Le Tutoriel de HTML Video
1. HTML Video
L'étiquette <video> est incluse dans HTML5, qui vous aide à intégrer une vidéo dans une page Web. HTML4 n'a pas d'étiquette spécifique pour les vidéos. Pour cette raison, pour intégrer des vidéos, HTML4 utilise des balises <embed> ou <object> ou <iframe> et vous devez installer des logiciels supplémentaires sur le navigateur tels que Flash ou QuickTime.
Avec l'étiquette <video> l'intégration d'une vidéo sur le site Web est plus simple et vous n'avez pas besoin d'installer de logiciel supplémentaire sur le navigateur. La plupart des navigateurs ont déjà supporté HTML5, donc il supporte aussi l'étiquette <video>.

<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>L'attribut controls indique au navigateur d'afficher les contrôles pour les vidéos telles que le bouton play, le bouton pause, le volume, etc.
L'étiquette <source> qui apparaît dans l'étiquette <video> fournit une source vidéo alternative pour le navigateur. Le navigateur peut utiliser l'une des sources vidéo indiquées, de haut en bas.
Le contenu textuel de l'étiquette <video> n'est affiché que si le navigateur ne supporte pas l'étiquette <video> ou tout format vidéo fourni par les étiquettes <source>.
video-example.html
<!DOCTYPE html>
<html>
<head>
<title>Video</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Video example:</h3>
<video width="320" height="240" controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>
</body>
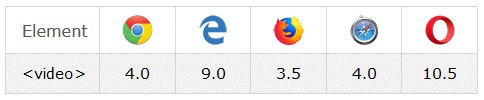
</html>Voici quelques navigateurs et les formats vidéo supportés :
Browser | MP4
(video/mp4) | WebM
(video/webm) | Ogg
(video/ogg) |
Internet Explorer | |||
Chrome | |||
Firefox | |||
Safari | |||
Opera | (>= 25) |
2. Attributs Video
Comme tous les autres éléments, l'élément <video> soutient tous les attributs globaux (global attributes).
- HTML Global Attributes
En outre, il a d'autres attributs comme suit :
- src
- controls
- autoplay
- buffered
- crossorigin
- currentTime
- duration (Read only)
- height
- width
- loop
- muted
- playsinline
- poster
- preload
autoplay
Cet attribut est de type boolean. S'il apparaît dans l'élément vidéo <video>, il sera lu automatiquement dès que possible (après avoir téléchargé suffisamment de données pour être lu).
<h3>autoplay attribute</h3>
<video width="320" height="240" autoplay controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>Remarque : Pour désactiver la fonction de lecture automatique de <video>, vous devez supprimer l'attribut autoplay. Le réglage autoplay="false" peut être invalide.Plusieurs navigateurs (comme Chrome 70.0) ne peuvent pas jouer automatiquement si le <video> possède l'attribut muted.
controls
Si cet attribut est présent, le navigateur offrira des commandes permettant à l'utilisateur de contrôler la lecture (playback) de la vidéo, y compris le volume, la recherche (seeking), la pause / reprise de la lecture (resume playback), le téléchargement,...
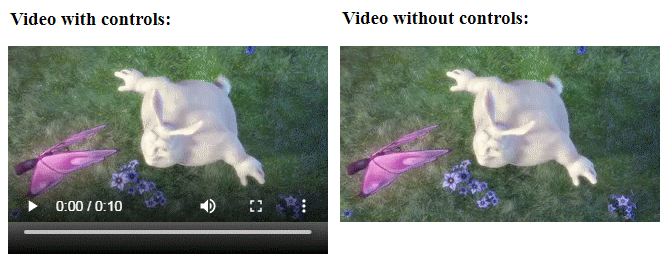
<h3>Video with controls:</h3>
<video width="320" height="240" controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>
<h3>Video without controls:</h3>
<video width="320" height="240">
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>Les deux images ci-dessous montrent la différence entre l'attribut <video> avec l'attribut controls et l'attribut <video> sans controls :

duration
L'attribut duration renvoie un numéro (type de données double), qui indique la durée de la vidéo en millisecondes. Si la vidéo n'a pas de source ou si la source est invalide, elle renvoie NaN (Not a Number). De plus, si la source ne peut pas déterminer l'heure de fin, elle renvoie +Infinite, comme les vidéos en direct (live stream video).
