Démarrage rapide avec ReactJS - Hello ReactJS
1. Approaches de ReactJS
Tout d'abord, nous confirmons que React est une bibliothèque Javascript, ce qui est d'exécuter sur la côté de Client. Mais elle est également exécutée sur le Server si le Server comprend Javascript, tel que NodeJS Server.

Donc à la base, vous avez deux manière d'accès au React.
- Installer un environnement NodeJS Server, puis vous pouvez programmer des applications Fullstack, cela signifie que vous pouvez programmer les fonctions au Server, et les fonctions aux Client qui ne doivent connaitre qu'un language Javascript.
- Devez apprendre seulement React afin de programmer les applications à côté de Client utilisant le Javascript, et à côté de Server vous pouvez utiliser une des langues comme Java, DotNet, PHP,...
Si vous êtes débutant React je vous conseille d'apprendre React pur, ce n'est pas la peine d'apprendre NodeJS. Vous avez besoin seulement des bibliothèques React et vous pouvez pratiquer des leçon avec le navigateur.
Après que vous êtes compétent en React à côté de Client, vous pouvez entamner à apprendre comment installer l'environnement NodeJS Server, et comment créer une application React qui exécute sur NodeJS. Biensur que vous n'êtes pas passionné de NodeJS vous pouvez passer cette suggestion.
2. HTTP Server?
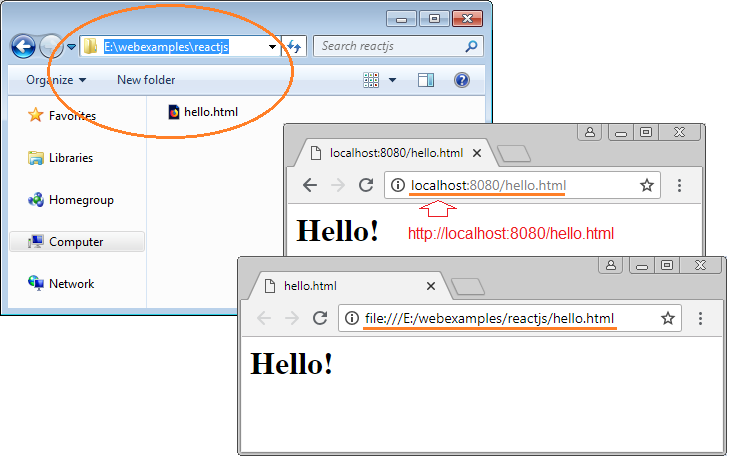
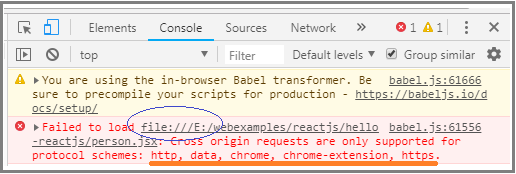
Lorsque vous apprenez le ReactJS vous avez besoin un HTTP Server, puis votre fichier HTML peut exécuter sur le navigateur dans le lien http:// au lieu de file:///. La raison que vous avez besoin un HTTP Server est que parfois le navigateur empêche un fichier Javascript local de travailler. Il demande que le fichier Javascript doit venir de http (Ou https).


