Démarrage rapide avec ReactJS dans l'environnement NodeJS
1. Objectif de la leçon
NodeJS est une technologie côté Server permettant de générer(generate) HTML à renvoyer au navigateur de l'utilisateur. C'est comme pour d'autres technologies telles que PHP, Java Servlet / JSP, ... La différence est que NodeJS utilise Javascript pour écrire des codes, vous devez donc savoir que votre Javascript peut programmer des applications des deux côtés: Client & Server.

Vous pouvez voir plus l'instruction sur NodeJS dans ma publication précédante :
Dans cette leçon, je vais vous donner des instructions comment créer une application React à côté du Server (Server Side), en particulier NodeJS Server. Assurez-vous que vous possédez des connaissances de base de NodeJS avant de commencer cette leçon.
Le plus important est d’installer NodeJS sur votre ordinateur.
2. Créer un projet React
Assurez-vous que votre ordinateur est connecté à Internet. Nous allons créer un projet React à exécuter sur l'environnement NodeJS.
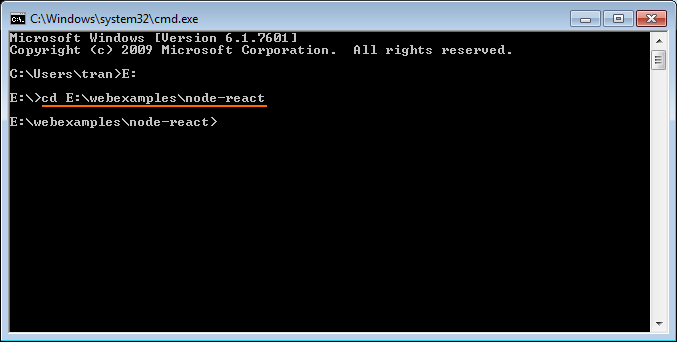
OK, ouvrez la fenêtre CMD et CD à votre dossier. Ce dossier là contient votre projet.

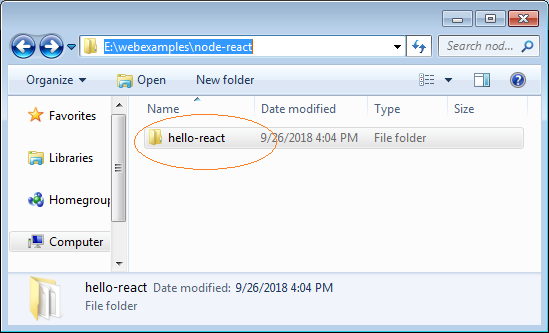
Pour le moment, il n'y a pas de projet sur mon dossier.

Constatant que des configurations et des paramètres d'environnement du nouveau projet utilisant React sont trop complexes, l'équipe de Facebook et la communauté de source ouverte ont conjointement créé le projet pilote "Create React App" avec les bibliothèques de base et nécessaires intégrées, notamment :
- Webpack
- ESLint
- Babel
Donc pour créer un projet React vous devez installer l'outil create-react-app, puis nous allons utiliser cet outil pour créer un projet React qui sera la copie du projet mentionné.
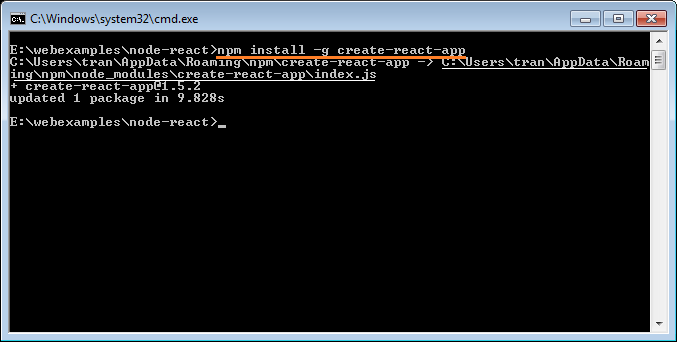
# Install 'create-react-app' package. (Windows)
npm install -g create-react-app
# Linux (Ubuntu,..)
sudo npm install -g create-react-app
OK, maintenant utilisez l'outil create-react-app pour créer un projet React :
# Syntax:
create-react-app your-app-name
# Example:
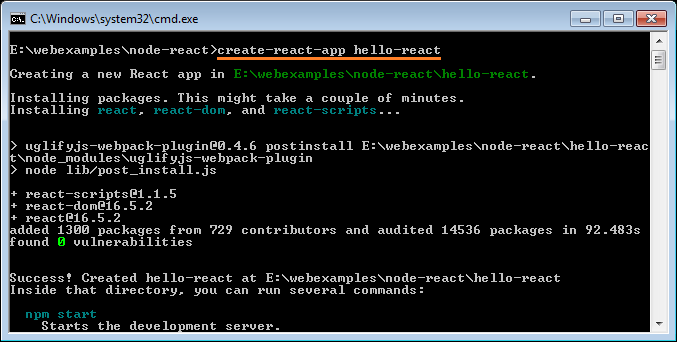
create-react-app hello-react
Maintenant un projet est créé :


