Le Tutoriel de HTML Quotation (Citations)
1. Quotation
Dans HTML les étiquette (tag) <q>, <blockquote> sont utilisées pour marquer un paragraphe comme une citation. En outre, vous pouvez également être intéressé par d'autres étiquettes similaires telles que <abbr>, <address>, <cite>, <bdo>.
2. blockquote
L'étiquette <blockquote> est utilisée pour citer un paragraphe entier. Le paragraphe cité par défaut sera mis en retrait un peu à droite. Il insérera également des sauts de ligne (line break) avant et après l'étiquette <blockquote>.

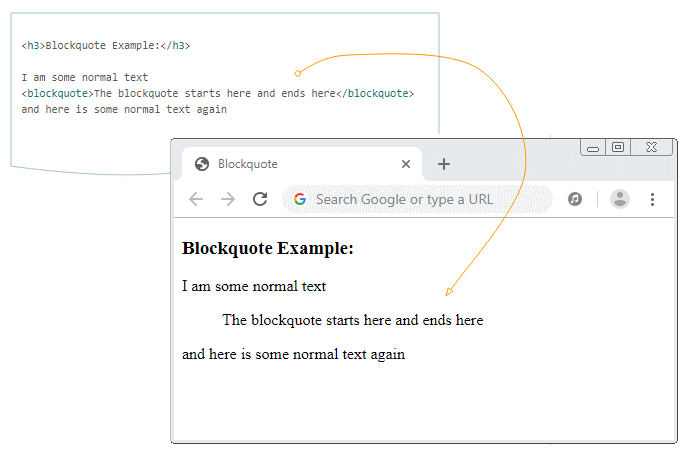
blockquote-example.html
<!DOCTYPE html>
<html>
<head>
<title>Blockquote</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Blockquote Example:</h3>
I am some normal text
<blockquote>The blockquote starts here and ends here</blockquote>
and here is some normal text again
</body>
</html>Vous trouverez peut-être que la citation créée par <blockquote> n'est pas vraiment joli, mais ne vous inquiétez pas pour ça. Pour obtenir un meilleur devis, vous devez combiner <blockquote> et CSS. Par exemple, ce que vous lisez est une citation de o7planning qui a été faite en utilisant l'etiquette <blockquote> et CSS.
3. q
L'étiquette <q> vous permet de créer une citation en ligne (inline quote). Il n'insère pas de sauts de ligne avant et après l'étiquette <q>.

La plupart des navigateurs modernes utilisent les guillemets (" ") (quotation marks - " " ) pour citer le contenu de l'étiquette <q>..</q>.
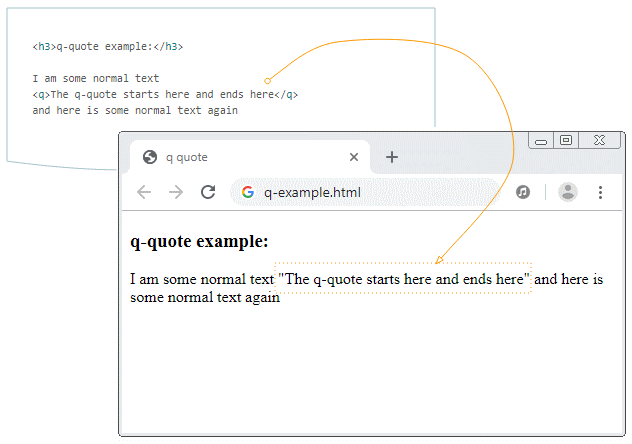
q-example.html
<!DOCTYPE html>
<html>
<head>
<title>q quote</title>
<meta charset="UTF-8">
</head>
<body>
<h3>q-quote example:</h3>
I am some normal text
<q>The q-quote starts here and ends here</q>
and here is some normal text again
</body>
</html>L'exemple ci-dessous utilise CSS pour personnaliser la citation de l'étiquette <q> :
q-css-example.css
q {
quotes: "«" "»";
color: blue;
}
q:before {
content: open-quote;
}
q:after {
content: close-quote;
}q-css-example.html
<!DOCTYPE html>
<html>
<head>
<title>q quote</title>
<meta charset="UTF-8">
<link href='q-css-example.css' rel='stylesheet'>
</head>
<body>
<h3>CSS q-quote example</h3>
I am some normal text
<q>The q-quote starts here and ends here</q>
and here is some normal text again
</body>
</html>Un autre exemple utilise CSS pour personnaliser l'étiquette <q> :
q-css-example2.css
q {
color: blue;
font-style: italic;
}
q:before {
content:url('quote-16.png');
margin-left: 5px;
margin-right: 5px;
}
q:after {
}q-css-example2.html
<!DOCTYPE html>
<html>
<head>
<title>q quote</title>
<meta charset="UTF-8">
<link href='q-css-example2.css' rel='stylesheet'>
</head>
<body>
<h3>CSS q-quote example</h3>
I am some normal text
<q>The q-quote starts here and ends here</q>
and here is some normal text again
</body>
</html>4. abbr
Vous pouvez utilisez l'étiquette <abbr> pour fournir plus d'informations sur les abréviations au navigateur, au système de traduction ou aux moteurs de recherche.
