Le Tutoriel de HTML Images
1. Attributes
L'étiquette <img> vous permet d'afficher une image sur la page. La liste ci-dessous vous montre quelques attributs (attribute) de l'étiquette <img>.
Attribut
(Attribute) | Valeur | Description |
src | URL | Spécifie l'URL d'une image. |
alt | text | Spécifie un texte alternatif (alternate text) pour une image. |
width | pixels | Spécifie la largeur (width) d'une image. |
height | pixels | Spécifie la hauteur (height) d'une image. |
crossorigin | anonymous
use-credentials | Permet de lire les données d'image d'un autre site web pour travailler avec Canvas sur le site web actuel. |
ismap | ismap | Spécifie une image en tant que image-map côté serveur. |
sizes | Spécifie la taille des images pour différentes mises en page (page layout). | |
srcset | URL | Spécifie l'URL de l'image à utiliser dans différentes situations |
usemap | #mapname | Spécifie une image en tant que image-map côté client (Client-side) |
Remarque : Cette liste ne comprend pas les attributs align, border, hspace et vspace. La raison en est que ces attributs ont été introduits dans HTML4.1, mais ils ne sont plus supportés dans HTML5.

2. Src
L'attribut le plus important de l'étiquette <img> est src qui permet de spécifier l'URL de l'image.
- src peut être un chemin relatif (relative path) vers l'emplacement du fichier image.
- src peut être un lien (Link) vers la source de l'image.
<p>src='flower.png'</p>
<img src='flower.png' />
<p>src='../../_testdatas_/flower.png'</p>
<img src='../../_testdatas_/flower.png' />
<p>src='https://ex1.o7planning.com/_testdatas_/flower.png'</p>
<img src='https://ex1.o7planning.com/_testdatas_/flower.png' />img-example.html
<!DOCTYPE html>
<html>
<head>
<title>Image example</title>
<meta charset="UTF-8">
</head>
<body>
<p>src='flower.png'</p>
<img src='flower.png' />
<p>src='../../_testdatas_/flower.png'</p>
<img src='../../_testdatas_/flower.png' />
<p>src='https://ex1.o7planning.com/_testdatas_/flower.png'</p>
<img src='https://ex1.o7planning.com/_testdatas_/flower.png' />
</body>
</html>Base 64 URL:
Les données d'un fichier image sont des données binaires (binary data) qui peuvent être converties en un algorithme Base64 String par Base64.
Base64 String
iVBORw0KGgoAAAANSUhEUgAAAAUA AAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO 9TXL0Y4OHwAAAABJRU5ErkJggg==Et vous pouvez créer une Base64 URL :
Base64 URL
data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAAAUA AAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO 9TXL0Y4OHwAAAABJRU5ErkJggg==L'exemple de <img> avec src qui est une Base64 URL :
base64-url-example.html
<!DOCTYPE html>
<html>
<head>
<title>Base64 URL example</title>
<meta charset="UTF-8">
</head>
<body>
<p>Red dot:</p>
<img src='data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAAAUA AAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO 9TXL0Y4OHwAAAABJRU5ErkJggg==' />
</body>
</html>3. Alt
L'attribut alt est utilisé pour afficher le texte alternatif (Alternative text) à une image si le navigateur ne peut pas afficher l'image pour une raison quelconque, telle que la source d'image non disponible, le format d'image non supporté, etc. Alt est l'abréviation de Alternative.
De plus, Alt rend l'image plus accessible aux aveugles lorsqu'ils utilisent lecteur d'écran (Screen Reader), même s'ils ne peuvent pas voir l'image, ils peuvent toujours lire le contenu fourni par Alt.
L'attribut Alt supporte également les collecteurs d'images comme Google. Google utilise le texte alternatif (Alternative text) comme clé pendant qu'il essaie d'interpréter l'image.
