Installation du plugin React pour l'éditeur Atom
1. Qu'est-ce que React Plugin ?
Vous êtes intéressé probablement à :
Si vous utilisez l'éditeur Atom pour programmer des applications React, vous devriez installer React Plugin. Ce plugin aide Atom à surligner le code JSX.
OK, comme vous savez, le React utilise JSX (Javascript Syntax eXtension) La syntaxe de JSX est la combinaison entre Javascript et HTML. Les fichiers JSX a l'extension telle que jsx.
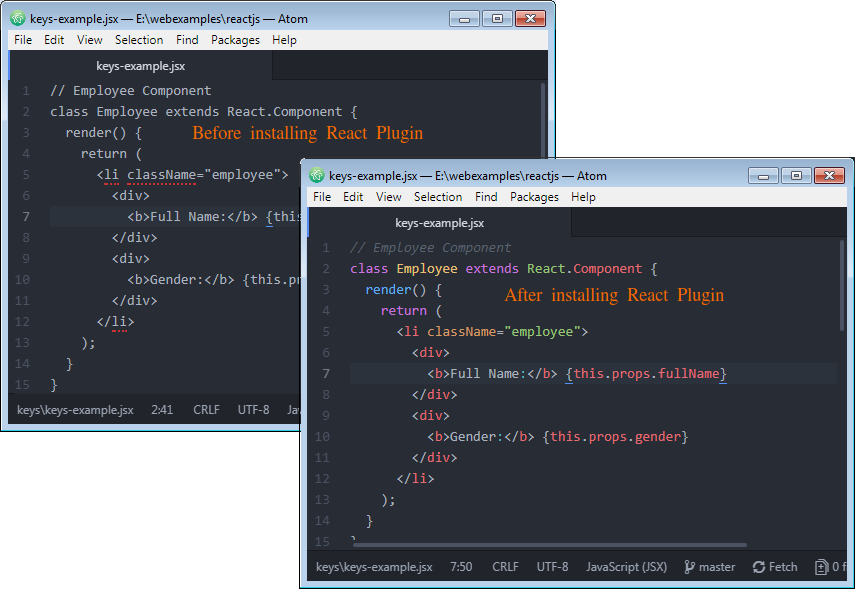
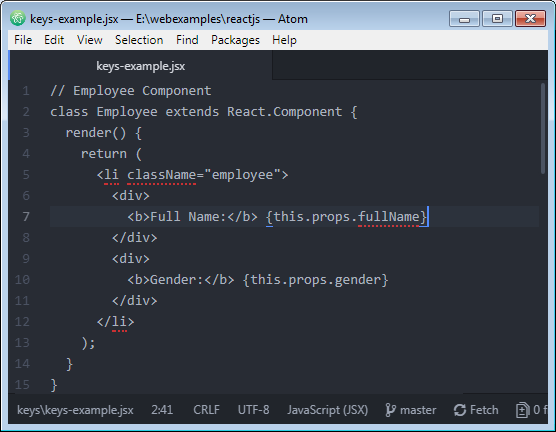
Lorsque vous n'installez pas le React Plugin, le fichier JSX est traité comme un fichier de texte normal Il est très difficile pour vous d'observer des codes. Ci-dessous l'illustration d'un fichier JSX ouvert sur Atom (Le React Plugin n'a pas été installé).

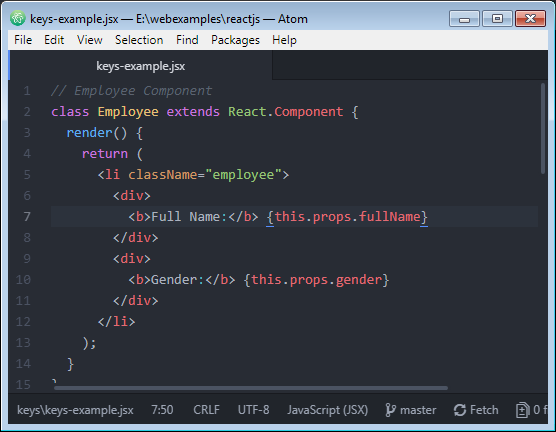
Excellent! Tout change après l'installation de React Plugin!!

Tutoriels de programmation ReactJS
- Le Tutoriel de ReactJS props et state
- Le Tutoriel de ReactJS Event
- Le Tutoriel de ReactJS Component API
- Méthodes dans le cycle de vie ReactJS Component
- Le Tutoriel de ReactJS Refs
- Le Tutoriel de ReactJS Lists et Keys
- Le Tutoriel de ReactJS Form
- Comprendre ReactJS Router avec exemple côté client
- Introduction à Redux
- Exemple simple avec React et Redux côté client
- Le Tutoriel de React-Transition-Group API
- Démarrage rapide avec ReactJS dans l'environnement NodeJS
- Comprendre le ReactJS-Router avec un exemple basique (NodeJS)
- Exemple React-Transition-Group Transition (NodeJS)
- Exemple React-Transition-Group CSSTransition (NodeJS)
- Introduction à ReactJS
- Installation du plugin React pour l'éditeur Atom
- Créer un HTTPServer simple avec NodeJS
- Démarrage rapide avec ReactJS - Hello ReactJS
Show More