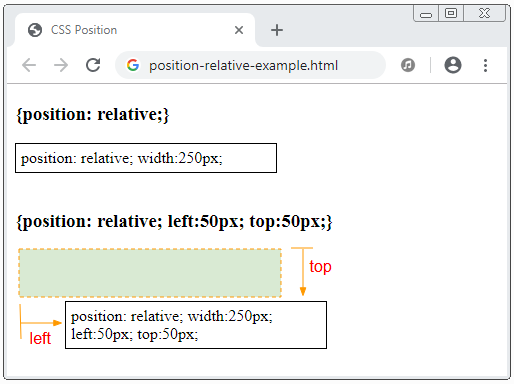
<h3>{position: relative;}</h3>
<div style="position: relative; width:250px;">
position: relative; width:250px;
</div>
<br>
<h3>{position: relative; left:50px; top:50px;}</h3>
<div style="position: relative; left:50px; top:50px; width:250px;">
position: relative; width:250px; <br/>
left:50px; top:50px;
</div>
Illustration d'un élément ayant {position:relative} déplacé par rapport à sa position statique sous l'effet de la propriété CSS property: {left, top, bottom, right}.
Remarque : Pour un élément positionné relativement, les CSS property: {top, right, bottom, left} déplacera la position de l'élément de sa position statique (position naturelle), mais ne changera pas la taille de l'élément. CSS left est prioritaire sur CSS righ. Et le CSS top a la priorité sur le CSS bottom.
position-relative-example2.html
<h3>{position: relative;}</h3>
<div style="position: relative;">
position: relative;
</div>
<br>
<h3>{position: relative; left: 50px; right: 50px;}</h3>
<div style="position: relative; left: 50px; right: 50px;">
position: relative; <br/>
left: 50px; right: 50px;