Vous avez plusiers manières d'obtenir un HTTP Server, si vous êtes habitué au Java vous pouvez utiliser Tomcat, si vous êtes habitué au PHP vous pouvez utiliser NGINX,..
NodeJS HTTP Server?Probablement vous n'avez pas besoin de connaitre de NodeJS, mais pendant 5 minuites vous pouvez créer un NodeJS HTTP Server simple.Biensur, si vous avez déjà un HTTP Server, vous pouvez passer cette suggestion
3. Download ReactJS & Babel
React est une bibliothèque Javascript, vous pouvez utiliser les ressources directes de Internet ce n'est pas besoin de les télécharger. Dans cette publication, sur le o7planning je vais utiliser la bibliothèque ReactJS directe sur Internet.
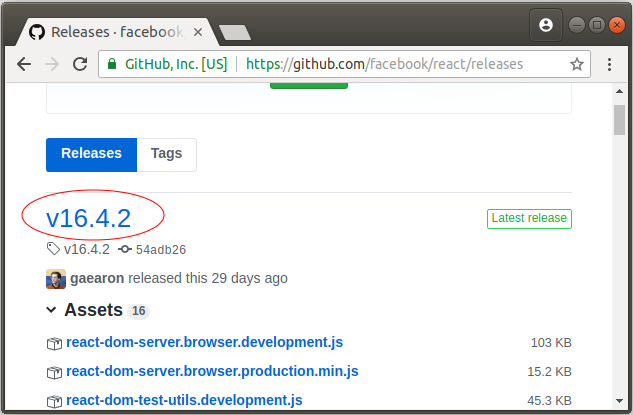
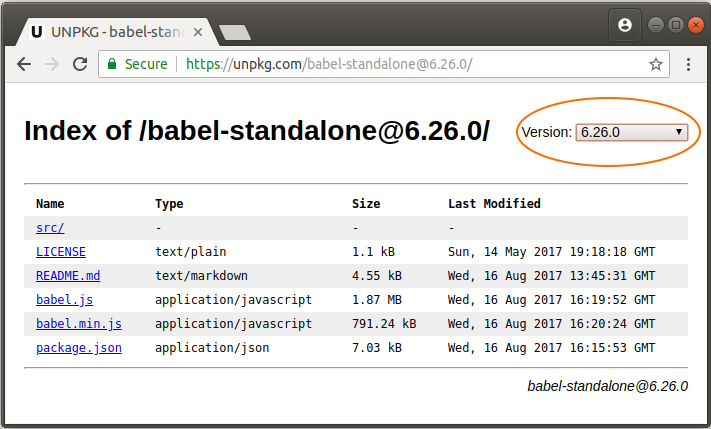
Cliquez sur le lien ci-dessous. Il vous aidera à vérifier les versions publiées de React :

La bibliothèque React se compose de deux parties telles que React & ReactDOM. Vous pouvez les utiliser via 2 CDN Link ci-dessous. Remarque : Remplacez *** par une version précise que vous voyez au-dessus.
<script crossorigin src="https://unpkg.com/react@***/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@***/umd/react-dom.production.min.js"></script>Remplacez *** par une version précise :
ReactJS 16.4.2
<script crossorigin src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>La derière version jusqu'u mois d'Aout 2018 est 16.4.2, si vous voulez utiliser la dernière version dans des versions 16.x vous pouvez utiliser CDN Link comme le lien ci-dessous :
ReactJS 16.x (Newest).
<script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>Babel
Babel est une bibliothèque Javascript, elle permet de convertir des codes JSX en Javascript. Je vous donnerai plus d'explications de Babel lorsqu'on l'utilise dans des exemples.
Babel
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>Vous pouvez chercher une version Babel plus récente dans le lien ci-dessous :

- Babel la gi?
4. Commencer avec ReactJS
La caractéristique la plus importante de React est de vous permet de créer votre propre Component et de l'utiliser dans votre projet.
OK, l'objectif de cette leçon :
- Créer un Rect Component avec JSX (Javascript Syntax Extension) et utiliser ce Component dans HTML.
- Expliquer la différence entre Javascript & JSX, Expliquer de Babel.
- Créer un React Component avec Javascript (Ne pas utiliser JSX).
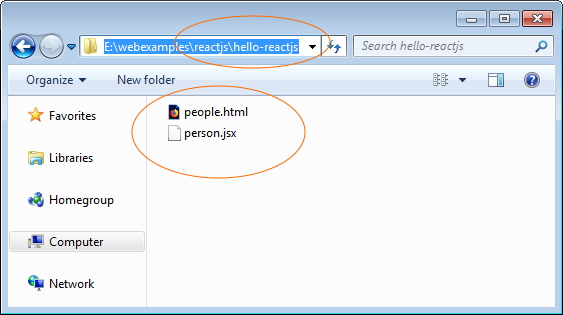
Créez un dossier hello-reactjs et deux fichiers person.jsx & people.html à l'intérieur de ce dossier. Vous pouvez utiliser n'importe éditeur (editor) pour le rédiger, par exemple Atom,...

