Introduction à ReactJS
1. Qu'est-ce que React ?
React (Ou ReactJS, React.js) est une bibliothèque de source ouverte Javascript pour construire des composants de l'interface réutilisable. Il était créé par Jordan Walke, un ingénieur en informatique à Facebook. La personne est affectée par XHP (une plate-forme HTML pour PHP). Le React a d'abord été déployée pour l'application Newsfeed de Facebook en 2011, puis pour Instagram.com en 2012. Il était à code source ouvert (open-sourced) sur JSConf US en mai 2013.

La source de React est ouverte sur GitHub :

Cette bibliothèque reçoit maintenant de nombreux intérêts de la communauté. Il est maintenu (maintain) par Facebook et Instagram, avec la contribution des meilleurs développeurs du monde.
De nombreuses grandes entreprises utilisent React pour leurs projets, par exemple Netflix, Airbnb, .. Vous trouverez ci-dessous la liste des projets utilisant React :
2. Problème et solution
Fondamentalement, la construction d'une application MVC de côté client avec une liaison de données bidirectionnelle (2 way data-binding) est assez simple. Toutefois, si le projet est de plus en plus étendu, avec plus de fonctionnalités, ce qui rend la maintenance du projet plus difficile et les performances réduites.
Vous pouvez également résoudre ce problème avec d'autres bibliothèques telles que Backbone.js ou Angular.js. Toutefois, vous trouverez leurs restrictions lorsque votre projet devient de plus en plus grand.
React était néé après AngularJS. Il est concu pour des grandes applications afin de gérer et étendre facilement. L'objectif principal de React est la rapidité, la simplicité, la performance et la facilité d'extension.
3. Pourquoi React?
React devient reconnu parcequ'il est créé par Facebook ?
- Non, absolument non!
Alors, pourquoi beaucoup de grandes entreprises ont-elles choisi React pour leurs projets ?
Peut résoudre les problèmes de view layer :
Il résout les problèmes de couche View dans le MVC (Model-View-Controller).
Aide à écrire plus facilement le code Javascript avec JSX
Il utilise JSX (JavaScript Syntax eXtension) (l'extension supplémentaire de syntaxe Javascript). Il est le mélange entre Javascript et XML, donc il est plus facile d'écrire du code et plus convivial pour les développeurs.

L'interface "Componentization"
React permet aux développeur de créer des Component (Composants) correspondant aux parties de l'interface. Les component peuvent être reutilisés ou combiné avec autres Component afin de créer une interface complète.

L'idée de Component est la clé de résoudre des difficultés lorsque le projet devient plus en plus grand. L'interface est créée à partir du couplage de Component. Un Component peut être utilisé à plusieurs places du projet. Il est donc très facile de gérer et de réparer uniquement vos propres Composants.
Component est vraiment la future de l'application de programmation web, et il est également la characteristique la plus importante que React fournit.
Stimuler la performance avec Virtual-DOM
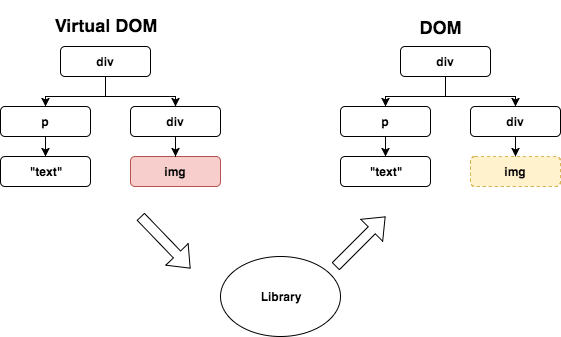
Lorsque des données du Component changent, le React doit redessiner (rerender) l'interface. Au lieu de faire des changement sur le modèle DOM de navigateur, il fait un changement sur le modèle virtuel DOM (Virtual DOM). Puis il calcule la différence entre ces deux modèles DOM, et met à jour les différences sur le DOM du navigateur. Cette approche apporte la performance de l'application.

L'illustration ci-dessus montre que le modèle DOM virtuel et le modèle DOM réel diffèrent uniquement par un élément <img>, le React doit uniquement mettre à jour cet élément pour le modèle DOM réel.
Convivialement avec SEO
Un des gros problèmes des Javascript Framework est qu’il n’est pas convivial avec les moteurs de recherche (Search Engine). Bien que de nombreuses améliorations aient été apportées, le moteur de recherche (Search Engine) rencontre toujours de nombreuses difficultés lors de la "lecture" d'applications Web contenant de nombreux Javascripts.

React peut fonctionner à côté du Client, mais il peut également exécuter à côté du Server, donc les données renvoyées au navigateur est texte HTML, il ne pose aucun problème pour les Search Engine, il est alors convivial avec SEO.
Il est facile d'écrire UI Testcases.
React native
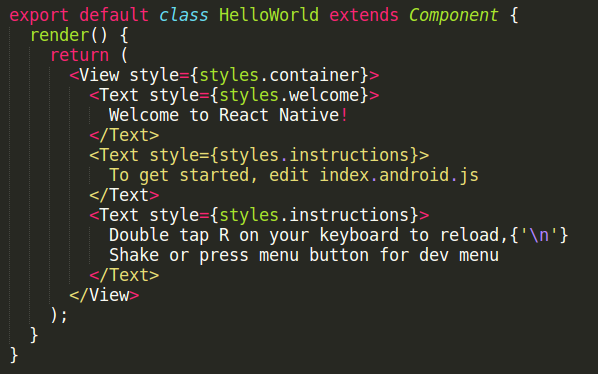
React Native qui est déclaré par Facebook deux ans plus tard après React, fournit la structure de React pour qu'il puisse développer des applications Native (iOS, Android UWP) et suit de près le React comme un géant dans le domaine de la programmation d’applications mobiles.
Les grands cerveaux se "soutiennent" derrière React
React est source ouverte par le Facebook et est développé par plusieurs compétents développeurs dans le monde, par conséquent, le future du React est également "assuré".
Tutoriels de programmation ReactJS
- Le Tutoriel de ReactJS props et state
- Le Tutoriel de ReactJS Event
- Le Tutoriel de ReactJS Component API
- Méthodes dans le cycle de vie ReactJS Component
- Le Tutoriel de ReactJS Refs
- Le Tutoriel de ReactJS Lists et Keys
- Le Tutoriel de ReactJS Form
- Comprendre ReactJS Router avec exemple côté client
- Introduction à Redux
- Exemple simple avec React et Redux côté client
- Le Tutoriel de React-Transition-Group API
- Démarrage rapide avec ReactJS dans l'environnement NodeJS
- Comprendre le ReactJS-Router avec un exemple basique (NodeJS)
- Exemple React-Transition-Group Transition (NodeJS)
- Exemple React-Transition-Group CSSTransition (NodeJS)
- Introduction à ReactJS
- Installation du plugin React pour l'éditeur Atom
- Créer un HTTPServer simple avec NodeJS
- Démarrage rapide avec ReactJS - Hello ReactJS
Show More