Le Tutoriel de CSS Fonts
1. CSS font
CSS font est utilisée pour la police d'un élément, il existe 2 façons d'utiliser CSS font :
CSS {font: «keyword»}
La valeur de CSS font peut prendre l'un des mots-clés suivants, cela vous aide à utiliser des polices déjà définies par le système, cela dépend du navigateur et du système d'exploitation de l'utilisateur.
- caption
- icon
- menu
- message-box
- small-caption
- status-bar
CSS {font: «font-size» «font-family» ...; }
La valeur d'une CSS font peut être une combinaison d'attributs (property): font-size, font-family, font-style, font-variant, ...
Voici la syntaxe de CSS font, l'expression entre crochets (square brackets) [ ] n'est pas obligé.
Syntax
font: [ <'arg1'> ]? <'font-size'> [ / <'line-height'> ]? <'font-family'>
/* Where */
<'arg1'> = <'font-style'> || <font-variant-css21> || <'font-weight'> || <'font-stretch'>Veuillez regarder un exemple, qui vous aide à générer (generate) la valeur de CSS font.
Il existe de nombreuses polices belles et gratuites que vous pouvez trouver sur le lien ci-dessous:
2. CSS font-family
CSS font-family est utilisé pour spécifier une liste de "font family name" ou "generic family name" à appliquer à un élément, séparés par des virgules, le nom du premier police aura la priorité utilisé, les noms de police suivant sont redondants.
font family name
Il est le nom de quelque police spécifique, par exemple Arial, Roboto, Times New Roman, ...
generic family name
En tant que nom général (generic name) défini en CSS, il représente des polices ayant les mêmes caractéristiques. Lorsque vous utilisez un "nom général", vous n'êtes intéressé que par les caractéristiques de la police et le navigateur choisira la police qui vous convient.
Voici ils sont quelques "generic family name":
- serif
- sans-serif
- monospace
- cursive
- fantasy
- system-ui
- emoji
- math
- fangsong
Vous pouvez en savoir plus sur "Generic family name" dans l'annexe de cet article.
Un exemple de CSS font-family:
/* A font family name and a generic family name */
font-family: Gill Sans Extrabold, sans-serif;
font-family: "Goudy Bookletter 1911", sans-serif;
/* A generic family name only */
font-family: serif;
font-family: sans-serif;
font-family: monospace;
font-family: cursive;
font-family: fantasy;
font-family: system-ui;
font-family: emoji;
font-family: math;
font-family: fangsong;
/* Global values */
font-family: inherit;
font-family: initial;
font-family: unset;font-family-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS font-family</title>
<meta charset="UTF-8"/>
<script>
function setFontFamily(value) {
var element = document.getElementById("my-div");
element.style.fontFamily = value;
}
</script>
<style>
.option {
padding: 5px;
display:inline-block;
border: 1px solid gray;
}
#my-div {
border: 1px solid gray;
margin-top: 10px;
padding: 15px;
}
</style>
</head>
<body>
<h3>CSS font-family</h3>
<div class="option">
<p style="color:red;">font-family:</p>
<input name ="x" type="radio" onClick="setFontFamily('Georgia, serif')" />
{font-family: Georgia, serif;} <br/>
<input name ="x" type="radio" onClick="setFontFamily('''Gill Sans'', sans-serif')" />
{font-family: "Gill Sans", sans-serif;} <br/>
<input name ="x" type="radio" onClick="setFontFamily('sans-serif')" />
{font-family: sans-serif;} <br/>
<input name ="x" type="radio" onClick="setFontFamily('serif')" />
{font-family: serif;} <br/>
<input name ="x" type="radio" onClick="setFontFamily('cursive')" />
{font-family: cursive;} <br/>
<input name ="x" type="radio" onClick="setFontFamily('system-ui')" />
{font-family: system-ui;}
</div>
<div id = "my-div">
Apollo 11 was the spaceflight that landed the first humans,
Americans Neil Armstrong and Buzz Aldrin,
on the Moon on July 20, 1969, at 20:18 UTC.
Armstrong became the first to step onto the lunar
surface 6 hours later on July 21 at 02:56 UTC.
</div>
</body>
</html>Si vous voulez utiliser des polices spéciales qui ne sont pas disponibles dans le système, ou si vous voulez personnaliser des polices, vous devez les déclarer via la syntaxe @font-face.
