Méthodes dans le cycle de vie ReactJS Component
1. Component Lifecycle
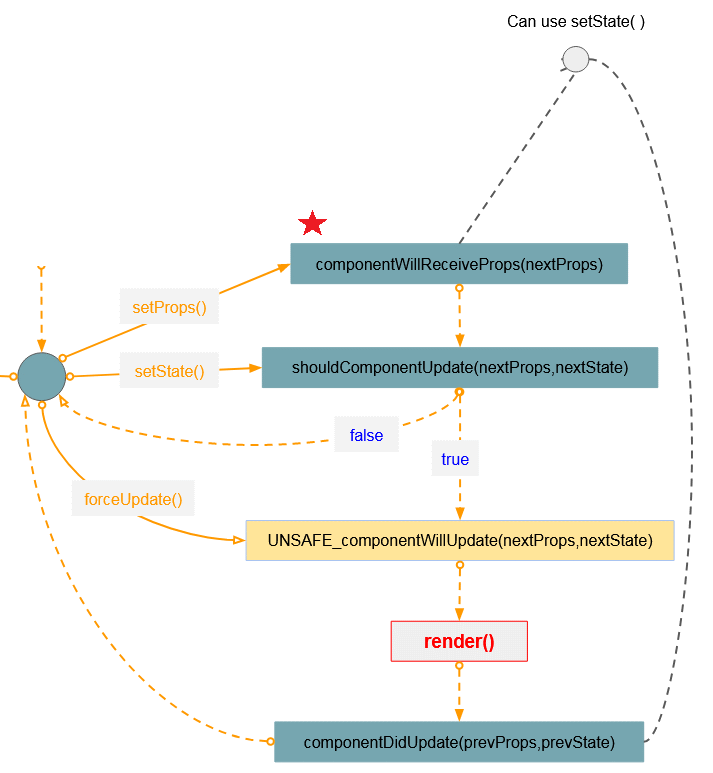
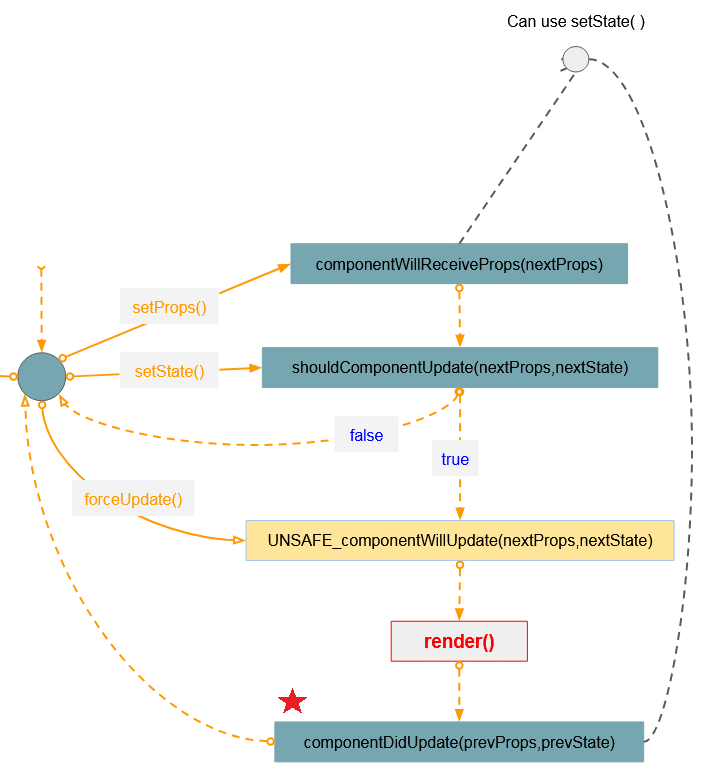
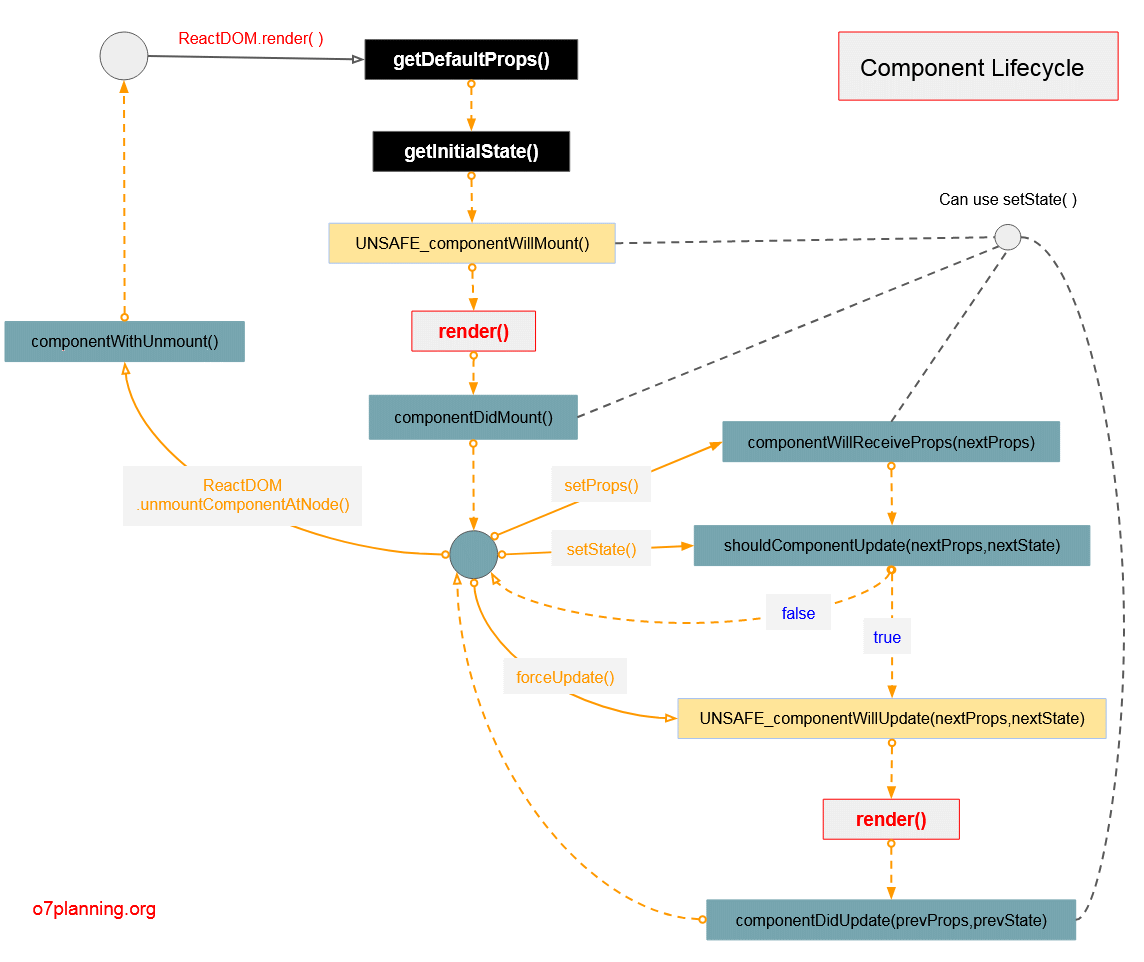
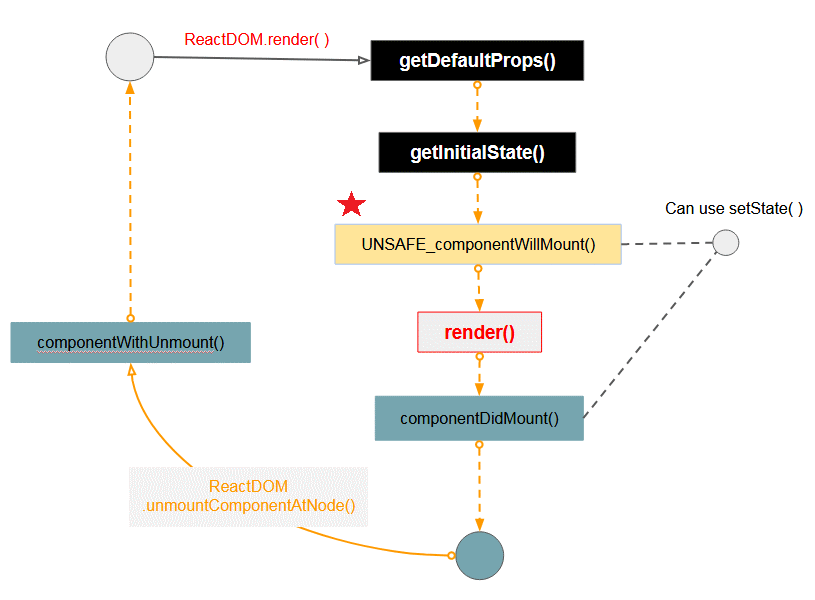
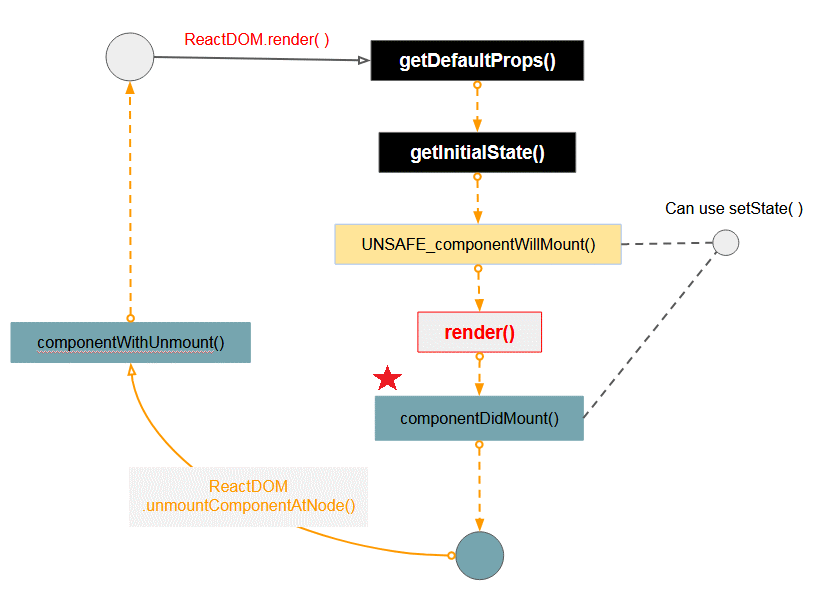
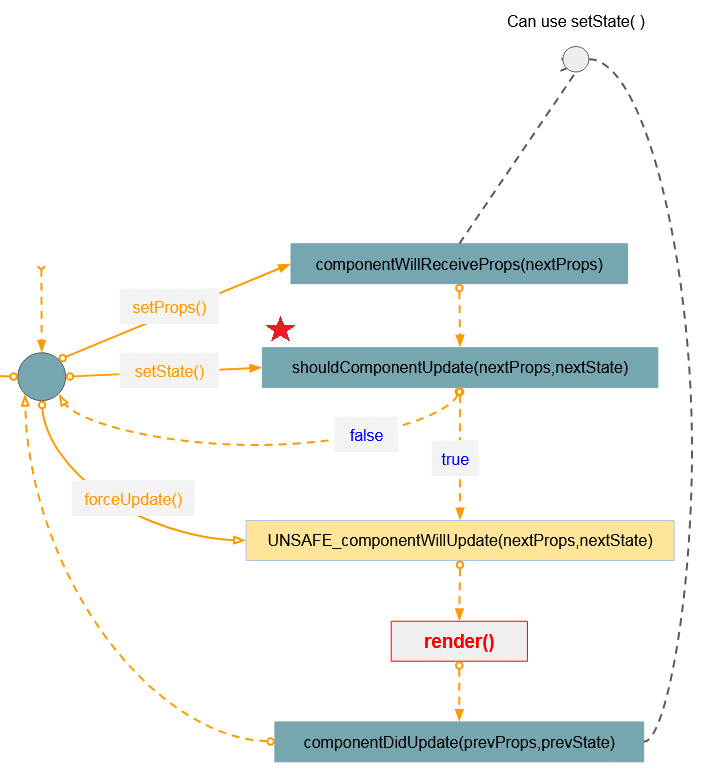
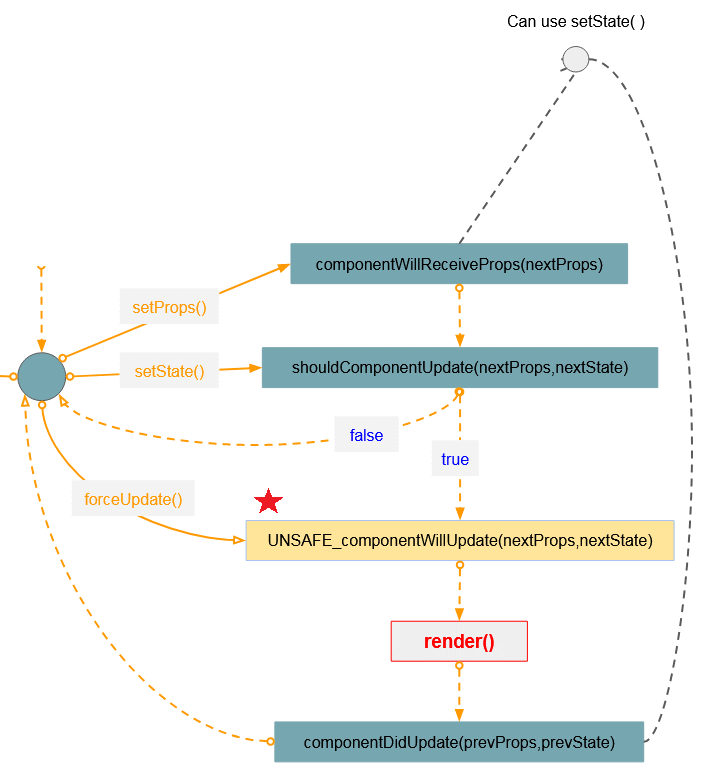