</div>4. CSS {position: fixed}
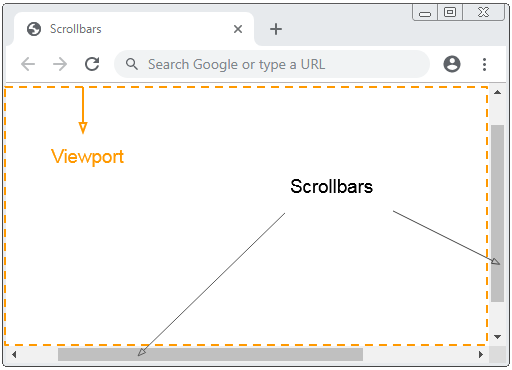
Un élément est positionné par le CSS {position:fixed} ce qui signifie qu'il sera positionné (positioned relative) par rapport au navigateur de Viewport .

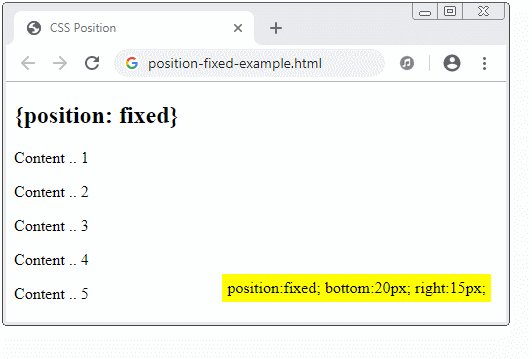
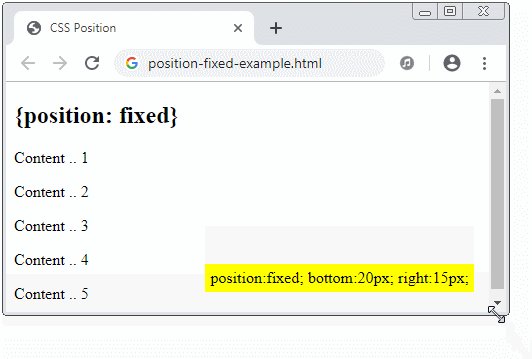
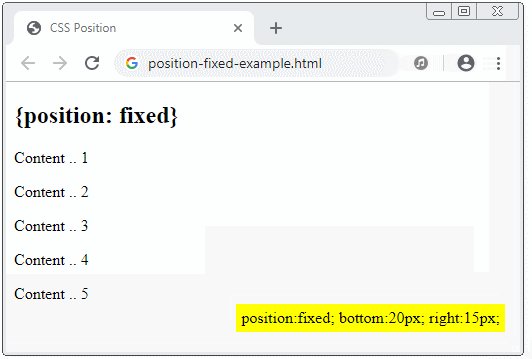
Par exemple, utilisez CSS {position:fixed} pour fixer la position d'un élément en bas (bottom) et à droite (right) de Viewport :
position-fixed-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Position</title>
<style>
div {
background-color:yellow;
padding: 5px;
}
</style>
</head>
<body>
<h2>{position: fixed}</h2>
<div style="position:fixed; bottom:20px; right:15px;">
position:fixed; bottom:20px; right:15px;
</div>
<p>Content .. 1</p>
<p>Content .. 2</p>
<p>Content .. 3</p>
<p>Content .. 4</p>
<p>Content .. 5</p>
</body>
</html>
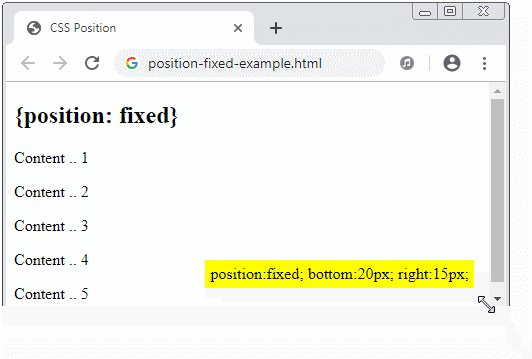
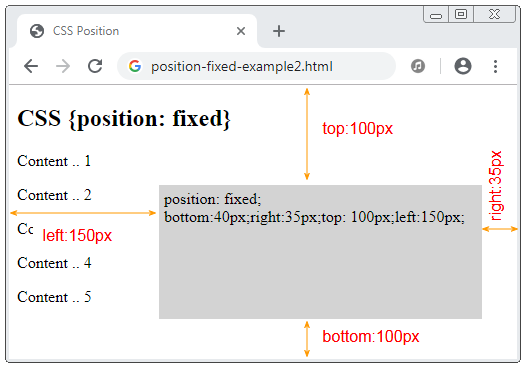
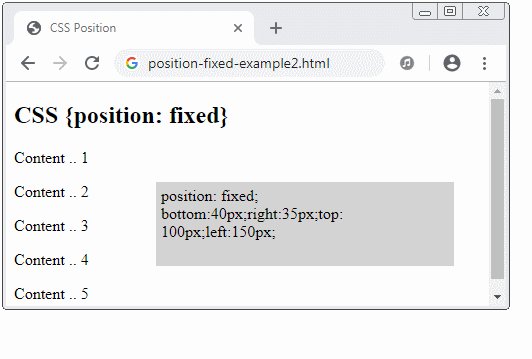
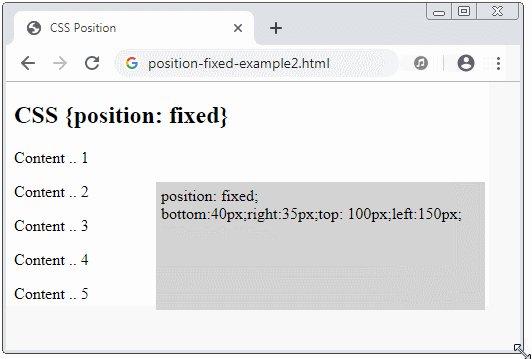
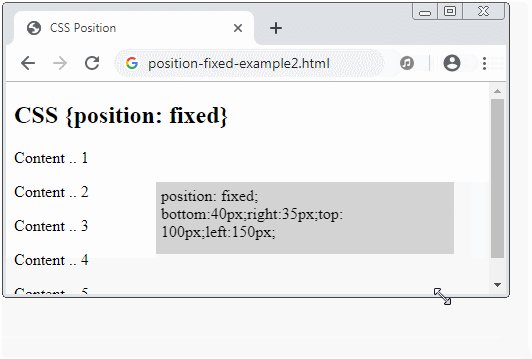
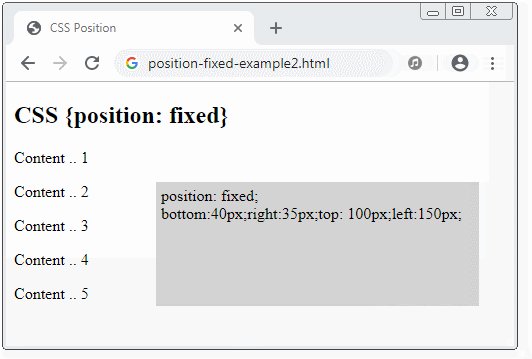