Puis, CD vient dans le dossier du projet que vous venez de créer et lance votre application (il fonctionnera sur un HTTP Server).
# CD to your app:
cd your-app-name
# Start your App:
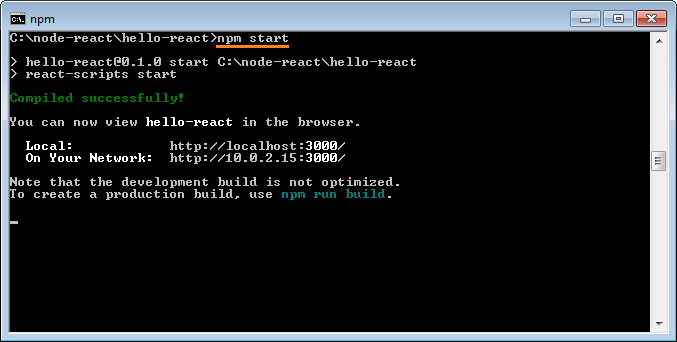
npm start
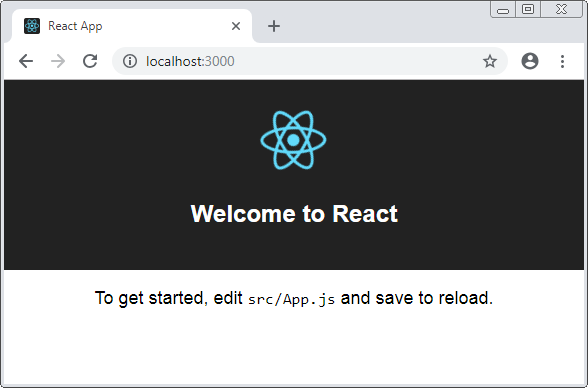
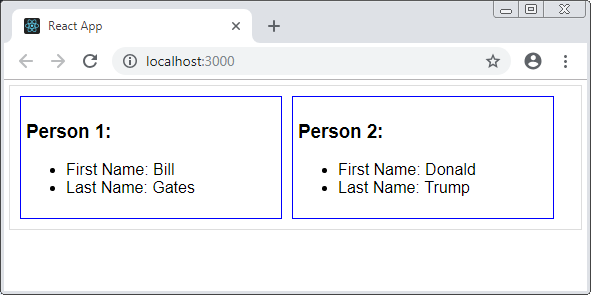
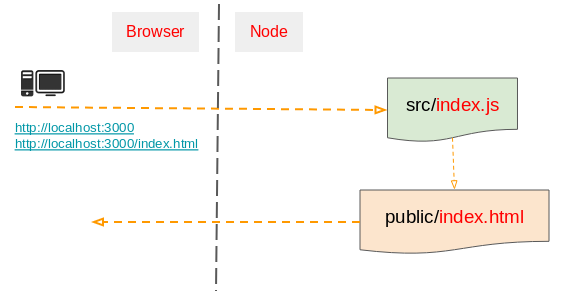
OK, votre application a été exécutée sur le port 3000 et vous pouvez l'accéder par l'adresse suivante :

