Le Tutoriel de ReactJS Event
Dans cette leçon, je vous donnerai des instructions sur "Comment utiliser Event (Événement) dans ReactJS". Il est à noter qu'il y a pas beaucoup de différence lorsque vous utilisez des event dans ReactJS en comparaison avec l'utilisation des event en Javascript.
- En Javascript vous allez gérer des événements dans une fonction alors que dans le React vous allez gérer les événements dans une méthode de Component.
1. ReactJS Events
React est une bibliothèque basée sur Javascript, fondamentalement, il n'y a pas de grande différence entre la gestion des événements entre ReactJS et Javascript. Pour le Javascript, lorsqu'un événement se produit, une fonction sera appelée pour exécuter. Mais avec React, lorsqu'un événement se déroule, une des méthodes de Component sera appelée.
OK, tout d'abord, observez un exemple simple :
onClick-example.html
class CurrentTime extends React.Component {
constructor(props) {
super(props);
var now = new Date();
this.state = {
currentTime: now.toString()
};
}
// A method of CurrentTime component
refreshCurrentTime() {
var now = new Date();
this.setState({ currentTime: now.toString() });
}
render() {
return (
<div>
<h4>Current Time:</h4>
<p>{this.state.currentTime}</p>
<button onClick={() => this.refreshCurrentTime()}>
Refresh Current Time
</button>
</div>
);
}
}
// Render
ReactDOM.render(<CurrentTime />, document.getElementById("currenttime1"));onClick-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS Event</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
#currenttime1 {
border:1px solid blue;
padding: 5px;
margin-top: 20px;
}
</style>
</head>
<body>
<h3>ReactJS Event: onClick</h3>
<div id="currenttime1"></div>
<script src="onClick-example.jsx" type="text/babel"></script>
</body>
</html>
Arrow Function
Avec la syntaxe Javascript ES6 vous pouvez créer une arrow function (Fonction fléchée), qui est très courte et facile à comprendre :
** arrow function **
// Normal function with parameters
var myfunc = function(param1, param2) {
// Statements
};
// Arrow function with parameters.
var arrfunc = (param1, param2) => {
// Statements
};
// Normal function without paramters.
var myfunc2 = function( ) {
// Statements
};
// Arrow function without parameters.
var arrfunc2 = ( ) => {
// Statements
};
// If function have only one statement.
var arrfunc2 = ( ) => singleStatement;onClick, onChange,..
onClick doit appeler une fonction Javascript. Elle ne peut pas appeler directement une méthode de Component. Par conséquent, onClick devra appeler une fonction anonyme (anonymous), et à l'intérieur de cettte fonction, vous pouvez appeler la méthode de Component :

Arrow function avec le paramètre event :
// A method of Component with event parameter.
refreshCurrentTime(event) {
var now = new Date();
this.setState({ currentTime: now.toString() });
}
render() {
return (
<div>
<h4>Current Time:</h4>
<p>{this.state.currentTime}</p>
<button onClick={(event) => this.refreshCurrentTime(event)}>
Refresh Current Time
</button>
</div>
);
}Pour Javascript ES6 vous pouvez également appeler la méthode de Component de cette manière :
.jsx
// A method of this Component.
