Unités en CSS
1. Unité (Units)
CSS fournit plusieurs unités différentes pour représenter la longueur, dont certaines ont un historique de la Topographie (mesure topographique), comme PT (Point) et PC (Pica), Certaines autres unités vous sont très familières telles que CM (Centimeter), IN (Inch), ...
N'importe quelle unité de CSS peut être utilisée pour n'importe quelle propriété (property) liée à la longueur, la taille, comme CSS font-size, width, height,...Cependant, il y en a quelques recommandations pour vous lors de l'utilisation:
Screen
(L'Écran) | em, px, % | ex | pt, cm, mm, in, pc |
Print
(L'Impression) | em, cm, mm, in, pt, pc, % | px, ex |
Remarque: Il y a quelques unités dans la phase de test, donc il n'y a pas beaucoup de navigateurs à prendre en charge, vous devez être prudent lors de leur utilisation.

Fondamentalement, l'unité est divisée en 2 types: unités de longueur absolue et unités de longueur relative.
2. Unité de longueur absolue
Les unités de longueur absolue sont très souvent utilisées en CSS, cela vous aide à une taille exacte.
cm | Centimeters | 1cm = (1/2.54) of 1in |
mm | Millimeters | 1mm = 1/10 of 1cm |
Q | Quarter-millimeters | 1Q = 1/4 of 1mm |
in | Inches | 1in = 2.54cm |
pc | Picas | 1pc = 1/16 of 1in |
pt | Points | 1pt = 1/72 of 1in |
px | Pixels | Depends on the screen resolution |
Fondamentalement, la plupart des unités susmentionnées ne sont pas difficiles à comprendre et n'ont pas besoin de beaucoup d'explications, à l'exception de l'unité Pixel qui a besoin de plus d'explications.
Pixel (Px)
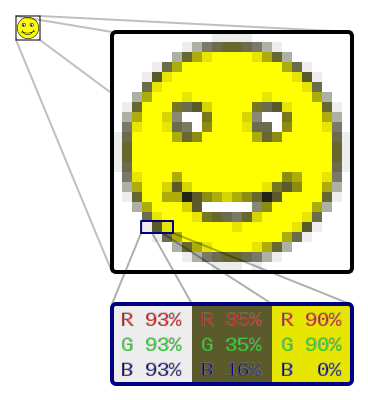
En imagerie numérique, Pixel signifie Picture Element, c'est un point physique d'une image Raster (Raster Image), Raster est une technique pour créer des images en divisant des images. Pour créer une grille de petits carrés, chaque petit carré a une couleur spécifique et est la plus petite unité pour créer une image numérique.

Plus il y a de pixels dans un pouce (Inche), plus l'image est fine. L'unité Pixel n'a pas de valeur physique fixe, elle dépend de la densité de pixels (pixel density), ou en d'autres termes elle dépend de la résolution d'écran (screen resolution) de l'appareil.

Les pixels sont très petits, il est donc difficile de repérer les carrés à moins de zoomer sur l'image.

Les moniteurs populaires actuels utilisent une résolution de 96 DPI, ce qui signifie qu'en pouces (Inch), il y a 96 pixels, ou en 1 centimètre (Centimet), il y a environ 37,79 pixels.
Le lien ci-dessous vous aide à convertir des unités INCH, CM en PIXEL avec différentes résolutions:
Voir aussi:
- Đơn vị tính Pixel (CSS)
3. Unité de longueur relative
Les unités de longueur relative (relative length units) sont largement utilisées en CSS, cela vous aide à définir une taille par rapport à un élément. Par exemple, si vous souhaitez que la taille de police d'un élément enfant soit le double de la taille de police de l'élément parent, utilisez l'unité EM.
.child {
font-size: 2em;
}
em | Taille de police de l'élément parent. |
rem | Taille de police de l'élément racine (élément HTML) |
ex | x-height de la police de l'élément. |
ch | La largeur de la police (glyphe) "0" de la police de l'élément courant. |
lh | line-height de l'élément. |
vw | 1% de la largeur de Viewport. |
vh | 1% de la hauteur de Viewport. |
vmin | La plus petite valeur en 2 valeurs: vw, vh. |
vmax | La plus grande valeur en 2 valeurs: vw, vh. |
EM
EM est une unité de longueur relative, il peut être utilisé dans tous les cas, comme pour définir la taille de police, la longueur, .., 1em est la taille de police de l'élément parent.
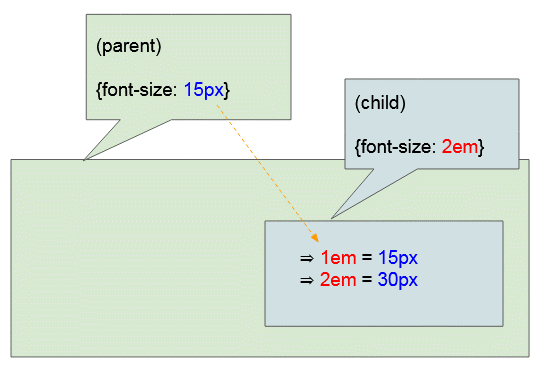
En supposant que le parent a la taille de police: {font-size: 15px} et que l'élément courant (élément enfant) a la taille de police {font-size: 2em}, puis 1em = 15px, en déduisant 2em = 30px.

