Le Tutoriel de NodeJS pour débutant
1. Les étapes de préparation avant d'entamner
Ceci est la première leçon de la série d'instructions Node.js. Il y a quelques préparatifs avant de commencer. Certains logiciels doivent être installés sur votre ordinateur. Une fois l'installation terminée, nous allons pratiquer la première leçon "Hello Node.js".
Mon conseil est que vous devriez lire ma publication de l'introduction de NodeJS ci-dessous, avant de continuer cette leçon. Elle vous donnera un vue d'ensemble de NodeJS.

Pour apprendre NodeJS, tout d'abord vous devez le télécharger et installer dans votre ordinateur.

Atom est un éditeur de texte (et de source). Il soutient des plugins qui vous permettent de programmer des appplications NodeJS. Il est dévéloppé par GitHub, dont la première version 1.0 a été publiée en 2015. C'est un logiciel qui est apprécié par rapport à un logiciel similaire. Pour programmer les applications NodeJS, je vous recommande d'utiliser ce logiciel.
2. Créer un projet NodeJS
Tout d'abord, vous avez besoin de créer un dossier nommé MyProject, ou un aute nom que vous voulez.

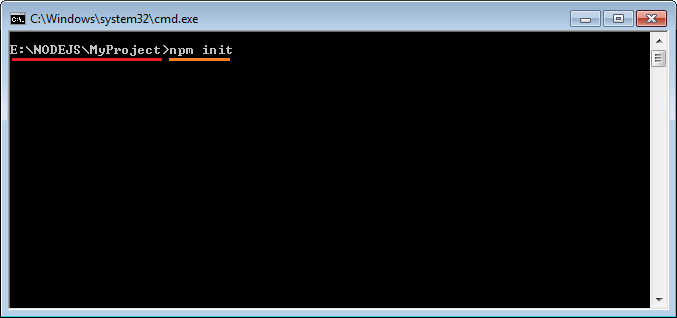
Ouvrez des fenêtres CMD et CD et allez vers le dossier que vous avez créé. Puis exécutez la commande ci-dessous pour que NPM crée un projet pour vous.
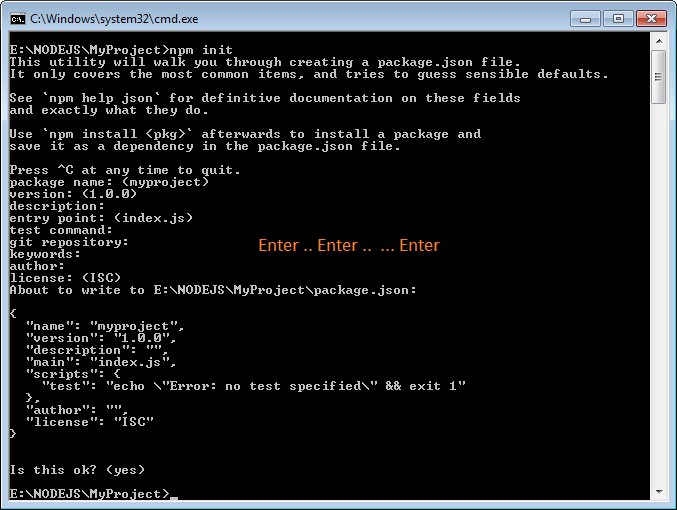
npm init
Acceptez les options par défaut et appuyez Enter jusqu'à la fin.

Un fichier nommé package.json a été créé sur votre ordinateur.

Il y a certaines packages de bibliothèques nécessaires pour votre projet et vous devez l'installer en soutien à NPM :
Express
Express.js (Ou tout simplement Express) est un Web Application Framework de NodeJS. Il fournit un ensemble de fonctionnalités puissantes aux applications web et mobiles.
Ejs
EJS est l’abréviation de "Embedded JavaScript templating", qui est une bibliothèque, utilisée pour analyser les fichiers ejs et créer du HTML pour retourner au client (navigateur).
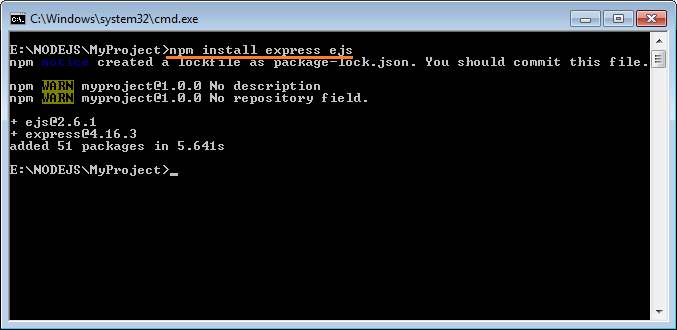
npm install express ejs
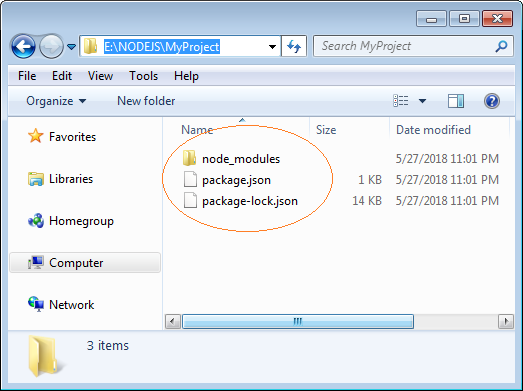
Après la fin de l'installation, vous pouvez changer sur votre projet :