duration-attr-example.html
<!DOCTYPE html>
<html>
<head>
<title>Video</title>
<meta charset="UTF-8">
<script>
function showDuration() {
var videoElement = document.getElementById("myVideo");
alert("Duration: " + videoElement.duration +" Milliseconds!");
}
</script>
</head>
<body>
<h3>Video duration attribute:</h3>
<video id="myVideo" width="320" height="240" controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>
<br/>
<button onclick="showDuration()">Duration?</button>
</body>
</html>width/height
L'attribut width/height permet de spécifier la largeur et la hauteur de la zone d'affichage vidéo, qui est un nombre absolu (le pourcentage (%) n'est pas supporté).
loop
L'attribut est de type boolean. S'il apparaît dans l'élément <video>, la vidéo sera lue au début de la vidéo quand elle atteindra la fin.
loop-attr-example.html
<video width="320" height="240" loop controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>muted
L'attribut muted est du type boolean, s'il apparaît dans l'élément <video>, la vidéo sera initialisée avec l'état d'inhibition audio. Sa valeur par défaut est false.
muted-attr-example.html
<video width="320" height="240" muted controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>poster
L'attribut poster vous permet de spécifier une URL pour une image à afficher initialement lorsque la vidéo n'a pas encore commencé à être lue.
<video width="320" height="240" poster ="poster.png" controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>preload
Cet attribut fournit au navigateur une suggestion de choses à faire pour offrir aux utilisateurs la meilleure expérience possible. Ses valeurs possibles sont :
Valeur | Description |
none | Recommander au navigateur de ne pas précharger la vidéo. Cela signifie que lorsque l'utilisateur clique sur le bouton "Start", le navigateur commence à télécharger le contenu vidéo. |
metadata | Recommander le navigateur pour récupérer les métadonnées (metadata) de la vidéo, telles que la longueur, la taille, etc. |
auto | Recommander au navigateur de télécharger le contenu de la vidéo, même si l'utilisateur ne s'y attend pas. |
"empty string" | Si vous fournissez une valeur vide pour l'attribut preload, il fonctionnera comme la valeur auto. |
La valeur par défaut du preload se distingue pour différents navigateurs. La spécification HTML5 recommande aux navigateurs d'utiliser "metadata" comme valeur par défaut.
Remarque : L'attribut preload n'est qu'une suggestion pour le navigateur. Il est possible que le navigateur ne suive pas cette suggestion. Par exemple, si <video> possède l'attribut autoplay=true, le contenu vidéo sera automatiquement téléchargé par le navigateur.
playsinline
Les écrans des appareils Android ou iOS sont assez petits, donc lorsque vous regardez des vidéos sur le navigateur de ces appareils, il va automatiquement lire les vidéos en plein écran (Fullscreen). L'attribut playsinline est du boolean, ce qui aide à empêcher le navigateur d'effectuer les comportements ci-dessus.
<video width="320" height="240" playsinline controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>Tutoriels HTML
- Introduction à HTML
- Installer Atom Editor
- Installer Atom HTML Preview
- Commencer avec HTML
- Le Tutoriel de HTML Images
- Le Tutoriel de HTML Block/Inline Elements
- Editeurs HTML
- Installer Atom-Beautify
- Le Tutoriel de HTML Styles
- Le Tutoriel de HTML Hyperlink
- Le Tutoriel de HTML Email Link
- Le Tutoriel de HTML Paragraphs
- Le Tutoriel de HTML IFrame
- Le Tutoriel de HTML Entity
- Le Tutoriel de HTML Lists
- Le Tutoriel de HTML Tables
- Le Tutoriel de HTML Col, Colgroup
- Le Tutoriel de HTML Heading
- Le Tutoriel de HTML Quotation (Citations)
- Le Tutoriel de HTML URL Encoding
- Le Tutoriel de HTML Video
- Le Tutoriel de Attribut HTML dir
Show More