Le Tutoriel de ReactJS props et state
1. Suggestion
Dans cette leçon, je vous donnerai des explications de "props" et "state" dans React. Et comparez la différence entre "props" et "state".
Si vous êtes un débutant de React, vous devriez faire référence à la première leçon de React en suivant le lien ci-dessous. Il vous aidera à établir l'environnement de React et à exécuter l'exemple "Hello React" avec succès.
2. ReactJS props
"props" est l’abréviation de "properties", mais il est un concept dans le ReactJS. A la base, props est un objet. Il stocke les valeurs des attribute (attribut) d'une étiquette (Tag).

Nous devons clarifier ce que le concept props signifie à travers des exemples.
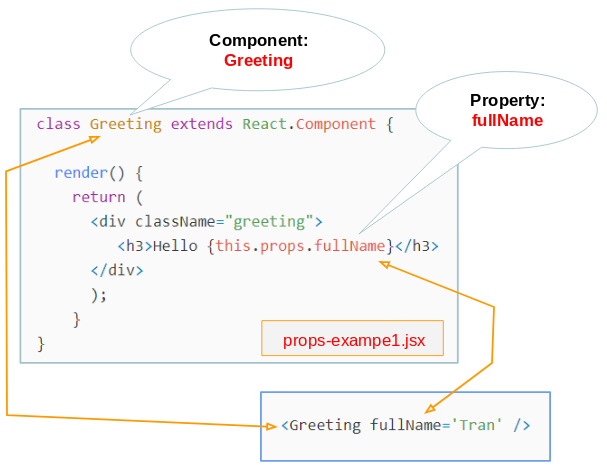
OK, le premier exemple, sur un dossier, créez 2 fichiers tels que props-example.jsx & props-example.html.
props-example.jsx
// Create a ES6 class component
class Greeting extends React.Component {
// Use the render function to return JSX component
render() {
return (
<div className="greeting">
<h3>Hello {this.props.fullName}</h3>
</div>
);
}
}
const element1 = document.getElementById('greeting1')
// Use the ReactDOM.render to show your component on the browser
ReactDOM.render(
<Greeting fullName='Tran' />,
element1
)props-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS Props</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.greeting {
border: 1px solid #bdbcae;
background-color: #fbfad9;
margin: 5px 0px;
padding: 5px;
}
</style>
</head>
<body>
<h1>Props example:</h1>
<div id="greeting1"></div>
<script src="props-example.jsx" type="text/babel"></script>
</body>
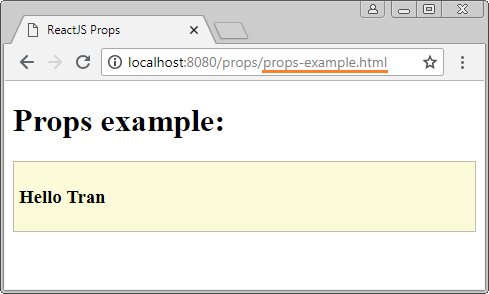
</html>Démarrez votre HTTP Server et exécutez le fichier props-example.html. Et vous recevrez les résultats comme l'illustration ci-dessous :

Dans ReactJS lorsque vous créez un Component, il est similaire comme la création de votre propre nouvelle étiquette (tag). Chaque property de Component correspondra à un attribute de l'étiquette. (Observez les illustrations ci-dessous).

La valeur de attribute (De l'étiquette) sera transmise (pass) à property (De Component). Pourtant, vous pouvez créer des valeurs par défaut des property.
OK l'exemple suivant : Dans cet exemple, vous créez un Component avec ses property qui seront attribuées (assign) des valuers par défaut :
props-example2.jsx
class Welcome extends React.Component {
render() {
return (
<div className="welcome">
<h3>Hi {this.props.name}!</h3>
<i>{this.props.message}</i>
</div>
);
}
}
// Default values of props
Welcome.defaultProps = {
name: "There",
message:"Welcome to Website!"
}
const element1 = document.getElementById('welcome1')
const element2 = document.getElementById('welcome2')
ReactDOM.render(
<Welcome name='Tran' message='Welcome back!' />,
element1
)
ReactDOM.render(
<Welcome />,
element2
)props-example2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS Props</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.welcome {
border: 1px solid #bdbcae;
background-color: #fbfad9;
margin: 5px 0px;
padding: 5px;
}
</style>
</head>
<body>
<h1>Props example:</h1>
<div id="welcome1"></div>
<div id="welcome2"></div>
<script src="props-example2.jsx" type="text/babel"></script>
</body>
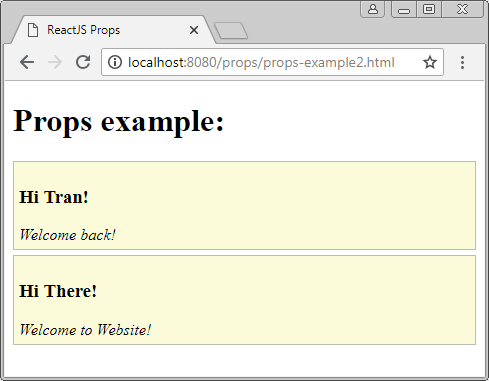
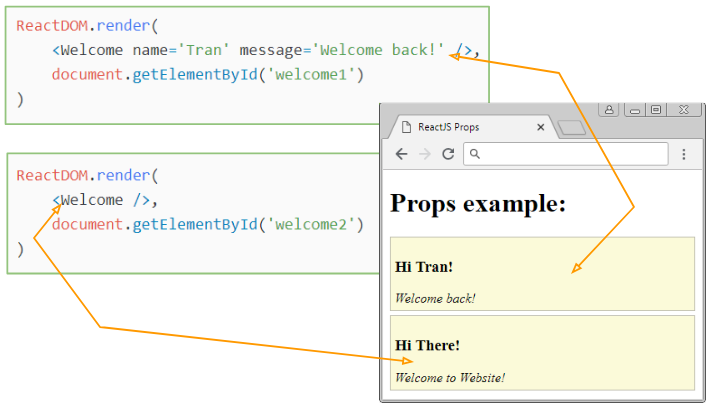
</html>Exécutez le fichier props-example2.html :

