Le Tutoriel de HTML Email Link
1. HTML Email Link
HTML Email Link est un lien lorsque les utilisateurs cliquent dessus, il ouvre automatiquement un programme permettant aux utilisateurs d'envoyer des courriels à une adresse électronique spécifiée. C'est très utile car cela réduit le nombre d'actions que les utilisateurs doivent manipuler pour envoyer un email.
L'utilisation de HTML Email Link signifie que votre adresse e-mail apparaîtra sur le code HTML et qu'elle peut être collectée par des programmes automatisés. Ceux qui ont créé ces programmes automatisés veulent obtenir les adresses électroniques pour les vendre à d'autres agences de publicité. C'est peut-être la raison pour laquelle votre boîte de réception reçoit plus de pourriels (spam).
Click
<a href="mailto: someone@example.com">here</a>
to email us.Les navigateurs se comportent un peu différemment lorsque les utilisateurs cliquent sur un HTML Email Link. Le navigateur Firefox ouvre une fenêtre qui permet aux utilisateurs de sélectionner un programme pour envoyer des e-mails parmi les programmes installés sur leur ordinateur. Avec Chrome fonctionnant sur le système d'exploitation Windows, il ouvrira le programme Outlook, alors que si Chrome fonctionne sous Mac OS, il ouvrira une fenêtre qui permettra aux utilisateurs de sélectionner un programme pour envoyer des emails (comme Firefox).
Firefox

Le navigateur Firefox ouvre une fenêtre qui permet aux utilisateurs de sélectionner un programme pour envoyer des courriels.
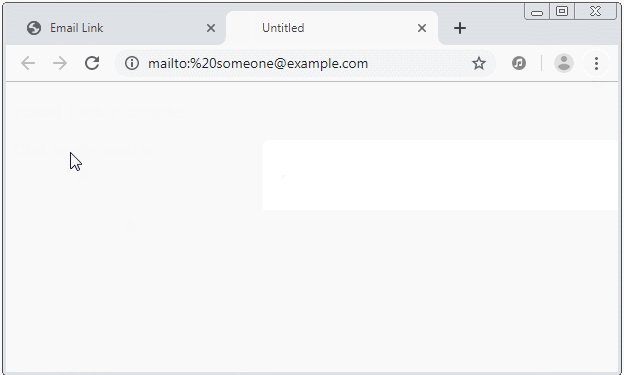
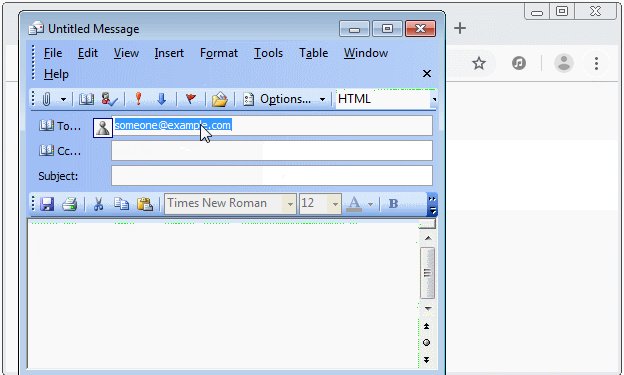
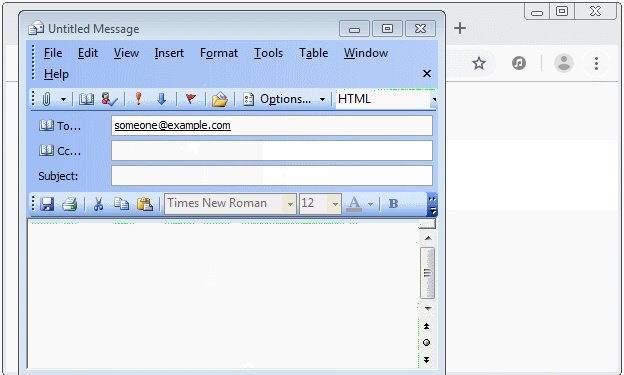
Chrome (Windows OS)

Le navigateur Chrome (fonctionnant sous le système d'exploitation Windows) ouvre généralement le programme Outlook pour envoyer des courriels.
Chrome (Mac OS)