Une particularité de l'élément avec CSS {position: fixed} est que vous pouvez ancrer (anchor) ses 4 côtés aux 4 côtés de Viewport du navigateur. Dans ce cas, si la taille de Viewport change, la taille de cet élément changera également. Il est similaire à l'illustration suivante :

position-fixed-example2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS Position</title>
<style>
div {
background-color: LightGray;
padding: 5px;
}
</style>
</head>
<body>
<h2>CSS {position: fixed}</h2>
<div style="position: fixed; bottom:40px;right:35px;top: 100px;left:150px;">
position: fixed; <br>
bottom:40px;right:35px;top: 100px;left:150px;
</div>
<p>Content .. 1</p>
<p>Content .. 2</p>
<p>Content .. 3</p>
<p>Content .. 4</p>
<p>Content .. 5</p>
</body>
</html>
5. CSS {position: absolute}
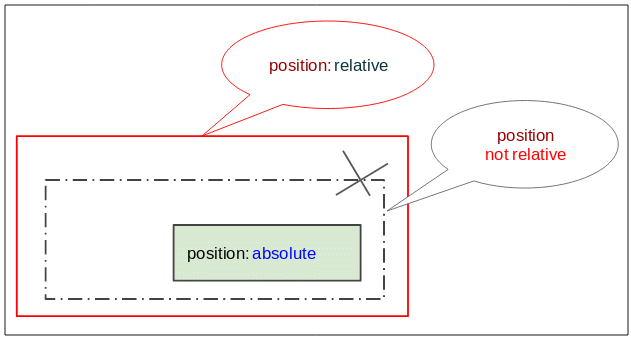
L'élément positionné absolu (positioned absolute) recherchera son ancêtre le plus proche (père, grand-père, ..) qui a l'élément CSS {position: relative}. Après la recherche, il établira la position relative à cet élément. S'il n'est pas trouvé, il configurera la position par rapport de Viewport au navigateur.

