Le Tutoriel de ReactJS Form
En HTML, les éléments de Form tels que <input>, <textarea>, <select> gèrent leurs statuts eux-mêmes. Leur statut peut être modifié par l'impaction de l'utilisateur.
Fondamentalement, les données de Form seront directement envoyées au Serverlorsque l'utilisateur clique sur Submit. Mais, si vous souhaitez contrôler le comportement et les données de Form par React, vous devez créer une relation bilatérale entre les valeurs des éléments de Form et le statut du React.
1. Form Input
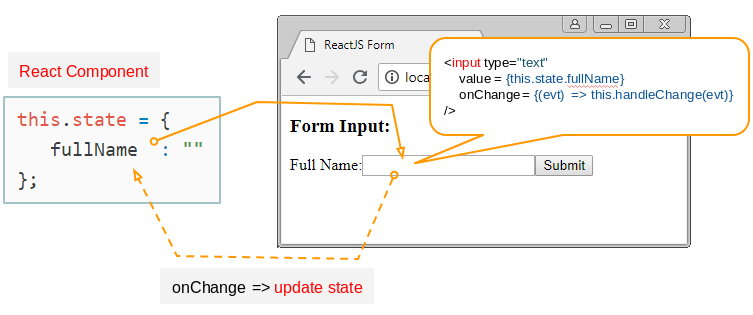
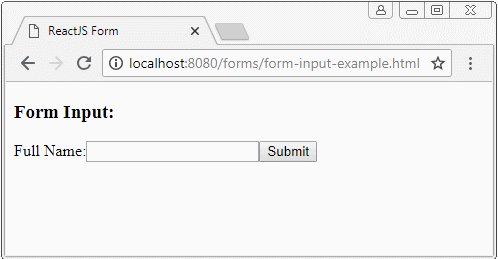
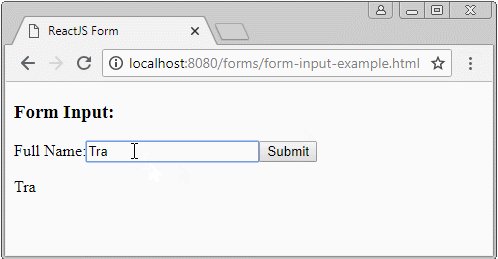
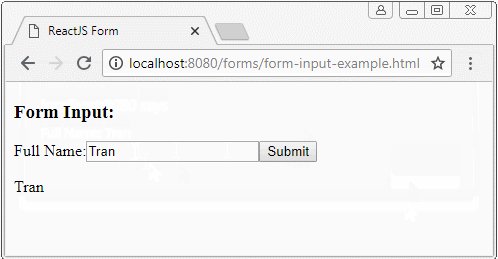
Ci-dessous, l'exemple simple avec l'élément <input>. La valeur de cet élément est assignée de this.state.fullName (un statut géré dans Component). Lorsque les gens changent la valeur de <input>, cette valeur a besoin d'être mise à jour pour this.state.fullName via la méthode setState().

form-input-example.jsx
class SimpleForm extends React.Component {
constructor(props) {
super(props);
this.state = {
fullName: ""
};
}
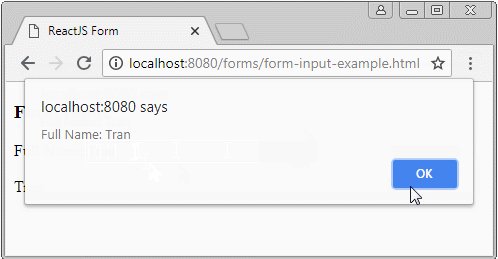
handleSubmitForm(event) {
alert("Full Name: " + this.state.fullName);
event.preventDefault();
}
handleChange(event) {
var value = event.target.value;
this.setState({
fullName: value
});
}
render() {
return (
<form onSubmit={event => this.handleSubmitForm(event)}>
<label>
Full Name:
<input
type="text"
value={this.state.fullName}
onChange={event => this.handleChange(event)}
/>
</label>
<input type="submit" value="Submit" />
<p>{this.state.fullName}</p>
</form>
);
}
}
// Render
ReactDOM.render(<SimpleForm />, document.getElementById("form1"));form-input-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS Form</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
</head>
<body>
<h3>Form Input:</h3>
<div id="form1"></div>
<script src="form-input-example.jsx" type="text/babel"></script>
</body>
</html>
2. Form textarea
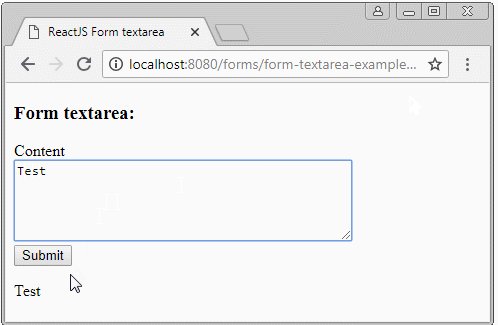
Dans HTML, différent de l'élément <input>, l'élément <textarea> permet aux utilisateur à saisir des contenus du texte plus longue et plus sophistiqué. Le contenu du texte de <textarea> est sont élément enfant (Cet élément enfant est un #text Node).
