Commencer avec HTML
1. Éditeur HTML
Pour apprendre le HTML, vous avez besoin d'un outil d'édition. Cependant, il y a tellement d'outils que vous vous embrouillez dans votre sélection. Prenez donc le temps de lire l'article suivant, qui vous donne quelques conseils utiles :
2. Tag vs Element
Avant de commencer avec le HTML, il faut distinguer deux concepts de Tag (Étiquette )et de Element (Élément).

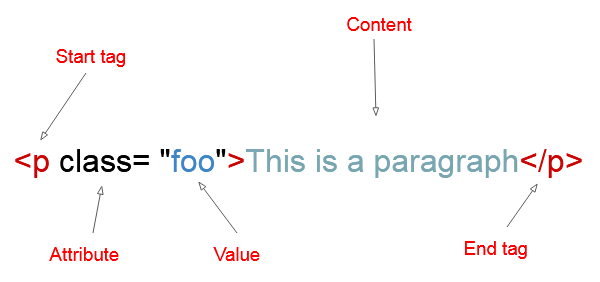
Un élément est une étiquette qui contient une étiquette d'ouverture, une balise de fermeture, un attribut (attribute) et le contenu au milieu. Il ressemble à l'illustration ci-dessus.
En réalité, les concepts de Tag (Étiquette) et de Element (Elément) sont souvent utilisés de manière interchangeable. Cela signifie que Tag est Elementet Element est Tag. Pour faire simple, j'utilise les concepts de Tag et Element avec la même signification dans ce site.
3. HTML basique
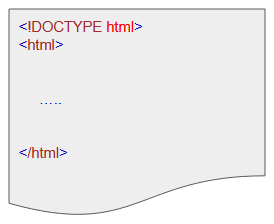
Tous les documents HTML commencent par une déclaration de type document, ou doctype, <!DOCTYPE html>. C'est la déclaration de HTML5, alors que la déclaration de HTML4 est un peu différente et assez longue. Vous devriez utiliser la déclaration HTML5 parce que maintenant la plupart des sites Web utilisent HTML5.
Tout le contenu des documents HTML se situe entre la paire d'étiquette d'ouverture <html> et d'étiquette de fermeture </html>.

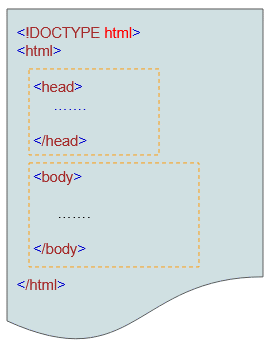
Il y a deux sous étiquettes de <htm> sont <head> et <body>.

<head>
Au milieu de <head> .. </head>, vous pouvez définir quelques informations de base pour la page telles que :
- Titre de la page
- Des étiquettes meta contenant des mots-clés, une description du document..
- L'étiquette meta d'encodage (encoding) de la page.
- Les étiquettes <script>, <style>, <link>,...
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<meta charset="UTF-8">
<meta name="description" content="My First HTML5">
<meta name="author" content="o7planning">
...
</head>
<body>
.....
</body>
</html><body>
Au milieu de <body> .. </body>, vous écrirez tout le contenu qui apparaîtra dans le navigateur. Parfois, vous pouvez aussi mettre des balises <script>, <style>, <link> ici.