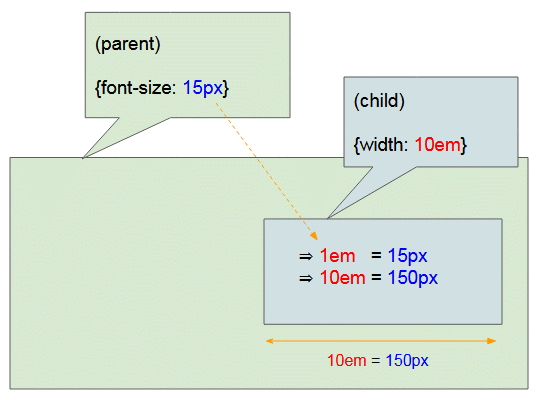
En supposant que l'élément parent a une taille de police: {font-size: 15px}, l'élément actuel (élément enfant) a une largeur: {width: 10em}, puis 1em = 15px, en déduisant 10em = 150px. L'élément actuel aura donc une largeur de 150 px

Exemple de taille de police avec longueur d'unité EM:
unit-em-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS font-size</title>
<meta charset="UTF-8"/>
<style>
span {
font-size: 2em;
}
</style>
</head>
<body>
<h3>CSS font-size (Unit: em)</h3>
Default font size (Font size of body). <br/>
<span style="font-size: 11px;">
Span (1)
<span>
Span (1.1)
<span> Span (1.1.1)</span>
</span>
</span>
</body>
</html>Par exemple, utilisez des unités de longueur EM avec font-size, padding, margin, width, height,..
REM
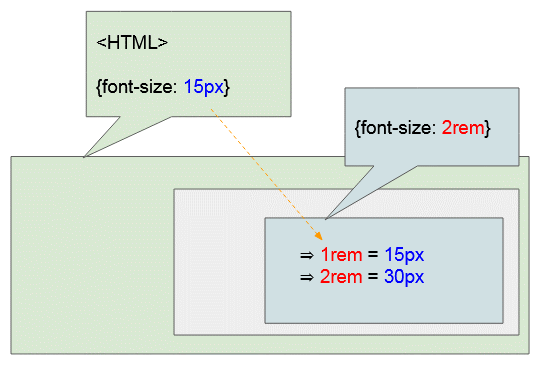
REM est une unité de longueur relative. 1REM est la taille de police de l'élément racine (Root Element) - <HTML>.
En supposant que l'élément racine HTML a la taille de police: {font-size: 15px} et l'élément actuel a la taille de police {font-size: 2rem}, puis 1rem = 15px, en déduisant 2rem = 30px.

En supposant que l'élément parent a la taille de police: {font-size: 15px}, l'élément actuel (élément enfant) a une largeur: {width: 10rem}, puis 1rem = 15px, en déduisant 10rem = 150px. L'élément actuel aura donc une largeur de 150 px.

Exemple de taille de police avec des unités de longueur REM:
unit-rem-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS font-size</title>
<meta charset="UTF-8"/>
<style>
html {
font-size: 15px;
}
</style>
</head>
<body>
<h3>CSS font-size (Unit: rem)</h3>
Default font size (Font size of body). <br/><br/>
<span style="font-size: 2rem;">
Span (1)
<span style="font-size: 1rem;">
Span (1.1)
<span style="font-size: 2rem;"> Span (1.1.1)</span>
</span>
</span>
</body>
</html>Par exemple, utilisez l'unité de longueur REM avec font-size, padding, margin, width, height,..
EX
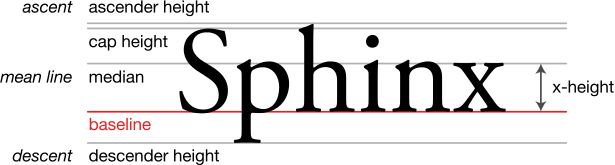
EX est une unité relative, elle est égale à x-height de la police de l'élément actuel.