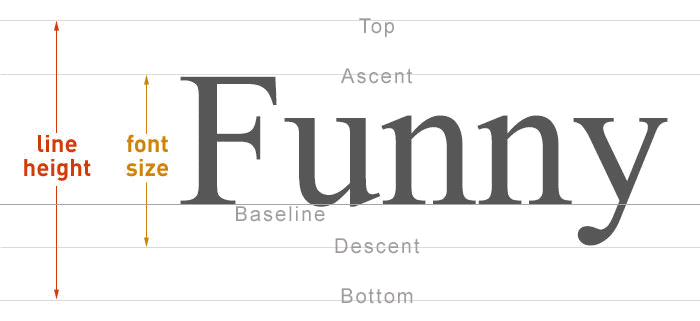
3. CSS font-size
CSS font-size est utilisé pour définir la taille de la police.

/* <absolute-size> values */
font-size: xx-small;
font-size: x-small;
font-size: small;
font-size: medium;
font-size: large;
font-size: x-large;
font-size: xx-large;
font-size: xxx-large;
/* <relative-size> values */
font-size: smaller;
font-size: larger;
/* <length> values */
font-size: 12px;
font-size: 0.8em;
/* <percentage> values */
font-size: 80%;
/* Global values */
font-size: inherit;
font-size: initial;
font-size: unset;Pixel (px)
La définition de la taille d'un élément en pixel (px) est un bon choix parce qu'il s'agit d'une valeur statique, indépendante du système d'exploitation et du navigateur.
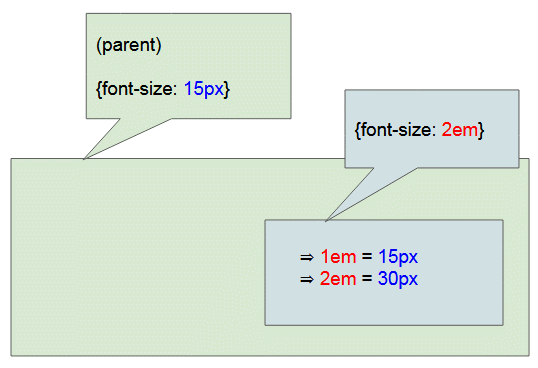
Em
La définition de la taille de police d'un élément en unités Em est également un bon choix dans de nombreuses situations. Em est une valeur dynamique, elle dépend de la taille de police que vous avez définie pour l'élément parent.

En supposant qu'un élément est défini {font-size: 2em}, son élément parent est défini {font-size: 15px}, c'est-à-dire que 1em = 15px implique 2em = 30px.
unit-em-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS font-size</title>
<meta charset="UTF-8"/>
<style>
span {
font-size: 2em;
}
</style>
</head>
<body>
<h3>CSS font-size (Unit: em)</h3>
Default font size (Font size of body). <br/>
<span style="font-size: 11px;">
Span (1)
<span>
Span (1.1)
<span> Span (1.1.1)</span>
</span>
</span>
</body>
</html>Rem
La définition de la taille de la police dans Rem signifie que sa taille dépendra de la taille de la police de l'élément d'origineHTML, pas de l'élément parent.

En supposant qu'un élément a la taille de police est défini {font-size: 2em}, son élément HTML d'origine est défini {font-size: 15px}, c'est-à-dire que 1rem = 15px implique 2rem = 30px.
unit-rem-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS font-size</title>
<meta charset="UTF-8"/>
<style>
html {
font-size: 15px;
}
</style>
</head>
<body>
<h3>CSS font-size (Unit: rem)</h3>
Default font size (Font size of body). <br/><br/>
<span style="font-size: 2rem;">
Span (1)
<span style="font-size: 1rem;">
Span (1.1)
<span style="font-size: 2rem;"> Span (1.1.1)</span>
</span>
</span>
</body>
</html>4. CSS font-weight
CSS font-weight est utilisé pour définir le poids de la police. Il est également connu comme l'audace de la police.
/* Keyword values */
font-weight: normal;
font-weight: bold;
font-weight: lighter;
font-weight: bolder;
/* Numeric keyword values */
font-weight: 1
font-weight: 100;
font-weight: 100.6;
font-weight: 123;
font-weight: 200;
font-weight: 300;
font-weight: 321;
font-weight: 400;
font-weight: 500;
font-weight: 600;
font-weight: 700;
font-weight: 800;
font-weight: 900;
font-weight: 1000;
/* Global values */
font-weight: inherit;
font-weight: initial;
font-weight: unset;Selon la spécification CSS Fonts Module Level 4, le poids de la police peut avoir n'importe quelle valeur entre 1 et 1000. Toutes les autres valeurs sont considérées comme non valides. Cette spécification est effective à partir de septembre 2018.