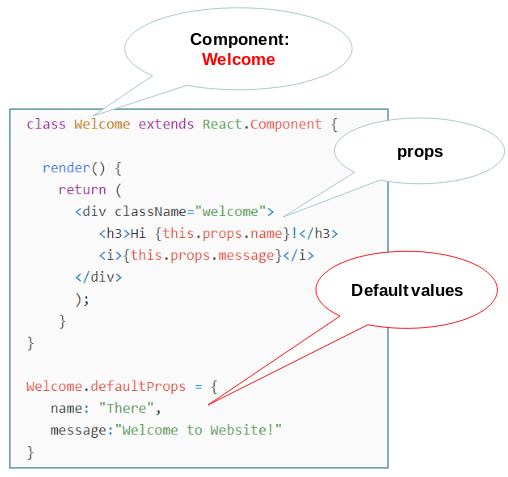
Créez un Component nommé Welcome, et créez des valeurs de property :

Si un attribute n'apparait pas sur l'étiquette, sa valeur est considérée comme une valeur par défaut :

Conclusion:
- Vous pouvez créer des valeurs par défaut de props.someProp.
- Vous pouvez établir des valeurs de props.someProp à partir de l'étiquette attribute someProp.
- À l'intérieur de Component (class) vous n'avez aucun moyen d'attribuer de nouvelles valeurs aux props.someProp.
Remarque : En fait, il y a des méthodes pour que vous changiez la valeur de props, par exemple, setProps(), replaceProps(), mais ces méthodes ont été désapprouvées (Deprecated) à partir de la version ReactJS 0.15. Donc à la base il est possible de conclure que ces props sont immutable.
3. ReactJS state
state (Statut) est un concept dans React, il est similaire à props. Avant faire la comparaison entre le state et le props veuillez observez un exemple :
state-example.jsx
// Create a ES6 class component
class Button extends React.Component {
constructor(props) {
super(props);
this.state = {
text: "Please Click me!",
clickCount: 0
};
}
// Method updateCount()
updateCount() {
this.setState((prevState, props) => {
return {
clickCount: prevState.clickCount + 1,
text: "Clicked"
};
});
}
render() {
return (
<button onClick={() => this.updateCount()}>
{this.state.text} : {this.state.clickCount}
</button>
);
}
}
// Render
ReactDOM.render(<Button />, document.getElementById("button1"));
// Render
ReactDOM.render(<Button />, document.getElementById("button2"));state-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS State</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
</head>
<body>
<h1>State example:</h1>
<div id="button1"></div>
<br>
<div id="button2"></div>
<script src="state-example.jsx" type="text/babel"></script>
</body>
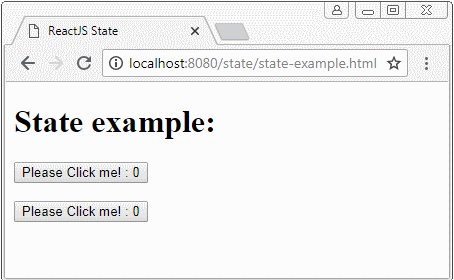
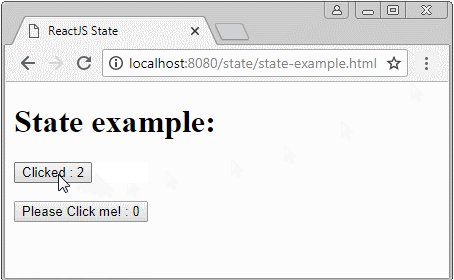
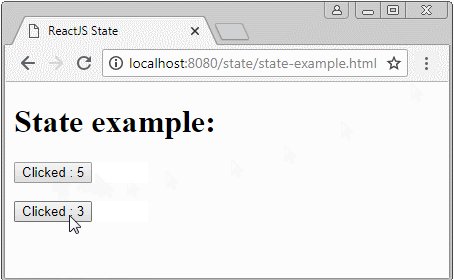
</html>Exécutez le fichier state-example.html sur HTTP et observez comment ca marche.

