Le Tutoriel de React-Transition-Group API
1. Qu'est-ce que React Transition?
Avant de répondre à la question ce que React Transition est, nous allons apprendre ce qui est "Transition".
OK, supposons que vous avez un élément dont la couleur d'arrière-plan <div> est blanc. Lorsque l'utilisateur exécute une action avec cet élément, tel que en déplaçant le curseur sur sa surface, la taille du <div> augmente 2 fois et la couleur d'arrière-plan devient jaune.

En fait, lorsque le curseur se déplace sur la surface du <div>, le changement se produit immédiatement. Bien que vous souhaitiez que ce changement s’opère lentement sur une période donnée. Ceci est plus intéressant pour des utilisateurs.

Ce dont je parle est un effet d'animation qui se produit pendant la transition. La plupart des navigateurs soutient CSS3 et vous pouvez utiliser CSS Transition pour créer une telle transition.
React Transition
React-transition-group est une bibliothèque développée par la communauté des programmeurs React. Elle fournit les component nécessaires pour l'usage dans l'application React, qui vous permet de créer des effets d'annimation pendant la transition. Elle vous permet également de travailler avec CSS Transition plus facilement.
Cette biliothèque fournit les component comme ci-dessous :
- Transition
- CssTransition
- TransitionGroup
Pour l'application React dans l'environnement NodeJS vous devez installer la bibliothèque react-transition-group :
# Install react-transition-group library:
npm install react-transition-group --savePour l'application React à côté du client :
<!--
Check other version at: https://cdnjs.com/
-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-transition-group/2.4.0/react-transition-group.min.js"></script>Ci-dessous, une illustration de l'utilisation de React Transition afin de créer des effets dans l'application React :

2. Transition Component
Le composant Transition vous permet de décrire une transition afin de convertir d'un statut de l'interface au nouveau statut de l'interface dans une durée de temps.
Le composant Transition ne comprend qu'un élément enfant direct ou une fonction pour rendre seulement un élément.
// Contains only one direct child element
<ReactTransitionGroup.Transition ... >
<MySingleElement>
<MyOtherElements />
</MySingleElement>
</ReactTransitionGroup.Transition>
// Contains a function, which returns a single element.
<ReactTransitionGroup.Transition ... >
{(stateName) => { // stateName: 'entering', 'entered', 'exiting', 'exited'.
return (
<MySingleElement>
<MyOtherElements />
</MySingleElement>
)
}
}
</ReactTransitionGroup.Transition>** Transition Component **
<ReactTransitionGroup.Transition
in = {true/false}
unmountOnExit = {true/false}
mountOnEnter = {true/false}
appear = {true/false}
enter = {true/false}
exit = {true/false}
timeout = {{ enter: 1500, exit: 2500 }}
addEndListener = ..
onEnter = ..
onEntering = ..
onEntered = ..
onExit = ..
onExiting = ..
onExited = ..
onFucus = ..
onClick = ..
....
>
</ReactTransitionGroup.Transition>Callback functions:
- onEnter
- onEntering
- onEntered
- onExit
- onExiting
- onExited
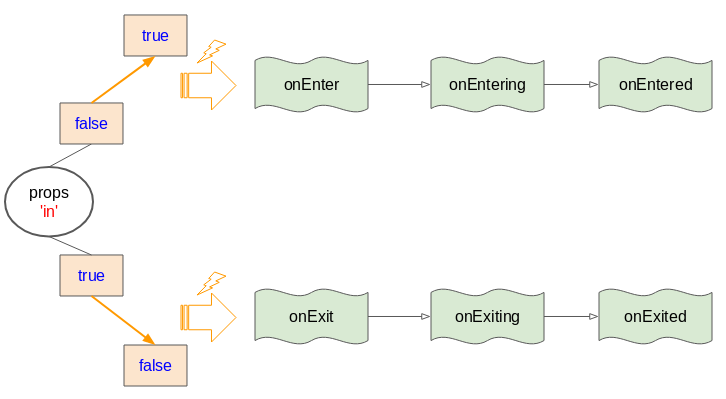
props: in
Pour le composant <Transition>. 'in' est le props le plus important.
- Lorsque la valeur de 'in' convertit de true en false il va se produire (raise) successivement 3 événements onEnter, onEntering, onEntered.
- À l'inverse, si la valeur de 'in' convertit de false en true il se produira (raise) successivement 3 événements onExit, onExiting, onExited.