refreshCurrentTime(event) {
var now = new Date();
this.setState({ currentTime: now.toString() });
}
render() {
return (
<div>
<h4>Current Time:</h4>
<p>{this.state.currentTime}</p>
<button onClick={this.refreshCurrentTime.bind(this,event)}>
Refresh Current Time
</button>
</div>
);
}Ou :
onClick-example3.jsx
class CurrentTime extends React.Component {
constructor(props) {
super(props);
var now = new Date();
this.state = {
currentTime: now.toString()
};
// (***)
this.refreshCurrentTime = this.refreshCurrentTime.bind(this);
}
// A method of this Component
refreshCurrentTime( ) {
var now = new Date();
this.setState({ currentTime: now.toString() });
}
render() {
return (
<div>
<h4>Current Time:</h4>
<p>{this.state.currentTime}</p>
<button onClick={this.refreshCurrentTime}>
Refresh Current Time
</button>
</div>
);
}
}
// Render
ReactDOM.render(<CurrentTime />, document.getElementById("currenttime1"));2. Event de Component enfant
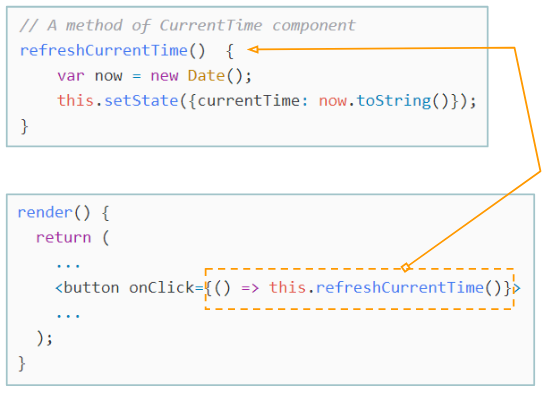
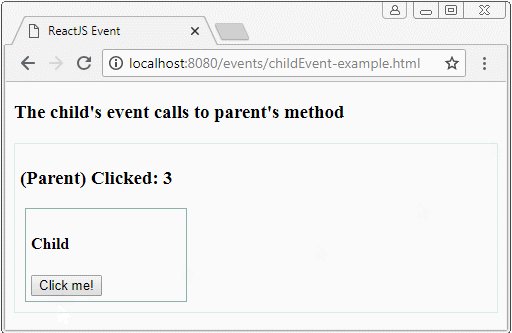
Un événement se produit à Component enfant mais vous voulez appeler une éthode à Componen parent, l'exemple ci-dessous va l'illustrer .

childEvent-example.jsx
// <Child> with 1 attribute: myClickHandler
// <Child myClickHandler=.. />
class Child extends React.Component {
render() {
return (
<div className="child">
<h4>Child</h4>
<button onClick={this.props.myClickHandler}>Click me!</button>
