Le Tutoriel de HTML Hyperlink
1. HTML Hyperlink
Les hyperliens (Hyperlink) se trouvent le plus souvent sur des pages web, ce qui permet aux utilisateurs de cliquer sur une page et de passer à une autre page.
En HTML, utilisez l'étiquette <a> pour créer un hyperlien (hyperlink). Le "a" est l'abréviation de Anchor (Ancre).
La syntaxe la plus simple pour créer un hyperlien est :
<a href="url">link text</a>
<!-- Examples: -->
<a href="https://google.com">Go to Google</a>
<a href="my-page.html">Go to My Page</a>Lien local (Local link)
Un lien local est le lien permettant de se connecter à une page du même website, qui ne nécessite pas de préfixes tels que http:// ou https://.
<a href="products.html">Products</a>
<a href="admin/products.html">Product Management</a>L'attribut (attribute) href est le plus important de l'étiquette <a>, qui spécifie l'adresse de destination du lien. HREF est l'abréviation de hypertext reference.
En cliquant sur le texte du lien (link text), il vous mènera à une adresse spécifiée.
Par exemple :
hyperlink-example.html
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink</title>
<meta charset="UTF-8">
</head>
<body>
<h2>Hyperlink</h2>
<a href="https://google.com">Go to Google</a>
</body>
</html>Ceci est un exemple de création d'hyperliens sur une image :
image-hyperlink-example.html
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink</title>
<meta charset="UTF-8">
</head>
<body>
<h2>Image Hyperlink</h2>
<a href="https://o7planning.org">
<img src="../../_testdatas_/triceratops.png" height="150"/>
</a>
</body>
</html>
3. target
L'attribut target spécifie où ouvrir le lien. Par exemple, target = "_ blank" signifie que le lien s'ouvrira dans une nouvelle fenêtre ou un nouvel onglet.
Valeurs possibles de l'attribut target :
target | Description |
_blank | Ouvre le document lié dans une nouvelle fenêtre ou un nouvel onglet |
_self | Ouvre le document lié dans la même fenêtre/onglet que celui sur lequel on a cliqué (c'est par défaut). |
_parent | Ouvre le document lié dans le Frame parent. Ou agir comme "_self" si le Frame parent n'existe pas. |
_top | Ouvre le document lié dans Viewport du navigateur. |
framename | Ouvre le document lié dans un Frame nommé. |
target="_blank"
L'exemple ci-dessous consiste à ouvrir un document lié dans une nouvelle fenêtre ou un nouvel onglet :
<a href="https://o7planning.org" target="_blank">Visit o7planning!</a>target="_self" (Default)
taget="_self", le document lié s'ouvrira dans la même fenêtre/Onglet où le lien est cliqué (généralement un clic gauche de la souris). Cependant, si les utilisateurs veulent ouvrir le document dans une nouvelle fenêtre (ou un nouvel onglet), ils peuvent utiliser le bouton Molette de la souris (Mouse Wheel button) pour cliquer sur le lien.
<a href="https://google.com">Go to Google</a>
<!-- Same as: -->
<a href="https://google.com" target="_self">Go to Google</a>target="_parent"
taget="_parent" : Le document lié s'ouvrira dans le Frame parent. Sinon, il fonctionnera comme "_self" si le Frame parent n'existe pas.
parent-page.html
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink</title>
<meta charset="UTF-8">
</head>
<body>
<h3>parent-page.html</h3>
<p>IFrame:</p>
<iframe src="child-page.html"
style="border:1px solid black;height:200px;width:100%;"></iframe>
</body>
</html>child-page.html
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink</title>
<meta charset="UTF-8">
</head>
<body>
<h3>child-page.html</h3>
<p>a href="other-page.html" target="_parent"</p>
<a href="other-page.html" target="_parent">Go to other-page.html</a>
</body>
</html>other-page.html
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink</title>
<meta charset="UTF-8">
</head>
<body>
<h3>other-page.html</h3>
<button onclick="history.back()">back</button>
</body>
</html>4. download
L'attribut download indique au navigateur de télécharger l'URL au lieu d'y naviguer (navigate). La valeur de l'attribut download est utilisée comme nom du fichier enregistré sur le disque dur de l'utilisateur.
<a href="/images/picture.png" download>picture.png</a>
<a href="/images/picture.png" download="new-file-name.png">picture.png</a>Remarques :
L'attribut (attribute) download ne peut fonctionner qu'avec les mêmes URL originales (same-orgin URLs).
HTTP Header Content-Disposition
Content-Disposition: inline
Content-Disposition: attachment
Content-Disposition: attachment; filename="filename.jpg"Si le HTTP Header Content-Disposition fournit un nom de fichier différent de la valeur de l'attribut download, le nom de fichier fourni par le HTTP Header sera utilisé.
Si Content-Disposition est défini comme la valeur inline.
- Firefox donne la priorité au nom de fichier fourni par la Content-Disposition.
- Chrome donne la priorité au nom de fichier fourni par l'attribut download.