Une série de modifications que Component subit depuis sa création jusqu'à ce qu'il soit terminé (détruit) est appelée un cycle de vie (lifecycle) du component. Pendant l'existence du Component, les méthodes seront appelées. Vous trouverez ci-dessous l'illustration du cycle de vie des Component et des méthodes qui seront appelées dans les différentes étapes.

A partir de la version 16.3, certaines méthodes dans le cycle de vie de Component ont été changé le nom. Elles ajoutent le préfixe "UNSAFE_" comme une manière d'avertissement que vous devriez faire attention lorsque vous passez outre à (Override) cette méthode, parce que cette méthode est souvent mal comprise ou fait un mauvais usage subtilement. Elle peut se poser des problèmes avec "Async Rendering".
2. UNSAFE_componentWillMount()
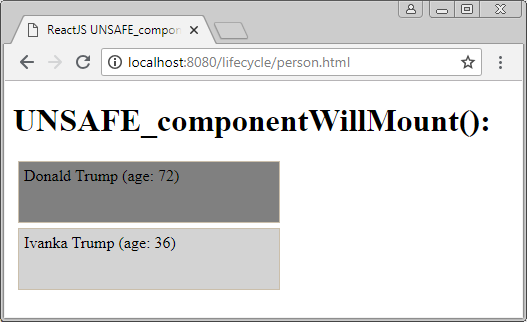
La méthode UNSAFE_componentWillMount est appelée avant que le ReactJS appelle la méthode render() pour dessiner (render) Component sur l'interface pour la première fois. Cette méthode peut être exécutées à tous les deux côtés Server et Client.