3. Créer la structure du projet
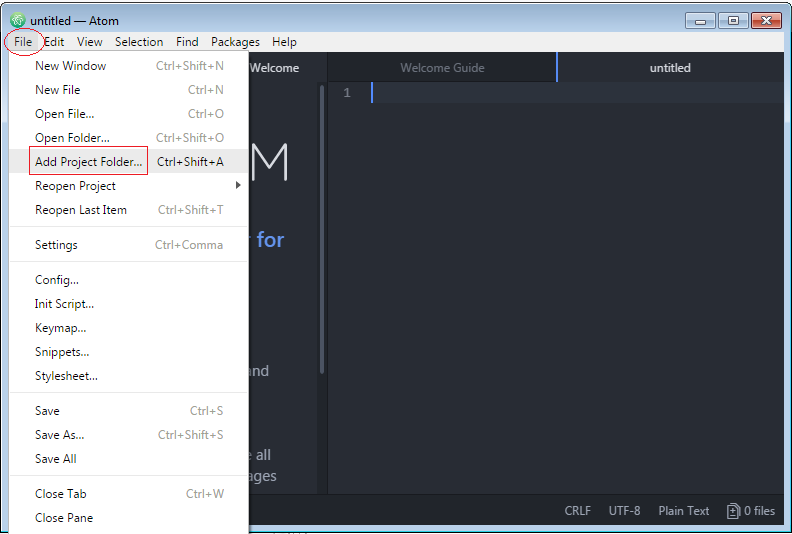
Dans l'étape ci-dessus, nous avons créé un projet par commande. Maintenant, nous allons ouvrir ce projet par un outil plus visuel. Ici, j'utilise l'éditeur Atom (Le logiciel que je vous conseille d'installer dans l'étape ci-dessus).
- File/Add Project Folder

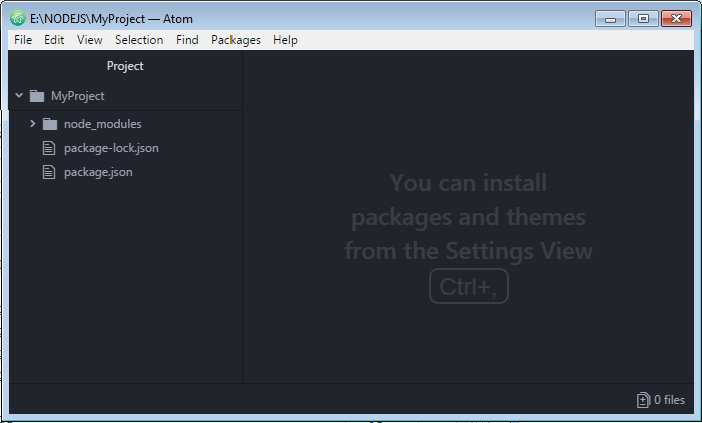
OK, le projet a été ouvert sur le Atom :

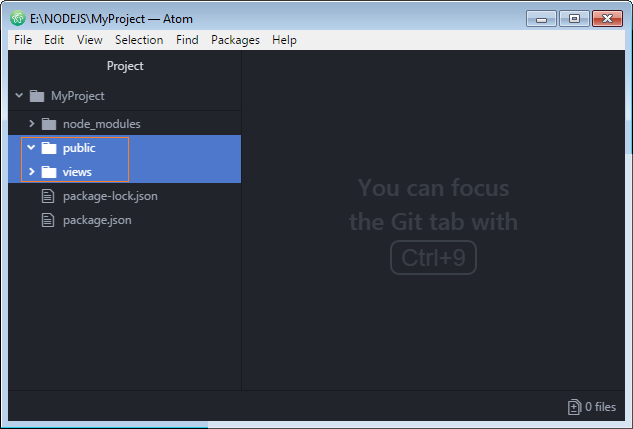
Sur le projet, créez deux sous dossiers public & views :
- public : Est le dossier conprenant tous les fichiers que des utilisateurs peuvent accéder, par exemple image, video,..
- views : Votre site web contient plusieurs pages, par exemple, page d'accueil, page de connexion, ... Ce dossier est l'endroit contenant toutes vos pages.