Certains mots clés tels que normal, bold, bolder, lighter sont souvent utilisés pour décrire le poids de la police:
Từ khóa | Mô tả |
normal | Comme 400 |
bold | Comme 700 |
bolder | Spécifie que le poids de la police est plus lourd que la valeur héritée. |
lighter | Spécifie que le poids de la police est plus légé que la valeur héritée. |
Une police est considérée comme bonne (lisse) si elle fournit plusieurs "faces" qui correspondent à des poids différents. En fait, la plupart des polices ne fournissent que des "faces" qui correspondent au poid de 400 (Normal) et 700 (Bold).

En supposant qu'une police ne fournit que des "faces" pour les valeurs 400, 700, 900. Si vous définissez {font-weight: 850} pour l'élément, cette police n'est évidemment pas disponible " police "avec un poids de 850, le navigateur utilisera la plus petite valeur qui est la plus proche et la valeur 700 sera utilisée.
Certains navigateurs modernes utilisent des algorithmes pour créer un «face» qui correspond à tout poids basé sur les «faces» disponibles dans la famille de polices(font family).
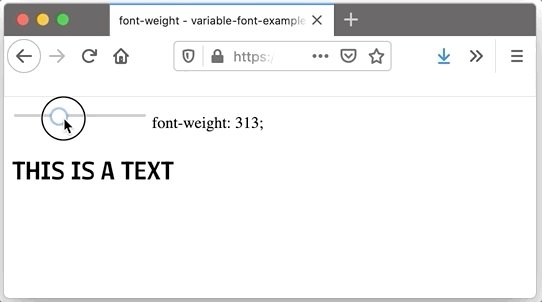
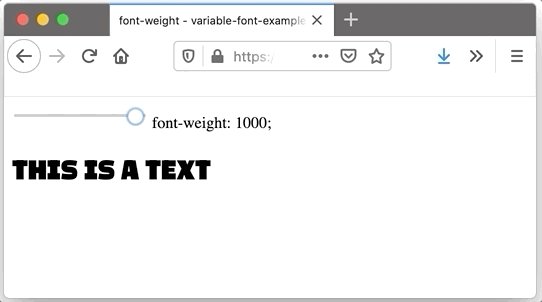
L'exemple suivant vous permet de changer le poids de la police de 1 à 1000 et de voir le résultat. Remarque: Les résultats que vous voyez peuvent varier selon les navigateurs et les systèmes d'exploitation.

Résultats observés sur Firefox et Mac OS:
5. CSS font-style
CSS font-style est utilisé pour spécifier le style de la police.
font-style: normal;
font-style: italic;
font-style: oblique;
font-style: oblique 10deg;
/* Global values */
font-style: inherit;
font-style: initial;
font-style: unset;Les valeurs de CSS font-style:
normal
L'utilisation de la face normal de la police (font family)
italic
Utilisez les «faces» italiques (italic) de la famille de polices. Si la police actuelle n'a pas de face italiques (italic), alors la face de la police oblique sera utilisée comme alternative.
oblique
Utilisez les faces oblique de la famille de polices. Si la police actuelle n'a pas de "faces" obliques, la face italique sera utilisée comme alternative.