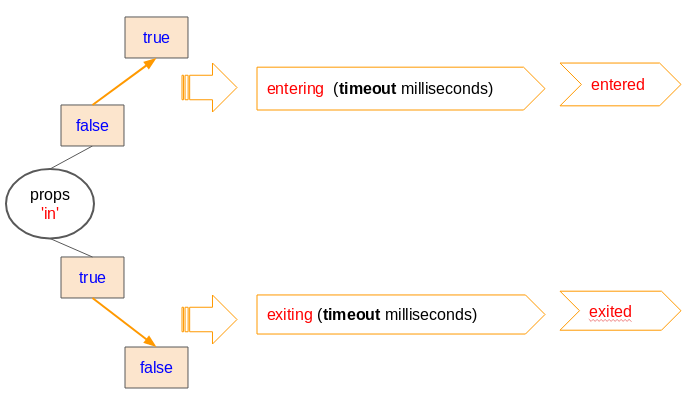
props: timeout
props: timeout
<!-- Example 1 (enter = 1500, exit = 2500 ms) -->
<ReactTransitionGroup.Transition
timeout = {{ enter: 1500, exit: 2500 }}
....
>
</ReactTransitionGroup.Transition>
<!-- Example 2 (enter = exit = 1500 ms) -->
<ReactTransitionGroup.Transition
timeout = 1500
....
>
</ReactTransitionGroup.Transition>
Lorsque la valeur de 'in' change de false à true, le composant <Transition> va se transformer en statut 'entering', et reste inchangé dans cet état 'timout' en milisecondes, puis elle change en statut 'entered'.
A l'inverse, lorsque la valeur de 'in' change de false à true, le composant <Transition> va se transformer en statut 'entering', et reste inchangé dans cet état 'timout' en milisecondes, puis elle change en statut 'exited'.
props: enter
- type: boolean
- default: true
Activez (enable) ou désactivez (disable) 'enter' transition.
props: exit
- type: boolean
- default: true
Activez (enable) ou désactivez (disable) 'exit' transition.
props: mountOnEnter
- type: boolean
- default: false
<ReactTransitionGroup.Transition mountOnEnter = {true/false}>
<!-- Child Component -->
<MySingleElement>
<MyOtherElements />
</MySingleElement>
</ReactTransitionGroup.Transition>Par défaut, l'élément enfant <Transition> est mount (connecté) à l'élément parent <Transition> immédiatement. Il sera donc affiché pour que des utilisateurs puissent le voir. Mais si vous voulez que cet élément enfant soit mount (connecté) paresseusement (lazy), veuillez utiliser les props: mountOnEnter.
<Transition mountOnEnter = {true}>: est l'élément enfant qui sera mount (connecté) à <Transition> lorsque le statut de <Transition> est 'entered'.
props: unmountOnExit
- type: boolean
- default: false
<ReactTransitionGroup.Transition unmountOnExit = {true/false} >
<!-- Child Component -->
<MySingleElement>
<MyOtherElements />
</MySingleElement>
</ReactTransitionGroup.Transition><Transition unmountOnExit={true}> : veut dire que lorsque le composant <Transition> change au statut 'exited' il sera unmount (déconnecté) tous les sous composants. Cela signifie que le composant enfant de <Transition> sera supprimé.
props: appear
- TODO
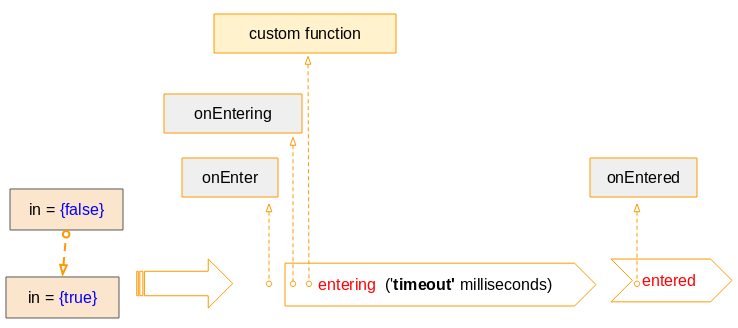
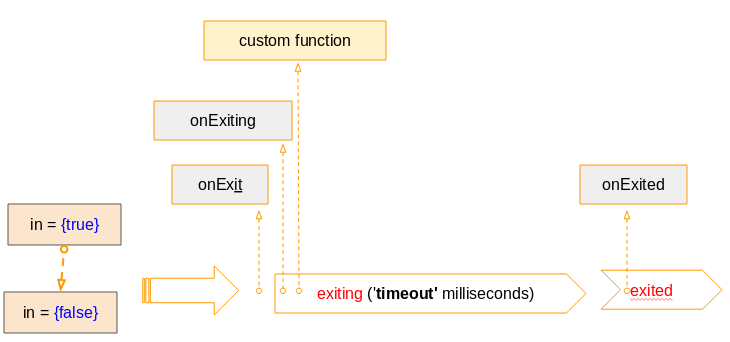
addEndListener
Permet vous d'ajouter une fonction personnalisée au milieu du processus de transition, comme dans l'illustration suivante :