abbr-example.html
<!DOCTYPE html>
<html>
<head>
<title>Tag abbr</title>
<meta charset="UTF-8">
</head>
<body>
<h3>abbr example:</h3>
The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.
</body>
</html>5. address
L'étiquette <address> est utilisé pour fournir les coordonnées (auteur / propriétaire) des documents ou articles. Si l'étiquette <adresse> est insérée dans l'étiquette <body>, elle représentera les informations de contact du document. Si l'étiquette <adresse> est insérée dans l'étiquette <article>, elle représentera les coordonnées de cet article.
La plupart des navigateurs affichent le contenu de l'étiquette <adresse> en italique (italic) et insèrent les sauts de ligne (ine break) avant et après l'étiquette <adresse>.
address-example.html
<address>
You can contact author at
<a href="http://www.somedomain.com/contact">www.somedomain.com</a>.<br>
If you see any bugs, please
<a href="mailto:webmaster@somedomain.com">contact webmaster</a>.<br>
You may also want to visit us:<br>
Mozilla Foundation<br>
331 E Evelyn Ave<br>
Mountain View, CA 94041<br>
USA
</address>6. cite
L'étiquette <cite> permet de souligner le nom (ou le titre) d'un livre, d'une chanson, d'un film, d'une œuvre d'art, etc.
Plus précisément, l'étiquette <cite> est utilisée pour mettre en évidence les noms (ou titres) des champs suivants :
- A book
- A research paper
- An essay
- A poem
- A musical score
- A song
- A play or film script
- A film
- A television show
- A game
- A sculpture
- A painting
- A theatrical production
- A play
- An opera
- A musical
- An exhibition
- A legal case report
- A computer program
- A web site
- A web page
- A blog post or comment
- A forum post or comment
- A tweet
- A Facebook post
- A written or oral statement
- And so forth.
cite-example.html
<p>
The learning content can be referred from <cite>Data Structures
& Algorithms in Java</cite>.
<p>7. bdo
L'étiquette <bdo> est utilisée pour inverser le contenu du texte qu'elle contient. BDO est l'abréviation de "Bi-Directional Override".
Attribut
(Attribute) | Valeur | Description |
dir | ltr | (Left to right) Le contenu de l'étiquette <bdo> sera affiché de gauche à droite (Par défaut). |
dir | rtl | (Right to left) Le contenu de l'étiquette <bdo> sera affiché de droite à gauche. |
bdo-example.html
<h4>bdo dir="ltr" (Default)</h4>
<bdo dir="ltr">Tom AND Jerry</bdo>
<h4>bdo dir="rtl"</h4>
<bdo dir="rtl">Tom AND Jerry</bdo>Tutoriels HTML
- Introduction à HTML
- Installer Atom Editor
- Installer Atom HTML Preview
- Commencer avec HTML
- Le Tutoriel de HTML Images
- Le Tutoriel de HTML Block/Inline Elements
- Editeurs HTML
- Installer Atom-Beautify
- Le Tutoriel de HTML Styles
- Le Tutoriel de HTML Hyperlink
- Le Tutoriel de HTML Email Link
- Le Tutoriel de HTML Paragraphs
- Le Tutoriel de HTML IFrame
- Le Tutoriel de HTML Entity
- Le Tutoriel de HTML Lists
- Le Tutoriel de HTML Tables
- Le Tutoriel de HTML Col, Colgroup
- Le Tutoriel de HTML Heading
- Le Tutoriel de HTML Quotation (Citations)
- Le Tutoriel de HTML URL Encoding
- Le Tutoriel de HTML Video
- Le Tutoriel de Attribut HTML dir
Show More