Le Tutoriel de Attribut HTML dir
1. HTML Direction
Le langage HTML est créé pour s'assurer qu'il peut créer des website adaptés à toutes les cultures. L'arabe est l'une des quatre langues les plus populaires dans le monde. Le contenu des livres et des website en arabe est écrit dans le sens de droite à gauche (Right To Left - RTL), ce qui peut être assez étrange pour les autres pays.
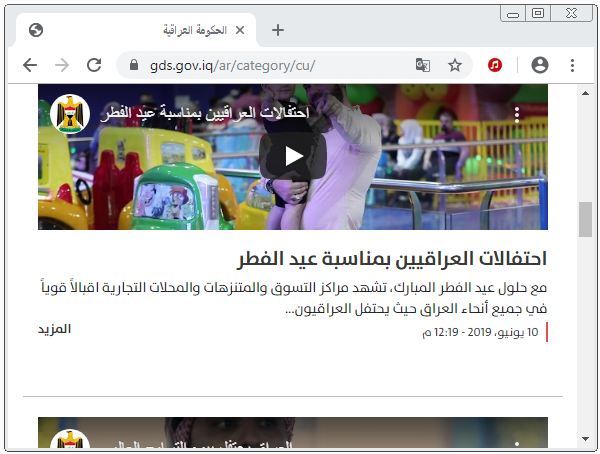
Par exemple, ce qui suit est un site Web du gouvernement de IRAQ.

Pour afficher le contenu d'un élément de droite à gauche (RTL), on utilise l'attribut (attribute) dir='rlt' :
dir-example.html
<!DOCTYPE html>
<html>
<head>
<title>HTML Dir Attribute</title>
<meta charset="UTF-8"/>
<style>
div {
border: 1px solid green;
padding: 5px;
margin: 10px 0;
}
</style>
</head>
<body>
<h1>HTML Dir Attribute</h1>
<hr/><br/>
<div>
<h3>LTR (Left-to-Right) Direction! (Default)</h3>
I am a Text.
</div>
<div dir = "rtl">
<h3>RTL (Right-to-Left) Direction!</h3>
I am a Text.
</div>
</body>
</html>La plupart des navigateurs supportent l'attribut (attribute) dir, sauf Internet Explorer et Edge.
<element dir = "ltr|rtl|auto">..</element>Valeur | Description |
ltr | Utilisé pour les langues écrites de gauche à droite, par exemple, Anglais. |
rlt | Utilisé pour les langues écrites de droite à gauche, par exemple, Arabe. |
auto | Un navigateur sera basé sur l'agent utilisateur (user agent) pour décider. Il utilise un algorithme de base pour analyser (parse) le contenu à l'intérieur d'un élément jusqu'à ce qu'il trouve un caractère avec une forte directionalité (strong directionality), et ensuite appliquer cette direction à tous les éléments. |
Remarque : HTML5 soutient 5 attributs (attribute) dir appliqué pour tous les éléments, alors que HTML4 soutient cet attribut pour tous éléments à l'exception de <base>, <br>, <frame>, <frameset>, <hr>, <iframe>, <param>, <script>.
Tutoriels HTML
- Introduction à HTML
- Installer Atom Editor
- Installer Atom HTML Preview
- Commencer avec HTML
- Le Tutoriel de HTML Images
- Le Tutoriel de HTML Block/Inline Elements
- Editeurs HTML
- Installer Atom-Beautify
- Le Tutoriel de HTML Styles
- Le Tutoriel de HTML Hyperlink
- Le Tutoriel de HTML Email Link
- Le Tutoriel de HTML Paragraphs
- Le Tutoriel de HTML IFrame
- Le Tutoriel de HTML Entity
- Le Tutoriel de HTML Lists
- Le Tutoriel de HTML Tables
- Le Tutoriel de HTML Col, Colgroup
- Le Tutoriel de HTML Heading
- Le Tutoriel de HTML Quotation (Citations)
- Le Tutoriel de HTML URL Encoding
- Le Tutoriel de HTML Video
- Le Tutoriel de Attribut HTML dir
Show More