people.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello ReactJS</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.person-info {
border: 1px solid blue;
margin: 5px;
padding: 5px;
width: 250px;
}
</style>
</head>
<body>
<h1>People</h1>
<div id="person1"></div>
<div id="person2"></div>
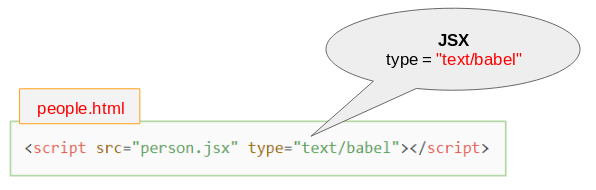
<script src="person.jsx" type="text/babel"></script>
</body>
</html>person.jsx
// Create a ES6 class component
class Person extends React.Component {
// Use the render function to return JSX component
render() {
return (
<div className="person-info">
<h3>Person {this.props.personNo}:</h3>
<ul>
<li>First Name: {this.props.firstName}</li>
<li>Last Name: {this.props.lastName}</li>
</ul>
</div>
);
}
}
const element1 = document.getElementById('person1')
const element2 = document.getElementById('person2')
// Use the ReactDOM.render to show your component on the browser
ReactDOM.render(
<Person personNo='1' firstName='Bill' lastName='Gates' />, element1
)
// Use the ReactDOM.render to show your component on the browser
ReactDOM.render(
<Person personNo='2' firstName='Donald' lastName='Trump' />, element2
)Remarque : Dans JSX si vous voulez mentionnez à l'attribut "class", vous devez utiliser le mot "className", au lieu d'utiliser "class" comme un mot-clé dans le Javascript. Cela vous permet d'éviter des confits.<div className="person-info">
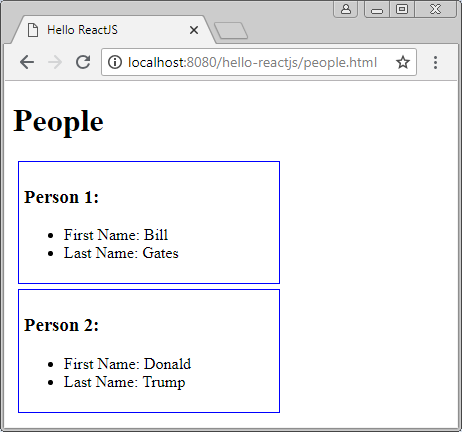
Démarrez HTTP Server pour que vous puissiez exécuter des fichiers HTML via http:// (Observez les instructions ci-dessous de cette publication).

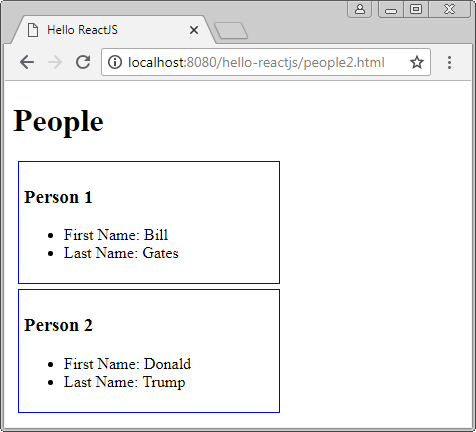
OK, dans l'étape au-dessus, vous avez créé et exécuté un exemple avec ReactJS avec succès. Maintenant je vous donnerai des explications du code de l'exemple.
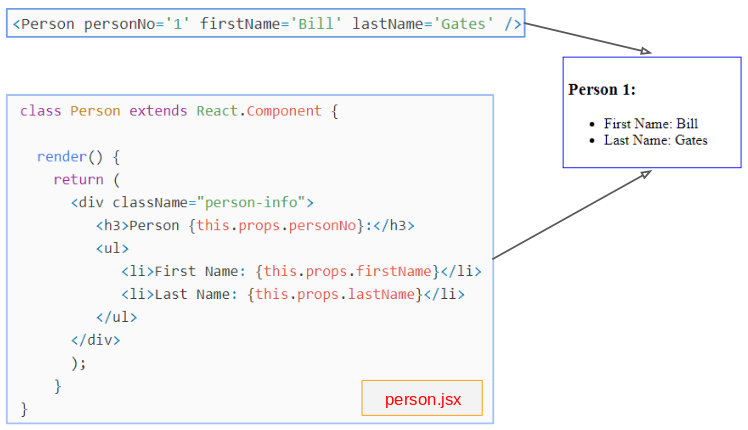
Component: Person (?)
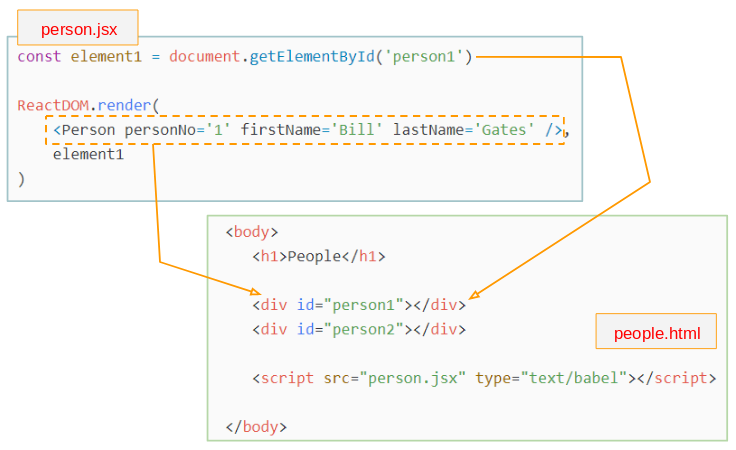
L'idée est que vous voulez définir votre élément <Person> et il comprend 3 attributs tels que personNo, firstName, lastName.