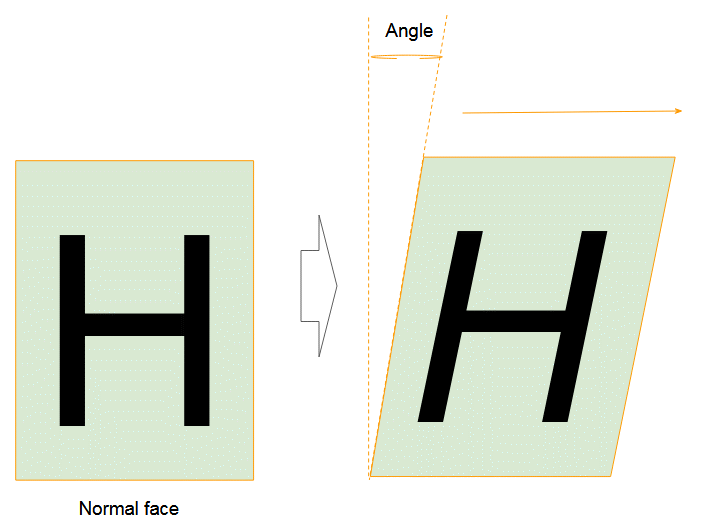
oblique «angle»
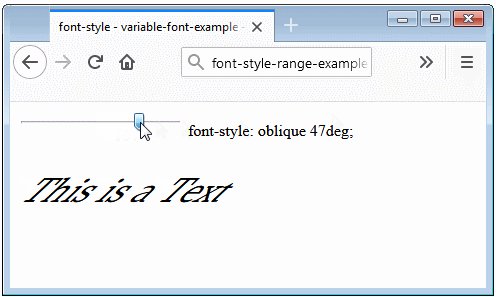
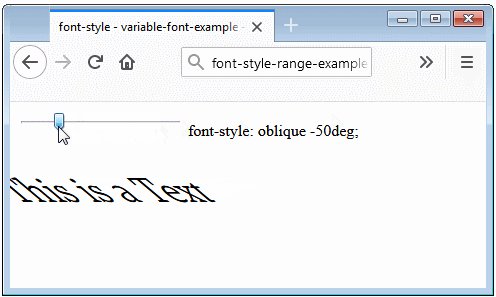
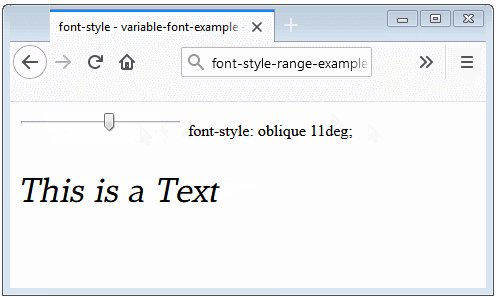
Utilisez la "face" oblique de la famille de polices. Le paramètre "angle" est l'inclinaison(slant) du texte. Sa valeur est de -90deg à 90deg, la valeur par défaut est 14deg. Le navigateur essaiera de trouver un "face" oblique qui correspond à l'angle que vous souhaitez. Sans la "face" oblique dans cette police, le navigateur créera ces "faces" en inclinant les faces de police "normales".

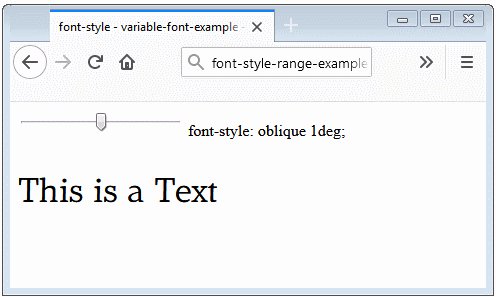
L'exemple suivant vous permet de modifier l'inclinaison(slant) de la police et de voir le résultat. Remarque: Les résultats que vous voyez peuvent varier selon les navigateurs et les systèmes d'exploitation.

Résultats d'observation sur Firefox.
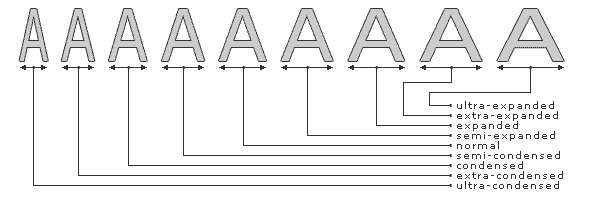
6. CSS font-stretch
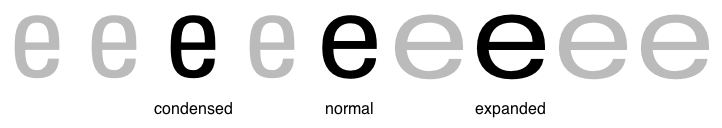
Dans une famille de polices (font family), le même caractère a de nombreuses variantes de faces(face) différentes avec des largeurs différentes.CSS font-stretch vous permet de choisir l'une de ces variantes.

/* Keyword values */
font-stretch: ultra-condensed;
font-stretch: extra-condensed;
font-stretch: condensed;
font-stretch: semi-condensed;
font-stretch: normal;
font-stretch: semi-expanded;
font-stretch: expanded;
font-stretch: extra-expanded;
font-stretch: ultra-expanded;
/* Percentage values */
font-stretch: 50%;
font-stretch: 100%;
font-stretch: 200%;
/* Global values */
font-stretch: inherit;
font-stretch: initial;
font-stretch: unset;
Valeurs possibles de CSS font-stretch:
normal
Spécifie la face de la police normale (normal).
semi-condensed, condensed, extra-condensed, ultra-condensed
Spécifie une face de police condensée que la normale (normal), ou en d'autres termes, la largeur est plus étroite que la normale. Avec ultra-condensed est le plus condensé.
semi-expanded, expanded, extra-expanded, ultra-expanded
Spécifie que la police est plus large que la normale (normal), ou en d'autres termes, la largeur est plus grande que la normale. Avec ultra-expansed est le plus extensible.