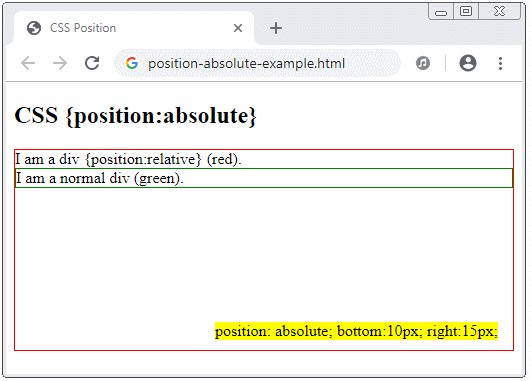
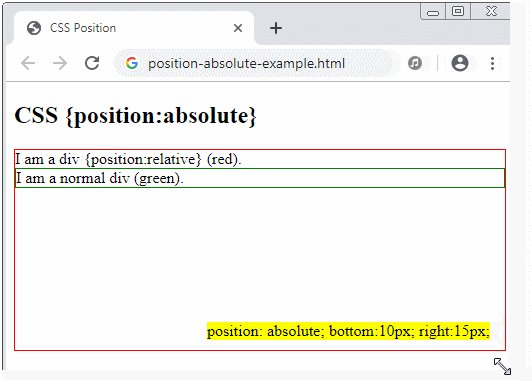
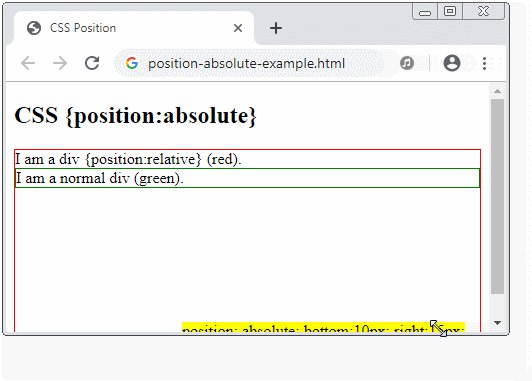
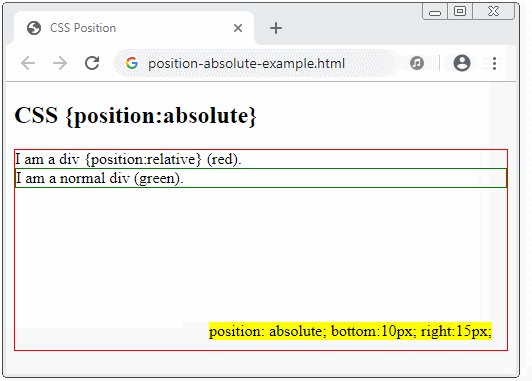
position-absolute-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Position</title>
</head>
<body>
<h2 class="mb-3">CSS {position:absolute}</h2>
<div style="position:relative; height:200px;border:1px solid red;">
I am a div {position:relative} (red).
<div style="border:1px solid green;">
I am a normal div (green).
<div style="position: absolute; bottom:10px; right:15px; background:yellow;">
position: absolute; bottom:10px; right:15px;
</div>
</div>
</div>
</body>
</html>
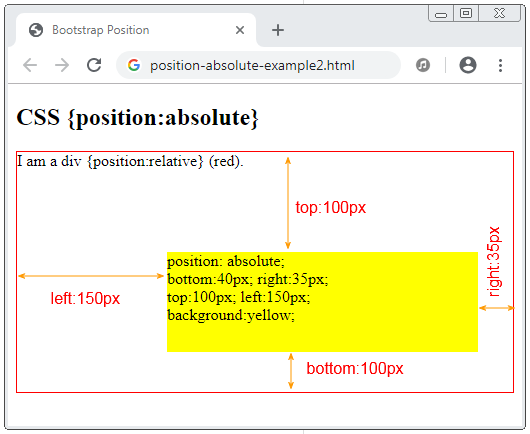
position-absolute-example2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Bootstrap Position</title>
</head>
<body>
<h2>CSS {position:absolute}</h2>
<div style="position:relative; height:240px;border:1px solid red;">
I am a div {position:relative} (red).
<div style="position:absolute;bottom:40px;right:35px;top:100px;left:150px;background:yellow;">
position: absolute; <br/>
bottom:40px; right:35px; <br/>
top:100px; left:150px; <br/>
background:yellow;
</div>
</div>
</body>
</html>
6. CSS {position: sticky}
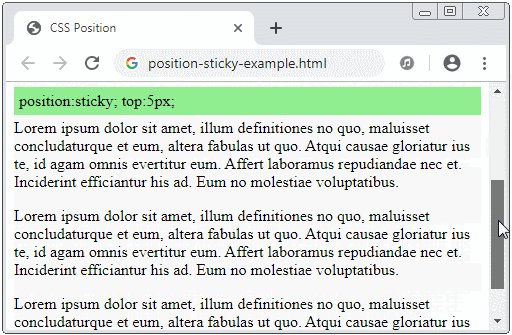
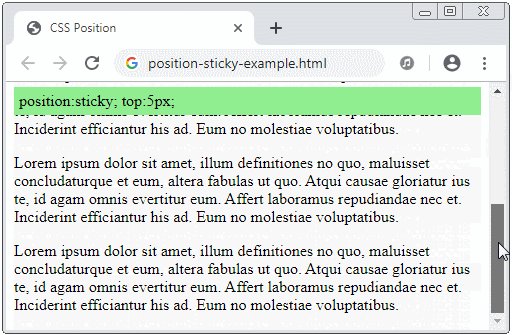
Un élément est positionné avec CSS {position : sticky}, sa position sera basée sur la position de défilement (scoll position) de l'utilisateur.
