Le Tutoriel de HTML Lists
1. HTML Lists
En HTML afin de créer une liste (List) vous pouvez utiliser la paire de l'étiquette <ul>, <li> ou celle de <ol>, <li> :

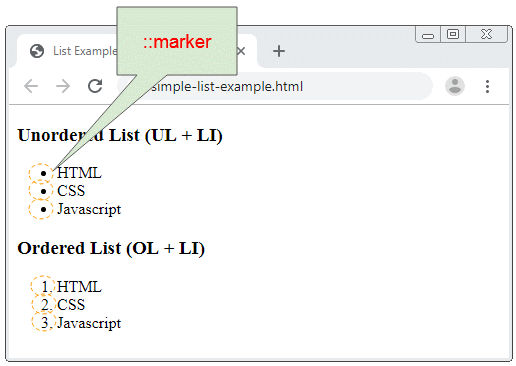
<h3>Unordered List (UL + LI)</h3>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h3>Ordered List (OL + LI)</h3>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>- <UL> est l'abréviation de Unordered List, qui vous permet de créer une liste non ordonnée.
- <OL> est l'abréviation de Ordered List, qui vous permet de créer une liste ordonnée.
- <LI> est l'abréviation de List Item. Un élément (item) de la liste.
Les listes peuvent être imbriquées ensemble :
nested-example.html
<h3>Nested Unordered List</h3>
<ul>
<li>HTML</li>
<li>CSS
<ul>
<li>Basic CSS</li>
<li>Advanced CSS</li>
</ul>
</li>
<li>Javascript</li>
</ul>
<h3>Nested Ordered List</h3>
<ol>
<li>HTML</li>
<li>CSS
<ol>
<li>Basic CSS</li>
<li>Advanced CSS</li>
</ol>
</li>
<li>Javascript</li>
</ol>
<h3>Nested List (3)</h3>
<ol>
<li>HTML</li>
<li>CSS
<ul>
<li>Basic CSS</li>
<li>Advanced CSS</li>
</ul>
</li>
<li>Javascript</li>
</ol>
<h3>Nested List (4)</h3>
<ul>
<li>HTML</li>
<li>CSS
<ol>
<li>Basic CSS</li>
<li>Advanced CSS</li>
</ol>
</li>
<li>Javascript</li>
</ul>2. Ordered-List Attributes
Contrairement à l'étiquette <UL>, l'étiquette <OL> possède plusieurs attributs (attribute) importants dont :
- type
- start
- reversed
type
L'attribut type spécifie le type de numérotation (numbering type), qui peut prendre l'une des valeurs suivantes :
Type | Description |
"1" | Utilise les chiffres (1,2, ..) pour numéroter la liste. (Par défaut) |
"a" | Utilise des minuscules (lowercase) pour numéroter la liste. |
"A" | Utilise des majuscules (uppercase) pour numéroter la liste. |
"i" | Utilise des chiffres romains (Roman numerals) minuscules (lowercase) pour numéroter la liste. |
"I" | Utilise des chiffres romains (Roman numerals) majuscule (uppercase) pour numéroter la liste. |
<h3>OL type="1" (Default)</h3>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL type="i"</h3>
<ol type="i">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL type="I"</h3>
<ol type="I">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL type="a"</h3>
<ol type="a">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL type="A"</h3>
<ol type="A">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>reversed
L'attribut reversed a la valeur true/false. Si la valeur est true, la liste sera numérotée dans l'ordre inverse.
ol-reversed-example.html
<h3>OL reversed = "false" (Default)</h3>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL reversed = "true"</h3>
<ol reversed="true">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>start
L'attribut start spécifie la valeur de départ pour numéroter la liste.
ol-start-example.html
<h3>OL start ="3" type="1"</h3>
<ol start="3">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL start ="3" type="i"</h3>
<ol start="3" type="i">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL start ="3" type="a"</h3>
<ol start="3" type="a">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>Tutoriels HTML
- Introduction à HTML
- Installer Atom Editor
- Installer Atom HTML Preview
- Commencer avec HTML
- Le Tutoriel de HTML Images
- Le Tutoriel de HTML Block/Inline Elements
- Editeurs HTML
- Installer Atom-Beautify
- Le Tutoriel de HTML Styles
- Le Tutoriel de HTML Hyperlink
- Le Tutoriel de HTML Email Link
- Le Tutoriel de HTML Paragraphs
- Le Tutoriel de HTML IFrame
- Le Tutoriel de HTML Entity
- Le Tutoriel de HTML Lists
- Le Tutoriel de HTML Tables
- Le Tutoriel de HTML Col, Colgroup
- Le Tutoriel de HTML Heading
- Le Tutoriel de HTML Quotation (Citations)
- Le Tutoriel de HTML URL Encoding
- Le Tutoriel de HTML Video
- Le Tutoriel de Attribut HTML dir
Show More