</div>
);
}
}
class Parent extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 0
};
}
myMethodOfParent() {
this.setState((prevState, props) => {
return {
count: prevState.count + 1
};
});
}
render() {
return (
<div className="parent">
<h3>(Parent) Clicked: {this.state.count} </h3>
<Child myClickHandler={() => this.myMethodOfParent()} />
</div>
);
}
}
// Render
ReactDOM.render(<Parent />, document.getElementById("placeholder1"));childEvent-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS Event</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.parent {
border:1px solid #d9ebe8;
padding: 5px;
margin-top: 20px;
}
.child {
width:150px;
border:1px solid #8cb0aa;
margin: 5px;
padding: 5px;
}
</style>
</head>
<body>
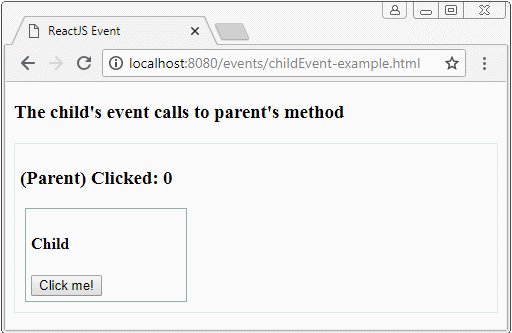
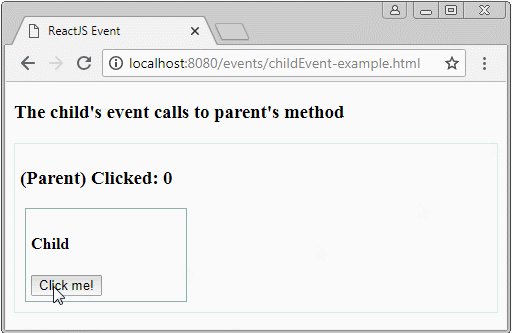
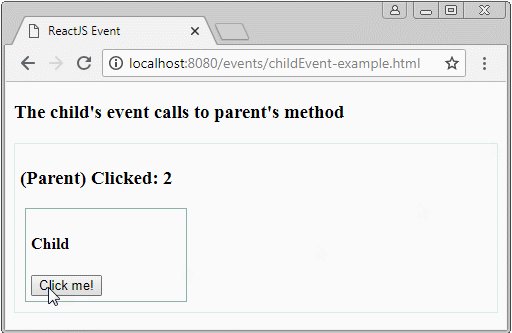
<h3>The child's event calls to parent's method</h3>
<div id="placeholder1"></div>
<script src="childEvent-example.jsx" type="text/babel"></script>
</body>
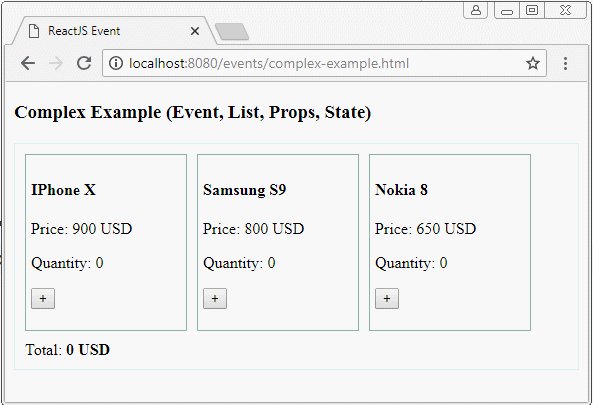
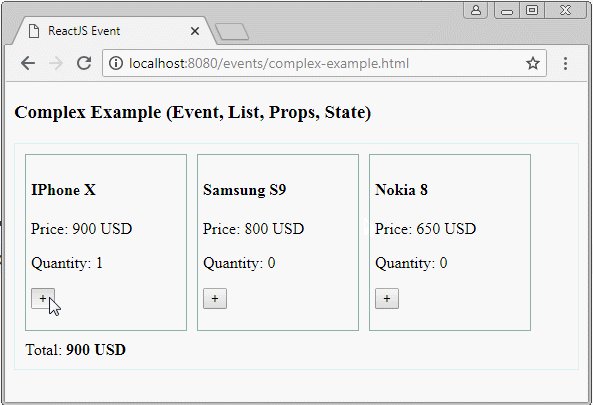
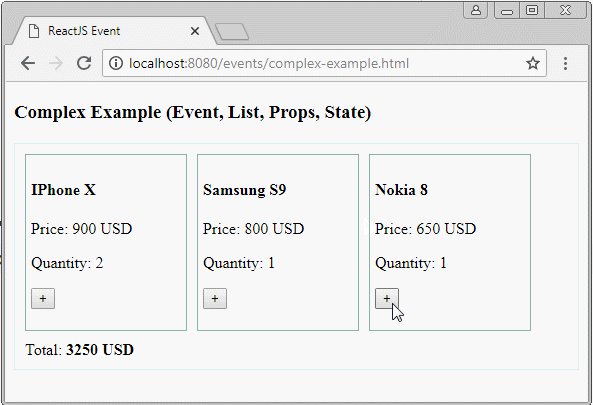
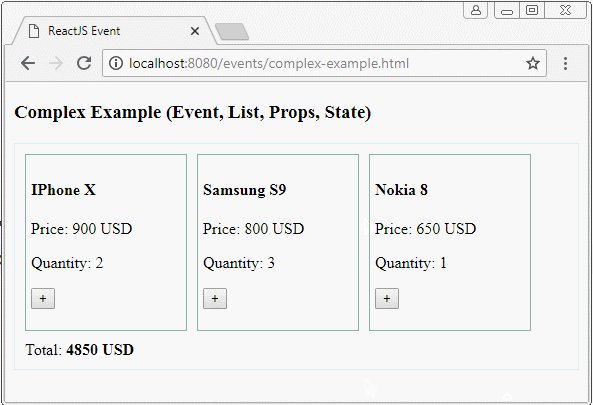
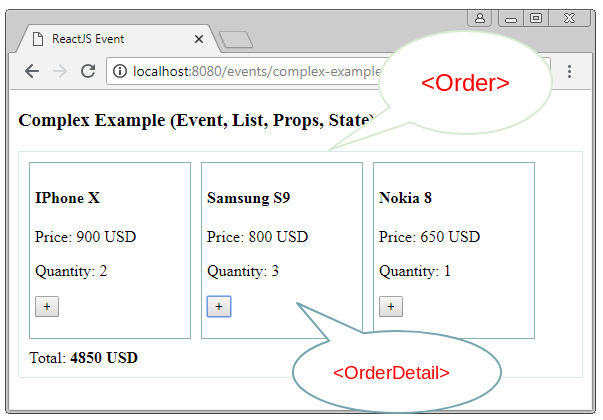
</html>3. Un exemple sophistiqué
OK, et maintenant il est un exemple plus sophistiqué. Il vous demande de maitriser certaines connaissances de ReactJS, par exemple Lists, Props, State, Event..
