Le Tutoriel de ReactJS Component API
1. ReactJS Component API
ReactJS traverse un processus de développement. Initialement, les composants sont écrits sur la base de l'ancienne syntaxe Javascript. Jusqu'au 0.14, version ReactJS, il était transféré pour utiliser le Javascript selon le standard ES6. De nombreuses anciennes ComponentAPIs sont obsolètes ou supprimées pour se conformer à la nouvelle norme. Dans cette leçon, je viens de présenter les ComponentAPIs utiles et convient à Javascript ES6.
- setState()
- forceUpdate
- ReactDOM.findDOMNode()
2. setState( )
La méthode setState() sert à mettre à jour l'état de Component, et elle dit au React de re-render (redessiner) le Component sur l'interface basée sur des changement de l'état.
Vous trouverez l'usage de la méthode setState() détaillé dans ma publication ci-dessous :
3. forceUpdate( )
Parfois, vous voulez mettre à jour le Component manuellement, cela peut achevé par l'utilisation de la méthode forceUpdate(). C'est une méthode de la classe React.Component, donc les sous- classes de React.Component sont héritées de cette méthode.
forceUpdate-example.jsx
class Random extends React.Component {
constructor(props) {
super(props);
}
newRandomValue(event) {
this.forceUpdate();
}
render() {
return (
<div>
<button onClick={event => this.newRandomValue(event)}>Random</button>
<div>Random Value: {Math.random()}</div>
</div>
);
}
}
// Render
ReactDOM.render(<Random />, document.getElementById("random1"));forceUpdate-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS forceUpdate()</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.search-box {
border:1px solid #cbbfab;
padding: 5px;
}
</style>
</head>
<body>
<h1>forceUpdate() example:</h1>
<div id="random1"></div>
<script src="forceUpdate-example.jsx" type="text/babel"></script>
</body>
</html>
4. ReactDOM.findDOMNode( )
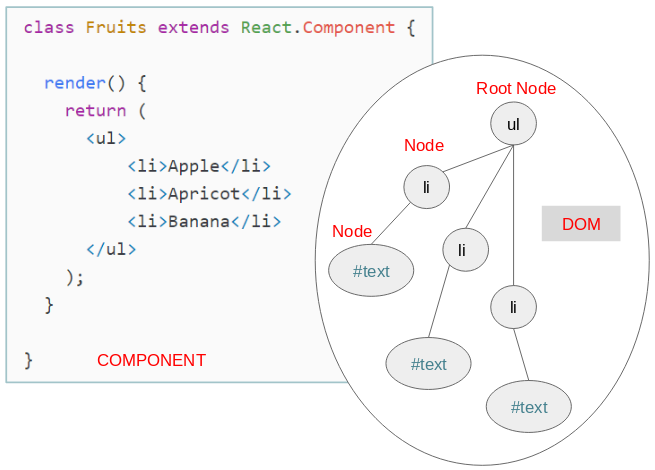
Comme vous savez, un Component est une classe, lorsque le Component est render sur l'interface, vous obtiendrez un modèle DOM. Donc, le Component et le DOM sont deux concepts différents. Une question se pose est que comment vous pouvez accéder aux Node de DOM dans la Component (class)?

ReactDOM vous fournit la méthode ReactDOM.findDOMNode(param) pour chercher un objet Node correspondant aux paramètres de la méthode.
ReactDOM.findDOMNode(this)
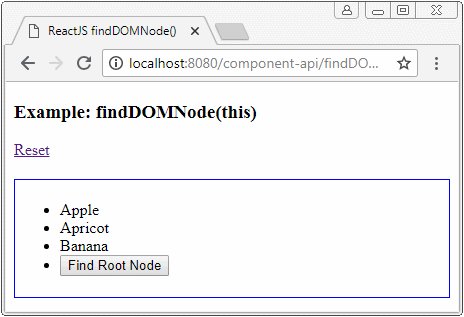
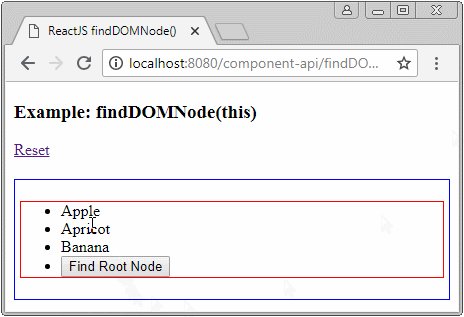
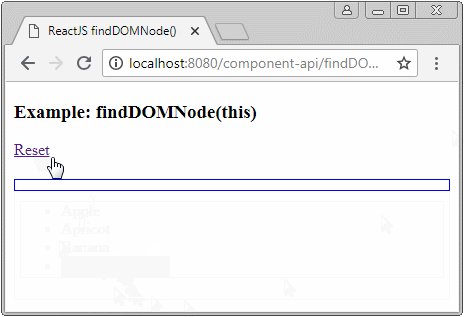
A l'intérieur du Component (class) si vous appelez la méthode ReactDOM.findDOMNode(this), elle va vous renvoyer le (Root Node) du modèle DOM.
findDOMNode-example.jsx
class Fruits extends React.Component {
doFind() {
// Find root Node of this Component
var node = ReactDOM.findDOMNode(this);
node.style.border = "1px solid red";
}
render() {
return (
<ul>
<li>Apple</li>
<li>Apricot</li>
<li>Banana</li>
<li>
<button onClick={() => this.doFind()}>Find Root Node</button>
</li>
</ul>
);
}
}
// Render
ReactDOM.render(<Fruits />, document.getElementById("fruits1"));findDOMNode-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS findDOMNode()</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
#fruits1 {
border:1px solid blue;
padding: 5px;
margin-top: 20px;
}
</style>
</head>
<body>
<h3>Example: findDOMNode(this)</h3>
<a href="">Reset</a>
<div id="fruits1"></div>
<script src="findDOMNode-example.jsx" type="text/babel"></script>
</body>
</html>
findDOMNode(ref)
Tutoriels de programmation ReactJS
- Le Tutoriel de ReactJS props et state
- Le Tutoriel de ReactJS Event
- Le Tutoriel de ReactJS Component API
- Méthodes dans le cycle de vie ReactJS Component
- Le Tutoriel de ReactJS Refs
- Le Tutoriel de ReactJS Lists et Keys
- Le Tutoriel de ReactJS Form
- Comprendre ReactJS Router avec exemple côté client
- Introduction à Redux
- Exemple simple avec React et Redux côté client
- Le Tutoriel de React-Transition-Group API
- Démarrage rapide avec ReactJS dans l'environnement NodeJS
- Comprendre le ReactJS-Router avec un exemple basique (NodeJS)
- Exemple React-Transition-Group Transition (NodeJS)
- Exemple React-Transition-Group CSSTransition (NodeJS)
- Introduction à ReactJS
- Installation du plugin React pour l'éditeur Atom
- Créer un HTTPServer simple avec NodeJS
- Démarrage rapide avec ReactJS - Hello ReactJS
Show More