La méthode UNSAFE_componentWillMount vous donne une opportunité de configurer, de mettre à jours le status, de calculer des valeurs afin de préparer pour la première fois de render. En ce moment, le state et props ont été défini, vous pouvez enquêter this.state, this.props en toute sécurité et savoir ses valeurs pour assurer.
person.jsx
class Person extends React.Component {
constructor(props) {
super(props);
this.state = { mode: undefined };
}
UNSAFE_componentWillMount() {
let modeValue;
if (this.props.age > 70) {
modeValue = "old";
} else if (this.props.age < 18) {
modeValue = "young";
} else {
modeValue = "middle";
}
this.setState({ mode: modeValue });
}
render() {
return (
<div className={"person person-" + this.state.mode}>
{this.props.name} (age: {this.props.age})
</div>
);
}
}
Person.defaultProps = { age: "unknown" };
// Render
ReactDOM.render(
<Person name="Donald Trump" age="72" />,
document.getElementById("person1")
);
ReactDOM.render(
<Person name="Ivanka Trump" age="36" />,
document.getElementById("person2")
);person.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS UNSAFE_componentWillMount()</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.person {
border:1px solid #cbbfab;
width: 250px;
height: 50px;
padding: 5px;
margin: 5px;
}
.person-old {
background-color: Gray;
}
.person-middle {
background-color: LightGray;
}
.person-young {
background-color: white;
}
</style>
</head>
<body>
<h1>UNSAFE_componentWillMount():</h1>
<div id="person1"></div>
<div id="person2"></div>
<script src="person.jsx" type="text/babel"></script>
</body>
</html>Exécutez l'exemple :

3. componentDidMount()
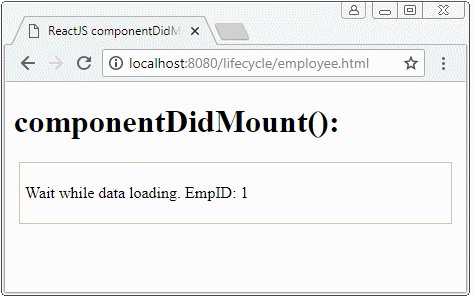
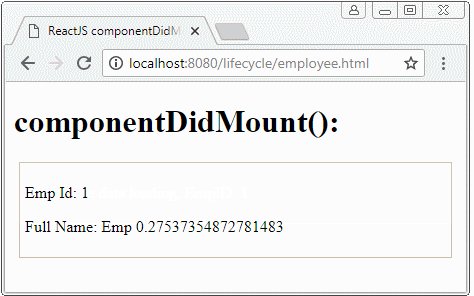
La méthode componentDidMount() est appelée immédiatement après que le Component a été dessiné (render) sur l'interface pour la première fois. Il est exécuté sur le côté du Client.

La méthode componentDidMount() est appelé lorsque le Component a été render sur l'interface une fois, donc dans cette méthode, vous pouvez accéder à Native UI (DOM, UIView,..) pour faire ce que vous voulez. Vous pouvez appeler également une autre bibliothèque Javascript dans cette méthode, par exemple, appelez la bibliothèque de la carte (Chart) pour afficher des données de Component.
La méthode componentDidMount() peut également être le lieu où vous pouvez utiliser AJAX pour prendre des données de Server, puis appelez la méthode setState() pour changer le status de Component, Si avec succès le Component sera render une autre fois.