alt-example.html
<!DOCTYPE html>
<html>
<head>
<title>Alt</title>
<meta charset="UTF-8">
</head>
<body>
<p><b>Img src='invalid source' alt='My Image'</b></p>
<img src='invalid source' alt='My Image' />
<br /><br />
<p><b>Img src='flower.png' alt='My Flower'</b></p>
<img src='flower.png' alt='My Image' />
</body>
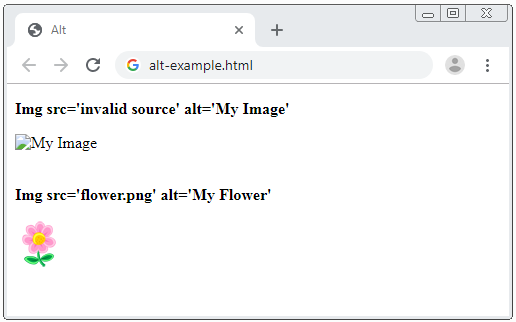
</html>Exécutez l'exemple ci-dessus sur le navìateur Chrome :

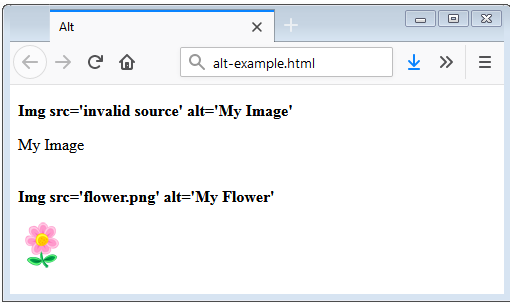
Exécutez également l'exemple ci-dessus sur le navigateur Firefox :

4. Width/Height
L'attribut width/height vous aident à spécifier la largeur et la hauteur des images en pixel. Cela permet au navigateur de fournir facilement l'espace nécessaire pour afficher l'image. Cependant, si vous ne spécifiez pas ces deux attributs, l'image qui doit être téléchargée par le navigateur, sera définie à la taille à afficher ensuite. En conséquence, la mise en page peut changer pendant le chargement (load) de l'image.
Il est à noter que dans HTML 4.1 vous pouvez assigner une valeur (peut être un nombre en pixel ou une chaîne), telle que "100%" aux attributs width/height. Mais dans HTML 5, vous ne pouvez attribuer qu'un nombre en pixels aux attributs width/height.
width-height-example.html
<!DOCTYPE html>
<html>
<head>
<title>Width/Height</title>
<meta charset="UTF-8">
</head>
<body>
<p><b>Img src='flower.png'</b></p>
<img src='flower.png' />
<p><b>Img src='flower.png' width= 30</b></p>
<img src='flower.png' width=70 />
<p><b>Img src='flower.png' width= 70 height=120</b></p>
<img src='flower.png' width=70 height=120 />
</body>
</html>5. usemap
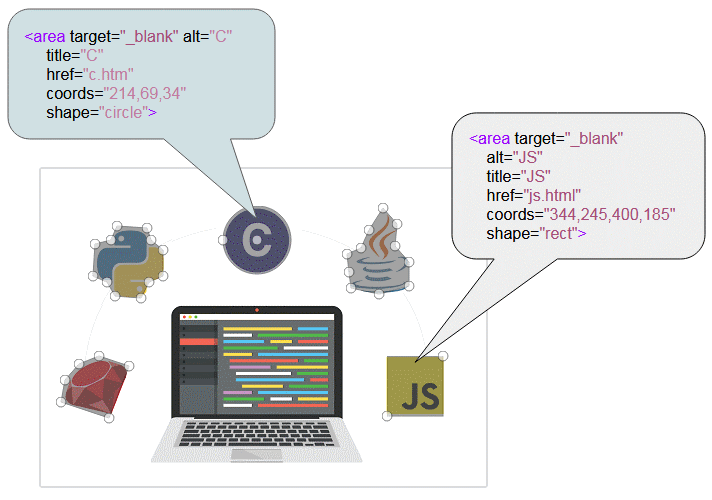
Une Image map (Carte-image) est une technique permettant de créer différentes zones (area) sur l'image, chacune d'elles impliquant un lien vers une page différente.

usemap-example.html
<!DOCTYPE html>
<html>
<head>
<title>Image Map</title>
<meta charset="UTF-8">
</head>
<body>
<p>Move the mouse over the image surface.
