Introduction à Redux
1. Qu'est-ce que Redux ?
En 2013, Facebook a dit que AngularJS de Google est lent et lourd, donc en cette année là, il a introduit ReactJS à la communauté des développeurs. Pour le ReactJS était seulement une bibliothèque pour créer des Component et rendre ces Component sur l'interface. Le ReactJS n'avait pas la capacité de gérer l'état des applications. Peu de temps après, Facebook a introduit une bibliothèque Javascript nommé Flux pour gérer l'état des applications et elle est une bibliothèque créée pour soutenir le React.

En ce temps-là, Dan Abramov a étudié le Flux de Facebook et le langage ELM. Il était influencé par l'architecture ELM,et a trouvé la complexité de Flux. En mai 2015 Dan Abramov a annoncé une nouvelle bibliothèque appelée Redux, elle est basée sur l'architecture de ELM et éliminé la complexité de Flux.
ELMELM est un langage de programmation fonctionnel (Functional Programming Language), très affecté par JavaScript. En plus d'être comme le Haskell, l'architecture de ELM (ELM Architecture) qui se rend célèbre, permet de développer plus facilement des applications Web en langage avec le type FPL (Functional Programming Language).
Après sa naissance, le Redux a suscité un vif écho et a immédiatement attiré l'attention de la communauté React et même Facebook a également invité Dan Abramov à travailler. Actuellement, le Redux et le Flux existent en parallèle, mais le Redux est populaire et plus largement utilisé.
Flux vs Redux:
Au sens des utilisateurs finaux (enduser), lorsqu'ils interagissent sur l'interface d'application, ils ne s'intéressent qu'au résultat de cet acte. Mais en fait, de très nombreux processus se produisent. OK, maintenant, nous allons analyser l'architecture de Flux et Redux pour mieux comprendre ces processus.
2. L'architecture de Flux
L'architecture de Flux était introduit pour la première fois par Bill Fisher et Jing Chen à la conférence Facebook F8 en 2014. L'idée est redéfini le modèle MVVM (Model View - View Model) qui était largement utilisé auparavant avec le concept de "flux de données unidirectionnel" (unidirectional data flow).
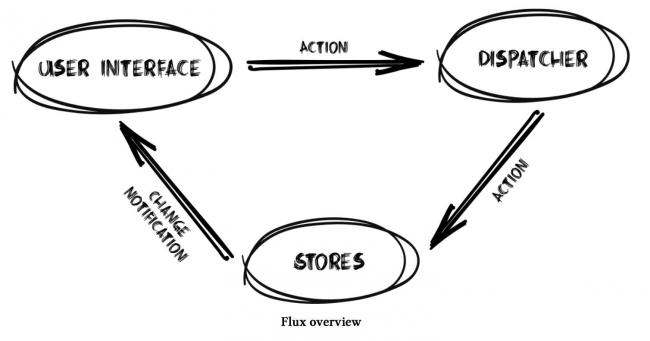
Des actions (actions) et des événements (events) dans le Flux vont passer par un "circuit fermé" avec la forme ci-dessous :
- USER INTERFACE — action —> DISPATCHER — action —> STORES — notify changes —> USER INTERFACE

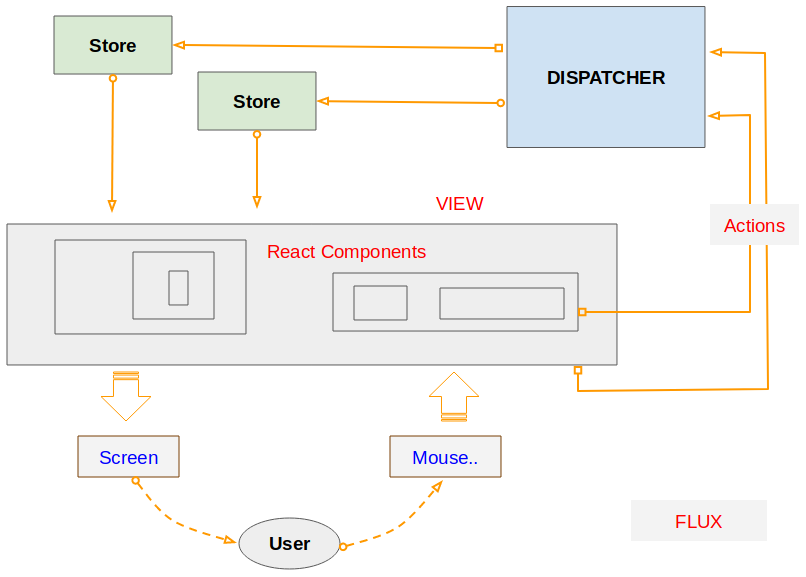
Ci-dessous l'illustration de l'arcitecture générale de FLUX :