Un élément avec CSS {position:sticky} sera changé de "relative" à "fixed" ou vice versa en fonction de la position du défilement de l'utilisateur.
Remarque : Pour le navigateur IE/Edge 15 ou une version antérieure ne prend pas en charge l'option CSS {position: sticky}.

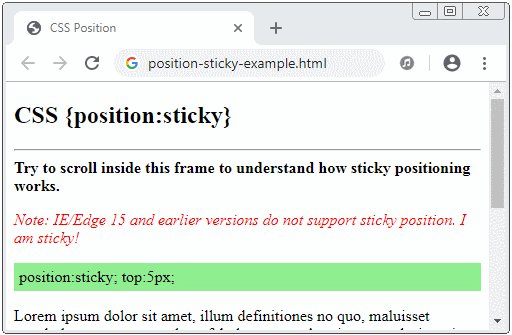
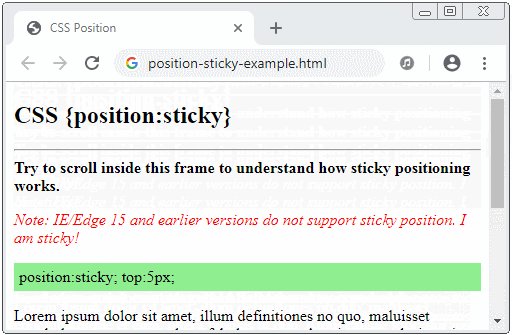
position-sticky-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Position</title>
</head>
<body>
<h2 class="mb-3">CSS {position:sticky}</h2>
<hr>
<b>Try to scroll inside this frame to understand how sticky positioning works.</b>
<p style="color: red; font-style: italic;">
Note: IE/Edge 15 and earlier versions do not support sticky position.
I am sticky!
</p>
<div style="position:sticky; top:5px; padding:5px; background: lightgreen;">
position:sticky; top:5px;
</div>
<p>
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum,
altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
<p>
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum,
altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
<p>
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum,
altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
</body>
</html>Tutoriels CSS
- Unités en CSS
- Le Tutoriel de CSS Selectors de base
- Le Tutoriel de CSS Attribute Selector
- Le Tutoriel de CSS combinator Selectors
- Le Tutoriel de CSS Backgrounds
- Le Tutoriel de CSS Opacity
- Le Tutoriel de CSS Padding
- Le Tutoriel de CSS Margins
- Le Tutoriel de CSS Borders
- Le Tutoriel de CSS Outline
- Le Tutoriel de CSS box-sizing
- Le Tutoriel de CSS max-width et min-width
- Les mots-clés min-content, max-content, fit-content, stretch en CSS
- Le Tutoriel de CSS Links
- Le Tutoriel de CSS Fonts
- Comprendre les Generic Font Family Names en CSS
- Le Tutoriel de CSS @font-face
- Le Tutoriel de CSS Align
- Le Tutoriel de CSS Cursors
- Le Tutoriel de CSS Overflow
- Le Tutoriel de CSS Lists
- Le Tutoriel de CSS Tables
- Le Tutoriel de visibility
- Le Tutoriel de CSS Display
- Le Tutoriel de CSS Grid Layout
- Le Tutoriel de CSS Float et Clear
- Le Tutoriel de CSS Position
- Le Tutoriel de CSS line-height
- Le Tutoriel de CSS text-align
- Le Tutoriel de CSS text-decoration
Show More