Créer un HTTPServer simple avec NodeJS
1. Objectif de cette publication
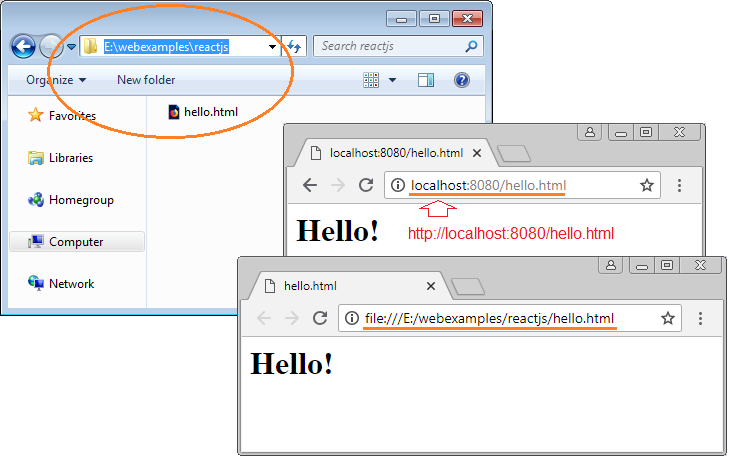
Dans cette publication, je vous montrerai comment créer un HTTP Server très simple avec NodeJS. Et vous pouvez accéder aux sources des données statiques telles que HTML, Javascript, CSS,... dans le dossier via http, tel que :
- http://localhost:8080/abc.html
- http://localhost:8080/abc.js
Au lieu d'accéder via file:///
- file:///E:/webexamples/reactjs/abc.html
- file:///E:/webexamples/reactjs/abc.js

La question se pose est que pourquoi vous avez besoin d'un HTTP pour seulement accéder aux sources des données statiques ?
Si vous voulez apprendre de ReactJS vous aurez besoin d'un HTTP. Même si ReactJS est simplement une bibliothèque Javascript, et des fichiers HTML peuvent exécuter directement sur un navigateur. Pourtant, parfois des navigateurs empêchent l'opération des fichiers Javascript locals, ils demandent aux fichiers Javascript de venir d'un des schema: http, data, chrome, chrome-extension, https.

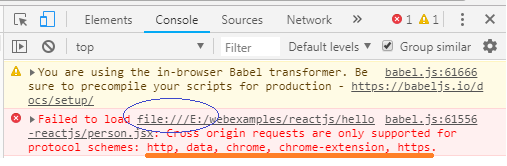
Error Message!
Failed to load file:///E:/webexamples/reactjs/hello-reactjs/person.jsx:
Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.2. Créer NodeJS HTTP Server
Tout d'abord, assurez- vous que vous avez installé le NodeJS sur votre ordinateur. Si non, installez-le comme les instructions ci-dessous :
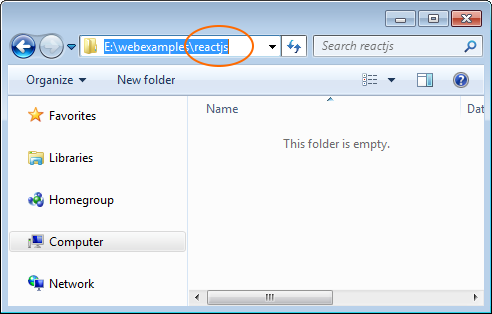
Créez un dossier vide :

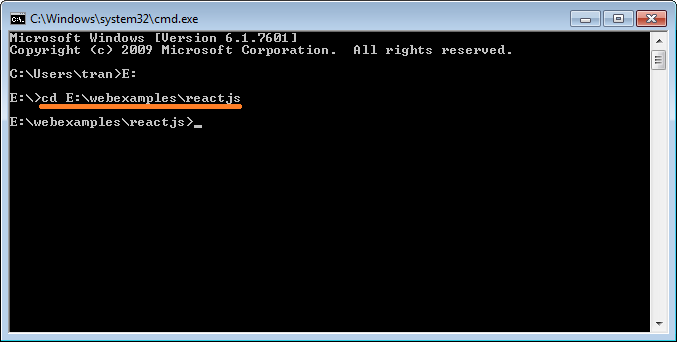
Ouvrez la fenêtre CMD et CD au dossier que vous avez créé dans l'étape précédante.