CH
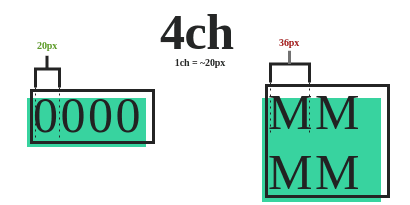
EX est une unité relatif. Il s'agit de la largeur de la police "0" (glyphe) de la police de l'élément courant.

LH
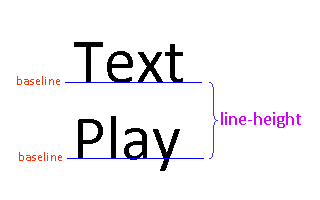
LH est une unité relative, 1LH est égal à line-height de l'élément courant.
**Il s'agit d'une unité de test, donc aucun navigateur ne la prend en charge.

line-height détermine la distance entre les lignes de base (baseline) des deux lignes. Une ligne de base est le bas de la plupart des lettres.
VW, VH

VW
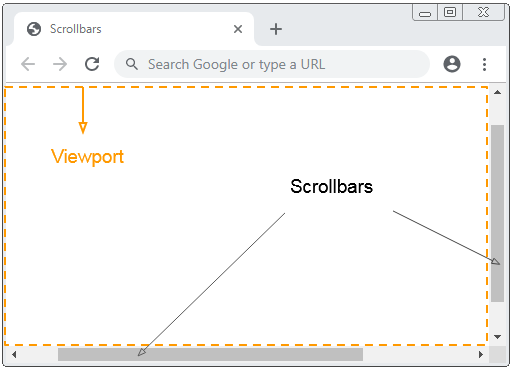
VW signifie Viewport Width , 1VW est égal à 1% de la largeur de Viewport.
VH
VH signifie Viewport Height, 1VH est esgal à 1 % de la hauteur de Viewport.
L'example de VW, VH:
vw-vh-example.html
<!DOCTYPE html>
<html>
<head>
<title>Unit: VW, VH</title>
<meta charset="UTF-8"/>
<style>
.my-div {
width: 50VW;
height: 50VH;
padding: 5px;
background-color: #ddd;
}
</style>
</head>
<body>
<h3>Unit: VW, WH</h3>
<div class = "my-div">
{<br>
width:50vw; <br>
height: 50wh;<br>
}
</div>
</body>
</html>VMIN, VMAX
VMin

VMIN signifie Viewport Minimum, VMIN est la plus petite des deux valeurs VW et VH.
VMax

VMAX signifie Viewport Maximum, VMAX est la plus grande des 2 valeurs VW et VH.
Tutoriels CSS
- Unités en CSS
- Le Tutoriel de CSS Selectors de base
- Le Tutoriel de CSS Attribute Selector
- Le Tutoriel de CSS combinator Selectors
- Le Tutoriel de CSS Backgrounds
- Le Tutoriel de CSS Opacity
- Le Tutoriel de CSS Padding
- Le Tutoriel de CSS Margins
- Le Tutoriel de CSS Borders
- Le Tutoriel de CSS Outline
- Le Tutoriel de CSS box-sizing
- Le Tutoriel de CSS max-width et min-width
- Les mots-clés min-content, max-content, fit-content, stretch en CSS
- Le Tutoriel de CSS Links
- Le Tutoriel de CSS Fonts
- Comprendre les Generic Font Family Names en CSS
- Le Tutoriel de CSS @font-face
- Le Tutoriel de CSS Align
- Le Tutoriel de CSS Cursors
- Le Tutoriel de CSS Overflow
- Le Tutoriel de CSS Lists
- Le Tutoriel de CSS Tables
- Le Tutoriel de visibility
- Le Tutoriel de CSS Display
- Le Tutoriel de CSS Grid Layout
- Le Tutoriel de CSS Float et Clear
- Le Tutoriel de CSS Position
- Le Tutoriel de CSS line-height
- Le Tutoriel de CSS text-align
- Le Tutoriel de CSS text-decoration
Show More