A few places on the image you can click.</p>
<img src="languages.png" usemap="#image-map">
<map name="image-map">
<area target="_blank" alt="C" title="C"
href="c.htm" coords="214,69,34" shape="circle">
<area target="_blank" alt="JS" title="JS"
href="js.html" coords="344,245,400,185" shape="rect">
<area target="_blank" alt="Python" title="Python"
href="python.html"
coords="74,57,68,71,52,75,50,107,64,113,72,127,98,129,106,113,120,107,120,81,108,71,104,59"
shape="poly">
<area target="_blank" alt="Ruby" title="Ruby"
href="ruby.html"
coords="56,185,36,193,22,209,18,231,66,247,86,195"
shape="poly">
<area target="_blank" alt="Java" title="Java"
href="java.html"
coords="340,37,326,59,318,77,304,83,306,101,308,117,336,123,366,115,366,91,352,75,354,53"
shape="poly">
</map>
</body>
</html>
Le site web ci-dessous est un outil qui vous permet de créer des données <map> :
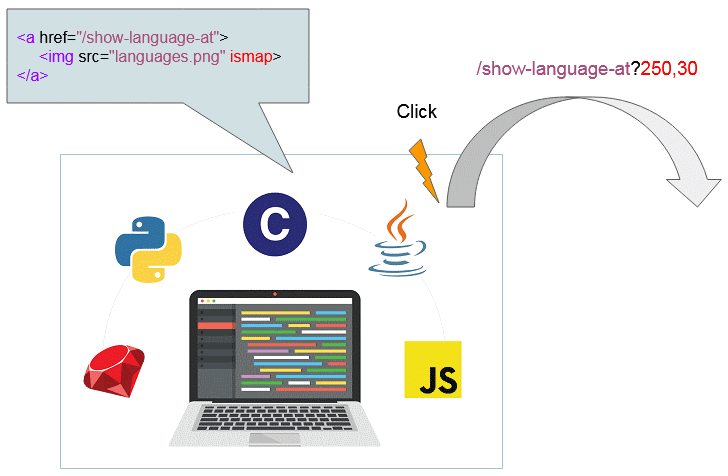
6. ismap
L'attribut ismap indique au navigateur que l'image utilise Image-map (la carte-image) côté serveur (Server side). Lorsque les utilisateurs cliquent sur n'importe quelle partie de l'image, les informations sur le point focal seront envoyées au serveur sous forme de Query-string.
<a href="/show-language-at">
<img src="languages.png" ismap>
</a>
ismap-example.html
<!DOCTYPE html>
<html>
<head>
<title>Image Map</title>
<meta charset="UTF-8">
</head>
<body>
<p>Move the mouse over the image surface.And Click</p>
<a href="/show-language-at">
<img src="languages.png" ismap>
</a>
</body>
</html>7. srcset, sizes
Un website convivial doit pouvoir s'adapter à divers appareils ayant des tailles d'écran différentes, tels que des ordinateurs, des tablettes, des téléphones, etc. Par conséquent, la taille de l'image doit également être compatible avec ces appareils.
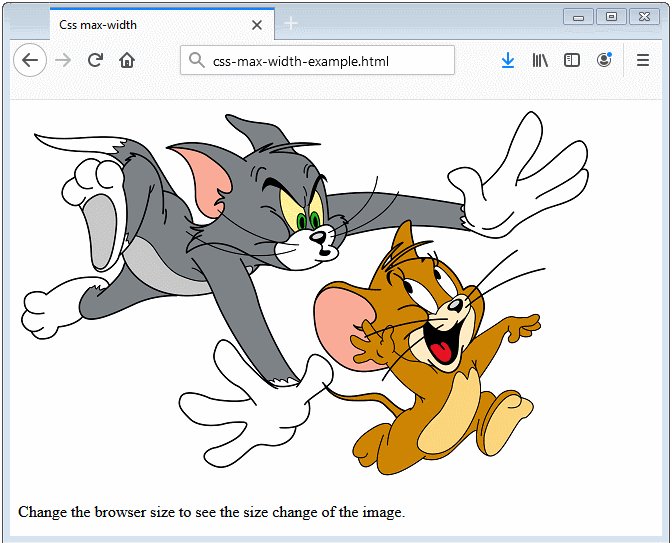
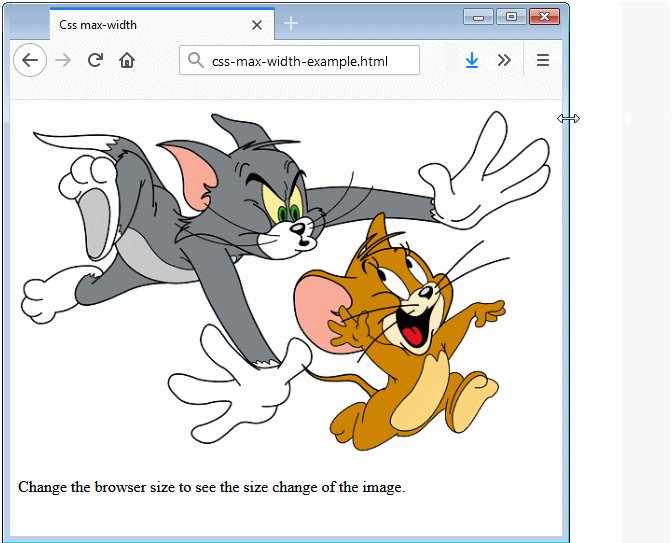
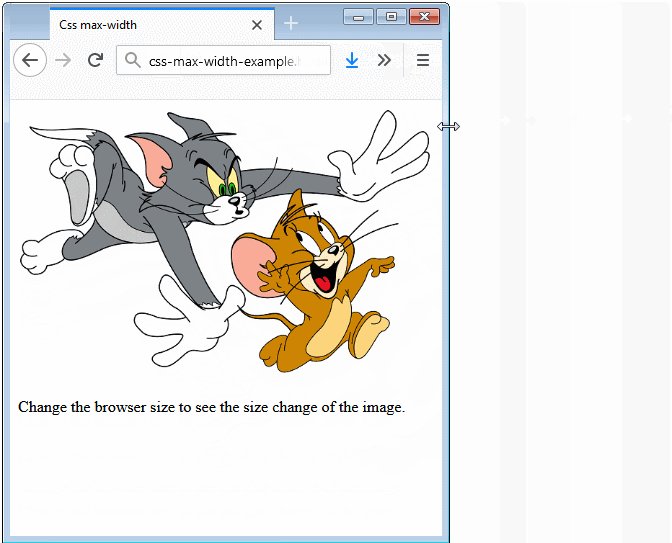
La façon la plus simple de rendre les images adaptées à tous les périphériques est d'utiliser l'option CSS max-width :
<img src="../../_testdatas_/tom-and-jerry.png" style="max-width:100%;">
srcset
L'attribut (attribute) srcset de l'étiquette <img> vous permet de définir un ensemble d'images ainsi que les situations dans lesquelles elles seront utilisées.
Par exemple :
<img src="image300.png" srcset="image100.png 480w, image150.png 600w">- Si la largeur Viewport est inférieure à 480w alors image100.png sera utilisé.