Les connaisances dans ReactJS que vous devez savoir :


complex-example.jsx
// <OrderDetail> with 4 attributes:
// productName, price, quantity, addHandler
class OrderDetail extends React.Component {
render() {
return (
<div className="order-detail">
<h4>{this.props.productName}</h4>
<p>Price: {this.props.price} USD</p>
<p>Quantity: {this.props.quantity}</p>
<p>
<button onClick={this.props.addHandler}>+</button>
</p>
</div>
);
}
}
class Order extends React.Component {
constructor(props) {
super(props);
this.state = {
amount: 0,
details: [
{ id: 1, productName: "IPhone X", price: 900, quantity: 0 },
{ id: 2, productName: "Samsung S9", price: 800, quantity: 0 },
{ id: 3, productName: "Nokia 8", price: 650, quantity: 0 }
]
};
}
updateOrder(index) {
this.setState((prevState, props) => {
console.log(this.state.details);
var newQty = prevState.details[index].quantity + 1;
this.state.details[index].quantity = newQty;
this.state.amount = prevState.amount + 1 * prevState.details[index].price;
return {
amount: this.state.amount,
details: this.state.details
};
});
}
render() {
// Array of <OrderDetail ../>
var detailTags = this.state.details.map((e, index) => (
<OrderDetail
key={e.id}
addHandler={() => this.updateOrder(index)}
productName={e.productName}
price={e.price}
quantity={e.quantity}
/>
));
return (
<div className="order">
{detailTags}
<div className="clear" />
<p className="total">Total: <b>{this.state.amount} USD</b></p>
</div>
);
}
}
// Render
ReactDOM.render(<Order />, document.getElementById("order1"));complex-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS Event</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.order {
border:1px solid #d9ebe8;
padding: 5px;
margin-top: 20px;
}
.order-detail {
float : left;
width:150px;
border:1px solid #8cb0aa;
margin: 5px;
padding: 5px;
}
.clear {
clear: both;
}
.total {
margin: 5px;
}
</style>
</head>
<body>
<h3>Complex Example (Event, List, Props, State)</h3>
<div id="order1"></div>
<script src="complex-example.jsx" type="text/babel"></script>
</body>
</html>Tutoriels de programmation ReactJS
- Le Tutoriel de ReactJS props et state
- Le Tutoriel de ReactJS Event
- Le Tutoriel de ReactJS Component API
- Méthodes dans le cycle de vie ReactJS Component
- Le Tutoriel de ReactJS Refs
- Le Tutoriel de ReactJS Lists et Keys
- Le Tutoriel de ReactJS Form
- Comprendre ReactJS Router avec exemple côté client
- Introduction à Redux
- Exemple simple avec React et Redux côté client
- Le Tutoriel de React-Transition-Group API
- Démarrage rapide avec ReactJS dans l'environnement NodeJS
- Comprendre le ReactJS-Router avec un exemple basique (NodeJS)
- Exemple React-Transition-Group Transition (NodeJS)
- Exemple React-Transition-Group CSSTransition (NodeJS)
- Introduction à ReactJS
- Installation du plugin React pour l'éditeur Atom
- Créer un HTTPServer simple avec NodeJS
- Démarrage rapide avec ReactJS - Hello ReactJS
Show More