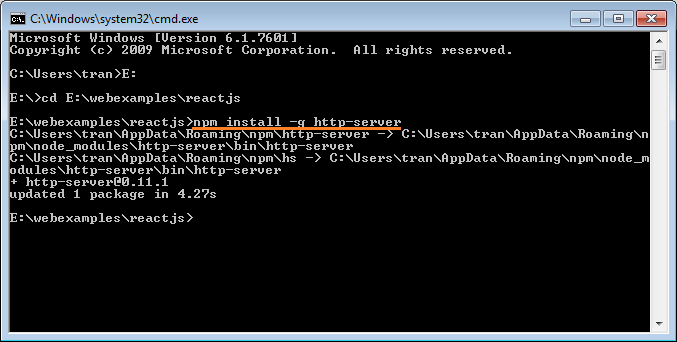
Exécutez la commande pour installer http-server :
npm install -g http-server
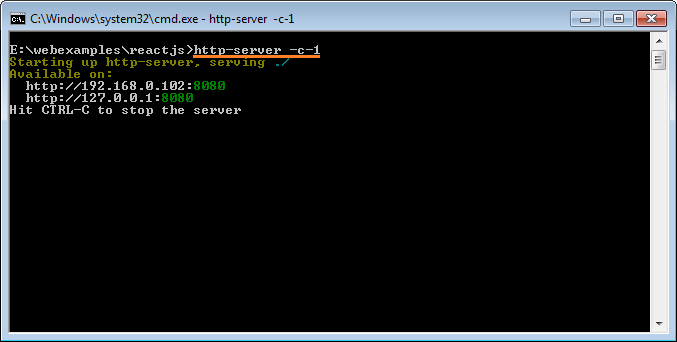
Démarrez HTTP-Server :
# Note: -c-1 to disable caching!!
http-server -c-1
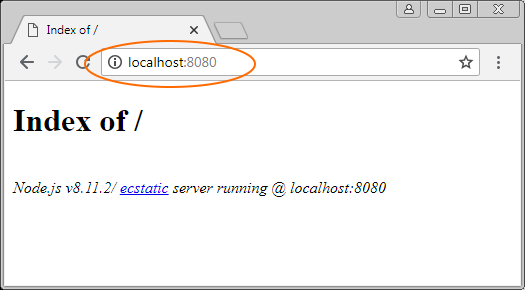
Votre HTTP Server a été démarré, il écoute au port 8080. Vous pouvez le vérifier en accédant au lien ci-dessous :

Créez un fichier HTML dans le dossier, et vous pouvez l'accéder via HTTP :


Tutoriels de programmation NodeJS
- Introduction à NodeJs
- Qu'est-ce que NPM?
- Le Tutoriel de NodeJS pour débutant
- Installer Atom Editor
- Installer NodeJS sur Windows
- Le Tutoriel de NodeJS Module
- Le concept de Callback dans NodeJS
- Créer un HTTPServer simple avec NodeJS
- Comprendre Event Loop dans NodeJS
- Le Tutoriel de NodeJS EventEmitter
- Connectez-vous à la base de données MySQL dans NodeJS
Show More
Tutoriels de programmation ReactJS
- Le Tutoriel de ReactJS props et state
- Le Tutoriel de ReactJS Event
- Le Tutoriel de ReactJS Component API
- Méthodes dans le cycle de vie ReactJS Component
- Le Tutoriel de ReactJS Refs
- Le Tutoriel de ReactJS Lists et Keys
- Le Tutoriel de ReactJS Form
- Comprendre ReactJS Router avec exemple côté client
- Introduction à Redux
- Exemple simple avec React et Redux côté client
- Le Tutoriel de React-Transition-Group API
- Démarrage rapide avec ReactJS dans l'environnement NodeJS
- Comprendre le ReactJS-Router avec un exemple basique (NodeJS)
- Exemple React-Transition-Group Transition (NodeJS)
- Exemple React-Transition-Group CSSTransition (NodeJS)
- Introduction à ReactJS
- Installation du plugin React pour l'éditeur Atom
- Créer un HTTPServer simple avec NodeJS
- Démarrage rapide avec ReactJS - Hello ReactJS
Show More