«percentage»
CSS stretch accepte également les valeurs de pourcentage (%), les valeurs valides entre 50% et 200%.
ultra-condensed | 50% |
extra-condensed | 62.5% |
condensed | 75% |
semi-condensed | 87.5% |
normal | 100% |
semi-expanded | 112.5% |
expanded | 125% |
extra-expanded | 150% |
ultra-expanded | 200% |
Remarque: La syntaxe CSS font-stretch avec une valeur de pourcentage est incluse dans le CSS dans la spécification CSS Fonts Level 4. Les versions précédentes (CSS Fonts Level 3) ne prennent en charge que les 9 mots-clés de valeur mentionnés ci-dessus.
Une famille de polices peut ne pas avoir de faces disponibles pour tous les pourcentages (ou 9 pour les mots-clés susmentionnés) de police CSS font- stretch. Le navigateur recherchera une face de la police disponible dans la famille de polices font family, il ne crée pas automatiquement une nouvelle police de caractères à l'aide d'algorithmes géométriques.
7. CSS font-synthesis
La plupart des polices occidentales standard incluent des variations en italique (italic) et en gras (bold), mais pas de nombreuses polices de nouveauté. Les polices utilisées pour le chinois, le japonais, le coréen et d'autres scripts logiques ont tendance à ne pas inclure ces variations.
Les navigateurs peuvent se synthétiser (synthesize) en variantes grasses bold et italiques italic. En d'autres termes, les navigateurs utilisent des algorithmes pour créer des faces (face) italiques (italic) et gras (bold) à partir de face des polices normales (normal).
CSS font-synthesis vous permet de spécifier le "type de la face de police" (typeface) que les navigateurs sont autorisés à créer automatiquement des variations.
font-synthesis: none;
font-synthesis: weight;
font-synthesis: style;
font-synthesis: weight style;
/* Global values */
font-synthesis: initial;
font-synthesis: inherit;
font-synthesis: unset;Les valeurs possibls de CSS synthesis:
none
Si la famille de polices n'a pas de polices italic,bold les navigateurs ne sont pas autorisés à créer ces polices elles-mêmes.
style
Si la famille de polices n'a pas de police italic, le navigateur est autorisé à générer ces polices automatiquement à partir de la police normale. Mais il n'est pas autorisé de créer automatiquement des faces de polices en gras bold.
weight
Si la famille de polices (font family) n'a pas de polices en gras bold, le navigateur est autorisé à générer ces polices automatiquement à partir de la face de police normale normal. Mais il n'est pas autorisé de créer automatiquement des polices de caractères en italique italic.
style weight || weight style
Si la famille de polices (font family) ne possède pas de polices en gras bold ou en italique italic, le navigateur est autorisé à générer ces polices automatiquement à partir de la police normale.