Vous définissez une classe Person dans le fichier person.jsx. Il est à noter que le syntaxe utilisé est JSX (Javascript Syntax Extension), ce qui est la mixture entre Javascript et HTML. Votre navigateur ne comprend que Javascript, il ne comprend pas JSX. Mais BABEL permet de convertir le code JSX en Javasript.
Il est impératif d'écrire un Component en Javascript, votre code sera très long et plus difficile à voir :
Component (Javascript)
// Create React Component with Javascript (Noooooooo JSX)!!
class Person extends React.Component {
render( ) {
var h3Element = React.createElement("h3", null, 'Person ' + this.props.personNo);
var ulElement = React.createElement("ul", null, [
React.createElement("li", null, "First Name: " + this.props.firstName),
React.createElement("li", null, "Last Name: " + this.props.lastName)
]);
var e = React.createElement("div", {
class: 'person-info'
}, [
h3Element, ulElement
]);
return e;
}
}Lorsque vous enfoncez le fichier JSX dans HTML vous devez utiliser <script type="text/babel">.

Après que vous avez créé un Component, il est comme vous venez de créer une nouvelle étiquette (tag).

5. Réagir avec Javascript (Sans JSX)
Qu'est-ce qu se passe si vous voulez ReactJS mais vous ne voulez pas JSX ?
- La réponse est que vous devez utiliser Javascript pour créer un code HTML, au lieu d'écrire le code HTML directement comme la syntaxe de JSX. Ceci permet à votre code de devenir plus longue et difficile à voir.
OK, ci-dessous un exemple qui utilise ReactJS avec Javascript (Dire non avec JSX).
person2.js
class Person extends React.Component {
render() {
var h3Element = React.createElement("h3", null, 'Person ' + this.props.personNo);
var ulElement = React.createElement("ul", null, [
React.createElement("li", null, "First Name: " + this.props.firstName),
React.createElement("li", null, "Last Name: " + this.props.lastName)
]
);
var e = React.createElement("div", {class: 'person-info'}, [
h3Element, ulElement
]);
return e;
}
}
const element1 = document.getElementById('person1')
const element2 = document.getElementById('person2')
// Use the ReactDOM.render to show your component on the browser
ReactDOM.render(
React.createElement(Person, {personNo: 1, firstName:'Bill', lastName: 'Gates'}, null),
element1
)
ReactDOM.render(
React.createElement(Person, {personNo: 2, firstName:'Donald', lastName: 'Trump'}, null),
element2
)people2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello ReactJS</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<style>
.person-info {
border: 1px solid blue;
margin: 5px;
padding: 5px;
width: 250px;
}
</style>
</head>
<body>
<h1>People</h1>
<div id="person1"></div>
<div id="person2"></div>
<script src="person2.js" type="text/javascript"></script>
</body>
</html>
Tutoriels de programmation ReactJS
- Le Tutoriel de ReactJS props et state
- Le Tutoriel de ReactJS Event
- Le Tutoriel de ReactJS Component API
- Méthodes dans le cycle de vie ReactJS Component
- Le Tutoriel de ReactJS Refs
- Le Tutoriel de ReactJS Lists et Keys
- Le Tutoriel de ReactJS Form
- Comprendre ReactJS Router avec exemple côté client
- Introduction à Redux
- Exemple simple avec React et Redux côté client
- Le Tutoriel de React-Transition-Group API
- Démarrage rapide avec ReactJS dans l'environnement NodeJS
- Comprendre le ReactJS-Router avec un exemple basique (NodeJS)
- Exemple React-Transition-Group Transition (NodeJS)
- Exemple React-Transition-Group CSSTransition (NodeJS)
- Introduction à ReactJS
- Installation du plugin React pour l'éditeur Atom
- Créer un HTTPServer simple avec NodeJS
- Démarrage rapide avec ReactJS - Hello ReactJS
Show More