Html Link
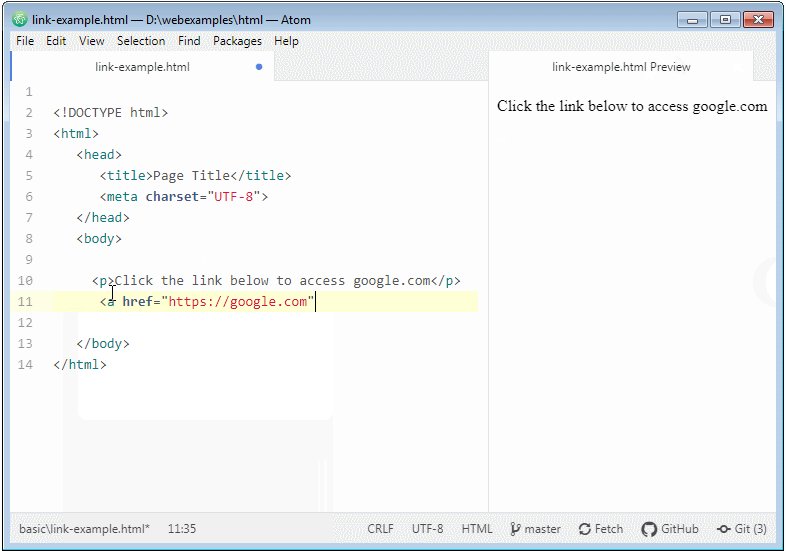
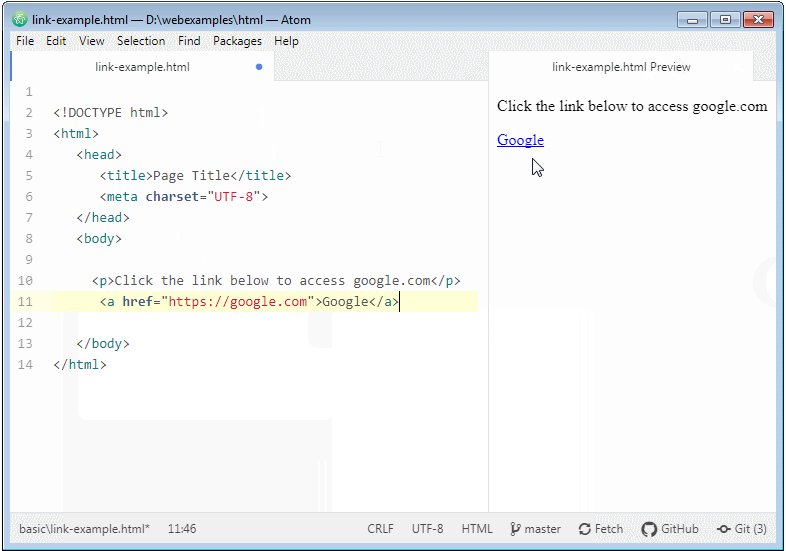
Créons un lien vers l'adresse de google.com, par exemple :
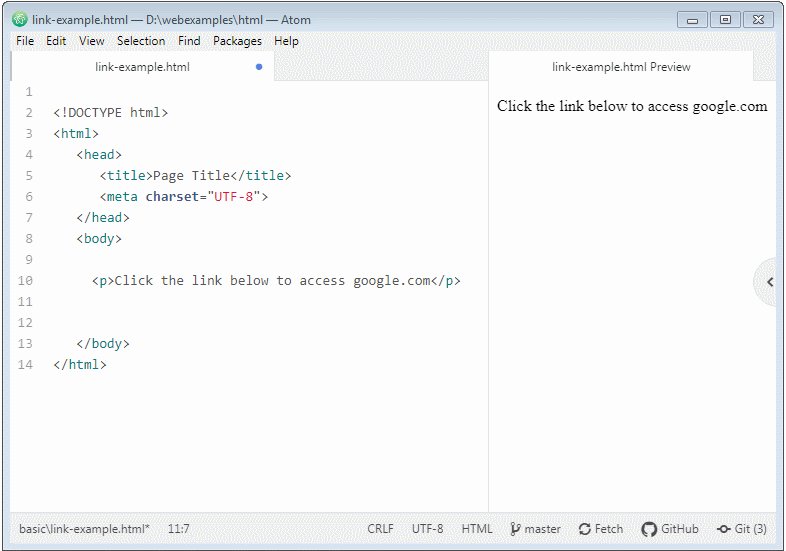
link-example.html
<!DOCTYPE html>
<html>
<head>
<title>Link Example</title>
<meta charset="UTF-8">
</head>
<body>
<p>Click the link below to access google.com</p>
<a href="https://google.com">Google</a>
</body>
</html>
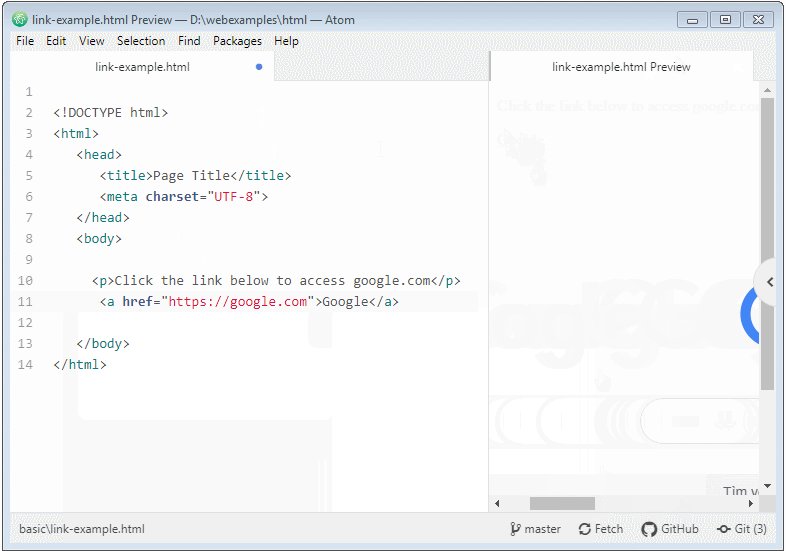
Avec Éditeur Atom, vous pouvez visualiser l'interface de la page en utilisant Atom HTML Preview pendant le processus d'écriture du code.