Lorsqu'un utilisateur exécute une action sur l'interface (Par exemple clique sur un bouton). Un objet Action sera créé, ceci est un objet normal, il contient des données telles que : Type d'action, où se déroule, quand, location (correspondant à l'événement de bouton), remplacez state,..
// Action object example:
{
type: 'ADD_TODO',
payload: {
title: 'Do something.',
priority: 'HIGH',
completed: false
}
}Les parties dans l'architecture de FLUX :
VIEW: une composition hiérarchique (hierarchical composition) des React Component.
ACTION: Est un objet pur créé pour stocker les informations relatives à un événement de l'utilisateur (Clique sur l'interface,..), il comprend les informations telles que : type de l'action, temps et location, ses coordonnées et quel state qu'il vise à changer.
DISPATCHER: Le seul point de l'application à recevoir des objets Action à gérer.
STORE: Store écoute des Action, gère des données et l'état de l'application. Les Store basent sur les objets action pour répondre au USER INTERFACE correspondant.
3. L'architecture de Redux
Redux apprend l'architecture de Flux mais il omit la complexité inutile.
- Redux n'a pas de concept DISPATCHER.
- Redux n'a que STORE au lieu de plusieurs STORE comme le Flux.
- Les objets Action sera recus et gérés directement par STORE.
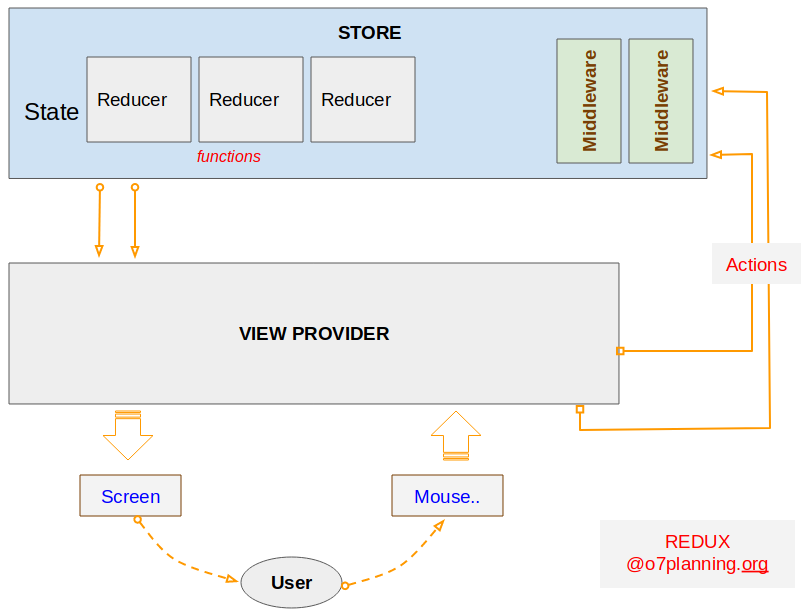
Ci-dessous l'illustration de l'architecture de REDUX :

Les parties dans l'architecture de REDUX :
VIEW PROVIDER: Représente un View Framework pour inscrire avec STORE. Dans lequel, View Framework peut être React ou Angular,...
ACTION: un objet pur créé pour stocker les informations relatives à l'événement d'un utilisateur (cliquez sur l'interface, ...). Il inclut les informations telles que: le type d'action, l'heure de l'événement, l'emplacement de l'événement, ses coordonnées et quel state qu'il vise à modifier.
STORE: Gère l'état de l'application et a fonction dispatch(action).
MIDDLEWARE: (Logiciel intermédiaire) Fournit un moyen d'interagir avec les objets Action envoyés à STORE avant leur envoi à REDUCER. A Middleware, vous pouvez effectuer des tâches telles que la rédaction de journaux, la génération d'erreurs, la création de requêtes asynchrones (asynchronous requests) ou la distribution (dispatch) de nouvelles actions, ...
REDUCER: (Modificateur) Une fonction pure pour renvoyer un nouvel état à partir de l'état initial. Remarque : REDUCER ne modifie pas l'état de l'application. Au lieu de cela, il créera une copie de l'état d'origine et le modifiera pour obtenir un nouvel état.
Tutoriels de programmation ReactJS
- Le Tutoriel de ReactJS props et state
- Le Tutoriel de ReactJS Event
- Le Tutoriel de ReactJS Component API
- Méthodes dans le cycle de vie ReactJS Component
- Le Tutoriel de ReactJS Refs
- Le Tutoriel de ReactJS Lists et Keys
- Le Tutoriel de ReactJS Form
- Comprendre ReactJS Router avec exemple côté client
- Introduction à Redux
- Exemple simple avec React et Redux côté client
- Le Tutoriel de React-Transition-Group API
- Démarrage rapide avec ReactJS dans l'environnement NodeJS
- Comprendre le ReactJS-Router avec un exemple basique (NodeJS)
- Exemple React-Transition-Group Transition (NodeJS)
- Exemple React-Transition-Group CSSTransition (NodeJS)
- Introduction à ReactJS
- Installation du plugin React pour l'éditeur Atom
- Créer un HTTPServer simple avec NodeJS
- Démarrage rapide avec ReactJS - Hello ReactJS
Show More