3. Expliquer la structure du projet
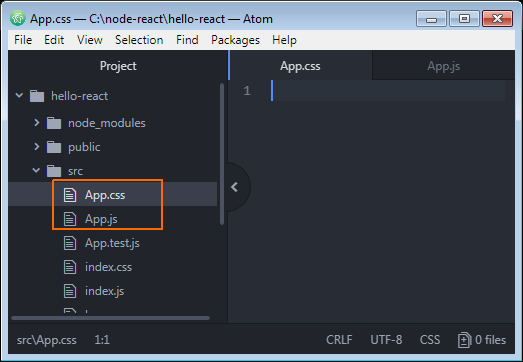
Dans l'étape au-dessus, vous avez créé un projet React. Vous devez l'ouvrir avec un éditeur que vous connaissez bien. Je vous recommande d'utiliser l'éditeur Atom.

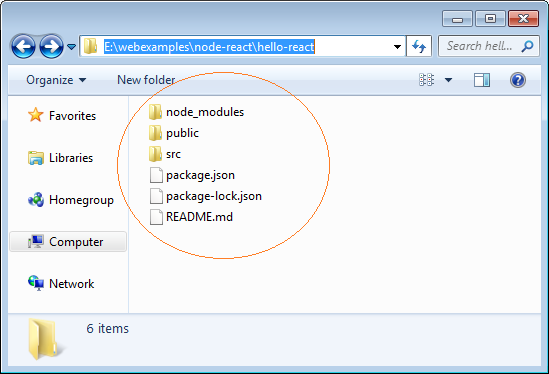
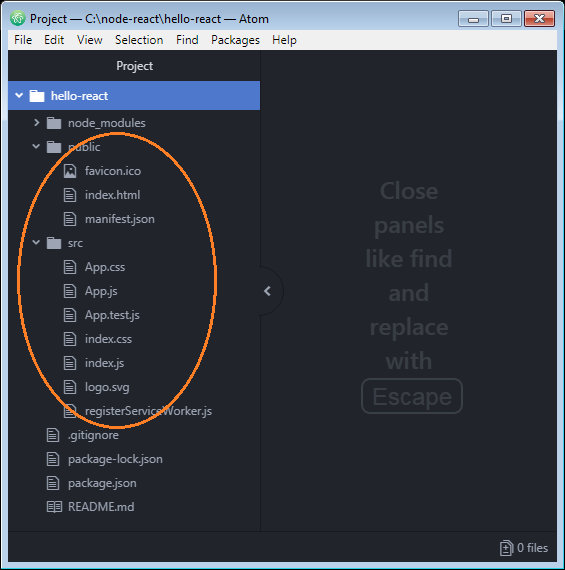
Maintenant, vous n'avez rien changé dans le projet. Mais, il y a beaucoup de choses sur votre projet.

node_modules
C'est le répertoire qui stocke les dépendances (dependencies) du projet ou, en d'autres termes, l'emplacement contenant les bibliothèques nécessaires à votre projet. Ils ont été téléchargés sur Internet et placés dans ce dossier.
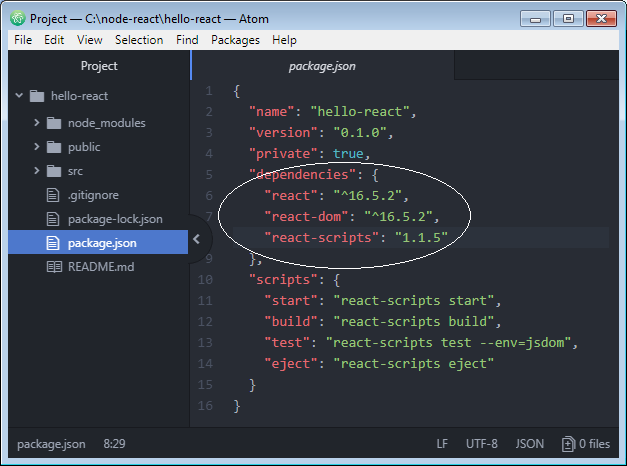
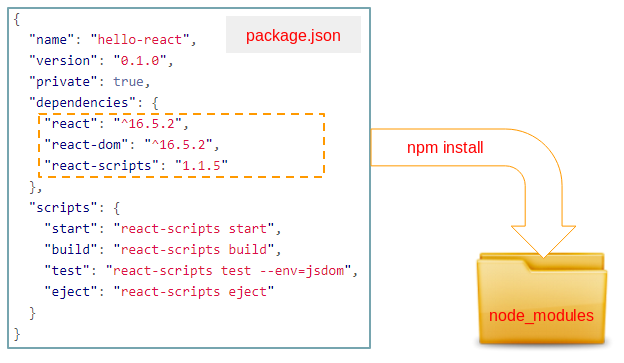
package.json
Le fichier package.json vous indique les bibliothèques que vous utilisez et leurs versions. Il contient également d'autres informations telles que le nom de l'application, la version de votre application et les commandes permettant d'exécuter des applications, de build des applications, etc.