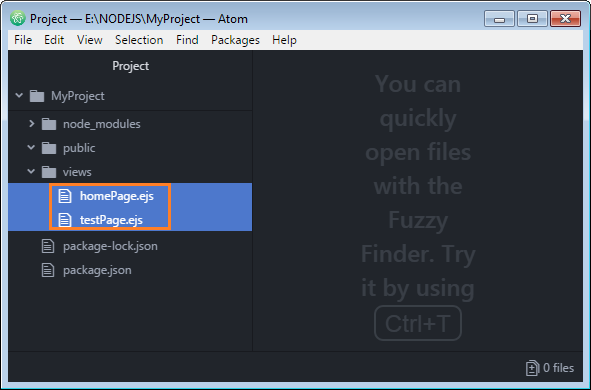
Dans le dossier views, nous créonss deux fichiers :
- homePage.ejs
- testPage.ejs

homePage.ejs
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Home</title>
</head>
<body>
<h1>This is Home Page</h1>
</body>
</html>testPage.ejs
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Test</title>
</head>
<body>
<h1>This is Test Page</h1>
</body>
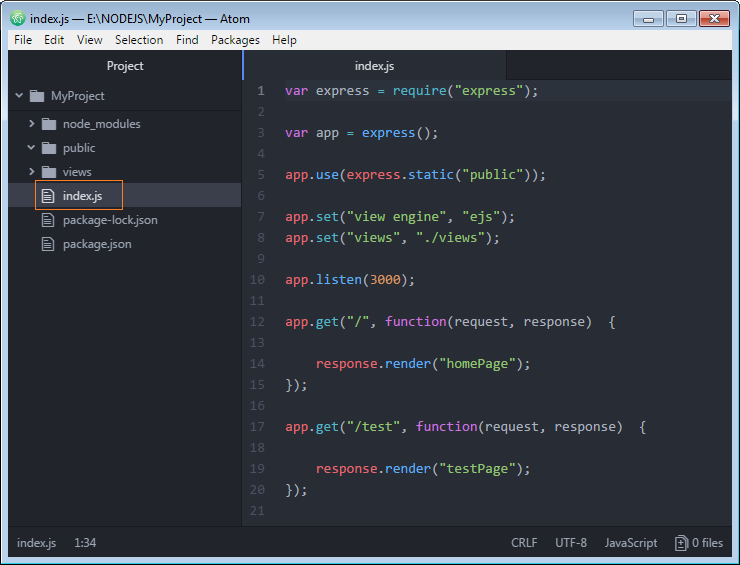
</html>Ensuite, créez un fichier baptisé index.js et saisissez le contenu pour ce fichier. Ceci est le fichier de configuration de votre projet :

index.js
var express = require("express");
var app = express();
app.use(express.static("public"));
app.set("view engine", "ejs");
app.set("views", "./views");
app.listen(3000);
app.get("/", function(request, response) {
response.render("homePage");
});
app.get("/test", function(request, response) {
response.render("testPage");
});OK, maintenant je vais expliquer les contenus du fichier index.js ci-dessus.
Code | Description |
var express = require("express"); | ExpressJS est un Web Application Framework, cette ligne de code indique que vous voulez l'utiliser. |
var app = express(); | Créer un objet Express. |
app.use(express.static("public")); | Cette ligne de code indique Application Server que vous voulez utiliser le dossier public pour stocker des données statiques, l'utilisateur peut accéder aux fichiers dans ce dossier. |
app.set("view engine", "ejs"); | Cette ligne de code indique Application Server que vous voulez utiliser la bibliothèque EJS. C'est une machine pour gérer votre page. Le EJS créera du HTML pour retourner au navigateur de l'utilisateur. |
app.set("views", "./views"); | Cette ligne de code indique Application Server le chemind'accès au dossier contenant vos pages. |
app.listen(3000); | Votre application écoutera sur le port 3000 quand elle est déployée. |
app.get("/test", function(req, res) { ...
}); | Définir le chemin d'accès à une page |
4. Exécuter Application Server
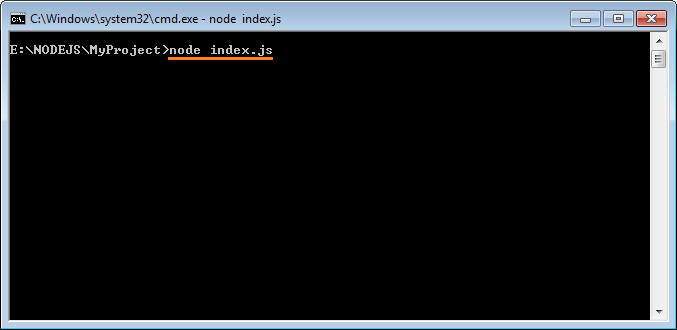
Ouvrez les fenêtres CMD et CD dans le dossier de votre projet. Puis exécutez les commandes ci-dessous pour déployer (deploy) votre application.
node index.js
La commande ci-dessus démarrera le Web Application Server, et déployer votre application sur ce Web Server. En ce moment, il est prêt à servir la demande envoyée par le client.