<textarea>
Hello there, this is some text in a text area
</textarea>En React, le contenu du texte <textarea> sera installé via la propriété value au lieu de #text Node. Dinc en React la manière d'utilisation de <textarea> n'a rien de différent de <input>.
form-textarea-example.jsx
class EssayForm extends React.Component {
constructor(props) {
super(props);
this.state = {
content: ""
};
}
handleSubmitForm(event) {
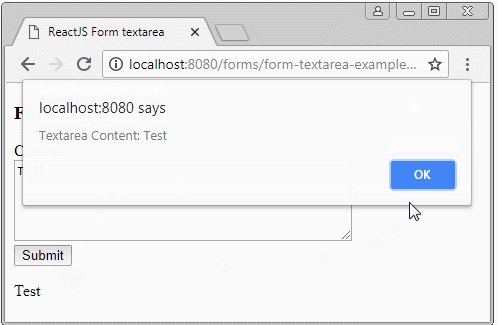
alert("Textarea Content: " + this.state.content);
event.preventDefault();
}
handleChange(event) {
var value = event.target.value;
this.setState({
content: value
});
}
render() {
return (
<form onSubmit={event => this.handleSubmitForm(event)}>
<label>Content</label>
<br />
<textarea cols="45" rows="5"
value={this.state.content}
onChange={event => this.handleChange(event)} />
<br />
<input type="submit" value="Submit" />
<p>{this.state.content}</p>
</form>
);
}
}
// Render
ReactDOM.render(<EssayForm />, document.getElementById("form1"));form-textarea-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS Form textarea</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
</head>
<body>
<h3>Form textarea:</h3>
<div id="form1"></div>
<script src="form-textarea-example.jsx" type="text/babel"></script>
</body>
</html>
3. Form select/option
form-select-example.jsx
class FlavorForm extends React.Component {
constructor(props) {
super(props);
this.state = {
favoriteFlavor: "coconut"
};
}
handleSubmitForm(event) {
alert("Favorite Flavor: " + this.state.favoriteFlavor);
event.preventDefault();
}
handleChange(event) {
var value = event.target.value;
this.setState({
favoriteFlavor: value
});
}
render() {
return (
<form onSubmit={event => this.handleSubmitForm(event)}>
<p>Pick your favorite flavor:</p>
<select
value={this.state.favoriteFlavor}
onChange={event => this.handleChange(event)}>
<option value="grapefruit">Grapefruit</option>
<option value="lime">Lime</option>
<option value="coconut">Coconut</option>
<option value="mango">Mango</option>
</select>
<input type="submit" value="Submit" />
</form>
);
}
}
// Render
ReactDOM.render(<FlavorForm />, document.getElementById("form1"));form-select-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS Form select/option</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
</head>
<body>
<h3>Form select/option:</h3>
<div id="form1"></div>
<script src="form-select-example.jsx" type="text/babel"></script>
</body>
</html>Tutoriels de programmation ReactJS
- Le Tutoriel de ReactJS props et state
- Le Tutoriel de ReactJS Event
- Le Tutoriel de ReactJS Component API
- Méthodes dans le cycle de vie ReactJS Component
- Le Tutoriel de ReactJS Refs
- Le Tutoriel de ReactJS Lists et Keys
- Le Tutoriel de ReactJS Form
- Comprendre ReactJS Router avec exemple côté client
- Introduction à Redux
- Exemple simple avec React et Redux côté client
- Le Tutoriel de React-Transition-Group API
- Démarrage rapide avec ReactJS dans l'environnement NodeJS
- Comprendre le ReactJS-Router avec un exemple basique (NodeJS)
- Exemple React-Transition-Group Transition (NodeJS)
- Exemple React-Transition-Group CSSTransition (NodeJS)
- Introduction à ReactJS
- Installation du plugin React pour l'éditeur Atom
- Créer un HTTPServer simple avec NodeJS
- Démarrage rapide avec ReactJS - Hello ReactJS
Show More