Le Tutoriel de HTML Heading
1. Section Heading
La structure d'une page HTML comprend plusieurs Section (section) qui peuvent être imbriquées. Ưn section peut également contenir un Section Heading (Titres de rubrique) qui permet aux utilisateurs d'apprendre le contenu principal mentionné par cette section.

2. Heading Elements
Les éléments HTML <h1> - <h6> représentent six niveaux de section heading dont le <h1> est le premier niveau, <h6> est le dernier niveau.
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5>Heading level 5</h5>
<h6>Heading level 6</h6>Un site bien conçu montre la structure Heading clairement donc il permet aux utilisateurs de rechercher le contenu facilement. De plus, Heading est une des critères d'évaluation des moteurs de recherche comme Google, donc il devient utile pour SEO.

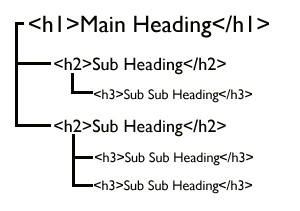
Sur une page, vous devriez avoir le seul et unique élément <h1> qui fait référence à Heading de la page entière. La structure Heading sur votre page est similaire à la structure arborescente, utilisant le <h1> au niveau 1, puis le <h2> au niveau 2, puis le <h3> au niveau 3 ainsi de suite.
Vous ne devez pas sauter (skip) un certain niveau, par exemple, vous utilisez le <h1> au niveau 1, puis le <h3> au niveau 2, donc vous avez sauté le <h2>. Certains lecteurs d'écran (Screen Reader) pour les utilisateurs aveugles appliquent la technique de navigation (navigation technique) basée sur les Heading ; par conséquent, sauter un niveau particulier de Heading les embrouillera car ils ne savent pas pourquoi le contenu est perdu.
<!-- GOOD: -->
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<!-- BAD: -->
<h1>Heading level 1</h1>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>Par exemple :
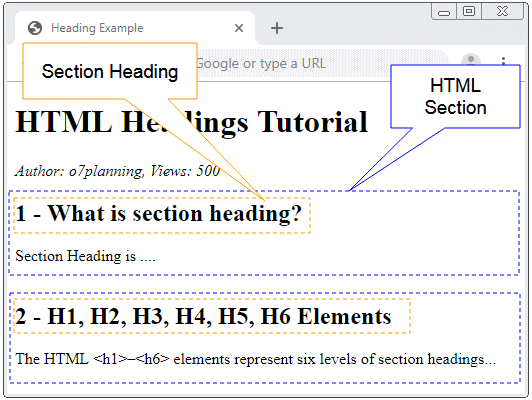
<h1>HTML Headings Tutorial</h1>
<i>Author: o7planning, Views: 500</i>
<h2>1 - What is section heading?</h2> Section Heading is ....
<h2>2 - Heading Elements</h2> The HTML <h1>–<h6>
elements represent six levels of section headings...
<h3>2.1 - H1 Element</h3> h1 is ....
<h3>2.2 - H2 Element</h3> h2 is ....3. Taille
Chaque HTML Heading a une taille par défaut, mais vous pouvez utiliser CSS font-size pour lui donner une nouvelle taille.
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5 style="font-size:20px;">Heading level 5 (font-size:20px)</h5>
<h6>Heading level 6</h6>Tutoriels HTML
- Introduction à HTML
- Installer Atom Editor
- Installer Atom HTML Preview
- Commencer avec HTML
- Le Tutoriel de HTML Images
- Le Tutoriel de HTML Block/Inline Elements
- Editeurs HTML
- Installer Atom-Beautify
- Le Tutoriel de HTML Styles
- Le Tutoriel de HTML Hyperlink
- Le Tutoriel de HTML Email Link
- Le Tutoriel de HTML Paragraphs
- Le Tutoriel de HTML IFrame
- Le Tutoriel de HTML Entity
- Le Tutoriel de HTML Lists
- Le Tutoriel de HTML Tables
- Le Tutoriel de HTML Col, Colgroup
- Le Tutoriel de HTML Heading
- Le Tutoriel de HTML Quotation (Citations)
- Le Tutoriel de HTML URL Encoding
- Le Tutoriel de HTML Video
- Le Tutoriel de Attribut HTML dir
Show More