- Si la largeur Viewport est inférieure à 600w alors image150.png sera utilisé.
- Si ni l'un ni l'autre ne se produit, image300.png sera utilisé.
Utilisez "w" pour indiquer au navigateur la taille de la source de l'image (Image source).L'écran Retina (Disponible sur les ordinateurs Apple haut de gamme) utilise 200 pixels pour afficher une image de 100w.L'écran commun n'utilise que 100 pixels pour afficher une image de 100w.Avec la même image, sa taille que vous voyez sur l'écran Retina reste la même que sur l'écran commun. Cependant, l'image sur l'écran Retina est plus nette.
sizes
L'attribut (attribute) sizes de l'étiquette <img> vous permet de définir un ensemble de media condition (conditions des moyens) et de permet d'indiquer quelle taille d'image est le meilleur choix pour chaque media condition.
<img src="image300.png"
srcset="image100.png 480w, image150.png 600w"
sizes="<media condition> <width>, <media condition> <width>, <optional default image width>"
/>
<!-- Example: -->
<img src="image300.png"
srcset="image100.png 480w, image150.png 600w"
sizes="(min-width: 900px) 1000px,
(max-width: 900px) and (min-width: 400px) 50em,
( not (orientation: portrait) ) 300px,
( (orientation: landscape) or (min-width: 1000px) ) 50vw,
100vw"
/>vw: est l'abréviation de Viewport Width. Par exemple : 25vw = 25% de la largeur du Viewport ; 100vm = 100% de la largeur du Viewport.
En fait, il y a beaucoup de questions à discuter sur les attributs srcset et sizes, donc ils devraient être mentionnés dans un autre article. Si c'est ce qui vous intéresse, vous pouvez lire l'article ci-dessous :
- HTML Response Image
Tutoriels HTML
- Introduction à HTML
- Installer Atom Editor
- Installer Atom HTML Preview
- Commencer avec HTML
- Le Tutoriel de HTML Images
- Le Tutoriel de HTML Block/Inline Elements
- Editeurs HTML
- Installer Atom-Beautify
- Le Tutoriel de HTML Styles
- Le Tutoriel de HTML Hyperlink
- Le Tutoriel de HTML Email Link
- Le Tutoriel de HTML Paragraphs
- Le Tutoriel de HTML IFrame
- Le Tutoriel de HTML Entity
- Le Tutoriel de HTML Lists
- Le Tutoriel de HTML Tables
- Le Tutoriel de HTML Col, Colgroup
- Le Tutoriel de HTML Heading
- Le Tutoriel de HTML Quotation (Citations)
- Le Tutoriel de HTML URL Encoding
- Le Tutoriel de HTML Video
- Le Tutoriel de Attribut HTML dir
Show More