Le fichier package.json est très important. Si une nouvelle bibliothèque doit être ajoutée à votre projet, veuillez déclarer son nom et sa version dans ce fichier. Après cela, exécutez la commande "npm install", cette bibliothèque doit être téléchargée dans le dossier node_modules. Vous pouvez également tout supprimer dans le dossier node_modules et exécuter la commande "npm install" pour télécharger à nouveau toutes les bibliothèques.

src
Le dossier src contient des fichiers que vous (un développeur) peut modifier ou ajouter
4. Écrire votre code
Ouvrez deux fichiers : App.js & App.css sur votre navigateur et supprimez tous ces contenus.

Nous allons écrire le code de ces deux fichiers :
App.css
.people {
border: 1px solid #ddd;
padding: 5px;
margin: 5px;
}
.person-info {
display: inline-block;
border: 1px solid blue;
margin: 5px;
padding: 5px;
width: 250px;
}App.js
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
// Define a Component: Person
// Like you create a new Tag:
// <Person personNo='1' firstName='Bill' lastName='Gates' />
class Person extends React.Component {
// Use the render function to return JSX component
render() {
return (
<div className="person-info">
<h3>Person {this.props.personNo}:</h3>
<ul>
<li>First Name: {this.props.firstName}</li>
<li>Last Name: {this.props.lastName}</li>
</ul>
</div>
);
}
}
// Define a Component: App
// Like you create a new Tag: <App />
class App extends React.Component {
// Use the render function to return JSX component
render() {
return (
<div className="people">
<Person personNo='1' firstName='Bill' lastName='Gates' />
<Person personNo='2' firstName='Donald' lastName='Trump' />
</div>
);
}
}
// Export App component.
export default App;Vous n'avez pas besoin de changer quoi que ce soit sur les fichiers index.js & index.html :
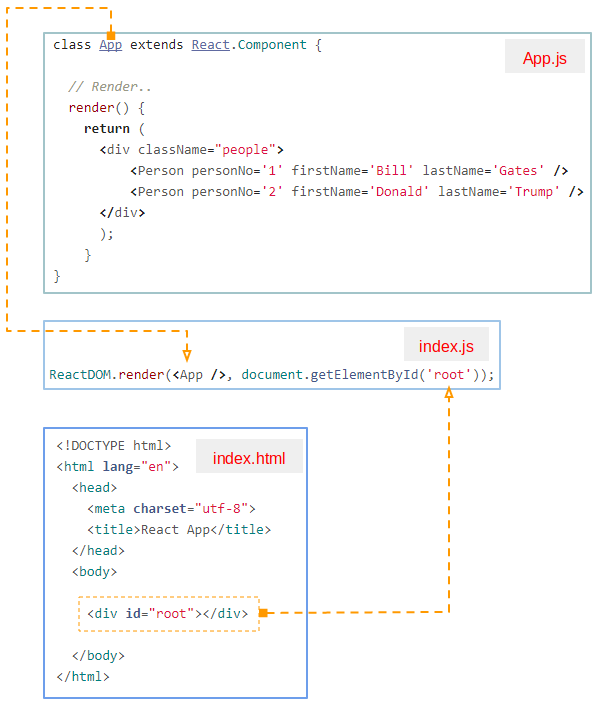
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
// Render App component.
ReactDOM.render(<App />, document.getElementById('root'));
registerServiceWorker();index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<!--
manifest.json provides metadata used when your web app is added to the
homescreen on Android. See https://developers.google.com/web/fundamentals/engage-and-retain/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json">
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico">
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React App</title>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>OK, observez votre application en cours d'exécution sur le navigateur.