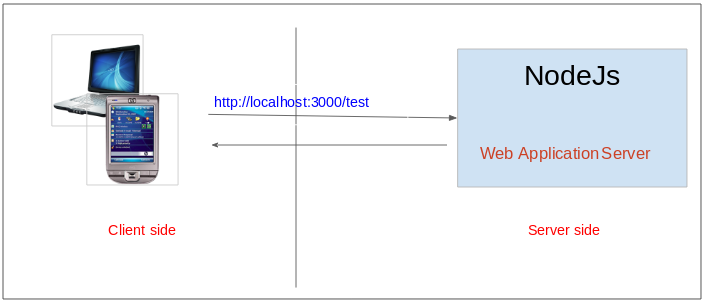
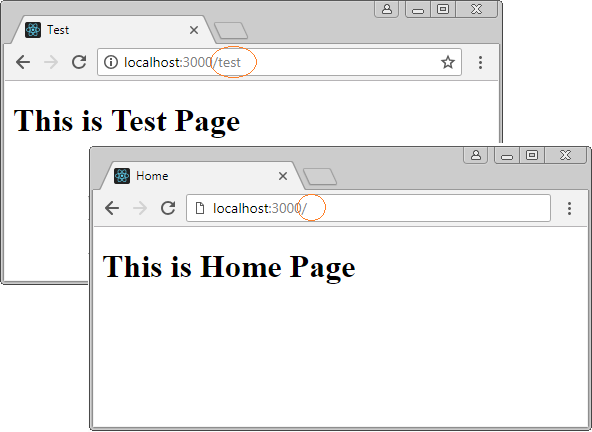
Remarque : Ne fermez pas de la fenêtre CMD, parce que votre Application Serser est en cours d'exécuter. Ouvrez le navigateur et accédez au lien :

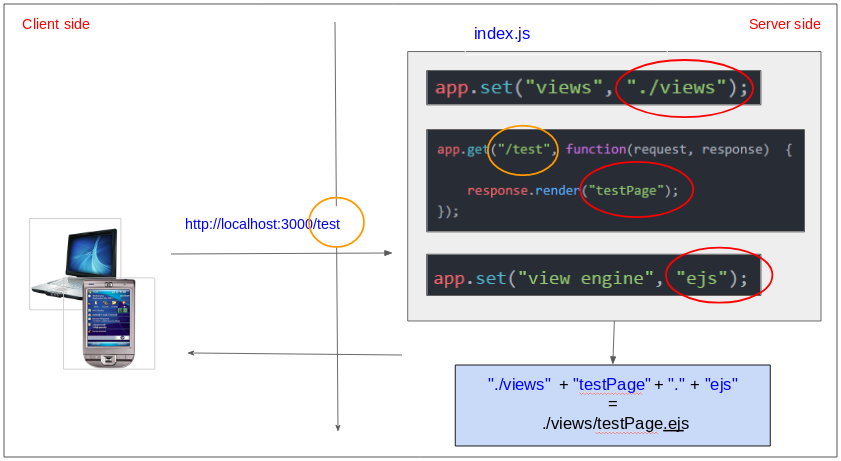
What will take place at the Server when the user accesses the above address?

Tutoriels de programmation NodeJS
- Introduction à NodeJs
- Qu'est-ce que NPM?
- Le Tutoriel de NodeJS pour débutant
- Installer Atom Editor
- Installer NodeJS sur Windows
- Le Tutoriel de NodeJS Module
- Le concept de Callback dans NodeJS
- Créer un HTTPServer simple avec NodeJS
- Comprendre Event Loop dans NodeJS
- Le Tutoriel de NodeJS EventEmitter
- Connectez-vous à la base de données MySQL dans NodeJS
Show More