Example:

Prenons un exemple de l'étiquette <a> avec l'attribut download. Remarques : Vous devez exécuter cet exemple sur le protocole http:// ou https://. Si vous exécutez cet exemple directement dans le navigateur sur le protocole file:///, il ne fonctionnera pas (déjà testé avec Firefox et Chrome).
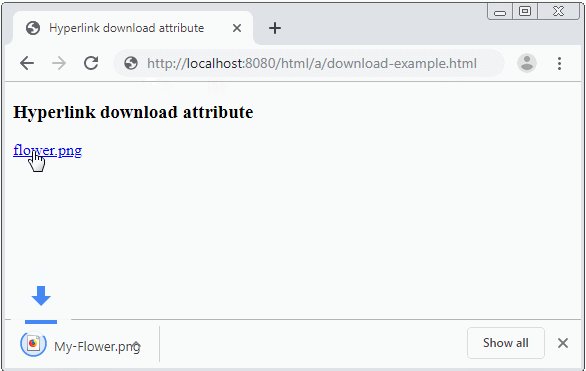
download-example.html
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink download attribute</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Hyperlink download attribute</h3>
<a href="../../_testdatas_/flower.png" download="My-Flower.png">flower.png</a>
</body>
</html>5. hreflang
L'attribut hreflang est une suggestion qui indique le langage humain (human language) de la ressource de données liée (linked resource).
<a href="/vi" hreflang="vi">Vietnamese</a>
<a href="/ru" hreflang="ru">Rusian</a>
<a href="/" hreflang="en-us">English</a>L'attribut hreflang est utile pour les moteurs de recherche tels que Google et Yandex pour leur faire savoir quelle est la langue de la ressource fournie par l'étiquette <a>.

Lorsqu'un utilisateur recherche des documents sur Google, Yandex et d'autres outils, ces outils connaissent l'adresse IP de l'utilisateur, ce qui lui permet de savoir d'où il vient et dans quelle langue il utilise. Sur la base de ces informations, les outils donneront un résultat approprié, y compris la priorité linguistique du document. Par conséquent, cela réduit le taux de rebond (bounce rate) (le pourcentage d'utilisateurs qui accèdent à la page et qui la quittent immédiatement en raison de son caractère inapproprié).
6. type
L'attribut type signifie simplement une suggestion qui indique le MIME Type de l'URL. L'attribut type est conclu dans quelques étiquettes telles que <a>, <object>, <source>,...
<a href="https://o7lanning.org" type="text/html">o7lanning</a>
<object width="400" height="400"
data="helloworld.swf"
type="application/vnd.adobe.flash-movie">
</object>
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
<embed src="helloworld.swf" type="application/vnd.adobe.flash-movie">7. ping
L'attribut ping est le plus intéressant de l'étiquette <a> parce que tout le monde n'est pas au courant, même les programmeurs qui travaillent avec HTML depuis des années. Prenons un exemple :
<a href="https://o7planning.org/10259/html" ping="https://example.com/trackpings">HTML</a>Lorsque l'utilisateur clique sur l'hyperlien ci-dessus, le navigateur crée une POST Request et l'envoie à https://example.com/trackpings. Il est complètement invisible pour l'utilisateur et il est si puissant qu'il ne peut pas être bloqué même si l'utilisateur désactive Javascript. La raison en est que le Anchor ping n'utilise pas Javascript. Le Anchor ping est asynchrone (asynchronous) et n'est pas annulé même lorsque le lien que l'utilisateur vient de cliquer ne peut pas se charger (load).
Vous pouvez fournir diverses URLs pour l'attribut ping, et ces URLs sont séparées par l'espace.
<a href="https://o7planning.org/en/10259/html"
ping="https://example.com/trackpings https://abc.com/pings">HTML</a>Anchor ping propose évidemment une excellente caractéristique pour les annonceurs. Il y a beaucoup de controverses en cours ces jours-ci. Certains opposants soutiennent que cela viole la vie privée des utilisateurs. Autrefois, un navigateur prenait en charge cette fonctionnalité, mais il a fini par ne plus la prendre en charge.
En fait, comme vous tous, je ne sais pas quel sera l'avenir de l'attribut ping. Mais s'il n'est plus soutenu, ce sera dommage. Quoi qu'il en soit, vous pouvez lire plus loin certains des articles suivants :
Tutoriels HTML
- Introduction à HTML
- Installer Atom Editor
- Installer Atom HTML Preview
- Commencer avec HTML
- Le Tutoriel de HTML Images
- Le Tutoriel de HTML Block/Inline Elements
- Editeurs HTML
- Installer Atom-Beautify
- Le Tutoriel de HTML Styles
- Le Tutoriel de HTML Hyperlink
- Le Tutoriel de HTML Email Link
- Le Tutoriel de HTML Paragraphs
- Le Tutoriel de HTML IFrame
- Le Tutoriel de HTML Entity
- Le Tutoriel de HTML Lists
- Le Tutoriel de HTML Tables
- Le Tutoriel de HTML Col, Colgroup
- Le Tutoriel de HTML Heading
- Le Tutoriel de HTML Quotation (Citations)
- Le Tutoriel de HTML URL Encoding
- Le Tutoriel de HTML Video
- Le Tutoriel de Attribut HTML dir
Show More