-

// Example:
addEndListener={(node, done) => {
console.log(node);
console.log(done);
// Use the css 'transitionend' event to mark the finish of a transition
// @see more: https://developer.mozilla.org/en-US/docs/Web/Events/transitionend
node.addEventListener('transitionend', done, false);
}}
// See on Console Log:
// console.log(done):
ƒ (event) {
if (active) {
active = false;
_this4.nextCallback = null;
callback(event);
}
}3. CSSTransition Component
En fait, vous avez besoin du composant <Transition> pour tout faire avec transition. Mais vous pouvez avoir besoin du composant <CSSTransition> dans certain cas, parce que cela vous permet de travailler plus facilement avec CSS Transition.
Le composant <CSSTransition> comprend tous les props comme dans le composant <Transition>, et il contient un autre props qui est classNames.
** CSSTransition Component **
<ReactTransitionGroup.CSSTransition
in = ..
classNames = "yourClassNamePrefix"
unmountOnExit
mountOnEnter
timeout = {{ enter: 1500, exit: 2500 }}
onEnter = ..
onEntering = ..
onEntered = ..
onExit = ..
onExiting = ..
onExited = ..
onFucus = ..
onClick = ..
....
>
</ReactTransitionGroup.CSSTransition>props: "classNames" est la différence entre le composant <CSSTransition> et le composant <Transition>.
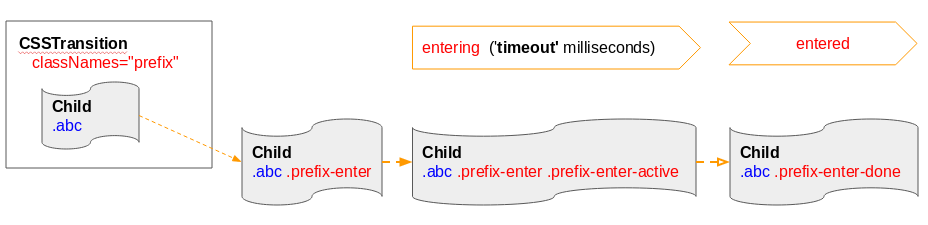
Lorsque la valeur de props: 'in' change de false à true, <CSSTransition> va changer au statut 'entering', et reste dans cet état dans 'timeout' milisecondes, avant de passer à l'état 'entered'. Au cours de ce processus, les classes CSS seront appliqué aux sous composants <CSSTransition>, comme l'illustration ci-dessous :

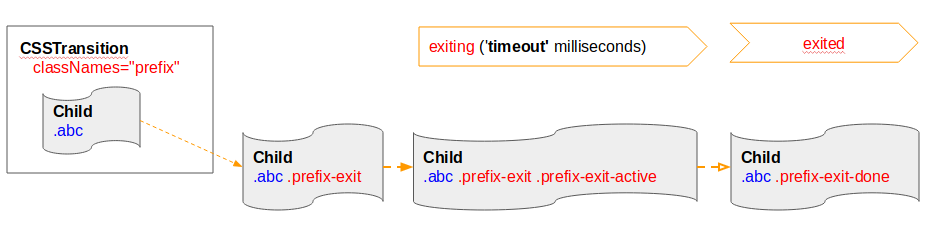
Lorsque la valeur de props: 'in' change de true à false, <CSSTransition> va changer le statut 'exiting', et reste dans cet état 'timeout' milisecondes, avant de passer à l'état 'exited'. Au cours de ce processus, les classes CSS seront appliquées aux sous composants <CSSTransition>, comme l'illustration ci-dessous :

props: 'classNames' peut également recevoir une valeur comme un objet :
classNames={{
appear: 'my-appear',
appearActive: 'my-active-appear',
enter: 'my-enter',
enterActive: 'my-active-enter',
enterDone: 'my-done-enter,
exit: 'my-exit',
exitActive: 'my-active-exit',
exitDone: 'my-done-exit,
}}4. TransitionGroup Component
Le composant <TransitionGroup> gère un ensemble de <Transition> (ou <CSSTransition>) dans une liste, comme avec <Transition> & <CSSTransition>, <TransitionGroup> permet de gérer mount & unmount (connecter & déconnecter) les composants.
<ReactTransitionGroup.TransitionGroup
appear = {true/false}
enter = {true/false}
exit = {true/false}
childFactory = {a function}
>
....
</ReactTransitionGroup.TransitionGroup>Tutoriels de programmation ReactJS
- Le Tutoriel de ReactJS props et state
- Le Tutoriel de ReactJS Event
- Le Tutoriel de ReactJS Component API
- Méthodes dans le cycle de vie ReactJS Component
- Le Tutoriel de ReactJS Refs
- Le Tutoriel de ReactJS Lists et Keys
- Le Tutoriel de ReactJS Form
- Comprendre ReactJS Router avec exemple côté client
- Introduction à Redux
- Exemple simple avec React et Redux côté client
- Le Tutoriel de React-Transition-Group API
- Démarrage rapide avec ReactJS dans l'environnement NodeJS
- Comprendre le ReactJS-Router avec un exemple basique (NodeJS)
- Exemple React-Transition-Group Transition (NodeJS)
- Exemple React-Transition-Group CSSTransition (NodeJS)
- Introduction à ReactJS
- Installation du plugin React pour l'éditeur Atom
- Créer un HTTPServer simple avec NodeJS
- Démarrage rapide avec ReactJS - Hello ReactJS
Show More