5. Expliquer le code
Il est à noter que vous travaillez maintenant sur l'environnement du Server. Si vous voulez utiliser un "quelque chose" dans le module, vous devez l'importer (import) dans votre fichier.
Par exemple, il s'agit du code permettant d'importer la classe Component dans le module 'react' dans votre fichier (App.js) :
// Syntax:
// import defaultExport, { export [ , [...] ] } from "module-name";
import React, { Component } from 'react';Dans le fichier App.js nous créons la classe Person étendue de la classe Component.
class Person extends React.Component {
// Other code ...
}
// Same as:
class Person extends Component {
// Other code ...
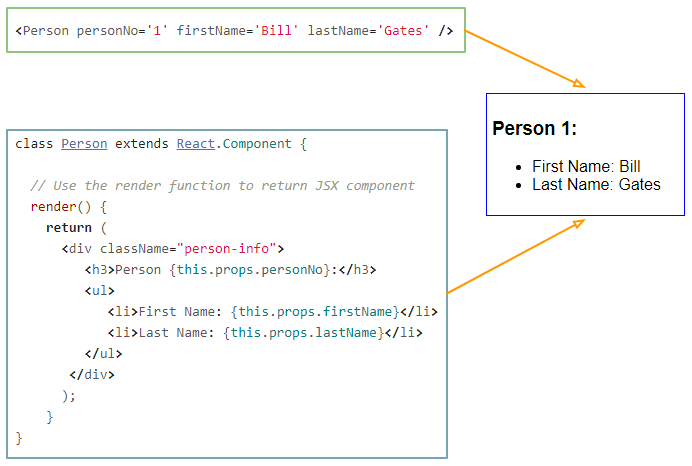
}L'idée est que vous voulez avoir une nouvelle étiquette <Person> et elle comprend 3 attributs personNo, firstName, lastName. Afin de le faire, vous créez une classe Person étendue de la classe React.Component.

Il est à noter que la syntaxe utilisée est JSX (Javascript Syntax eXtension), qui est la mélange entre Javascript et XML. Le code JSX sera compilé en code Javascript avec le soutient de la bibliothèque Babel, donc il peut être exécuté dans l'environnement NodeJS. A la base, vous pouvez complètement écrire vos component dans Javascript, mais le code sera plus longue et il rend difficile à le voir.
index.js
Dans le dossier src, le fichier index.js est un point d'entrée (entry point) de l'application donc vous ne devriez pas l'effacer ou changer son nom.

Le fichier index.js importe des bibliothèques nécessaires dans l'application et les render (dessiner) Component sur l'interface via la méthode ReactDOM.render().

Tutoriels de programmation ReactJS
- Le Tutoriel de ReactJS props et state
- Le Tutoriel de ReactJS Event
- Le Tutoriel de ReactJS Component API
- Méthodes dans le cycle de vie ReactJS Component
- Le Tutoriel de ReactJS Refs
- Le Tutoriel de ReactJS Lists et Keys
- Le Tutoriel de ReactJS Form
- Comprendre ReactJS Router avec exemple côté client
- Introduction à Redux
- Exemple simple avec React et Redux côté client
- Le Tutoriel de React-Transition-Group API
- Démarrage rapide avec ReactJS dans l'environnement NodeJS
- Comprendre le ReactJS-Router avec un exemple basique (NodeJS)
- Exemple React-Transition-Group Transition (NodeJS)
- Exemple React-Transition-Group CSSTransition (NodeJS)
- Introduction à ReactJS
- Installation du plugin React pour l'éditeur Atom
- Créer un HTTPServer simple avec NodeJS
- Démarrage rapide avec ReactJS - Hello ReactJS
Show More