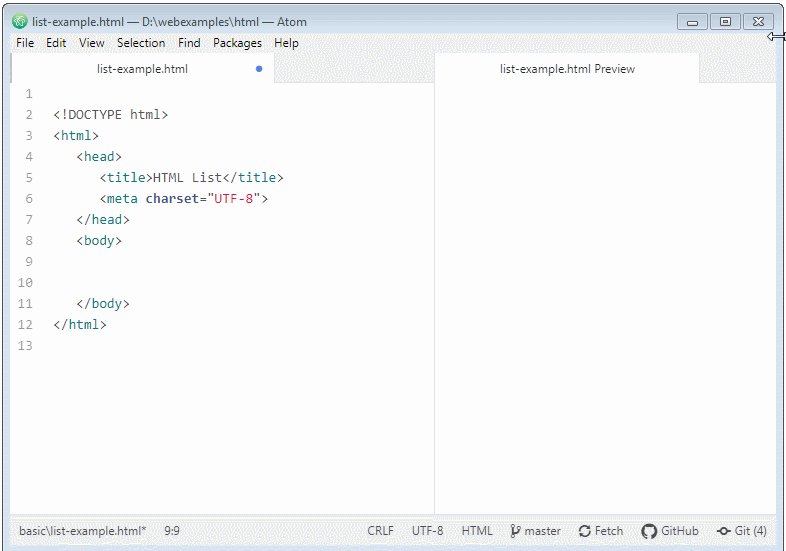
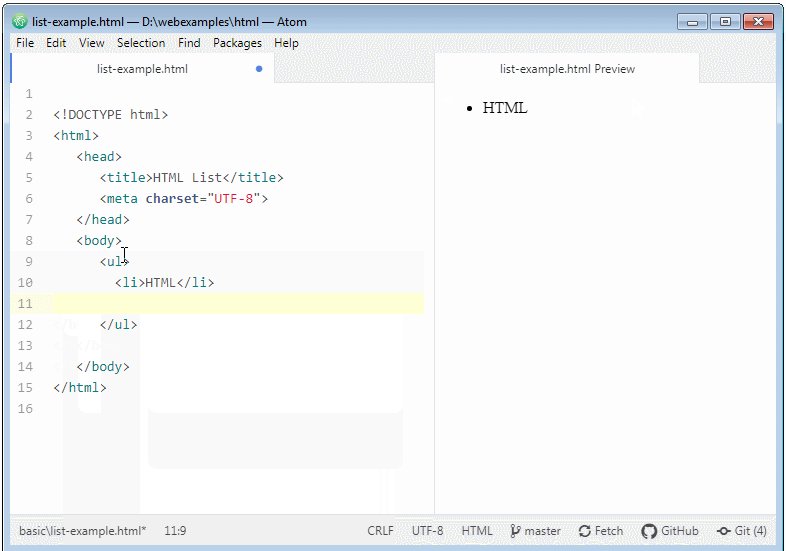
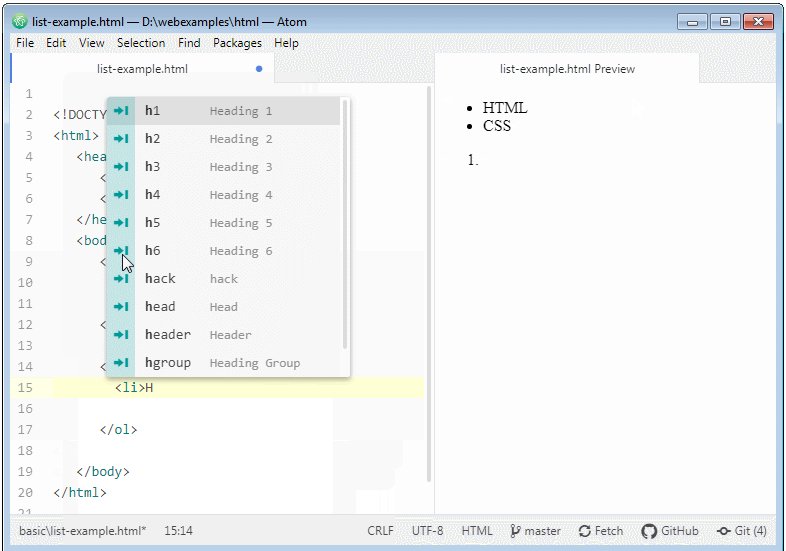
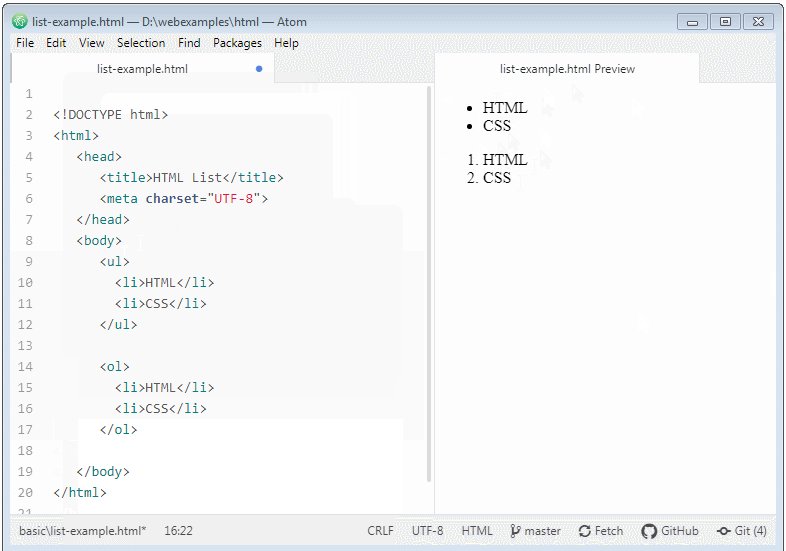
HTML List
list-example.html
<!DOCTYPE html>
<html>
<head>
<title>HTML List</title>
<meta charset="UTF-8">
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
</ul>
<ol>
<li>HTML</li>
<li>CSS</li>
</ol>
</body>
</html>
Tutoriels HTML
- Introduction à HTML
- Installer Atom Editor
- Installer Atom HTML Preview
- Commencer avec HTML
- Le Tutoriel de HTML Images
- Le Tutoriel de HTML Block/Inline Elements
- Editeurs HTML
- Installer Atom-Beautify
- Le Tutoriel de HTML Styles
- Le Tutoriel de HTML Hyperlink
- Le Tutoriel de HTML Email Link
- Le Tutoriel de HTML Paragraphs
- Le Tutoriel de HTML IFrame
- Le Tutoriel de HTML Entity
- Le Tutoriel de HTML Lists
- Le Tutoriel de HTML Tables
- Le Tutoriel de HTML Col, Colgroup
- Le Tutoriel de HTML Heading
- Le Tutoriel de HTML Quotation (Citations)
- Le Tutoriel de HTML URL Encoding
- Le Tutoriel de HTML Video
- Le Tutoriel de Attribut HTML dir
Show More