Example:
OK, dans cet exemple, je stimule (Simulate) des données téléchargées de Server dans la méthode componentDidMount().
employee.jsx
class Employe extends React.Component {
constructor(props) {
super(props);
this.state = {
loaded: false,
empId: "[empId]",
fullName: "[fullName]"
};
}
// Load data from Server..
loadEmployeeData() {
setTimeout(() => {
console.log("Data is loaded");
this.setState({
loaded: true,
empId: this.props.empId,
fullName: "Emp " + Math.random()
});
}, 1000);
}
componentDidMount() {
this.loadEmployeeData();
}
render() {
if (this.state.loaded == true) {
return (
<div className="employee">
<p>Emp Id: {this.state.empId}</p>
<p>Full Name: {this.state.fullName}</p>
</div>
);
} else {
return (
<div className="employee">
<p>
Wait while data loading. EmpID: {this.props.empId}
</p>
</div>
);
}
}
}
// Render
ReactDOM.render(<Employe empId="1" />, document.getElementById("employee1"));employee.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS componentDidMount()</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.employee {
border:1px solid #cbbfab;
padding: 5px;
margin: 5px;
}
</style>
</head>
<body>
<h1>componentDidMount():</h1>
<div id="employee1"></div>
<script src="employee.jsx" type="text/babel"></script>
</body>
</html>Exécutez le fichier employee.html sur HTTP Server :

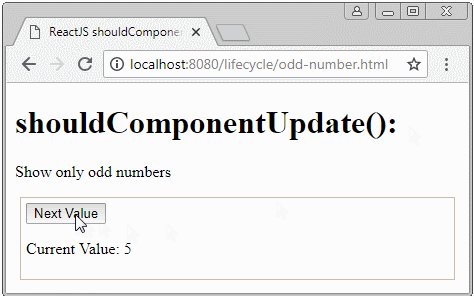
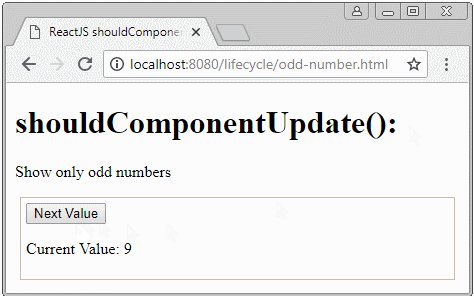
5. shouldComponentUpdate (nextProps,nextState)
La méthode shouldComponentUpdate() rend true/false, elle est appelée après que le Component a été établi un nouveau status via la méthode setState(). À la méthode shouldComponentUpdate() vous pouvez décider de re-render (redessiner) le Component sur l'interface ou non.
- Si la méthode rend true, le Component sera re-render (redessiner) sur l'interface.
- Si la méthode rend false, rien ne sera fait plus tard.

odd-number.jsx
class NumberView extends React.Component {
constructor(props) {
super(props);
this.state = {
currentNumber: 1
};
}
nextValue() {
this.setState((prevState, props) => {
return {
currentNumber: prevState.currentNumber + 1
};
});
}
shouldComponentUpdate(nextProps, nextState) {
// Odd Number
return nextState.currentNumber % 2 == 1;
}
render() {
return (
<div className="number-viewer">
<button onClick={() => this.nextValue()}>Next Value</button>
<p>Current Value: {this.state.currentNumber}</p>
</div>
);
}
}
// Render
ReactDOM.render(<NumberView />, document.getElementById("numberview1"));odd-number.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS shouldComponentUpdate()</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.number-view {
border:1px solid #cbbfab;
padding: 5px;
margin: 5px;
}
</style>
</head>
<body>
<h1>shouldComponentUpdate():</h1>
<p>Show only odd numbers</p>
<div id="numberview1"></div>
<script src="odd-number.jsx" type="text/babel"></script>