Prise en charge de CSS font-synthesis des navigateurs:
Property | |||||
font-synthesis | 34.0 | 9.0 |
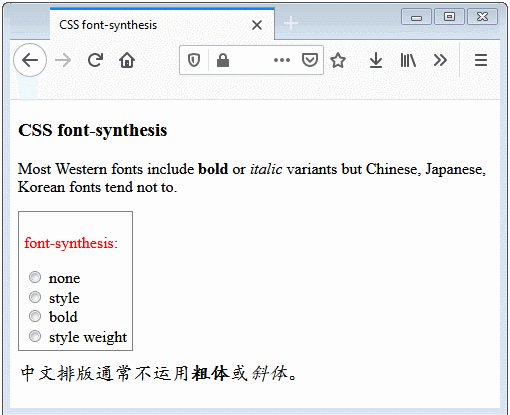
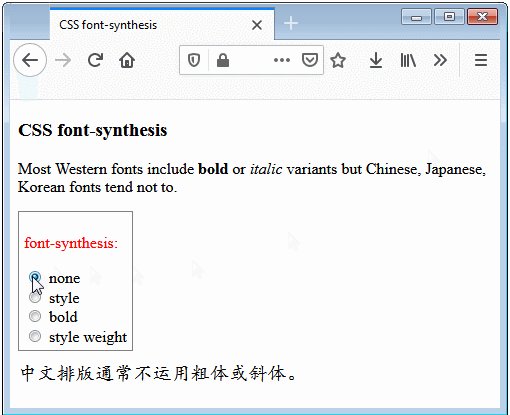
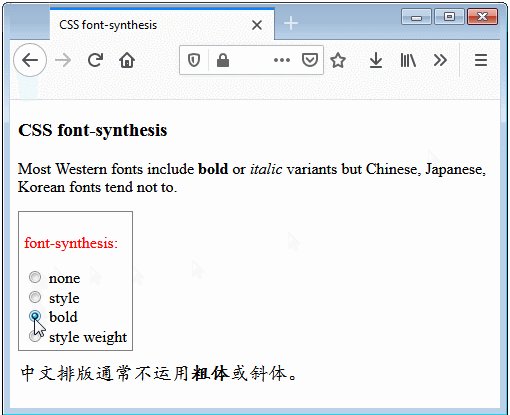
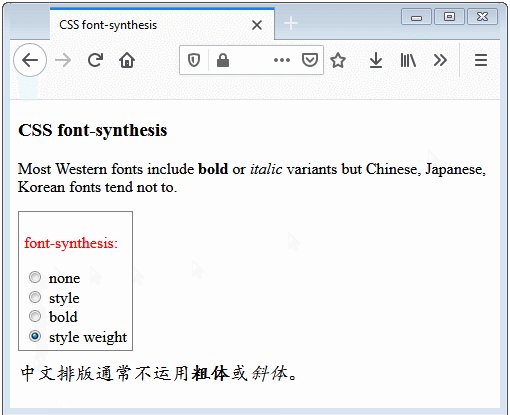
L'exemple avec CSS font-synthesis.
font-synthesis-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS font-synthesis</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" type="text/css" href="font-synthesis-example.css" />
<script>
function setFontSynthesis(value) {
var element = document.getElementById("my-div");
element.style.fontSynthesis = value;
}
</script>
</head>
<body>
<h3>CSS font-synthesis</h3>
<p class="info">Most Western fonts include <span class="bold">bold</span> or
<span class="italic">italic</span> variants but Chinese, Japanese, Korean fonts tend not to.
</p>
<div class="option">
<p style="color:red;">font-synthesis:</p>
<input name ="x" type="radio" onClick="setFontSynthesis('none')" /> none <br/>
<input name ="x" type="radio" onClick="setFontSynthesis('style')" /> style <br/>
<input name ="x" type="radio" onClick="setFontSynthesis('weight')" /> bold <br/>
<input name ="x" type="radio" onClick="setFontSynthesis('style weight')" /> style weight
</div>
<div id="my-div">
中文排版通常不运用<span class="bold">粗体</span>或<span class="italic">斜体</span>。
</div>
</body>
</html>font-synthesis-example.css
#my-div {
font-size:1.2em;
font-family:KaiTi,serif;
margin-top:10px;
}
.option {
padding: 5px;
display:inline-block;
border: 1px solid gray;
}
.bold{
font-weight:bold;
}
.italic{
font-style:italic;
}
Résultats de l'exécution de l'exemple ci-dessus avec Firefox (le navigateur prend en charge de CSS font-synthesis ).
Tutoriels CSS
- Unités en CSS
- Le Tutoriel de CSS Selectors de base
- Le Tutoriel de CSS Attribute Selector
- Le Tutoriel de CSS combinator Selectors
- Le Tutoriel de CSS Backgrounds
- Le Tutoriel de CSS Opacity
- Le Tutoriel de CSS Padding
- Le Tutoriel de CSS Margins
- Le Tutoriel de CSS Borders
- Le Tutoriel de CSS Outline
- Le Tutoriel de CSS box-sizing
- Le Tutoriel de CSS max-width et min-width
- Les mots-clés min-content, max-content, fit-content, stretch en CSS
- Le Tutoriel de CSS Links
- Le Tutoriel de CSS Fonts
- Comprendre les Generic Font Family Names en CSS
- Le Tutoriel de CSS @font-face
- Le Tutoriel de CSS Align
- Le Tutoriel de CSS Cursors
- Le Tutoriel de CSS Overflow
- Le Tutoriel de CSS Lists
- Le Tutoriel de CSS Tables
- Le Tutoriel de visibility
- Le Tutoriel de CSS Display
- Le Tutoriel de CSS Grid Layout
- Le Tutoriel de CSS Float et Clear
- Le Tutoriel de CSS Position
- Le Tutoriel de CSS line-height
- Le Tutoriel de CSS text-align
- Le Tutoriel de CSS text-decoration
Show More