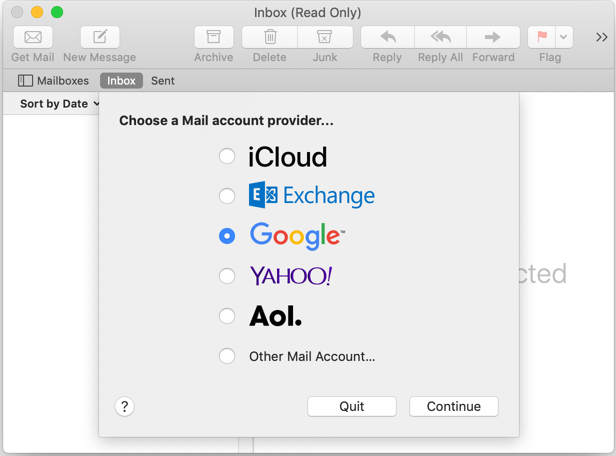
Le navigateur Chrome (fonctionnant sous le système d'exploitation MacOS) ouvre une fenêtre permettant aux utilisateurs de choisir un programme d'envoi des courriers.
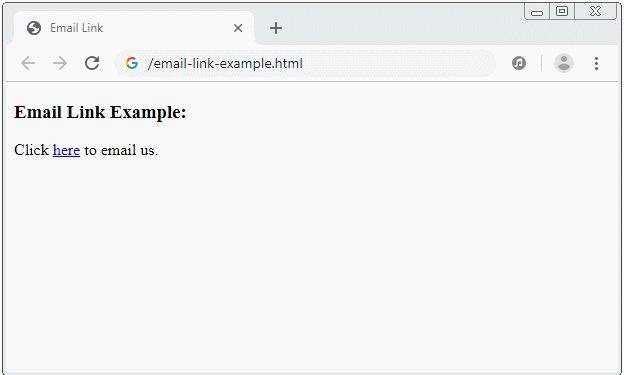
Example:
email-link-example.html
<!DOCTYPE html>
<html>
<head>
<title>Email Link</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Email Link Example:</h3>
Click
<a href="mailto: someone@example.com">here</a>
to email us.
</body>
</html>2. Ouvrir emailto dans une nouvelle fenêtre
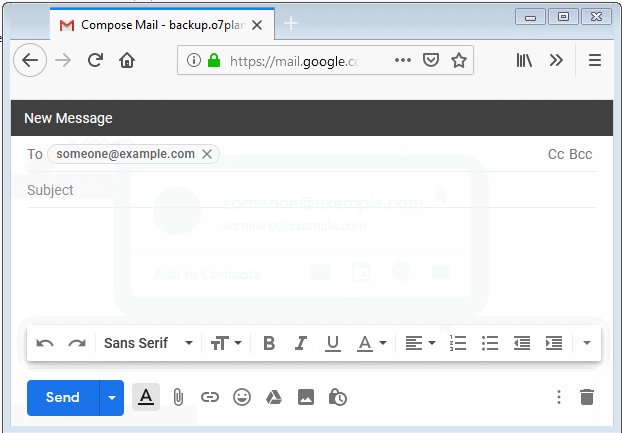
Lorsque des utilisateurs cliquent sur un HTML Email Link et sélectionnent Gmail pour envoyer un courrier, la page actuelle (current page) peut être remplacée par la page Gmail, que vous ayez ou non appliqué l'attribut target="_blank" pour HTML Email Link.
<!-- target='_blank' does not work! -->
Click
<a href="mailto: someone@example.com" target="_blank">here</a>
to email us.L'exemple suivant est une solution pour s'assurer que le navigateur ouvre une nouvelle Tab ou un nouvel onglet pour envoyer des courriers.
Click
<a onClick="javascript:window.open('mailto:someone@example.com', 'my-window');event.preventDefault()"
href="mailto:someone@example.com">here</a>
to email us.C'est l'exemple complet :
email-link-example2.html
<!DOCTYPE html>
<html>
<head>
<title>Email Link</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Email Link Example:</h3>
Click
<a onClick="javascript:window.open('mailto:someone@example.com', 'my-window');event.preventDefault()"
href="mailto:someone@example.com">here</a>
to email us.
</body>
</html>Tutoriels HTML
- Introduction à HTML
- Installer Atom Editor
- Installer Atom HTML Preview
- Commencer avec HTML
- Le Tutoriel de HTML Images
- Le Tutoriel de HTML Block/Inline Elements
- Editeurs HTML
- Installer Atom-Beautify
- Le Tutoriel de HTML Styles
- Le Tutoriel de HTML Hyperlink
- Le Tutoriel de HTML Email Link
- Le Tutoriel de HTML Paragraphs
- Le Tutoriel de HTML IFrame
- Le Tutoriel de HTML Entity
- Le Tutoriel de HTML Lists
- Le Tutoriel de HTML Tables
- Le Tutoriel de HTML Col, Colgroup
- Le Tutoriel de HTML Heading
- Le Tutoriel de HTML Quotation (Citations)
- Le Tutoriel de HTML URL Encoding
- Le Tutoriel de HTML Video
- Le Tutoriel de Attribut HTML dir
Show More