</body>
</html>
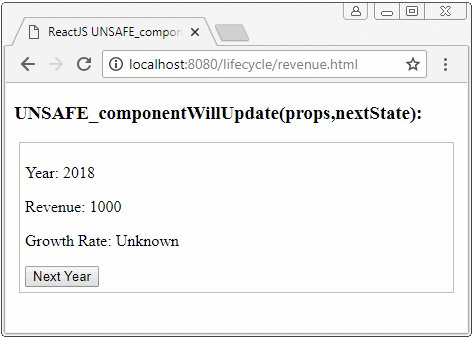
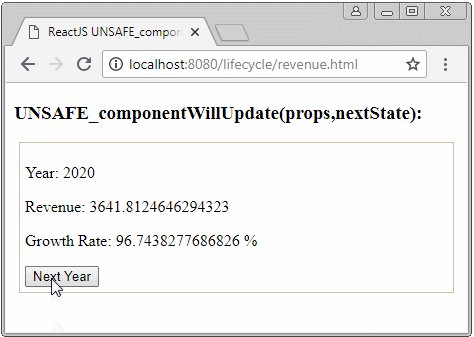
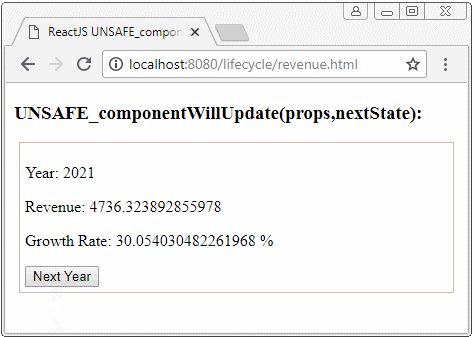
6. UNSAFE_componentWillUpdate (nextProps,nextState)
la méthode UNSAFE_componentWillUpdate(nextProps,nextState) est le lieu où vous permet de configurer ou de calculer des valeurs avant que le Component sera re-render (redessiner). Cette méthode est assez similaire à la méthode UNSAFE_componentWillMount(), la différence dans cette méthode est que vous pouvez voir des status suivant du Component via le paramètre nextState.

Remarque : Dans la méthode UNSAFE_componentWillUpdate(nextProps,nextState) vous ne devez pas appeler la méhode setState(), car elle peut créer une boucle infinie.
revenue.jsx
class RevenueView extends React.Component {
constructor(props) {
super(props);
this.state = {
year: 2018,
revenue: 1000,
growthRate: "Unknown"
};
}
nextYear() {
this.setState((prevState, props) => {
var randomRevenue = prevState.revenue * (1 + Math.random());
return {
year: prevState.year + 1,
revenue: randomRevenue
};
});
}
UNSAFE_componentWillUpdate(nextProps, nextState) {
var rate = (nextState.revenue - this.state.revenue) / this.state.revenue;
nextState.growthRate = 100 * rate + " %";
}
render() {
return (
<div className="revenue-view">
<p>Year: {this.state.year}</p>
<p>Revenue: {this.state.revenue}</p>
<p>Growth Rate: {this.state.growthRate}</p>
<button onClick={() => this.nextYear()}>Next Year</button>
</div>
);
}
}
// Render
ReactDOM.render(<RevenueView />, document.getElementById("revenueview1"));revenue.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS UNSAFE_componentWillUpdate(props,nextState)</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.revenue-view {
border:1px solid #cbbfab;
padding: 5px;
margin: 5px;
}
</style>
</head>
<body>
<h3>UNSAFE_componentWillUpdate(nextProps,nextState):</h3>
<div id="revenueview1"></div>
<script src="revenue.jsx" type="text/babel"></script>
</body>
</html>
Tutoriels de programmation ReactJS
- Le Tutoriel de ReactJS props et state
- Le Tutoriel de ReactJS Event
- Le Tutoriel de ReactJS Component API
- Méthodes dans le cycle de vie ReactJS Component
- Le Tutoriel de ReactJS Refs
- Le Tutoriel de ReactJS Lists et Keys
- Le Tutoriel de ReactJS Form
- Comprendre ReactJS Router avec exemple côté client
- Introduction à Redux
- Exemple simple avec React et Redux côté client
- Le Tutoriel de React-Transition-Group API
- Démarrage rapide avec ReactJS dans l'environnement NodeJS
- Comprendre le ReactJS-Router avec un exemple basique (NodeJS)
- Exemple React-Transition-Group Transition (NodeJS)
- Exemple React-Transition-Group CSSTransition (NodeJS)
- Introduction à ReactJS
- Installation du plugin React pour l'éditeur Atom
- Créer un HTTPServer simple avec NodeJS
- Démarrage rapide avec ReactJS - Hello ReactJS
Show More