AvertissementVous ne pouvez pas établir une nouvelle valeur de state par la méthode ci-dessous, parceque le React n'a pas été influencé par le changement de state de cette manière, par conséquent Component ne sera pas re-render (Re-affiché) sur l'interface.Error!!// Do not do this: this.state.clickCount = this.state.clickCount + 1 // And do not do this: this.setState({ clickCount: this.state.clickCount + 1 });
Conclusion:
- props.someProp correspond à un attribute de l'étiquette, mais state.someState n'est pas.
- Vous pouvez créer des valeurs par défaut pour state.someState dans le constructor de la class (Component).
- Dans Component (class) vous ne pouvez pas changer la valeur de props.someProp, mais vous pouvez changer les valeurs de state.someState.
4. ReactJS state (2)
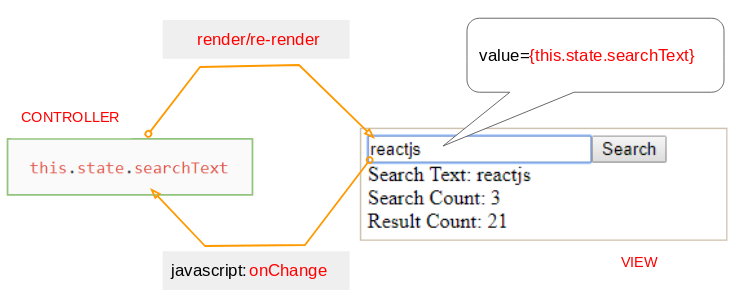
OK, l'exemple suivant. Dans cet exemple, nous allons créer une relation bilatérale entre les valeurs d'un élément <input> et un state :

Lorsque le statut de Component change, le ReactJS va re-render (redessiner) ce Component sur l'interface. Lorsque l'utilisateur change le contenu sur l'élément <input>, cette valeur sera mise à jour sur l'objet state de Component via l'événement onChange.

state-example2.jsx
class Search extends React.Component {
constructor(props) {
super(props);
this.state = {
searchText: "",
searchCount: 0,
resultCount: 0
};
}
changeSearchText(event) {
var v = event.target.value;
this.setState((prevState, props) => {
return {
searchText: v
};
});
}
doSearch() {
this.setState( (prevState, props) => {
var count = this.state.searchText.length * 3;
return {
searchCount: prevState.searchCount + 1,
resultCount: count
};
});
}
render() {
return (
<div className='search-box'>
<input
type="text"
value={this.state.searchText}
onChange={this.changeSearchText.bind(this)}
/>
<button onClick={this.doSearch.bind(this)}>Search</button>
<div>Search Text: {this.state.searchText}</div>
<div>Search Count: {this.state.searchCount}</div>
<div>Result Count: {this.state.resultCount}</div>
</div>
);
}
}
// Render
ReactDOM.render(<Search />, document.getElementById("search1"));state-example2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS State</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.search-box {
border:1px solid #cbbfab;
padding: 5px;
}
</style>
</head>
<body>
<h1>State example:</h1>
<div id="search1"></div>
<script src="state-example2.jsx" type="text/babel"></script>
</body>
</html>Exécutez le fichier state-example2.html sur HTTP Server et observez la manière qu'il fonctionne.

Tutoriels de programmation ReactJS
- Le Tutoriel de ReactJS props et state
- Le Tutoriel de ReactJS Event
- Le Tutoriel de ReactJS Component API
- Méthodes dans le cycle de vie ReactJS Component
- Le Tutoriel de ReactJS Refs
- Le Tutoriel de ReactJS Lists et Keys
- Le Tutoriel de ReactJS Form
- Comprendre ReactJS Router avec exemple côté client
- Introduction à Redux
- Exemple simple avec React et Redux côté client
- Le Tutoriel de React-Transition-Group API
- Démarrage rapide avec ReactJS dans l'environnement NodeJS
- Comprendre le ReactJS-Router avec un exemple basique (NodeJS)
- Exemple React-Transition-Group Transition (NodeJS)
- Exemple React-Transition-Group CSSTransition (NodeJS)
- Introduction à ReactJS
- Installation du plugin React pour l'éditeur Atom
- Créer un HTTPServer simple avec NodeJS
- Démarrage rapide avec ReactJS - Hello ReactJS
Show More